JavaScript 中的对象分为3种:
- 自定义对象
- 内置对象
- 内置对象就是指js语言自带的一些对象,这些对象提供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 浏览器对象
前两种对象是js 基础内容,属于ECMAScipt;第三个浏览器对象属于js独有的,JS API讲解内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
查文档
查找文档:学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。MDN: https://developer.mozilla.org/zh-CN/
如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过demo进行调试
Math 对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
注意
Math 对象上提供的计算要比直接在JavaScript实现的快得多,因为Math对象上的计算使用了JavaScript引擎中更高效的实现和处理器指令。 但是用Math计算的问题是精度会因浏览器、操作系统、指令集合硬件而异。(简而言之,Math的计算效率通过浏览器主机来确定)
| 属性、方法名 | 功能 |
|---|---|
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 注意 -3.5 结果是 -3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
注意:Math内置对象使用时必须带括号()
获取指定范围内的随机整数
function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}
min()和max()方法
Math对象也提供了很多辅助执行简单或复杂数学计算的方法。min()和max()方法用于确定一组数值中的最小值和最大值。这两个方法都接收任意多个参数。
let max = Math.max(3,54,23,13);console.log(max); // 54let min =Math.min(3,54,23,13);console.log(min); // 3
- 54、23和13中,Math.max()返回54,Math.min()返回3.
- 使用这两个方法可以避免使用额外的循环和if语句来确定一组数值的最大最小值
当输入数组来确认数组内的最大值时
let values = [1,2,3,4,5,6,7,8];let max = Math.max(..val)
要想
max()认识数组,需要在数组名前面加...三个英文句号,用来表内部元素为数组元素舍入方法
舍去浮点型小数部分有四种方法:
Math.ceil()方法始终向上舍入为最接近的整数(1.9=2、1.2=2)Math.floor()方法始终向下舍入为最接近的整数(1.9=1、1.2=1)Math.round()方法执行四舍五入Math.fround()方法返回数值最接近的单精度(32位)浮点值表示
用法:
// 向上取整,小数全部为进位console.log(Math.ceil(25.9)) // 26console.log(Math.ceil(25.5)) // 26console.log(Math.ceil(25.1)) // 26// 四舍五入console.log(Math.round(25.9)) // 26console.log(Math.round(25.5)) // 26console.log(Math.round(25.1)) // 25console.log(Math.fround(0.4)) // 0.4000000059604645console.log(Math.fround(0.5)) // 0.5console.log(Math.fround(25.9)) // 25.899999618530273// 向下取整,小数全部舍去不进位console.log(Math.floor(25.9)) // 25console.log(Math.floor(25.5)) // 25console.log(Math.floor(25.1)) // 25
对于25-26之间的值,
Math.ceil()都会返回26,而Math.floor()都会返回25
random ()方法
Math.random()方法返回一个0~1范围内的随机数,其中包含0但不包含1。对于希望显示随机名言或随机新闻的网页,这个方法是非常方便。
function getRandomInt(min,max){min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random()* (max - min)) + min ; //不含最大值,含最小值}
- 这是闲着最小数~最大数之间随机选择一个整数
通过向下取整舍去全部小数 ,所以不会达到最大数值,需要在此基础上
+1let num = Math.floor(Math.random() * 10 +1)
这是取1~10 内的随机数
- 如果要取整数在外层包裹一个
Math.floor()
在此基础上,如果取2~9 的话 ,情况又不一样
let num = Math.floor(Math.random() * 9 +2);
- 当
Math.random()取0时,由于最小时2 所以需要在当前基础上+2 - 但在最大时,由于最小取值已经时2 ,最大值 * 10时会在当前基础上 +2, 从而在取值的时候会无限接近于11 ,考虑到范围,需要限制从而将10换成9
function selectFrom(minValue,maxValue) { // minValue为最小值 , max为最大值let choices = maxValue - minValue + 1 // 值为乘区大小return Math.floor(Math.random() * choices + minValue);let num = selectFrom(0,10); // 10 -2 +1=9 所以*9console.log(num); // 2~10范围内的值,其中包含2 和10}
- 这里的函数selectFrom()接收两个参数:应该返回的最小值和最大值、通过将这两个值相减在加1 得到可选总数,然后在套用上面的公式。于是 ,调用selectFrom()就可以从2~10 (包含)范围内选择一个值了。使用这个函数从一个数组中随机选择一个元素就很容易
let colors = ['red','green','blue','yellow','black','purple']let color = colors[selectFrom(0,colors.length -1)];在这个例子中,传给selecFromI()的第二个参数是数组长度减1, 即数组最大的索引值
注意Math.random()方法在这里出于演示的目的是没有问题的。如果是为了加密而需要生成随机数(传给生成器的输入需要较高的不确定性),那么建议使用window.crypto.getRandomValues()
日期对象
日期对象和Math的区别
Date 对象和 Math 对象不一样,Date()是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间
使用Date实例化日期对象
- 获取当前时间必须实例化:
var now = new Date();
- 获取当前时间必须实例化:
获取指定时间的日期对象
var future = new Date('2019/5/1');
注意:如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象
使用Date实例的方法和属性
 通过Date实例获取总毫米数
通过Date实例获取总毫米数
- 总毫秒数的含义
- 基于1970年1月1日(世界标准时间)起的毫秒数
- getTime()
- valueOf()
- 获取总毫秒数
// 实例化Date对象var now = new Date();// 1. 用于获取对象的原始值console.log(date.valueOf())console.log(date.getTime())// 2. 简单写可以这么做var now = + new Date();// 3. HTML5中提供的方法,有兼容性问题var now = Date.now();
数组对象
创建数组的两种方式
- 字面量
var arr = [1,'test',true];
- new Array()
var arr = new Array();
注意上面代码中arr创建出的是一个一个空数组,如果需要使用构造函数Array创建非空数组,可以在创建数组时传入参数
- 参数传递规则
- 如果只传入一个参数,则参数规定了数组的长度
- 如果传入了多个参数,则参数成为数组的元素
检测是否为数组
instanceof 运算符
- instanceof 可以判断一个对象是否是某个构造函数的实例
var arr = [1, 23];var obj = {};console.log(arr instanceof Array); // trueconsole.log(obj instanceof Array); // false
- instanceof 可以判断一个对象是否是某个构造函数的实例
Array.isArray()
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];var obj = {};console.log(Array.isArray(arr)); // trueconsole.log(Array.isArray(obj)); // false
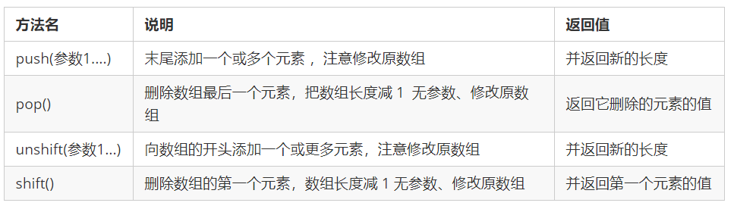
添加删除数组元素的方法
- 数组中有进行增加、删除元素的方法,部分方法如下表

注意:push,unshift为增加元素方法;pop,shift为删除元素的方法
数组排序
数组中有对数组本身排序的方法
部分方法如下表
注意:sort方法需要传入参数来设置升序、降序排序
- 如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
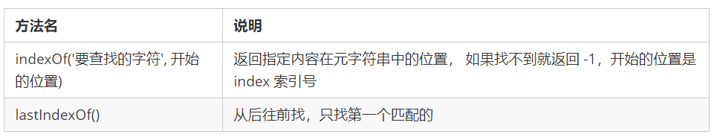
数组索引方法
- 数组中有获取数组指定元素索引值的方法,部分方法如下表

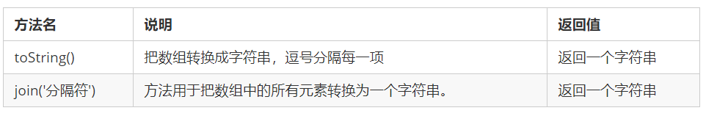
数组转换为字符串
- 数组中有把数组转化为字符串的方法,部分方法如下表

注意:join方法如果不传参数,则按照’,’拼接元素
其他方法
- 数组中还有其他操作方法

字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
- 基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型var temp = new String('andy');// 2. 赋值给我们声明的字符变量str = temp;// 3. 销毁临时变量temp = null;
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
由于字符串的不可变,在大量拼接字符串的时候会有效率问题
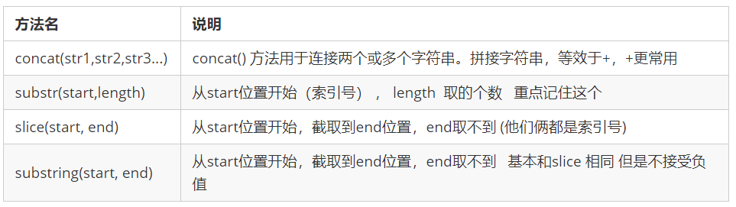
字符串操作方法
字符串通过基本包装类型可以调用部分方法来操作字符串,以下是部分操作方法:
replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下: 字符串.replace(被替换的字符串, 要替换为的字符串);
split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
格式如下字符串.split("分割字符")
简单数据类型和复杂数据类型
简单数据类型
简单类型(基本数据类型、值类型):在存储时变量中存储的是值本身,包括string ,number,boolean,undefined,null
复杂数据类型
复杂数据类型(引用类型):在存储时变量中存储的仅仅是地址(引用),通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等;
堆栈
- 堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
- 简单数据类型的存储方式值类型变量的数据直接存放在变量(栈空间)中
- 复杂数据类型的存储方式引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中
简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。function fn(a) {a++;console.log(a); // 11}var x = 10;fn(x);console.log(x); // 10
复杂数据类型传参
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。function Person(name) {this.name = name;}function f1(x) { // x = pconsole.log(x.name); // 2. 这个输出什么 ? 刘德华x.name = "张学友";console.log(x.name); // 3. 这个输出什么 ? 张学友}var p = new Person("刘德华");console.log(p.name); // 1. 这个输出什么 ? 刘德华f1(p);console.log(p.name); // 4. 这个输出什么 ? 张学友

