content-box与boder-box的区别
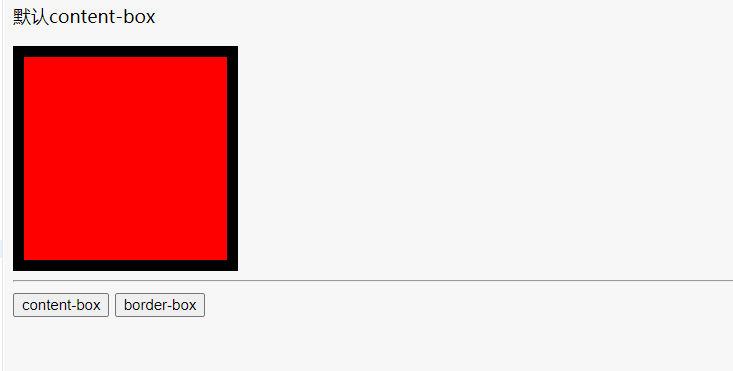
content-box (标准盒模型)
width || height = content 内容区域
也就是 content-box 的 width 不包括 padding 和 border
比如设定元素width = 200px,padding = 10px,border=10px。
那么实际的内容区域宽度为content = 200px;
整个盒子的宽度为200+20+20 = 240px,
也就是设定额外的padding或border会向外扩张元素的大小。
border-box (IE盒模型)
width || height = content + padding + border
也就是 border-box 的 width 包括 padding 和 border
比如设定元素width = 200px,padding = 10px,border=10px,那么实际的内容区域宽度为content = 200 - 10 2 - 10 2 = 160pxpx,整个盒子的宽度也就是它自己本身的width = 300px,也就是固定宽度后,如果增大border或者padding会压缩内容区的宽度。
这里有个实例对比 :点击链接

<!DOCTYPE html>的作用
<!DOCTYPE html>的作用是告诉浏览器当前页面使用的是HTML5规范。<!DOCTYPE html>的作用是告诉浏览器用“标准模式”去渲染页面,而不是使用“怪异模式”。- 微软发布IE5时, 未遵循W3C标准。在发布IE6时既想遵循标准,又 想老的兼容IE5的页面能在IE6下能正常展示,于是给IE6加入“怪异模式和“标准模式”两种渲染方式。
- 对于老页面,默认是“怪异模式”;对于新页面需要在页面顶部加
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01//EN"“http://www.w3.org/TR/html4/strict.dtd">,告诉浏览器使用“标准模式”。 - 在HTML5规范里,对DOCTYPE做了简化,变成
<!DOCTYPE html>。 <!DOCTYPE html>必须放到贝面最顶部。
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
a标签的全局属性
下面表格是来自菜鸟教程
| 属性 | 描述 |
|---|---|
| accesskey | 设置访问元素的键盘快捷键。 |
| class | 规定元素的类名(classname) |
| contenteditableNew | 规定是否可编辑元素的内容。 |
| contextmenuNew | 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 |
| data-*New | 用于存储页面的自定义数据 |
| dir | 设置元素中内容的文本方向。 |
| draggableNew | 指定某个元素是否可以拖动 |
| dropzoneNew | 指定是否将数据复制,移动,或链接,或删除 |
| hiddenNew | hidden 属性规定对元素进行隐藏。 |
| id | 规定元素的唯一 id |
| lang | 设置元素中内容的语言代码。 |
| spellcheckNew | 检测元素是否拼写错误 |
| style | 规定元素的行内样式(inline style) |
| tabindex | 设置元素的 Tab 键控制次序。 |
| title | 规定元素的额外信息(可在工具提示中显示) |
| translateNew | 指定是否一个元素的值在页面载入时是否需要翻译 |
@import引入CSS
@import url(“css文件相对路径”);

CSSS属性的继承
一、无继承性的属性
1、display:规定元素应该生成的框的类型
2、文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
3、盒子模型的属性:width、height、margin 、margin-top、margin-right、margin-bottom、margin-left、border、border-style、border-top-style、border-right-style、border-bottom-style、border-left-style、border-width、border-top-width、border-right-right、border-bottom-width、border-left-width、border-color、border-top-color、border-right-color、border-bottom-color、border-left-color、border-top、border-right、border-bottom、border-left、padding、padding-top、padding-right、padding-bottom、padding-left
4、背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
5、定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6、生成内容属性:content、counter-reset、counter-increment
7、轮廓样式属性:outline-style、outline-width、outline-color、outline
8、页面样式属性:size、page-break-before、page-break-after
9、声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二、有继承性的属性
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表布局属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
三、所有元素可以继承的属性
1、元素可见性:visibility
2、光标属性:cursor
四、内联元素可以继承的属性
1、字体系列属性
2、除text-indent、text-align之外的文本系列属性
五、块级元素可以继承的属性
1、text-indent、text-align
转载至:https://www.cnblogs.com/thislbq/p/5882105.html
外边距合并
只有块级元素才有外边距合并
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
注意:注意有设定float和position=absolute的元素不会产生外边距重叠行为。
只存在上下合并 有三种情况会形成外边距重叠:
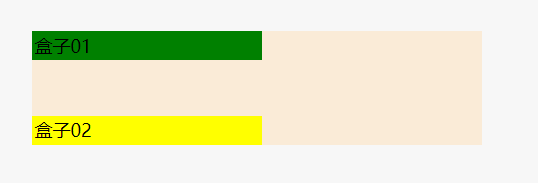
父子元素margin合并问题
在div03里面有子元素div04时,若父元素div03在没有设置overflow:hidden或者是border属性,则父元素div03的margin-top的值为父元素div03和子元素div04中的margin-top的最大值。
实例代码
<style>.div03 {background-color: antiquewhite;margin: 50px;width: 400px;}.div04 {border: 2px solid green;background-color: green;margin: 30px 0;width: 200px;}.div05 {border: 2px solid yellow;background-color: yellow;width: 200px;margin-top: 50px;}</style><div class="div03"><div class="div04">盒子01</div><div class="div05">盒子02</div></div>

解决办法
/* 方法一 加 边框 border *//* 方法二 加 padding *//* 方法三 加 overflow: hidden; */

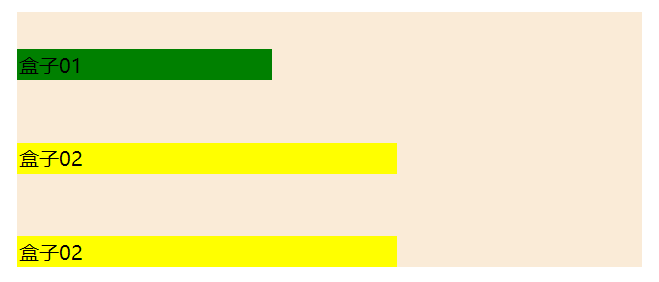
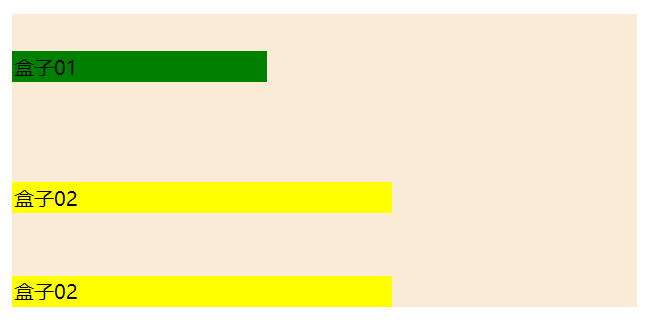
兄弟元素margin合并问题
当一个块元素上边界margin-top 直接贴到元素下边界margin-bottom时也会发生边界折叠。这种情况会发生在一个块元素完全没有设定边框border、内边距paddng、高度height、最小高度min-height 、最大高度max-height 、内容设定为inline或是加上clear-fix的时候。
兄弟合并 一个盒子的底外边距 和 相邻盒子的上外边距会合并 ,那个margin值大留那个的外边距。
实例代码
<style>.div03 {background-color: antiquewhite;margin: 50px;width: 500px;}.div04 {border: 2px solid green;background-color: green;margin: 30px 0;width: 200px;}.div05 {border: 2px solid yellow;margin-top: 50px;width: 300px;background-color: yellow;}</style><div class="div03"><div class="div04">盒子01</div><div class="div05">盒子02</div><div class="div05">盒子02</div></div>
外边距合并展示

解决办法
/*// 方法一兄弟合并 用 width: 100%;// 方法二display: inline-block;*/

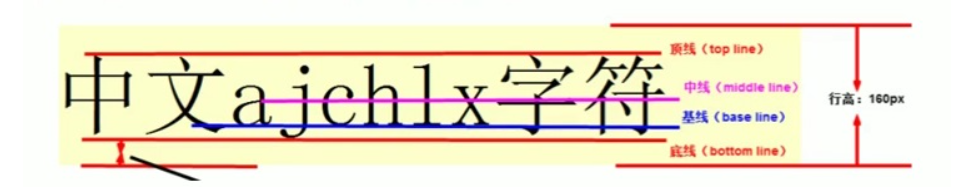
vertical-align的小技巧

vertical-align 不影响块级元素中的内容对齐,它只针对于行内块元素或者行内块元素。
- 可以给表格的td元素设置vertical-align: middle,让其内部文本垂直居中。
- 可以给display: inline-block的元素设置vertical-align: top,元素及其后代的顶部与整行的顶部对齐。
- 给span设置vertical-align: middle,意思是使span的中部与父元素的基线加上元素x高度的一半对齐
去除图片底侧空白缝隙
原因:
- 图片或者表单等行内块元素,他的底线会和父盒子的基线对齐。
- 就是图片底侧会有一个空白缝隙。

解决办法就是:
- 给 img 设置 vertical-align:middle | top |bottom 等等。让图片不要和基线对齐。
- 给 img 添加 display : block; 转换为块级元素就不会存在问题了。

浮动的半脱离文档流
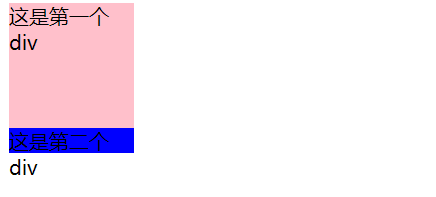
<style>.box1 {float: left;width: 100px;height: 100px;background-color: pink;}.box2 {width: 100px;height: 120px;background-color: blue;}</style><div class="box1">这是第一个div</div><div class="box2">这是第二个div</div>
第一个用了浮动,脱离了文档流,使第二个div顶上去了,而浮动的元素将第二个div给覆盖了。
得出结论:浮动元素是覆盖块级元素的。

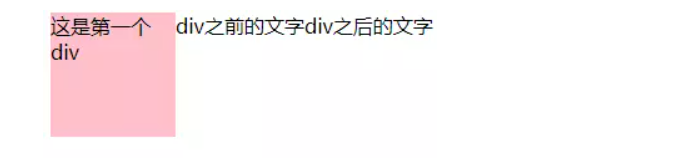
<style>.box1 {float: left;width: 100px;height: 100px;background-color: pink;}p {display: inline;}</style><body><p>div之前的文字</p><div class="box1">这是第一个div</div>div之后的文字</body>

你会发现,浮动元素它无法覆盖文字。
因此得出第三个结论:内联元素是能覆盖浮动元素的。
综上所述:内联 > 浮动 > 块级
浮动元素是处于内联元素和块级元素之间的,所以被叫做半脱离文档流状态
reflow(回流)和repaint(重绘)
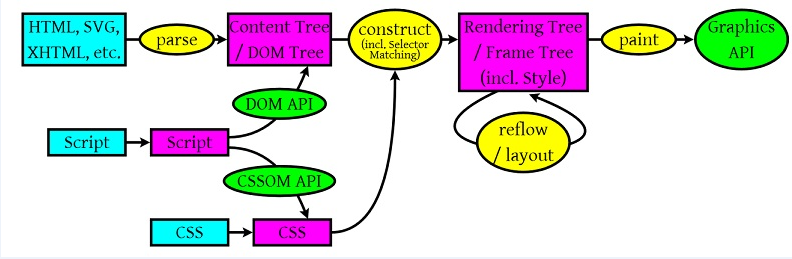
浏览器的大概工作流程

浏览器大概渲染步骤
- 根据HTML构建HTML树(DOM)
- 根据CSS构建CSS树(CSSOM)
- 将两棵树合并成一颗渲染树(render tree)
- Layout布局(文档流、盒模型、计算大小和位置)
- Paint绘制(把边框颜色、文字颜色、阴影等画出来)
- Composite合成(根据层叠关系展示画面)
repaint重绘
对于DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式(浏览器的、开发人员定义的等)来计算并根据计算结果将元素放到它该出现的位置。
repaint一般在改变 DOM 元素的视觉效果时触发,即不涉及任何排版布局的问题时触发,它主要针对的是某一dom元素的重新绘制。
一般触发repaint的常见场景有以下几个:
- color的修改,如color=#ddd;
- text-align的修改,如 text-align:center;
- a:hover也会造成重绘;
- :hover引起的颜色等不导致页面回流的style变动;等等。
reflow回流
当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了。
reflow回流是在某一个 DOM 元素的位置发生改变后触发,而且它会重新计算所有dom元素的位置和在页面中的占有的面积。
一般触发reflow的常见场景有以下几个:
- 使用JS改变DOM元素时会触发reflow,即添加(appendChild)、删除(removeChild)DOM元素或者改变DOM元素的可见性(display:none)
CSS中width/height/border/margin/padding的修改,如width=778px; - CSS3 动画(animation)和过渡(transition),动画的每一frame都会触发reflow;
- 读取元素的某些属性(offsetLeft/Top、offsetHeight/Width、scrollTop/Left/Width/Height、clientTop/Left/Width/Height、getComputedStyle()、currentStyle(in IE))时会触发reflow,因为这些属性需要依赖一些元素去计算;
- :hover等伪类引起的元素表现改动造成页面回流;
- scroll页面,这个不可避免;
- 字体大小改变或更换字体 (font);
- resize页面,桌面版本的进行浏览器大小的缩放;等等。
页面打开页面会出现乱码
- 英文和数字不会出现乱码,中文可能出现乱码
- 给HTML的head标签里加
<meta charset="utf-8">不-定能解决乱码问题。 - 页面保存的时候用的是什么编码格式,就给HTML的head标签里meta的charset属
性设置相同编码格式

