1. 页面静态化介绍
1.1 简介
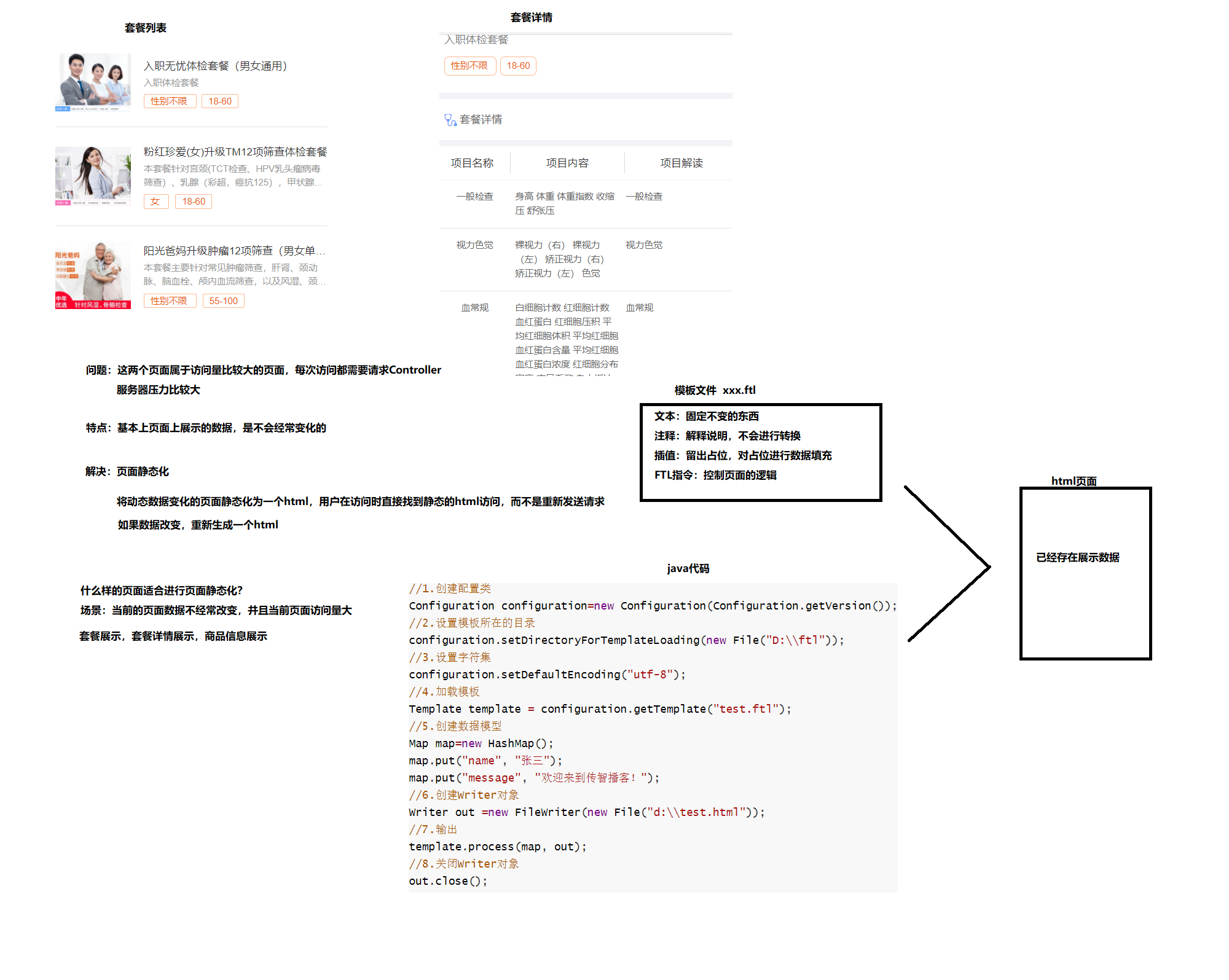
页面静态化其实就是将原来的动态网页(例如通过ajax请求动态获取数据库中的数据并展示的网页)改为通过静态化技术生成的静态网页,这样用户在访问网页时,服务器直接给用户响应静态html页面,没有了动态查询数据库的过程。
1.2 什么样的页面适合页面静态化?
页面访问量大,数据库中的数据变化频率并不高(比如套餐详情页面、商品详情页面等),这种情况下可以通过页面静态化技术为数据库减压并提高系统运行性能
1.3 页面静态化技术
可以通过专门的页面静态化技术帮我们生成所需的静态HTML页面,例如:Freemarker、thymeleaf等。(不需要我们自己编写静态HTML页面)
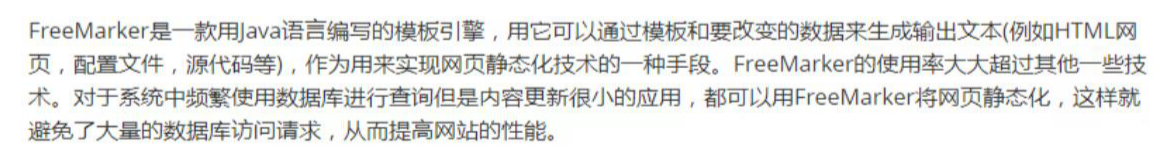
2. Freemarker介绍
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。
3. Freemarker入门案例
3.1 环境搭建
创建maven工程并导入Freemarker的maven坐标
<dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.23</version></dependency>
3.2 创建模板文件
模板文件中有四种元素:
1、文本,直接输出的部分
2、注释,即<#—…—>格式不会输出
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出
4、FTL指令(控制页面的逻辑):FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出
Freemarker的模板文件后缀可以任意,一般建议为ftl。
在D盘创建ftl目录,在ftl目录中创建名称为test.ftl的模板文件,内容如下:
<html><head><meta charset="utf-8"><title>Freemarker入门</title></head><body><#--我只是一个注释,我不会有任何输出 -->${name}你好,${message}</body></html>
3.3 生成文件
使用步骤:
第一步:创建一个 Configuration 对象,直接 new 一个对象。构造方法的参数就是 freemarker的版本号。
第二步:设置模板文件所在的路径。
第三步:设置模板文件使用的字符集。一般就是 utf-8。
第四步:加载一个模板,创建一个模板对象。
第五步:创建一个模板使用的数据集,可以是 pojo 也可以是 map。一般是 Map。
第六步:创建一个 Writer 对象,一般创建 FileWriter 对象,指定生成的文件名。
第七步:调用模板对象的 process 方法输出文件。
第八步:关闭流。
public static void main(String[] args) throws Exception{//1.创建配置类Configuration configuration=new Configuration(Configuration.getVersion());//2.设置模板所在的目录configuration.setDirectoryForTemplateLoading(new File("D:\\ftl"));//3.设置字符集configuration.setDefaultEncoding("utf-8");//4.加载模板Template template = configuration.getTemplate("test.ftl");//5.创建数据模型Map map=new HashMap();map.put("name", "张三");map.put("message", "欢迎来到传智播客!");//6.创建Writer对象Writer out =new FileWriter(new File("d:\\test.html"));//7.输出template.process(map, out);//8.关闭Writer对象out.close();}
上面的入门案例中Configuration配置对象是自己创建的,字符集和模板文件所在目录也是在Java代码中指定的。在项目中应用时可以将Configuration对象的创建交由Spring框架来完成,并通过依赖注入方式将字符集和模板所在目录注入进去。
4. Freemarker指令
4.1 assign指令
assign指令用于在页面上定义一个变量
(1)定义简单类型
linkman表示变量名,周先生表示变量值
<#assign linkman="周先生">联系人:${linkman}
(2)定义对象类型
<#assign info={"mobile":"13812345678",'address':'北京市昌平区'} >电话:${info.mobile} 地址:${info.address}
4.2 include指令
include指令用于模板文件的嵌套
(1)创建模板文件head.ftl(需要注意:保存时要使用UTF-8编码,否则会出现乱码问题)
<h1>黑马程序员</h1>
(2)修改入门案例中的test.ftl,在test.ftl模板文件中使用include指令引入上面的模板文件
<#include "head.ftl"/>
4.3 if指令
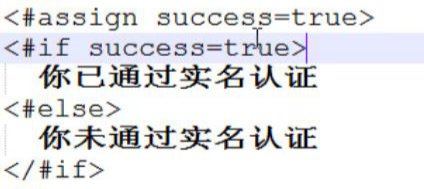
if指令用于判断
(1)在模板文件中使用if指令进行判断
<#if success=true>你已通过实名认证<#else>你未通过实名认证</#if>
(2)在java代码中为success变量赋值
map.put("success", true);
在freemarker的判断中,可以使用= 也可以使用==
方法二:可以在模板文件通过assign指令定义变量
当java代码与模板文件中都定义了同一变量,模板文件会采取就近原则,根据模板文件中的变量值做判断。
4.4 list指令
list指令用于遍历
(1)在模板文件中使用list指令进行遍历
as固定写法,不能修改
<#list goodsList as goods>商品名称: ${goods.name} 价格:${goods.price}<br></#list>
(2)在java代码中为goodsList赋值
List goodsList=new ArrayList();Map goods1=new HashMap();goods1.put("name", "苹果");goods1.put("price", 5.8);Map goods2=new HashMap();goods2.put("name", "香蕉");goods2.put("price", 2.5);Map goods3=new HashMap();goods3.put("name", "橘子");goods3.put("price", 3.2);goodsList.add(goods1);goodsList.add(goods2);goodsList.add(goods3);map.put("goodsList", goodsList);
4.5完整的模板文件test.ftl
<html><head><meta charset="utf-8"><title>Freemarker入门</title></head><body><#include "head.ftl"/><#--我只是一个注释,我不会有任何输出 -->${name}你好,${message}<br><#assign linkman="周先生">联系人:${linkman}<br><#assign info={"mobile":"13812345678",'address':'北京市昌平区'} >电话:${info.mobile} 地址:${info.address}<br><#assign success=false><#if success=true>你已通过实名认证<#else>你未通过实名认证</#if><br><#list goodsList as goods>商品名称: ${goods.name} 价格:${goods.price}<br></#list></body></html>
4.6 完整的生成文件
public class FreemarkerTest {public static void main(String[] args) throws Exception{//创建freemarker的配置对象Configuration configuration = new Configuration(Configuration.getVersion());//设置模板文件所在目录configuration.setDirectoryForTemplateLoading(new File("d:\\ftl"));//设置字符集configuration.setDefaultEncoding("utf-8");//加载模板文件Template template = configuration.getTemplate("test.ftl");//准备模板文件中所需要的数据,通常是通过Map进行构造Map map = new HashMap();map.put("name","itcast");map.put("message","hello freemarker!!");map.put("success",true);List goodsList=new ArrayList();Map goods1=new HashMap();goods1.put("name", "苹果");goods1.put("price", 5.8);Map goods2=new HashMap();goods2.put("name", "香蕉");goods2.put("price", 2.5);Map goods3=new HashMap();goods3.put("name", "橘子");goods3.put("price", 3.2);goodsList.add(goods1);goodsList.add(goods2);goodsList.add(goods3);map.put("goodsList", goodsList);//准备输出流对象,用于输出静态文件Writer writer = new FileWriter("d:\\ftl\\test.html");//输出template.process(map,writer);//关闭流writer.close();}}
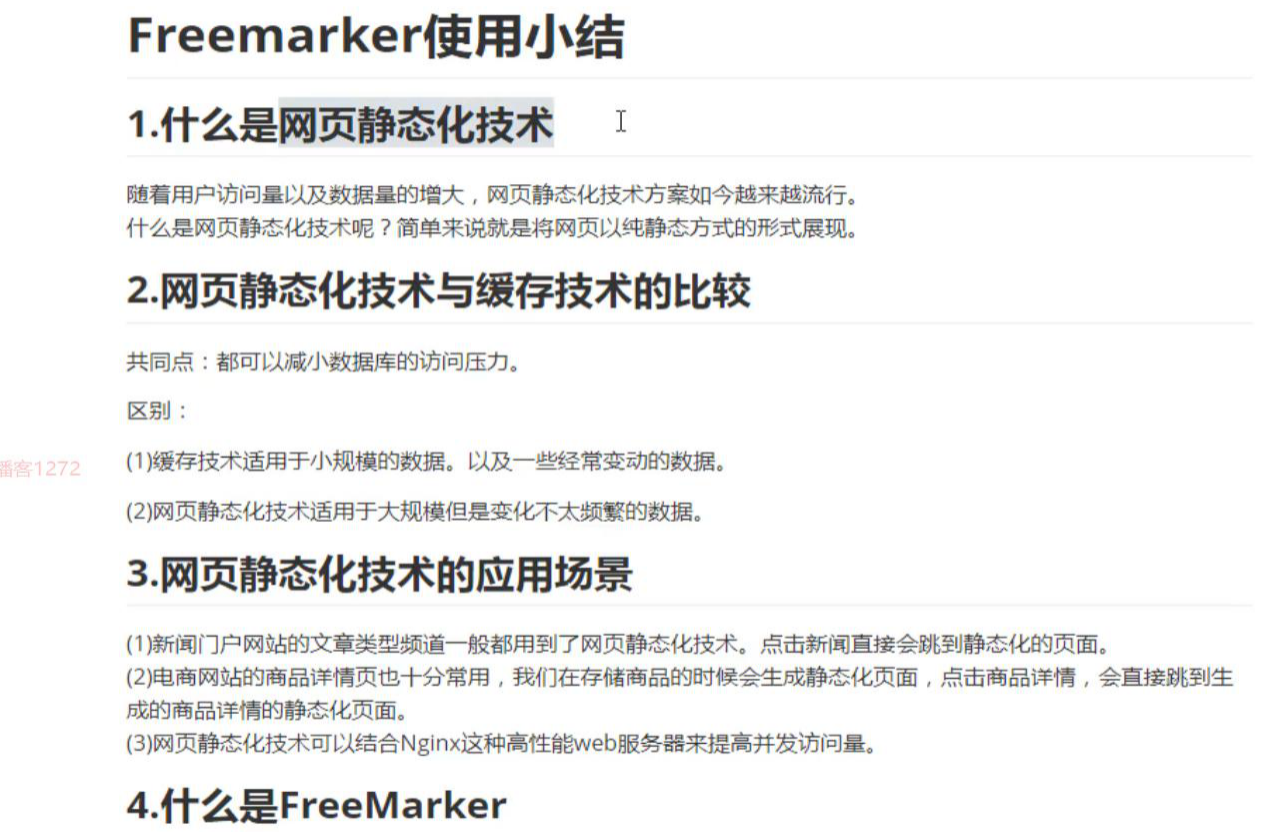
5.Freemarker使用小结


Tomcat服务器一般用来返回动态资源,Nginx服务器通常用于加载静态页面
6.页面静态化常见问题
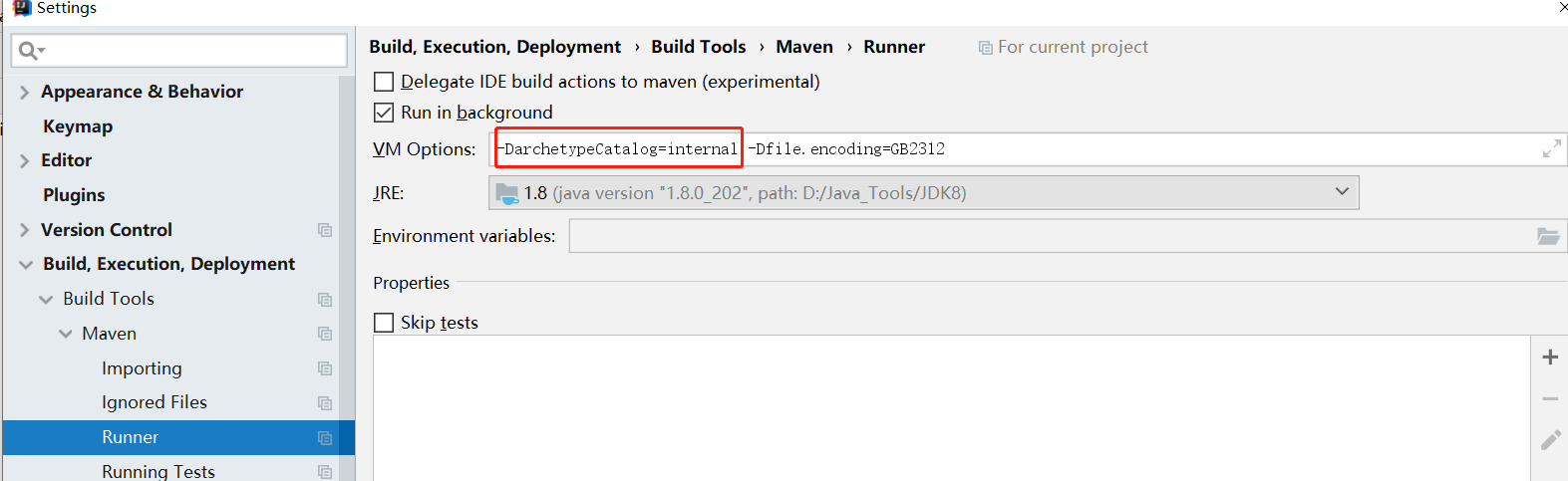
6.1 中文乱码问题
https://www.cnblogs.com/lishaojun/p/10232448.html
6.2 null问题
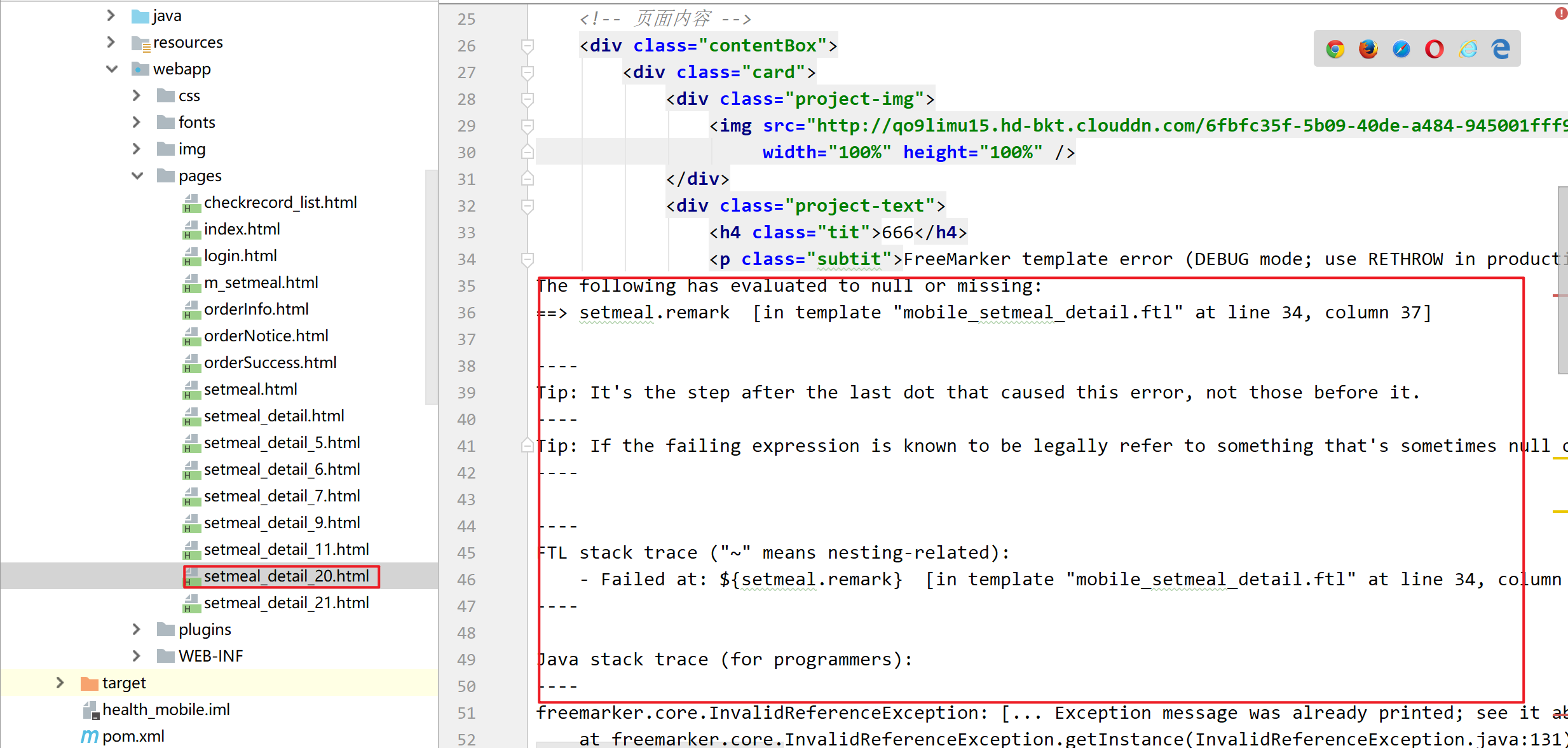
由java代码传递数据到模板中进行数据填充时,模板不支持null,因此如果java代码中传递了null的值,则会报错
控制台报错信息:
由于前端新增数据时,没有传值,后台封装实体类时,就按照默认值null进行封装;那么模板文件进行解析时,就报错。
FreeMarker template error:The following has evaluated to null or missing:==> setmeal.remark [in template "mobile_setmeal_detail.ftl" at line 34, column 37]----Tip: It's the step after the last dot that caused this error, not those before it.----Tip: If the failing expression is known to be legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??--------FTL stack trace ("~" means nesting-related):- Failed at: ${setmeal.remark} [in template "mobile_setmeal_detail.ftl" at line 34, column 35]----Java stack trace (for programmers):----freemarker.core.InvalidReferenceException: [... Exception message was already printed; see it above ...]
生成的静态化页面也报错
解决方案:
前面我们已经学习了Freemarker的基本使用方法,下面我们就可以将Freemarker应用到项目中,帮我们生成移动端套餐列表静态页面和套餐详情静态页面。接下来我们需要思考几个问题:
(1)什么时候生成静态页面比较合适呢?
(2)将静态页面生成到什么位置呢?
(3)应该生成几个静态页面呢?
对于第一个问题,应该是当套餐数据发生改变时,需要生成静态页面,即我们通过后台系统修改套餐数据(包括新增、删除、编辑)时。
对于第二个问题,如果是在开发阶段可以将文件生成到项目工程中,如果上线后可以将文件生成到移动端系统运行的tomcat中。
对于第三个问题,套餐列表只需要一个页面就可以了,在这个页面中展示所有的套餐列表数据即可。套餐详情页面需要有多个,即一个套餐应该对应一个静态页面。