1. 传统布局于flex布局
传统布局
- 兼容性好- 布局繁琐- 局限性,不能再移动端很好的布局
flex弹性布局
- 操作方便,布局极为简单,移动端应用很广泛- pc端游览器支持情况差- 11以下的IE不支持或者部分支持
建议
- 如果是pc端页面布局,还是使用传统布局较好
- 如果是移动端或者是不考虑兼容性的pc端页面布局,使用flex布局较好
2. flex布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒子模型提供最大的灵活性
任何一个容器都可以指定为flex布局
- 当父元素设为flex布局以后,子元素的
float、clear和vertical-align属性将失效 - 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
2.1布局原理
采用flex布局的元素,称为flex容器(flex container),简称‘容器’,它的所有子元素自动成为容器成员,
称为flex项目(flex item),简称”项目”。
- 子容器可以横向纵向排列
总结:
通过对父盒子添加flex属性来对子盒子的位置和排列进行控制
3. flex布局父项常见属性
3.1 父项常见属性
flex-direction:设置主轴方向justify-content:设置主轴的子元素排列方式flex-warp:设置子元素是否换行align-content:设置侧轴上子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了flex-direction和flex-warp
3.2 flex-direction 设置主轴的方向
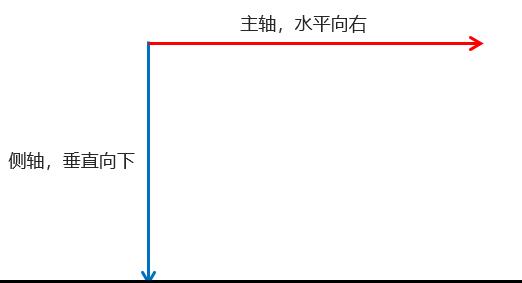
1. 主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列,X轴和Y轴
- 默认主轴方向是x轴方向,水平向右- 默认侧轴方向是y轴方向,水平向下

当把主轴设置为Y轴式,侧轴就是X轴
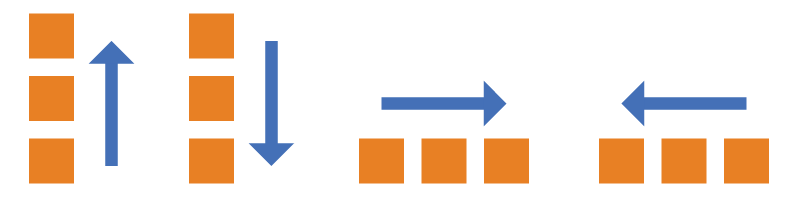
2. flex-direction设置的值
.box {flex-direction: row | row-reverse | column | column-reverse;}
它有四个值
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿
注意
flex-direction:row;justify-content: flex-start: ---- 左1234(开始位置1234)flex-direction:row;justify-content: flex-end: ----右1234(结束位置1234)flex-start和flex-end,只是改变起始位置,排列的顺序不变flex-direction:row-reverse;justify-content: flex-start: ---- 右4321( 与 第一个翻转)flex-direction:row-reverse;justify-content: flex-end: ---- 左4321 (与 第二个翻转)row-reverse 与 row , 正好相反,位置相反,顺序相反
3.3 justify-content 设置主轴上的子元素排列方式
1. 介绍
- `justify-content`属性 定义了项目在主轴上的对齐方式_(项目即为子元素)_- _使用之前确认好主轴方向_
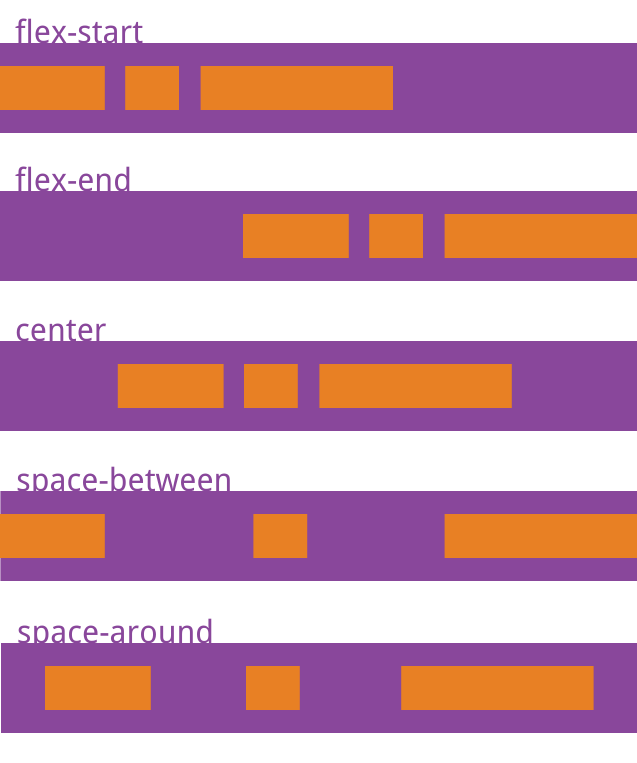
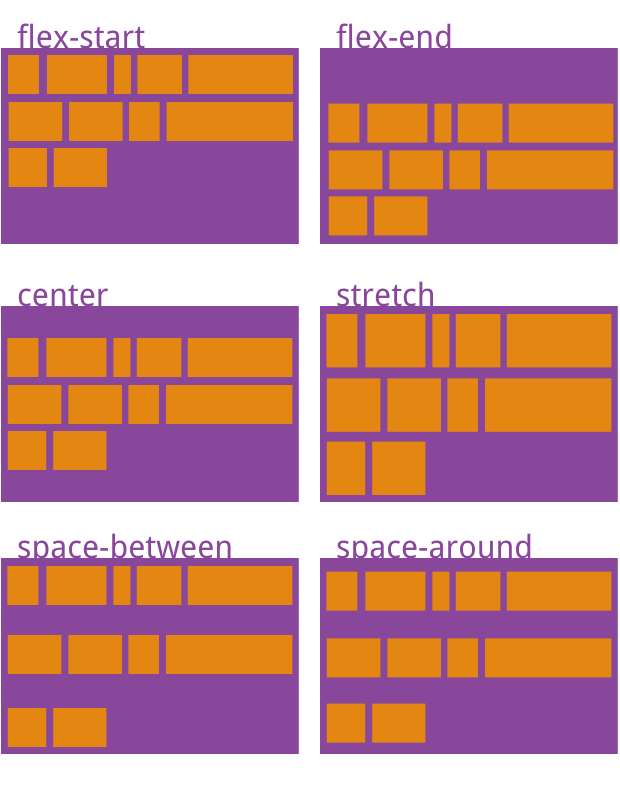
.box {justify-content: flex-start | flex-end | center | space-between | space-around;}
| 属性值 | 说明 |
|---|---|
| flex-start (start:开始) |
默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end (end:结束) | 从尾部开始排列 |
| center (center:中间) |
在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around (空间-周围:周围空间一致(平分)) |
平分剩余空间 |
| space-between (空间-中间) |
先两边贴边 再平分剩余空间( 重要 ) |

- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
justify-content配合flex-direction可以达到多种排列方式,具体使用还须自己多试
3.4 flex-wrap设置是否自动换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
.box{flex-wrap: nowrap | wrap | wrap-reverse;}
它取三个值
nowrap不换行wrap换行,第一行在上方wrap-reverse换行,第一行在下方
注意
- 当设不换行时,默认装在同一行,如果装不开,会缩小盒子的大小来进行装载
3.5 align-items 设置侧轴上的子元素排列方式(单行)
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- 该属性在控制盒子水平居中和垂直居中时使用
- 在使用时经常用
align-items:center;来让图标和下面的文字居中对齐(前提时设置主轴为Y轴方向)
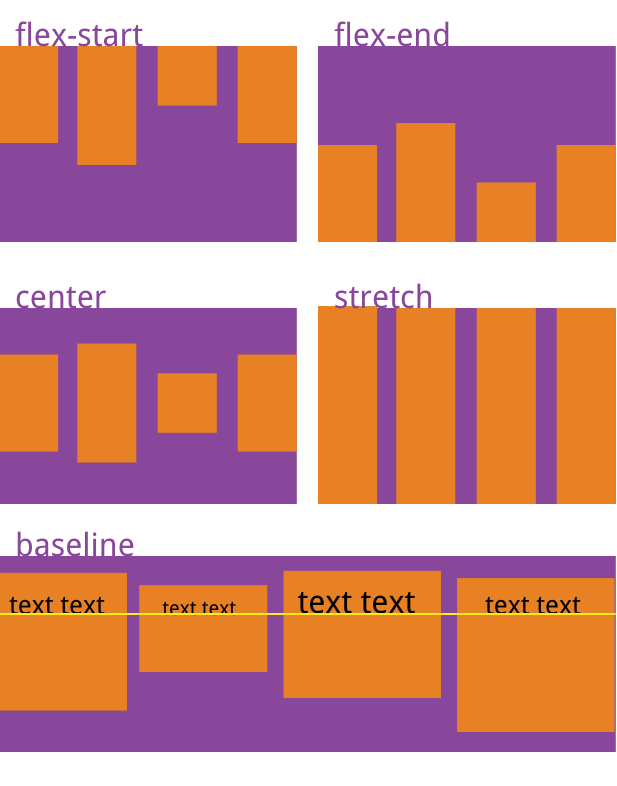
.box {align-items: flex-start | flex-end | center | baseline | stretch;}

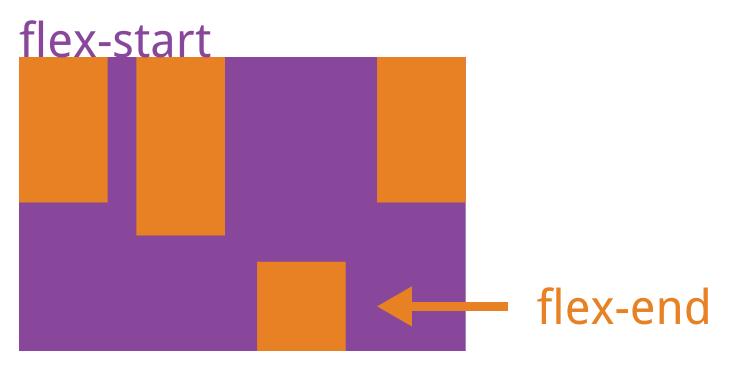
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content 设置侧轴上的子元素排列方式(多行)
该属性只有在多行时才能使用(即使用flex-warp:warp;设置换行后)多行显示才能使用,
单行不起效果
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

该属性有六个值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
3.7 align-content和align-items的区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结:单行找align-items 多行找 align-content
3.8 flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值是row nowrap
flex-flow:row wrap; /*x主轴 换行 */
4. flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto后两位属性可选
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
- 该属性有两个快捷值:
auto( 1 1 auto)和none ( 0 0 auto) - 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
- 通过
flex来定义子项分配剩余的空间,后面跟份数来表示占有多少分,flex通过将剩余空间通过总份数相除,每份空间代表份数1.
例子
<style>div{/* 设置为flex布局 */display: flex;/* 设置子项为侧轴底部对齐 */align-items: flex-end;width: 500px;height: 500px;background-color: darkcyan;}span:nth-child(1){width: 100px;height: 100px;background-color: cornflowerblue;}span:nth-child(2){/* 其实flex: 1; 就是flex-grow: 1 */flex: 1;/* flex-grow: 1; */height: 100px;background-color: rgb(213, 241, 110);}span:nth-child(3){width: 100px;height: 100px;background-color: rgb(245, 119, 167);}</style><body><div><span></span><span></span><span></span></div></body>
输出的样式
4.2 align-self属性
- 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。- 默认值为 auto,表示继承父元素的
align-items属性,如果没有父元素,则等同于stretch。span:nth-child(2) {/* 设置自己在侧轴上的排列方式 */align-self: flex-end;}.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}

总结:align-items是控制素有的子项,而align-self是控制单个子项
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
4.3 order 属性
- 定义项目的排列顺序
- 数值越小,排名越靠前,默认值为0 ,可为负值 与
z-index相反.item {/*填入数值,可为负数 ,数值越小越靠前*/order: <number>;}

4.4 flex-grow属性
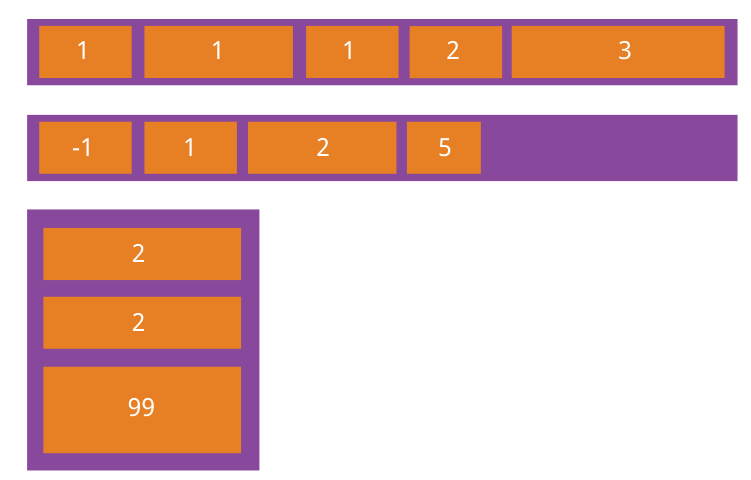
flex-grow属性定义了子项的放大比例,默认为0,即如果存在剩余空间,也不放大,.item {flex-grow: <number>; /* default 0 */}

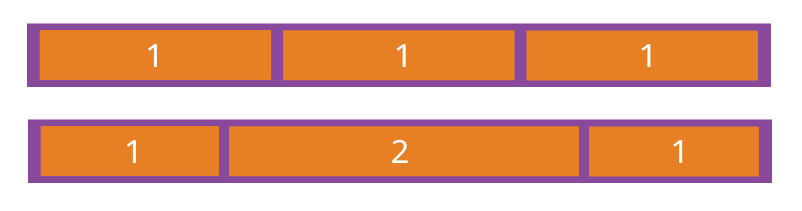
如果项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话).如果一个项目的flex-grow属性为2
其他的项目都为1,则前者占据的剩余空间比其他的多一倍.
4.5 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}

如果所以有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小,如果有一个项目的flex-shrink属性是0,其他项目都为1,则空间不足是,前者不缩小。
负值对该属性无效
4.6 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,九四u按主轴是否有多余空间。它的默认值为auto,即项目本来的大小。
.item {flex-basis: <length> | auto; /* default auto */}
它可以以设置为跟width或height属性一样的值(例如250px),则项目将占据固定空间。
简单来讲就是在还未分配之前,先设定好宽高来占据剩余空间,再进行对其余子项的剩余空间分配。