0、
文本组件用于接收用户输入的信息或向用户展示信息,其中包括文本框( JtextFileld )、文本域( JtextArea )等,它们都有一个共同父类 JTextCompoent。JTextCompoent 是一个抽象类,它提供了文本组件常用的方法,如下表所示。
| 方法描述 | 功能说明 |
|---|---|
| String getText() | 返回文本组件中所有的文本内容 |
| String getSelectedText() | 返回文本组件中选定的文本内容 |
| void selectAll() | 在文本组件中选中所有内容 |
| void selectEditable() | 设置文本组件为可编辑或者不可编辑状态 |
| void setTexting(String content) | 设置文本组件的内容 |
| void replaceSelection(String content) | 用给定的内容替换当前选定的内容 |
1、
上表中,列出了几种对文本组件进行操作的方法,其中包括选中文本内容、设置文本内容以及获取文本内容等。由于 JTextField 和 JTextArea 这两个文本组件都继承了 JTextComponent 类,因此它们都有上表中的方法,但它们在使用上还有一定的区别。接下来对这两个文本组件进行讲解。
① JTextField:JTextField 被称为文本框,它只能接收**单行**文本的输入。JTextField 常用的构造方法如下表所示。
| 方法描述 | 功能说明 |
|---|---|
| JTextField() | 创建一个空的文本框,初始字符串为 null |
| JTextField(int columns) | 创建一个具有指定列数的文本框,初始字符串为 null |
| JTextField(String text) | 创建一个现显示指定初始字符串的文本框 |
| JTextField(String text, int column) | 创建一个具有指定列数并显示指定初始字符串的文本框 |
上表中列出了四个 JTextField 的构造方法,在创建 JTextField 文本框时,通常使用第二个或者第四个构造方法,指定文本框的列数。
JTextField 有一个**子类 JPasswordText,它表示一个密码框,只能接收用户的单行输入,但是在此框中不会显示用户输入的真实信息,而是通过显示特定的回显字符作为占位符。新创建的密码框默认的回显符为“*”。**JPasswordText 和 JTextField 的构造方法类似,这里就不介绍了。
② JTextArea:JTextArea 称为文本域,它能接收**多行**的文本输入,使用 JTextArea 构造方法创建对象时可以设定区域的行数、列数。JTextArea 的常用构造方法如下表所示。
| 方法描述 | 功能说明 |
|---|---|
| JTextArea() | 创建一个空的文本域 |
| JTextArea(String text) | 创建显示指定初始字符串的文本域 |
| JTextArea(int rows, int columns) | 创建具有指定行和列的空的文本域 |
| JTextArea(String text, int rows, int columns) | 创建显示指定初始文本并指定了行列的文本域 |
上表中列出了四个 JTextArea 的构造方法,在创建文本域中,通常会使用最后两个构造方法,指定文本域的行数和列数。
2、
接下来编写一个聊天窗口,演示一下文本组件 JTextField 和 JTextArea 的使用,如下所示。
import java.awt.*;import java.awt.event.*;import javax.swing.*;public class example18 extends JFrame {JTextArea chatContent;JTextField inputField;JButton sendBt;public example18() {this.setLayout(new BorderLayout());//创建一个行数列数都为 1 的文本域chatContent = new JTextArea(1, 1);//创建一个滚动面板,并将文本域作为其显示组件//因为设置在了 CENTER 区域,强行占满了 CENTER 区域,所以无法直观地看到行数列数都为 1 的文本域this.add(new JScrollPane(chatContent), BorderLayout.CENTER);//设置文本域中的文本为自动换行chatContent.setLineWrap(true);//设置组件的前景色,即窗口中的红色区域chatContent.setForeground(Color.RED);//修改字体样式chatContent.setFont(new Font("楷体", Font.BOLD, 16));//设置组件的背景色,即窗口中的黄色区域chatContent.setBackground(Color.YELLOW);//设置文本域不可编辑chatContent.setEditable(false);//创建一个 JPanel 对象JPanel inputPanel = new JPanel();//将“聊天信息”标签添加到 JPanel 面板inputPanel.add(new JLabel("聊天信息"));//将 JPanel 面板添加到边界布局管理器的 SOUTH 区域//创建一个有 20 列的文本框,只有一行,可以容纳 20 个字符inputField = new JTextField(20);//将文本框添加到 JPanel 面板inputPanel.add(inputField);//创建一个名称为“发送”的按钮sendBt = new JButton("发送");//为按钮添加事件sendBt.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {String content = inputField.getText(); //获取输入的文本信息//判断输入的信息是否为空if (content != null && !content.trim().equals("")) {//如果不为空,将输入的文本追加到聊天窗口chatContent.append("本人:" + content + "\n");} else {//如果为空,提示聊天信息不能为空chatContent.append("聊天信息不能为空" + "\n");}inputField.setText(""); //将输入的文本域内容置为空}});//将按钮添加到 JPanel 面板inputPanel.add(sendBt);this.add(inputPanel, BorderLayout.SOUTH);this.setTitle("聊天窗口");this.setSize(400, 300);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}public static void main(String[] args) {new example18();}}
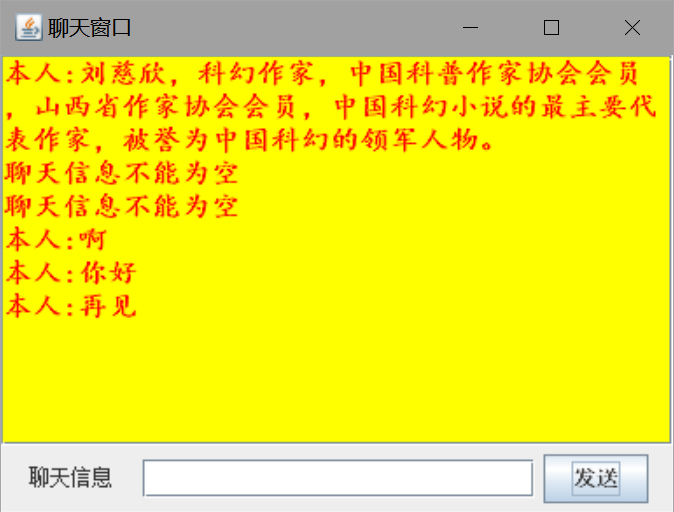
运行程序后,会生成一个聊天窗口,在聊天信息输入框中输入一些信息并发送后,其页面展示如下图所示。
上述代码块中通过 JFrame 模拟了一个简单的聊天窗口。首先通过 BorderLayout 布局管理器将窗口分为两个区域——CENTER 和 SOUTH。其中,CENTER 区域放置了一个 JScrollPane 滚动面板,在滚动面板中放置了 JTextArea 文本域,用于显示聊天记录;SOUTH 区域放置了一个 JPanel 面板,在 JPanel 面板中放置了 3 个组件,其中的 JLabel 标签用于信息说明,JTextField 文本框用于输入用户的聊天信息,JButton 按钮用于发送消息。
值得一提的是,本例中使用到 JLabel 组件是一个**静态组件,用于显示一行静态文本和图标,它起到的作用只是信息说明,不接受用户的输入,也不能**添加事件。

