jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数
jquery中发起Ajax请求最常用的三个方法如下
$.get()get方式的请求,主要用于获取数据$.post()post方式请求,用于提交数据$.ajax()比较综合,既可以获取数据,又可以提交数据
$.get()
jQuery中的$.get()函数是由Ajax里get()函数包装而来,专门用来发起get请求,从而将服务器上的资源传到客户端上来使用
$.get(url,[data],[callback])
- url:请求的服务器接口地址
- data:设置接口需要传回的参数
- callback:请求成功是触发的回调函数
$.get()不带参数请求
使用$.get()函数不带参数请求时,接口不在进行条件筛选,直接将所有符合条件的数据全部返回 直接提供给请求的URL地址和请求成功之后的回调函数
$.get('请求的url地址',function (res){// 回调函数console.log(res)})
$.get()带参数请求
使用$.get()函数带参数会获取符合参数条件的返回数据
$.get('请求的url地址',{id=50},function(res){ //获取id是50的数据console.log(res)})
$.post()
jQuery包装post()函数的方法。用于向服务器提交数据
$.post('https://api.imjad.cn/cloudmusic/', //请求的url地址 网易云的{song:'夜に駆ける',artist:'OASOBI' ,},function(res){//回调函数console.log(res)})
$.ajax()
相比于$.get()和$.post()函数,jQuery 中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置
$.ajax()函数基本语法如下:
$.ajax({type:'',//请求的方式可以是GET或POST 当然type也可以换成methodurl:'',//请求的URL地址data:{},//请求要携带的数据success:function(res){}//请求成功后的回调函数})
$.ajax发起post请求
使用$.ajax()发起post请求 ,只需要把type属性的值设置为 ‘post‘ 即可
$.ajax({type:"POST",url:'http://api.imjad.cn/cloudmusic/',//请求的URL地址data:{song:'夜に駆ける',artist:'OASOBI' ,},//请求要携带的数据success:function(res){//请求成功后的回调函数conmsole.log(res)}})
接口
使用
Ajax请求数据时,别请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须要有请求方式。
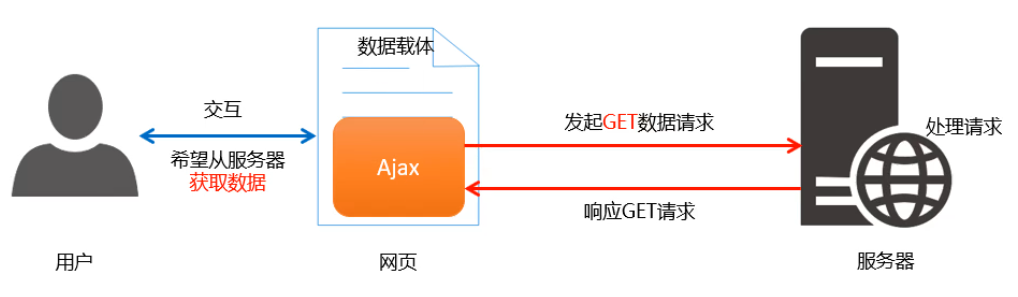
GET方式请求接口过程
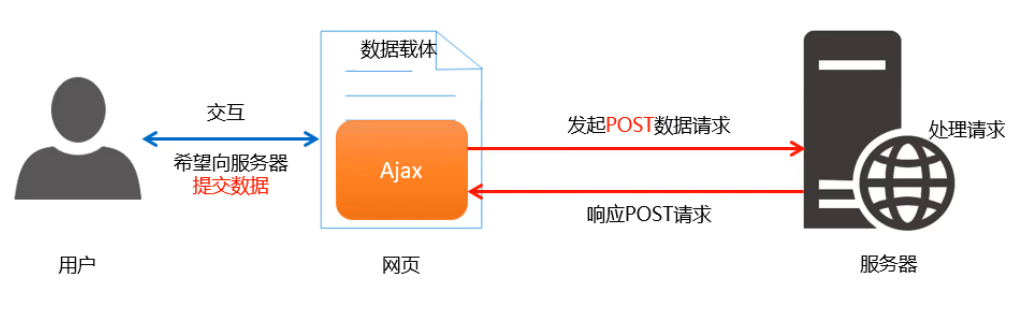
POST方式请求接口过程
接口测试工具
为了验证接口是否被正常被访问,我们常常需要使用接口测试工具,来对数据进行检测
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试
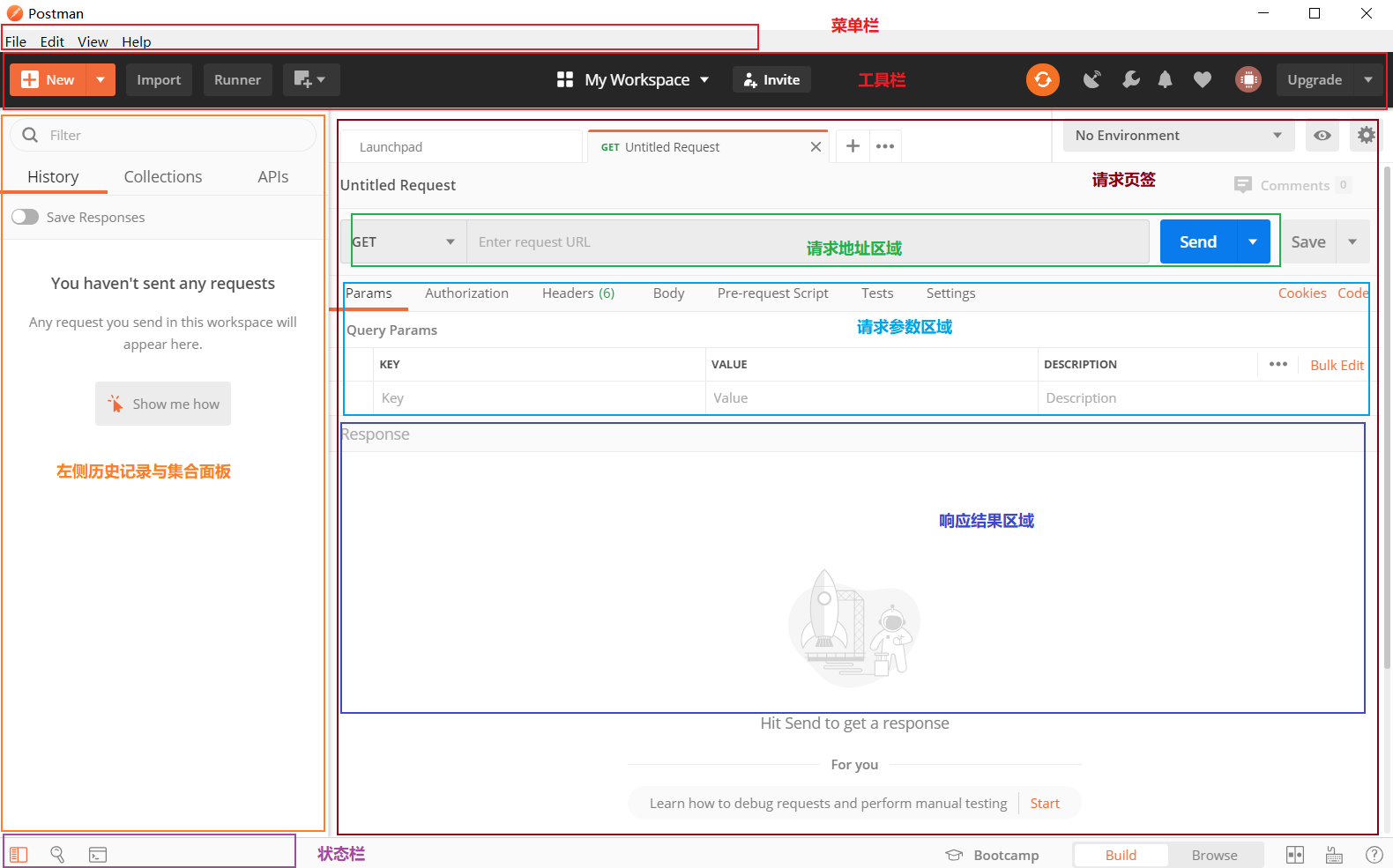
常用的就是:PostMan
点击下方下载postman接口测试工具

接口文档
接口文档,顾名思义就是接口的说明文档,他是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用
接口文档组成部分
接口文档可以包含很多信息,也可以按需求进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书 ,列表接口等
- 接口URL:接口的调用地址
- 调用方式:接口的调用方式,如GET或者POST
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容
- 返回示例(可选):通过对象的形式,列举服务器返回数据的结构