引
jQuery是一个非常高效并且最广泛使用的JavaScript工具库。
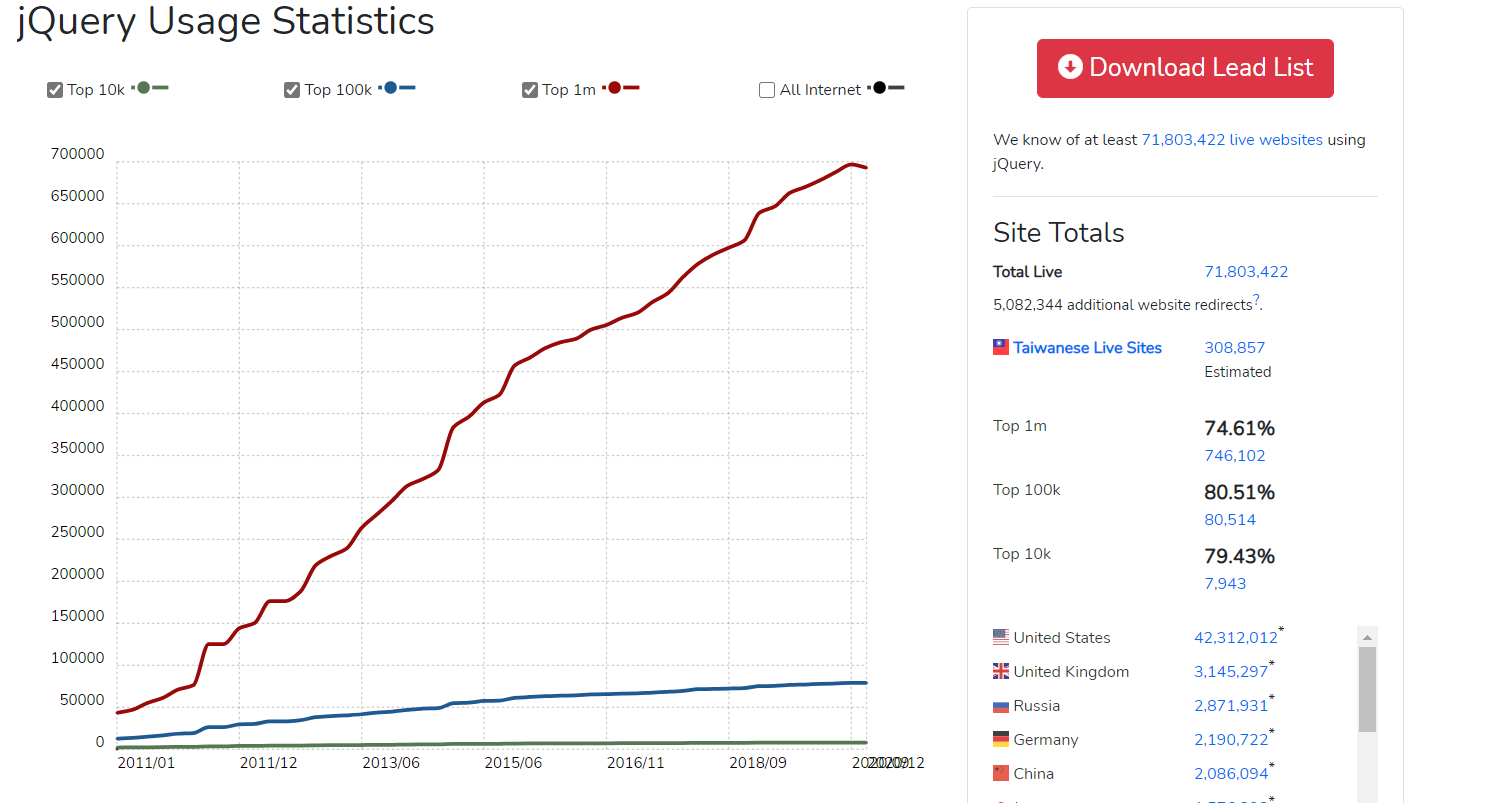
据统计 世界上有接近80%的网站使用jQuery库来开发网站。(如下图)

我们学习库的使用可以先从jQuery库开始学习 再去学其他的库,因为jQuery库相对于其他库来说更加的容易学习,入门很快,但是要学精还是得下一番功夫才能学好。
这里我引用了JQuery文档 和阮一峰的jQuery设计思想整理一篇入门笔记。
jQuery语法
基础语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。如下面:
$(selector).action()
- 美元符号定义 jQuery
- selector是选择符 查询要操作的HTML元素
- action 是执行对元素的操作
$('h1').show() // 显示所有<h1>元素
文档就绪事件
文档就绪时间是为了防止DOM未加载完成就执行了jQuery代码。即在 DOM 加载完成后才可以对 DOM 进行操作。
这个每次写事件是必须写的 保障DOM加载完毕后执行jQuery代码
// 这是简写的方式$(function(){//jQuery 代码...});
链式操作
链式操作就是选中网页元素后,可以对他进行一系列的操作,并且所有的操作都可以是连续的,已链条的形式写出来。
为什么它能连在一起操作?是因为jQuery每一步操作都将返回成一个jQuery的对象。
链式操作可以节省很多事件和代码
链式操作解决了异步编程流程不清晰的问题。详细原理查看:点击这里
$('div').find('h3').eq(2).html('Hello');// 分解以上代码$('div') //找到div元素.find('h3') //选择其中的h3元素.eq(2) //选择第3个h3元素.html('Hello'); //将它的内容改为Hello
实例如下
<html><head><style></style><script src="https://code.jquery.com/jquery-latest.js"></script></head><body><div><h3>1</h3><h3>2</h3><h3>3</h3></div><script>$("div").find("h3").eq(2).html("Hello");</script></body></html>
选择器
JQ文档:选择器
css选择器
$("*") // 选择所有元素$("div.child") // 选择div里面所有class为 child的元素$("div#test") // 选择div里面所有 Id 为 test的元素$("span") // 选择所有span元素$("div,span,p.myClass") // 多个选择器 选择所有div + 所有saon +p里面class为myClass的元素
JQ自定义的选择器
$("p:first") // 选取第一个 <p> 元素$("ul li:first-child") // 选取每个 <ul> 元素的第一个 <li> 元素$("[href]") // 选取带有 href 属性的元素$("a[target='_blank']") // 选取所有 target 属性值等于 "_blank" 的 <a> 元素$("tr:even") // 选取偶数位置的 <tr> 元素$('div:animated') // 选择当前处于动画状态的div元素
过滤器
$('div').has('p'); // 选择包含p元素的div元素$('div').not('.myClass'); //选择class不等于myClass的div元素$('div').filter('.myClass'); //选择class等于myClass的div元素$('div').first(); //选择第1个div元素$('div').eq(5); //选择第6个div元素
操作元素的相关元素操作
$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素
插入元素
在元素外面插入
.insertAfter() && .after(): // 在现存元素的外部,从后面插入元素.insertBefore() && .before():// 在现存元素的外部,从前面插入元素// 把div元素移动p元素后面:$('div').insertAfter($('p'));// 把p元素加到div元素前面:$('p').after($('div'));
注意:如果一个被选中的元素存在在另外一个地方,那么上面的操作是移动而不是复制
两者区别:第一种方法返回div元素,第二种方法返回p元素。
在元素内部插入
.appendTo() && .append():// 在现存元素的内部,从后面插入元素.prependTo() && .prepend():// 在现存元素的内部,从前面插入元素
复制、删除、替换和创建
// 复制.clone() // 创建一个匹配的元素集合的深度拷贝副本。
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。出于性能方面的考虑,表单元素动态的状态(例如,用户将数据输入到input和 textarea,或者 用户在select中已经选中某一项)不会被复制到克隆元素。克隆操作将设置 这些字段为HTML中指定的默认值。
注意: 使用.clone()可能产生id属性重复的元素的副作用,id应该是唯一的。在可能的情况下,建议,应避免克隆有此属性或标识符的元素,使用类(class)属性代替。
// 删除.detach() // 从DOM中去掉所有匹配的元素。同时将绑定的事件删除.remove() // 从DOM中移除集合中匹配元素的所有子节点。保留事件.empty() // 清空元素内容(但是不删除该元素)
// 替换.replaceAll() // 从DOM中移除内容,同时可以选择一个元素用来替换其它的.replaceWith() //可以从DOM中移除内容,然后在这个地方插入新的内容。// 将,first移动并替换third$('.first').replaceAll('.third');// 将div.second 替换成 <h2>New heading</h2>$('div.second').replaceWith('<h2>New heading</h2>');
// 把新元素直接传入jQuery的构造函数$('ul').append('<li>list item</li>');
取值和赋值
JQ文档:通用操作
.html() // 取出或设置html内容.text() // 取出或设置text内容.attr() // 取出或设置某个属性的值.width() // 取出或设置某个元素的宽度.height() // 取出或设置某个元素的高度.val() // 取出某个表单元素的值
赋值和取值是由函数的参数决定的。
没有参数就是取值
有参数就是赋值
$('h1').html(); //html()没有参数,表示取出h1的值$('h1').html('Hello'); //html()有参数Hello,表示对h1进行赋值
工具方法
JQ文档:工具类
$.trim() // 去除字符串两端的空格。$.each() // 遍历一个数组或对象。$.inArray() // 返回一个值在数组中的索引位置。如果该值不在数组中,则返回-1。$.grep() // 返回数组中符合某种标准的元素。$.extend() // 将多个对象,合并到第一个对象。$.makeArray() // 将对象转化为数组。$.type() // 判断对象的类别(函数对象、日期对象、数组对象、正则对象等等)。$.isArray() // 判断某个参数是否为数组。$.isEmptyObject() // 判断某个对象是否为空(不含有任何属性)。$.isFunction() // 判断某个参数是否为函数。$.isPlainObject() // 判断某个参数是否为用"{}"或"new Object"建立的对象。$.support() // 判断浏览器是否支持某个特性。$.inArray() // 在数组中查找指定值 没有返回-1。$.merge() // 合并两个数组内容到第一个数组。
事件操作
JQ文档 : 事件
jQuery的事件是直接绑定在网页元素上的
.blur() // 表单元素失去焦点。.change() // 表单元素的值发生变化.click() // 鼠标单击.dblclick() // 鼠标双击.focus() // 表单元素获得焦点.focusin() // 子元素获得焦点.focusout() // 子元素失去焦点.hover() // 同时为mouseenter和mouseleave事件指定处理函数.keydown() // 按下键盘(长时间按键,只返回一个事件).keypress() // 按下键盘(长时间按键,将返回多个事件).keyup() // 松开键盘.load() // 元素加载完毕.ready() // DOM加载完成.resize() // 浏览器窗口的大小发生改变.scroll() // 滚动条的位置发生变化.select() // 用户选中文本框中的内容.submit() // 用户递交表单.toggle() // 根据鼠标点击的次数,依次运行多个函数.unload() // 用户离开页面.mousedown() // 按下鼠标.mouseenter() // 鼠标进入(进入子元素不触发).mouseleave() // 鼠标离开(离开子元素不触发).mousemove() // 鼠标在元素内部移动.mouseout() // 鼠标离开(离开子元素也触发).mouseover() // 鼠标进入(进入子元素也触发).mouseup() // 松开鼠标
以click事件举例用法
// 点击#test盒子让 #test01失去焦点$(function () {$("#test").click(function () {$("#test01").blur();});});
以上的所有事件都可以运用 .bind()它是为一个元素绑定一个或多个事件处理程序。
// 绑定一个事件$('#foo').bind('click', function() {alert('User clicked on "foo."');});// 绑定多个事件$('#foo').bind({click: function() {// 点击事件},mouseenter: function() {// 鼠标进入事件}});
绑定事件后也能解除事件 .unbind()
$('#foo').unbind('click');
上面的操作容易将其他地方相同代码在相同的元素上解绑了相同的事件处理。
我们可以将函数传入一个参数 。
var handler = function() {alert( "The quick brown fox jumps over the lazy dog." );};$( "#foo" ).bind( "click", handler );$( "#foo" ).unbind( "click", handler );
下面是一个案例
<html><head><style></style><script src="https://code.jquery.com/jquery-latest.js"></script></head><style>#test {display: none;width: 500px;height: 100px;border: 1px solid red;}</style><body><div><button id="display">显示</button><button id="bind">bind</button><button id="unbind">unbind</button><div id="test">我是一段话 马上展示出来</div></div><script>$(function () {var header = function () {$("#test").show();};$("#bind").click(function () {$("#display").bind("click", header).text("运行成功,请点击");});$("#unbind").click(function () {$("#display").unbind("click", header).text("不运行");$("#test").hide();});});</script></body></html>

事件对象
JQ文档:事件对象
$("p").click(function(e) {alert(e.type); // "click"});

这个事件对象有一些很有用的属性和方法
event.pageX // 事件发生时,鼠标距离网页左上角的水平距离event.pageY // 事件发生时,鼠标距离网页左上角的垂直距离event.type // 事件的类型(比如click)event.which // 按下了哪一个键event.data // 在事件对象上绑定数据,然后传入事件处理函数event.target // 事件针对的网页元素event.preventDefault() // 阻止事件的默认行为(比如点击链接,会自动打开新页面)event.stopPropagation() // 停止事件向上层元素冒泡
案例
<!DOCTYPE html><html><head><style>body {background-color: #eef;}div {padding: 20px;}</style><script src="https://code.jquery.com/jquery-latest.js"></script></head><body><div id="log"></div><script>$(document).bind("mousemove", function (e) {$("#log").text("e.pageX: " + e.pageX + ", e.pageY: " + e.pageY);});</script></body></html>
特效
JQ文档 特效
.fadeIn() // 淡入.fadeOut() // 淡出.fadeTo() // 调整透明度.hide() // 隐藏元素.show() // 显示元素.slideDown() // 向下展开.slideUp() // 向上卷起.slideToggle() // 依次展开或卷起某个元素.toggle() // 依次展示或隐藏某个元素.stop() && .delay() // 用来停止或延缓特效的执行$.fx.off // 如果设置为true,则关闭所有网页特效
案例展示 show
<html><head><style>p {background: yellow;}</style><script src="https://code.jquery.com/jquery-latest.js"></script></head><body><button>Show it</button><p style="display: none">Hello 2</p><script>$(function(){$("button").click(function () {$("p").show("slow");});})</script></body></html>
资料来源: 阮一峰的 :jQuery设计思想 jQuery API 中文文档

