css弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
2. Less介绍
- Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器。
- 做为 CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
- 它在CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
- Less中文网址:http://lesscss.cn/
- 常见的CSS预处理器:Sass、Less、Stylus
- 一句话:Less是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3. Less的安装
Less默认可以再VSCode中使用,在使用时需要将后缀改为.less
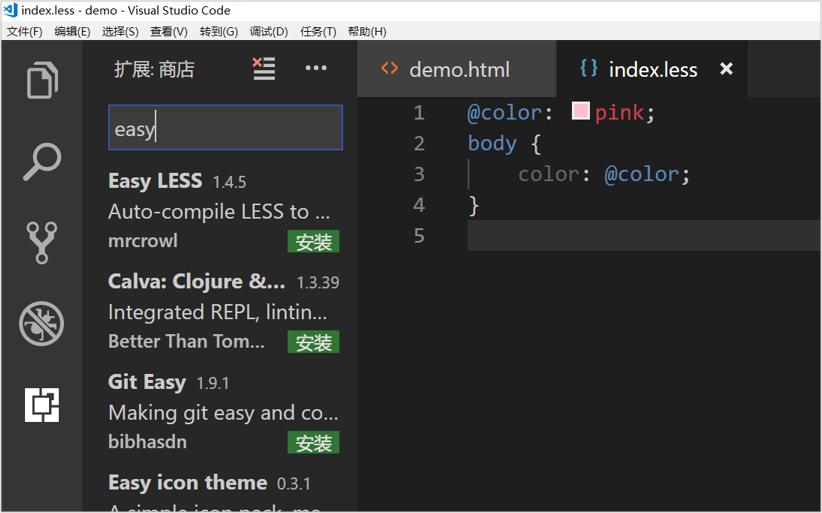
3.1 VSCode中Less推荐插件
介绍:
- 本质上,Less 包含一套自定义的语法及一个解析器/翻译器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
- 所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
- Easy LESS 插件用来把less文件编译为css文件
- Easy Less插件会使用less中的解析器/翻译器,将less翻译为css
- 安装完毕插件,重新加载下 vscode
- 只要保存一下Less文件,会自动生成CSS文件
- less 编译: less翻译,将less翻译为css

Easy LESS
4. Less的使用
4.1 Less 变量
Less可以使用变量,来整体调控
@变量名:值;如:@color: pink;
注意:
- 必须有
@为前缀 - 不能包含特殊字符
- 不能以数字开头
- 大小写敏感(大小写不是同一个)
4.2 Less的嵌套
后代嵌套
/*我们经常用到选择器的嵌套 (选择器组合使用:后代选择器)*/#header .logo {width: 300px;}/* less中的选择器嵌套写法 */#header {.logo {width: 300px;}}
伪元素嵌套(交集|伪类|伪元素选择器)
利用&来连接:
a:hover{color:red;}a{&:hover{color:red;}}
4.3 Less的运算
less支持进行运算操作,任何的数字、变量、颜色都可以参与运算,且Less提供加+、减-、乘*、除/的算术运算。
/*Less 里面写*/@witdh: 10px + 5;div {border: @witdh solid red;}/*生成的css*/div {border: 15px solid red;}/*Less 甚至还可以这样 */width: (@width + 5) * 2;
- 乘号(
*)和除号(/)的写法 - 运算符中间左右必须用空格隔开
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
5. Less的适配方案
5.1 less+rem+媒体查询
- 一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果
- 现在基本以750为准
1. 动态设置 html 标签 font-size 大小
- 假设设计稿是750px
- 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份,主要设置一个标准量)
- 每一份作为html字体大小,这里就是50px
- 那么在320px设备的时候,字体大小为320/15就是 21.33px
- 用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
- 比如我们以750为标准设计稿
- 一个100100像素的页面元素在 750屏幕下, 就是 100/ 50 转换为rem 是 2rem2rem 比例是1比1
- 320屏幕下, html字体大小为21.33 则 2rem= 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是 1比1
- 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
@BaseFont=50;//设置根元素字体大小@media screen and (min-width: 320px) { /* 2/15 ---- 42.66 */html {font-size: 21.33px; /* 1rem就是21.33,是屏幕的 1/15 ,1rem屏幕等分之后的一份*/}}@media screen and (min-width: 750px) { /*2/15 ---- 100px */html {font-size: 50px;/* 1rem就是50px,是屏幕的 1/15 */}}div {width: 2rem; /* 设计稿为750px的100px的大小的盒子,转换为rem。 100/50 = 2rem --- 2/15 */height: 2rem;background-color: pink;}/* 1. 首先我们选一套标准尺寸 750为准2. 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 *//* 3. 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */
元素大小取值方法 :
- 最后的公式:页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
- 屏幕宽度/划分的份数,就是每一份的大小,而每一份大小就是 htmlfont-size 的大小
- 或者:页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
总结
rem方案1:less+rem+媒体查询方案的流程如下:
- 根据设计稿宽度,确定要分多少份,计算出一份多少px
- 比如设计稿750px,要分15份,一份50px,那么html的font-size就为50px,也就是1rem是50px
- 通过,媒体查询,计算出不同分辨率下的font-size
- 页面元素大小通过less的除法运算算出占多少rem:设计稿大小 / font-size = xx rem
rem+媒体查询,实现屏幕大小改变,界面元素跟着一起改变的原理,实现顺序:
- 媒体查询作用,根据屏幕尺寸的范围,来切换html的font-size (界面元素的参照物跟着屏幕改变)
- 界面元素的大小都以rem为单位(rem代表参照物html的font-size)
5.2 flexible.js+rem
1. flexible.js介绍
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html 文字大小就可以了
比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
里面页面元素rem值: 页面元素的px 值 / 75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
// set 1rem = viewWidth / 10 : 设置1rem为设备的宽度/10function setRemUnit () {var rem = docEl.clientWidth / 10 // 当前屏幕宽度 / 10docEl.style.fontSize = rem + 'px' // html.fontsie = rem}
2. 总结
rem方案2:flexible+rem流程如下:
- 根据设计稿宽度,确定要分多少份,计算出一份多少px (flexible帮助我们做了)
- 比如设计稿750px,flexible会分10份,一份75px,那么html的font-size就为75px,也就是1rem是75px
- 通过,媒体查询,计算出不同分辨率下的font-size (flexible帮助我们做了:setRemUnit)
- 页面元素大小通过插件帮助我们做除法运算算出占多少rem:设计稿大小 / font-size = xx rem
5.3 方案对比
方案1:
rem方案1:less+rem+媒体查询方案的流程如下:
- 根据设计稿宽度,确定要分多少份,计算出一份多少px
- 比如设计稿750px,要分15份,一份50px,那么html的font-size就为50px,也就是1rem是50px
- 通过,媒体查询,计算出不同分辨率下的font-size
- 页面元素大小通过less的除法运算算出占多少rem:设计稿大小 / font-size = xx rem
方案2:
rem方案2:flexible+rem流程如下:
- 根据设计稿宽度,确定要分多少份,计算出一份多少px (flexible帮助我们做了固定10份)
- 比如设计稿750px,flexible会分10份,一份75px,那么html的font-size就为75px,也就是1rem是75px
- 通过,js,计算出不同分辨率下的font-size (flexible帮助我们做了:setRemUnit)
- 页面元素大小通过插件帮助我们做除法运算算出占多少rem:设计稿大小 / font-size = xx rem
- 为了防止屏幕过大,自己添加了一个媒体查询,限制如果大于750,font-size:75px
@media screen and (min-width: 750px) { /*超过750,就设置font-size为75px。意思就是我们最大的font-size为75px,也以为这屏幕最大为750px,因为屏幕再变大,界面不跟着变了(我们设置的body宽度为10rem)*/html {font-size: 75px!important;}}
优势:屏幕变化的过程中,界面跟着一起缩放的效果比较细腻。因为只要屏幕改变一点点,font-size就改变了。
方案1:都是某个范围之内一个效果,超过这个范围,才会有效果变化。

