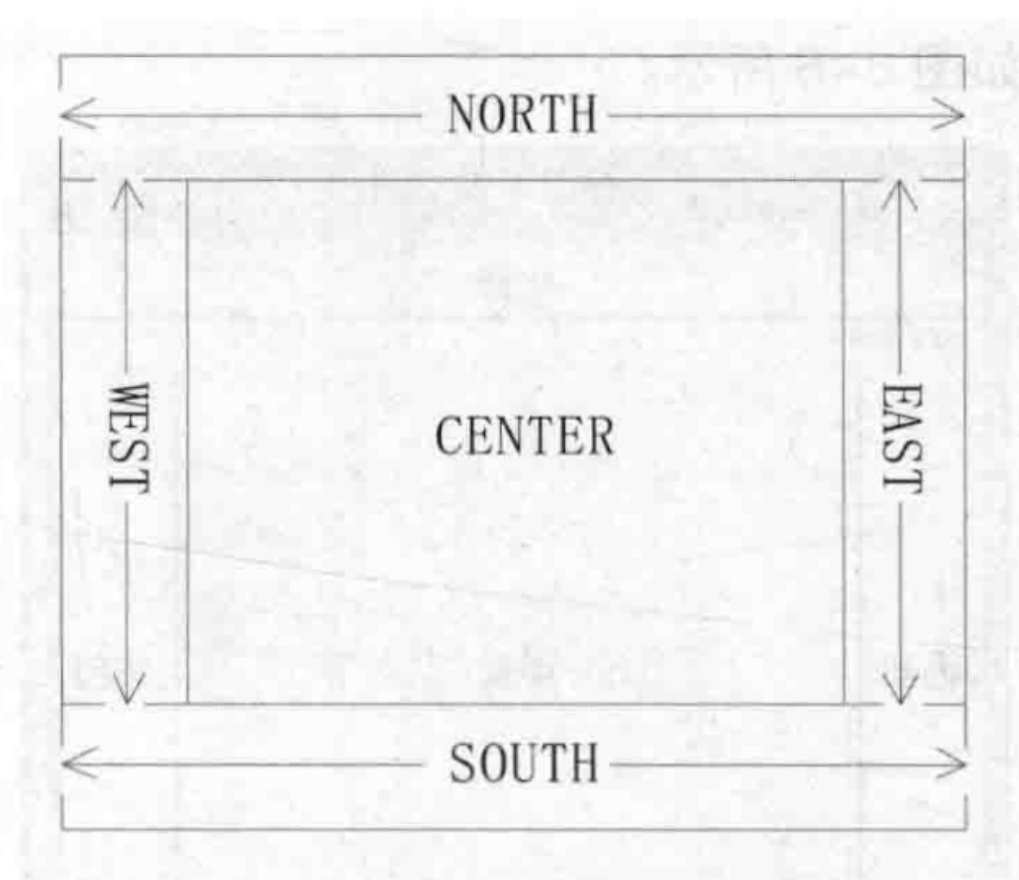
BorderLayout(边界布局管理器)是一种较为复杂的布局方式,它将容器划分为 5 个区域,分别是东(EAST)、南(SOUTH)、西(WEST)、北(NORTH)、中(CENTER)。组件可以被放置在这 5 个区域中的任意一个。BorderLayout 布局的效果如下所示。

从上图可以看出 BorderLayout 边界布局管理器将容器划为了 5 个区域,其中,箭头是指改变容器大小是各个区域需要该改变的方向。也就是说,在改变容器时,NORTH 和 SOURTH 区域高度不变,长度调整;WEST 和 EAST 区域宽度不变,高度调整;CENTER 会相应进行调整。
当向 BorderLayout 布局管理器的容器中添加组件时,需要使用 add(Component comp, Object constraints)方法。其中,参数 comp 表示要添加的组件,constraints 指定将组件添加到布局中的方式和位置的对象,它是一个 Object 类型,在传参时可以使用 BorderLayout 类提供的 5 个常量,它们分别是 EAST、SOUTH、WEST、NORTH 和 CENTER。
接下来通过一个案例来演示一下 BorderLayout 布局管理器对组件布局的效果,如下所示。
import java.awt.BorderLayout;import java.awt.Button;import java.awt.Frame;public class example03 {public static void main(String[] args) {final Frame frame = new Frame("BorderLayout");frame.setLayout(new BorderLayout());frame.setSize(300, 300); //设置窗体大小frame.setLocation(300, 200); //设置窗体显示的位置frame.setVisible(true); //设置窗体可见//下面的代码是创建 5 个按钮,分别用于填充 BorderLayout 的 5 个区域Button button1 = new Button("东部"); //创建新按钮Button button2 = new Button("西部");Button button3 = new Button("南部");Button button4 = new Button("北部");Button button5 = new Button("中部");//下面的代码是将创建好的按钮添加到窗体中,并设置按钮所在的区域frame.add(button1, BorderLayout.EAST); //设置按钮所在的区域frame.add(button2, BorderLayout.WEST);frame.add(button3, BorderLayout.SOUTH);frame.add(button4, BorderLayout.NORTH);frame.add(button5, BorderLayout.CENTER);}}
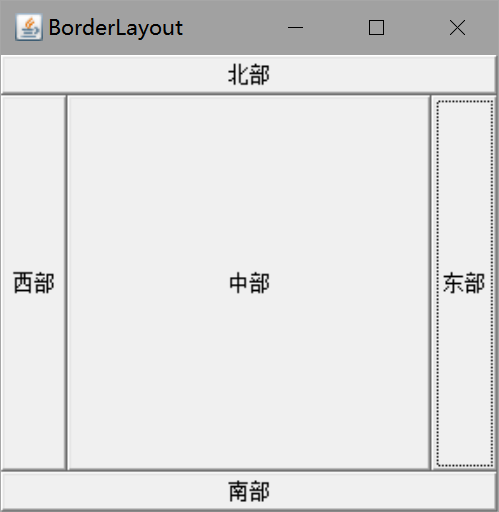
运行程序,生成的窗口如下所示。
上述代码块中,为 Frame 容器设置了 BorderLayout 布局管理器(也可以不用设置,Frame 默认使用 BorderLayout 布局管理器),在容器的东、南、西、北、中 5 个区域放置了 5 个按钮。
BorderLayout 的好处就是可以限定各区域的边界,当用户改变容器窗口大小时,各个组件的相对位置不变。但需要注意的是,向 BorderLayout 的布局管理器添加组件时,如果不指定添加到哪个区域,则默认添加到 CENTER 区域,并且每个区域只能放置一个组件,如果向一个区域中添加多个组件时,后放入的组件会覆盖先放入的组件。

