HTML5 新特性
语义化标签
- HTML5 的新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持;
- 如果不考虑兼容性问题,可以大量使用这些新特性。
HTML5 新增的语义化标签好处
有利于搜索引擎搜索和网站的
SEO(Search Engine Optimization,搜索引擎优化)。HTML 5 的语义标签的种类和可以用在布局的的位置
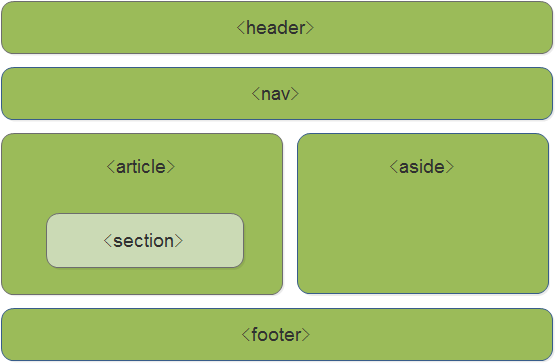
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | header | 头部标签,通常包含一组介绍性的或是辅助导航的实用元素 |
| 2 | nav | 导航标签,在当前文档或其他文档中提供导航链接 |
| 3 | article | 内容标签,表示文档、页面、应用或网站中的独立结构 |
| 4 | section | 定义文档的某个区域,没有更具体的语义 |
| 5 | aside | 侧边栏标签,表示一个和其余页面内容几乎无关的部分 |
| 6 | footer | 尾部标签,表示页脚 |

注意
这种语义话标准主要是针对搜索引擎的
这些新标签页面中可以使用多次
在IE9中,需要把这些元素转换为块级元素
其实,我们移动端更喜欢使用这些标签。
HTML5还增加了很多其他标签
多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用
视频标签-video
当前 <video> 元素支持三种视频格式:MP4, webm, ogg格式 尽量使用 mp4格式
<video src="media/mi.mp4"></video>
兼容写法
<video controls="controls" width="300"><source src="move.ogg" type="video/ogg" ><source src="move.mp4" type="video/mp4" >您的浏览器暂不支持 <video> 标签播放视频</ video >
面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本.
举例
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video>
注意
video是双标签,可以针对不同浏览器提供不同格式的视频;img是单标签,指定src既可以显示图像,不存在浏览器兼容问题。- video标签的宽高属性可以通过css来控制
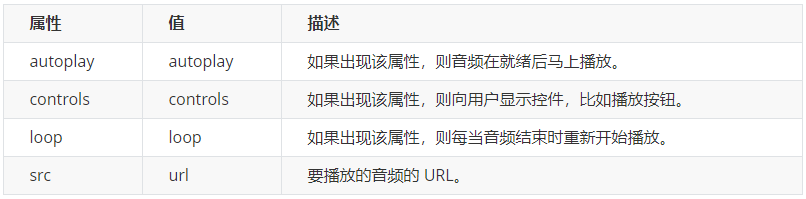
音频标签- audio
尽量使用MP3格式
<audio src="media/music.mp3"></audio>
兼容写法
仅了解
< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。</ audio>
上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>
小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增表单元素
常见输入类型<!-- 我们验证的时候必须添加form表单域 --><form action=""><ul><li>邮箱: <input type="email" /></li><li>网址: <input type="url" /></li><li>日期: <input type="date" /></li><li>时间: <input type="time" /></li><li>数量: <input type="number" /></li><li>手机号码: <input type="tel" /></li><li>搜索: <input type="search" /></li><li>颜色: <input type="color" /></li><!-- 当我们点击提交按钮就可以验证表单了 --><li> <input type="submit" value="提交"></li></ul></form>
新增text //文本框password //密码框radio //单选按钮checkbox //复选按钮button //普通按钮file //文件域hidden //隐藏域submit //提交按钮reset //重置按钮image //图片按钮
input输入类型
number search tel 三个重点记忆
CSS3 新特性
新增选择器
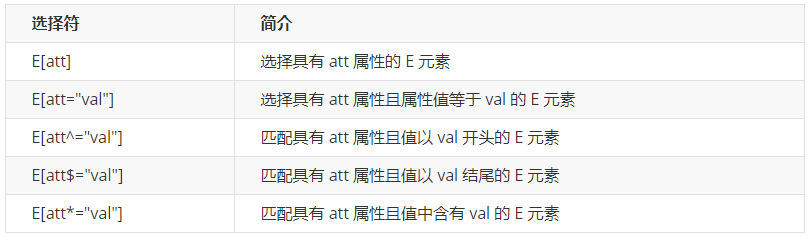
属性选择器
属性选择器,都是根据标签中的属性来选择元素

/* 只选择 type =text 文本框的input 选取出来 */input[type=text] {color: pink;}/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */div[class^=icon] {color: red;}/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */section[class$=data] {color: blue;}
- 属性选择器,按照字面意思,都是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
- 注意:类选择器、属性选择器、伪类选择器,权重为 10。
结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
E:first-child
匹配第一个元素
E:last-child
匹配最后一个元素
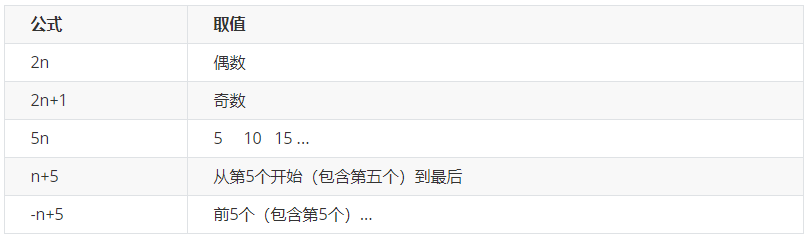
E:nth-child(n)
匹配到父元素的第n个元素
- 匹配到父元素的第2个子元素
ul li:nth-child(2){} - 匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 ) - 匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 ) - 匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?因为 n是从 0 ,1,2,3.. 一直递增所以 -n+3 就变成了- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- …
n按规律增加,但从3开始,结果从0到负数都无法找到元素,所以仅算前三个,且是从3.2.1的方式从后往前选择.

常用的结构伪类选择器为:nth-child(n) {...}
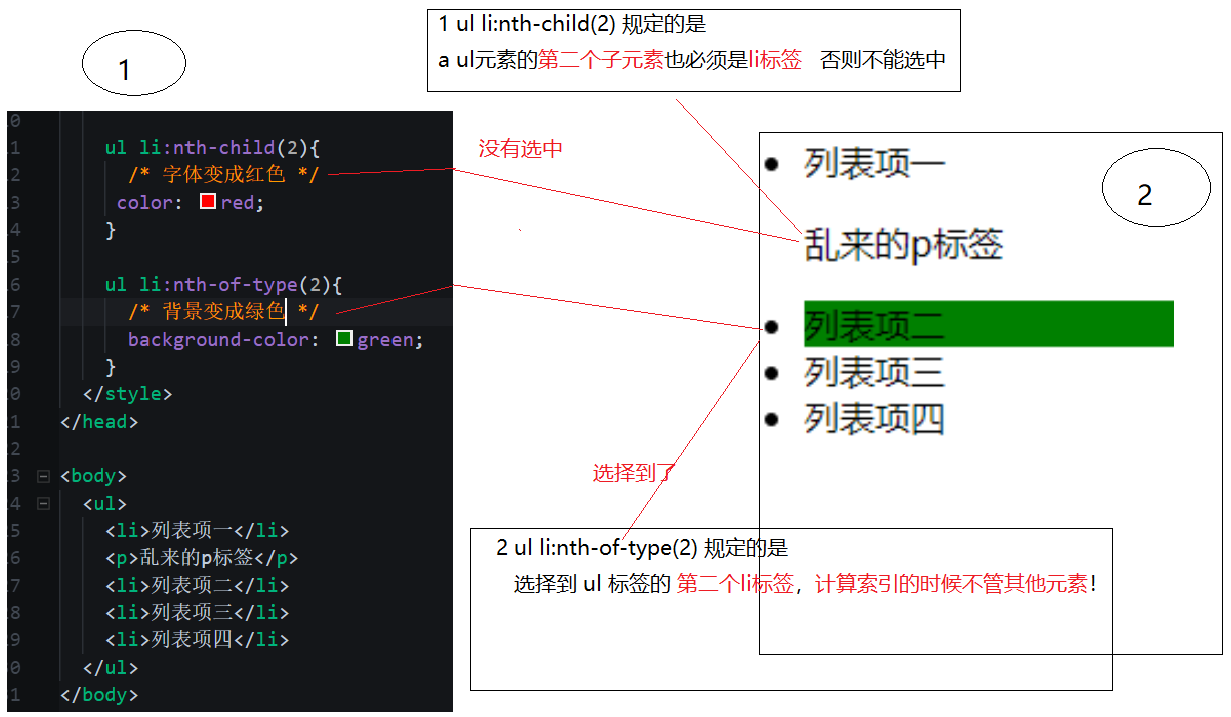
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>ul li:nth-child(2){/* 字体变成红色 */color: red;}ul li:nth-of-type(2){/* 背景变成绿色 */background-color: green;}</style><ul><li>列表项一</li><p>乱来的p标签</p><li>列表项二</li><li>列表项三</li><li>列表项四</li></ul>

也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构
<style>div {width: 200px;height: 200px;background-color: skyblue;}/* div::before 权重是2 */div::before {/* 这个content是必须要写的 */content: '在盒子内容的前面';}div::after {content: '在盒子内容的后面';}</style><body><div>盒子内容</div></body>
 伪元素创建的内容在盒子内容的前后,在盒子里面.
伪元素创建的内容在盒子内容的前后,在盒子里面.
注意
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素伪元素选择器和标签选择器一样,权重为 1
2.2 CSS3盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
box-sizing: border-box; //以盒子的边框来计算盒子的宽高box-sizing: content-box; //以盒子的内容来计算盒子的宽高
2.3 其他特性
2.3.1 图标模糊
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter: 函数(); --> 例如: filter: blur(5px); --> blur模糊处理 数值越大越模糊
2.3.2 计算盒子宽度 — calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
width: calc(100% - 80px); //括号里面可以使用 + - * / 来进行计算
2.4 CSS3过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s
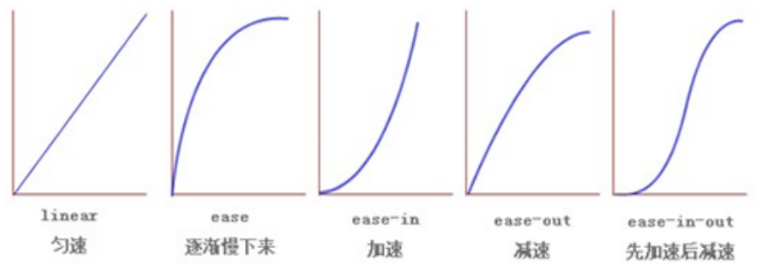
- 运动曲线: 默认是 ease (可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
- 后面两个属性可以省略
- 记住过渡的使用口诀: 谁做过渡给谁加

注:在用过渡做进度条显示时发现一个问题
当使用行内元素做进度条的父盒子时,如果里面的进度盒子也是行内元素,就会脱落
建议行内元素的内部进度条元素设置为块元素,即display:blodck;这样可以防止脱落。

