事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发—- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件):例如onclick点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
例如
<body><button id="btn">唐伯虎</button><script>// 点击一个按钮,弹出对话框// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素//(1) 事件源 事件被触发的对象 谁 按钮var btn = document.getElementById('btn');//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下//(3) 事件处理程序 通过一个函数赋值的方式 完成btn.onclick = function() {alert('点秋香');}</script></body>
执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<body><div>123</div><script>// 执行事件步骤// 点击div 控制台输出 我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2.绑定事件 注册事件// div.onclick// 3.添加事件处理程序div.onclick = function() {console.log('我被选中了');}</script></body>
常见鼠标事件

操作元素
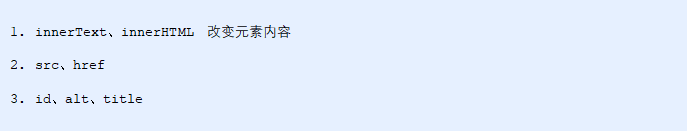
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
改变元素内容(获取或设置)
innerText改变元素内容
<body><button>显示当前系统时间</button><div>某个时间</div><p>1123</p><script>// 当我们点击了按钮, div里面的文字会发生变化// 1. 获取元素var btn = document.querySelector('button');var div = document.querySelector('div');// 2.注册事件btn.onclick = function() {// div.innerText = '2019-6-6';div.innerHTML = getDate();}function getDate() {var date = new Date();// 我们写一个 2019年 5月 1日 星期三var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];}</script></body>
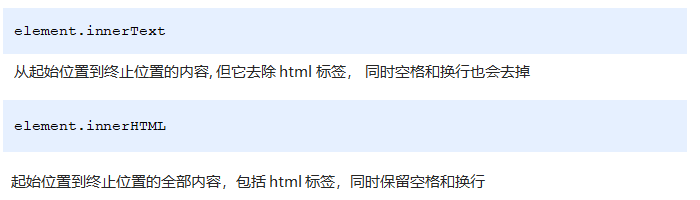
innerText和innerHTML的区别
- 获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
- 设置内容时的区别:
innerText不会识别html,而innerHTML会识别
改变元素的属性

//元素对象.属性名 获取属性的值var ser = document.querySelector('input')//元素对象.属性名 = 值 设置属性的值ser.style.color='#999'
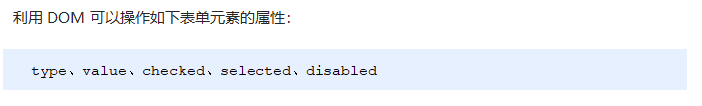
表单操作
获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
<body><button>按钮</button><input type="text" value="输入内容"><script>// 1. 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');// 2. 注册事件 处理程序btn.onclick = function() {// 表单里面的值 文字内容是通过 value 来修改的input.value = '被点击了';// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用// btn.disabled = true;this.disabled = true;// this 指向的是事件函数的调用者 btn}</script></body>
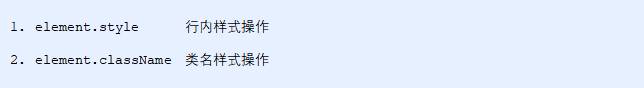
样式属性操作

通过操作style属性
- 元素对象的style属性也是一个对象!
- 元素对象.style.样式属性 = 值

<body><div></div><script>// 1. 获取元素var div = document.querySelector('div');// 2. 注册事件 处理程序div.onclick = function() {// div.style里面的属性 采取驼峰命名法this.style.backgroundColor = 'purple';this.style.width = '250px';}</script></body>
通过操作className属性
- 元素对象.className = 值
- 因为class是关键字,所以使用className

<body><div class="first">文本</div><script>// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用var test = document.querySelector('div');test.onclick = function() {// this.style.backgroundColor = 'purple';// this.style.color = '#fff';// this.style.fontSize = '25px';// this.style.marginTop = '100px';// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器// this.className = 'change';this.className = 'first change';}</script></body>