rem基础
rem单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
em案例:
<head><style>div {font-size: 12px;}p {/* 1. em相对于父元素 的字体大小来说的 */width: 10em;height: 10em;/* 理解:em是父元素字体大小,那么10em就是10倍的父元素字体大小,所以p的大小是120px*120px*/}</style></head><body><div><p></p></div></body>
rem使用:
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
/* 根html 为 12px */html {font-size: 12px;}/* 此时 div 的字体大小就是 24px */div {font-size: 2rem;}
rem案例:
<style>html {font-size: 12px;}div {font-size: 12px;width: 15rem;height: 15rem;background-color: purple;}p {/* 1. em相对于父元素 的字体大小来说的 *//* width: 10em;height: 10em; *//* 2. rem 相对于 html元素 字体大小来说的 */width: 10rem;height: 10rem;background-color: pink;/* 3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制 */}</style></head><body><div><p></p></div></body>
总结:
上述代码的结果是:
div的宽高为:15*12=180px
p的宽高为:10*12 = 120px
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范
@media mediatype and|not|only (media feature) {CSS-Code;}
注意:
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
关键字详细说明:
mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型 (理解为设备类型,非屏幕,屏幕)
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机 |
关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
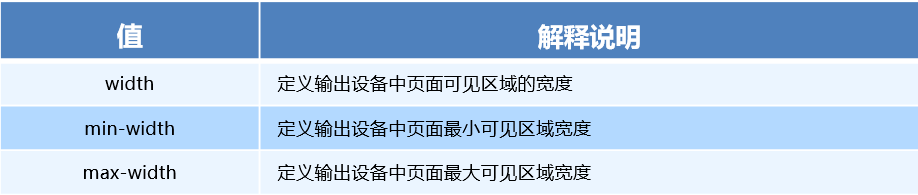
媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格
我们暂且了解三个:(注意他们要加小括号包含)

示例代码: ```html
<a name="b75d550d"></a>#### 媒体查询引入资源 (用的较少)- 当界面大小变化时,整个界面的结构有较大的变化时,我们会使用媒体查询引入资源。- 针对不同大小的界面,准备不同的css样式文件,当界面大小变化时,直接改变引入的css样式文件,这就是媒体查询引入资源。```html<style>/* 当我们屏幕大于等于 640px以上的,我们让div 一行显示2个 *//* 当我们屏幕小于640 我们让div一行显示一个 *//* 一个建议: 我们媒体查询最好的方法是从小到大 *//* 引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件 */</style><link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"><link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)"></head><body><div>1</div><div>2</div></body>
总结:link标签+media属性,就是媒体引入资源
总结
注意
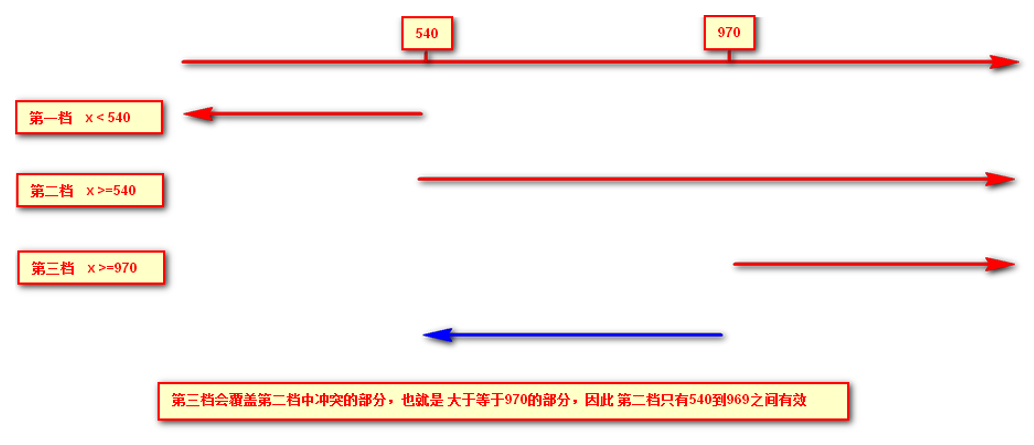
为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写
但是我们最喜欢的还是从小到大来写,这样代码更简洁
rem+媒体查询,实现屏幕大小改变,界面元素跟着一起改变的原理,实现顺序:
- 媒体查询作用,根据屏幕尺寸的范围,来切换html的font-size (界面元素的参照物跟着屏幕改变)
- 界面元素的大小都以rem为单位(rem代表参照物html的font-size)

