1. 响应式布局开发原理
通过媒体查询针对不同宽度的设备进行适配 ,展示不同的样式结构。
响应式开发可以在不同的终端上用同一套界面来进行显示
且由于移动端设备的屏幕分辨率太多,响应式开发主要通过以下几个宽度来分类
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | < 768px |
| 小屏设备(平板) | >= 768px ~ < 992px |
| 中等屏幕(桌面显示器) | >= 992px ~ <1200px |
| 宽屏设备(大桌面显示器) | >= 1200px |
1.1 响应式布局容器
响应式布局需要设置一个容器盒子(版心盒子)来配合子集元素进行变化
原理为通过媒体查询的方式,在不同的屏幕宽度下改变布局容器的样式,通过容器的改变来改变子级元素的排列方式和大小,从而实现在不同屏幕尺寸上展现不同的样式。
父级容器版心尺寸的划分
- 超小屏幕:尺寸 < 768px 版心为width:100%
- 小屏 :尺寸 > 768px 版心为750px
- 中等屏幕 :尺寸 > 992px 版心为970px
- 大屏幕 : 尺寸 > 1200px 版心为1170px
- 标准如此,但是也可以根据自己的实际需求来定义划分
规律:父容器的宽度总是比屏幕小一点,这是因为我们在处理的时候,让父容器居中,两边有些许空白,这样更好看,所以父容器,也可以叫做版心。
2. bootstrap的介绍
2.1 bootstrap简介
bootsrap属于Twitter,是目前在前端中最受欢迎的框架,基于HTMLCSSJavascript简洁灵活,让web开发更加快捷
- Bootstrap:是用于开发响应式布局,移动设备优先的web项目。
- 框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式 库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
- 组件:很多样式的下拉菜单,导航栏,按钮等等组件。(这些带样式的,界面常用的效果,称之为组件)
- 插件:js代码写出来的效果(会自动轮播的轮播图等),称之为插件。
2.2 bootstrap优点
- 拥有标准化的HTML+CSS编码规范
- 提供简洁、直观、高效的组件
- 拥有自己的生态圈,不断更新迭代
- 使开发更加简单,从而提高开发效率
2.3 版本简介
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
4.x.x:最新版,目前还不是很流行
2.4 bootstrap基本使用
通过官方网站下载Bootstrap,注意bootstrap分为开发环境和生产环境两种,下载完解压,创建bootstrap文件夹,将解压后的文件放入文件夹内,文件夹应在项目里。(因为下载的Bootstrap文件有和项目相同的文件夹名字,需要额外放入一个文件夹内)
将bootstrap中的三个文件夹(右侧),复制到自己创建的bootstrap文件夹(左侧)中。
在项目中创建HTML骨架,通过link引入相关的样式文件
在使用时通过官网查询样式进行使用,在创建的标签中插入需要的样式类
2.5 bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个容器,Bootstrap预先定义好了两个容器样式类:
.container
- .container 类用于固定宽度并支持响应式布局的容器。
- .container 类,已经通过媒体查询处理了屏幕范围:
- 大屏 ( >=1200px) 宽度定为 1170px
- 中屏 ( >=992px) 宽度定为 970px
- 小屏 ( >=768px) 宽度定为 750px
-
.container-fluid
用于流式布局的容器,宽度为百分百,占据全部视口(viewport)的容器
- 适合于单独移动端开发
两者区别
- container-fluid的width是100%,而container的width是用媒体查询获得的动态尺寸。两者样式肯定是不一样的。并且由于padding的原因两者不可用嵌套,他们就是提供两种视觉风格。
- container-fluid和container 全部都是响应式的布局。只是container有1个98px的margin 存在 Container-fluid 没有。
2.6 bootstrap栅格系统
1. 介绍
- Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- Bootstrap里边的container的宽度是固定的,但是不同屏幕下,container的宽度不同,Bootstrap是将container进行12等份划分。
- 那么屏幕变化,container变化,12等份的每一份变化,我们的界面元素的大小依据每一等份来设置,那么也就实现了屏幕适配。
- 栅格系统:其实就是网格布局,有行有列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
2. 使用
Bootstrap针对不同的屏幕大小,设置了对应的类样式的前缀:
| 超小屏幕(手机)< 768px | 小屏设备(平板)>=768px | 中等屏幕(桌面显示器)>=992px | 宽屏设备(大桌面显示器)>=1200px | |
|---|---|---|---|---|
| .container 最大宽度 | 自动(100%) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | 12 | 12 | 12 |
- 按照不同屏幕划分为1~12 等份 (一般都是划分为2等份)
- 我们实现列的平均划分 需要给列添加 类前缀
- 这样bootstrap才知道你是在哪个屏幕下,划分成几等份
- xs:extra small—超小; sm:small—小; md:medium—中等; lg:large—大;
- 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
3. 同时指定不同屏幕的类名
- 在屏幕不断变化的情况下,我们的界面布局可能会发生比较大的改变,比如大屏幕一行显示4列,小屏幕一行显示3列,这种效果应该如何处理呢?
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class=”col-md-4 col-sm-6”
4. 栅格嵌套-列嵌套
- 栅格系统内置的栅格系统将内容再次嵌套
- 简单理解就是一个列内再分成若干份小列
- 我们可以通过添加一个新的 .row 元素和一系列 .col-sm- 元素到已经存在的 .col-sm-元素内
- 也就是将一个row+col添加到一个col中
嵌套语法
<!-- 列嵌套 --><div class="col-sm-4"><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div></div>
5. 列偏移
- 使用 .col-md-offset-* 类可以将列向右侧偏移。
- 这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
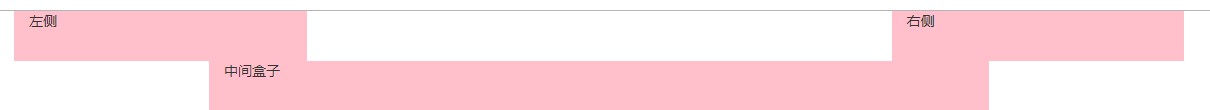
列偏移语法
<!-- 列偏移 --><div class="row"><div class="col-lg-4">1</div><!-- 占4份,并且向右偏移4份 --><div class="col-lg-4 col-lg-offset-4">2</div></div>
效果:
6. 列排序
- 有时候,我们希望左侧盒子与右侧盒子的顺序进行颠倒,那么这时候就需要用到列排序了
- 但是它这个排序不是添加序号,而是使用push和pull,推和拉来改变
- 通过使用 .col-md-push- 和 .col-md-pull- 类就可以很容易的改变列(column)的顺序
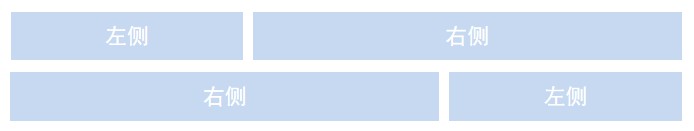
列排序效果:
列排序语法:
<!-- 列排序 --><div class="row"><!-- 将左侧4份盒子,向右推8份的距离--><div class="col-lg-4 col-lg-push-8">左侧</div><!-- 将右侧8份盒子,向左拉4份的距离--><div class="col-lg-8 col-lg-pull-4">右侧</div></div><!-- 怎么理解推和拉的方向?假设,人站在界面左侧:想将元素向右移动,那就是推,推过去。想将元素向左移动,那就是拉,拉过来。-->
7. 响应式工具
- 为了加快对移动设备友好的页面开发工作,
- 利用媒体查询功能,
- 并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
语法:


