1. 前端注意事项
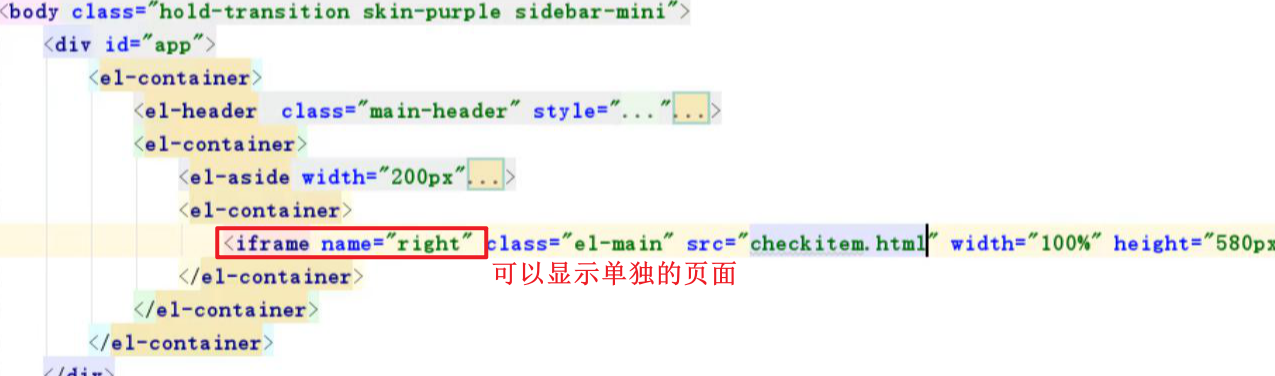
- 注意点一

- 注意点二

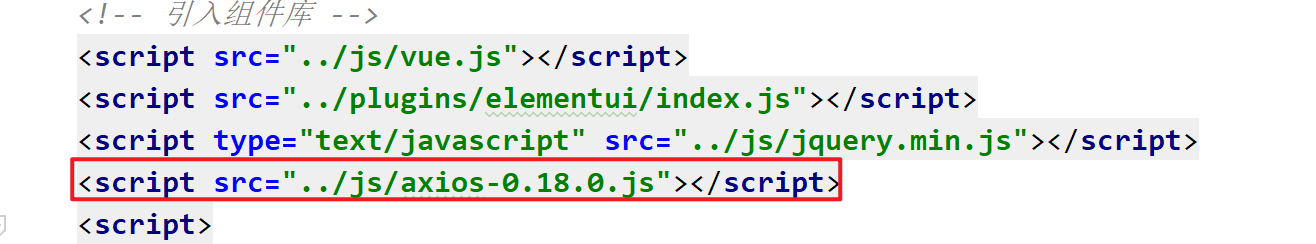
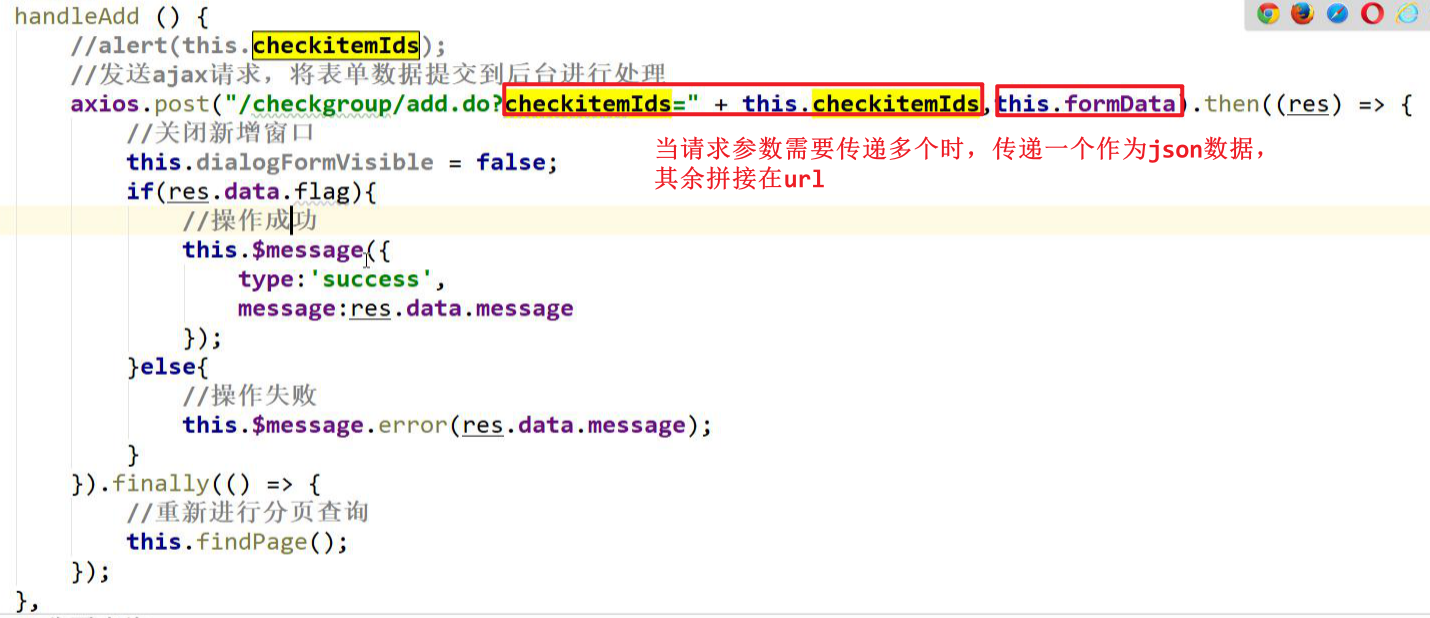
发送ajax请求 需要引入的vue相关的js文件
- 注意点三

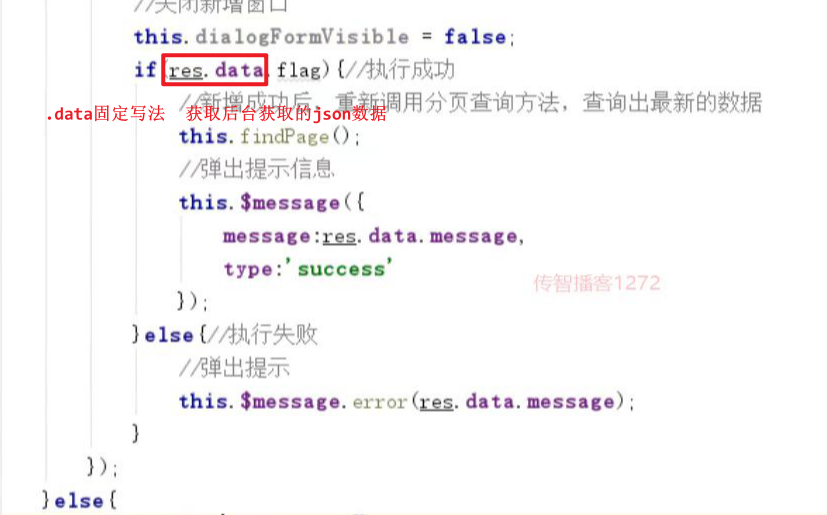
- 注意点四

- 注意点五

当前不写该语句也是可以的,写上更加保险,防止后期在后面加上其他代码行后执行。
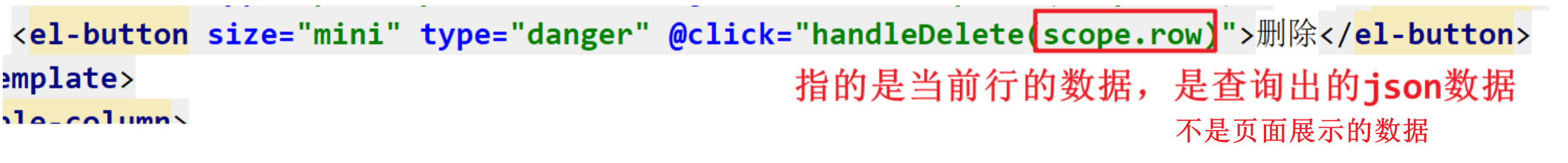
- 注意点六

后端Controller获取请求参数方式:
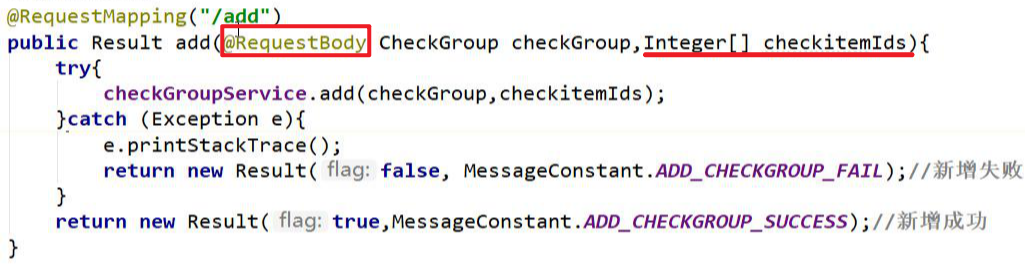
- 如果前端传递的是json格式的数据,那么后端需要加上@RequestBody注解,由springMVC底层自动将json转换为对象
- 如果前端是由url携带的参数,那么根据springMVC底层,需要保证参数名与表现层方法形参名保持一致
需要注意:如果前端传递的是数组类型的参数,那么后端也需要使用数组类型的参数进行接收
2. 传递参数
从一个html页面传递参数到另一个html页面时,需要如何在html页面上获取到?
$.get("category/findAll",function (data) {var lis='<li class="nav-active"><a href="index.html">首页</a></li>';for (var i = 0; i <data.length ; i++) {lis+='<li><a href="route_list.html?cid='+data[i].cid+'">'+data[i].cname+'</a></li>';}lis+='<li><a href="favoriterank.html">收藏排行榜</a></li>';$("#category").html(lis);});
第一种:获取参数方法
$(function () {//1、获取到header.html页面传过来的分类ID//location.search设置或返回从问号 (?) 开始的 URL(查询部分)var url = location.search; //?cid=5var cid = url.split("=")[1];});
第二种:
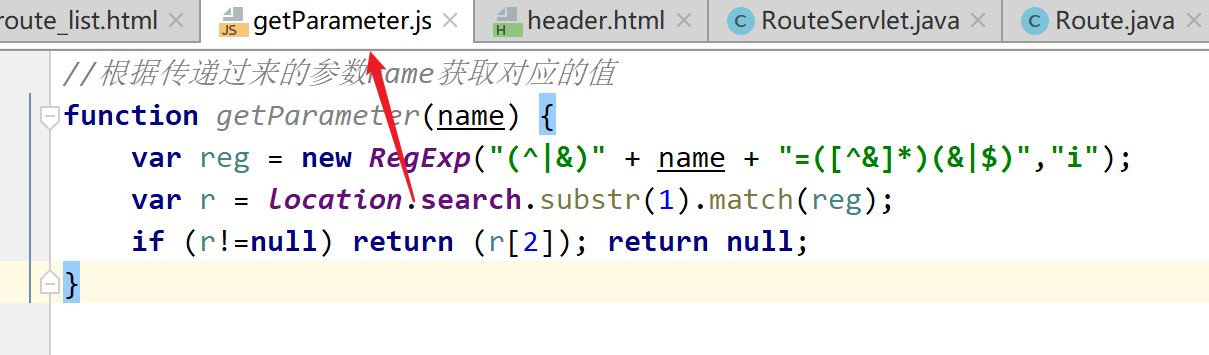
第一步:先编写一个js文件;
第二步:在想要获取值的html页面上引入js文件,然后再进行获取
<script src="js/getParameter.js"></script>var id=getParameter("cid");
- 第三种:
//获取指定的URL参数值 http://localhost/pages/setmeal_detail.html?id=3&name=jackfunction getUrlParam(paraName) {var url = document.location.toString();//alert(url);var arrObj = url.split("?");if (arrObj.length > 1) {var arrPara = arrObj[1].split("&");var arr;for (var i = 0; i < arrPara.length; i++) {arr = arrPara[i].split("=");if (arr != null && arr[0] == paraName) {return arr[1];}}return "";}else {return "";}}
3. 定时器与正则表达式
```javascript /**- 手机号校验
1—以1为开头;
2—第二位可为3,4,5,7,8,中的任意一位;
3—最后以0-9的9个整数结尾。
*/
function checkTelephone(telephone) {
var reg=/^[1][3,4,5,7,8][0-9]{9}$/;
if (!reg.test(telephone)) {
} else {return false;
} }return true;
/**
- 身份证号码校验
- 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
*/
function checkIdCard(idCard){
var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if(reg.test(idCard)){
}else{return true;
} }return false;
使用场景:用于获取手机验证码后的倒计时手机30s倒计时发送验证码```javascriptvar clock = '';//定时器对象,用于页面30秒倒计时效果var nums = 30;var validateCodeButton;//基于定时器实现30秒倒计时效果function doLoop() {validateCodeButton.disabled = true;//将按钮置为不可点击nums--;if (nums > 0) {validateCodeButton.value = nums + '秒后重新获取';} else {clearInterval(clock); //清除js定时器validateCodeButton.disabled = false;validateCodeButton.value = '重新获取验证码';nums = 30; //重置时间}}
需要注意://发送验证码sendValidateCode(){var telephone=this.orderInfo.telephone;if (!checkTelephone(telephone)){this.$message.error('请输入正确的手机号');return false;}//获取按钮的js对象validateCodeButton=$("#validateCodeButton")[0];//window自带的方法setInterval 定时器方法,可以实现每隔指定的时间调用指定的方法clock=window.setInterval(doLoop,1000); //一秒执行一次},
clock=window.setInterval(doLoop,1000);是正确写法,错误写法是clock=window.setInterval(doLoop``()``,1000);,会导致倒计时在29s后重新获取处卡住,无法成功进行倒计时
延伸:为什么不能加括号?
https://blog.csdn.net/haduwi/article/details/105878779
代码讲解:
validateCodeButton = $("#validateCodeButton")[0]讲解
$("#validateCodeButton") 获取jquery对象,jQuery对象都是数组的形式,如果只有一个元素,也要通过[0]进行获取;$("#validateCodeButton")[0] 获取js对象
clock = window.setInterval(doLoop, 1000)讲解
doLoop:定时器方法,可以实现每隔指定的时间调用指定的方法
1000:指定时间为1秒
window.setInterval 开启循环定时器
clock=表示该定时器的名字,意义就是在清理定时器的时候需要用到这个名字来清理定时器

