:::warning
🚕面向面试学习
:::
🔥🔥HTML和CSS的面试高频题
⭐⭐⭐⭐⭐前端工程师面试题库-HTML和CSS篇
面试常见问题(文末有出处)
HTML相关
1. 说说HTML5在标签、属性、存储、API上的新特性
- 标签:新增语义化标签(aside / figure / section / header / footer / nav等),增加多媒体标签video和audio,使得样式和结构更加分离
- 属性:增强表单,主要是增强了input的type属性;meta增加charset以设置字符集;script增加async以异步加载脚本
- 存储:增加localStorage、sessionStorage和indexedDB,引入了application cache对web和应用进行缓存
API:增加拖放API、地理定位、SVG绘图、canvas绘图、Web Worker、WebSocket
2. doctype的作用是什么?
声明文档类型,告知浏览器用什么文档标准解析这个文档:
怪异模式:浏览器使用自己的模式解析文档,不加doctype时默认为怪异模式
标准模式:浏览器以W3C的标准解析文档
3. 几种前端储存以及它们之间的区别
cookies: HTML5之前本地储存的主要方式,大小只有4k,HTTP请求头会自动带上cookie,兼容性好
- localStorage:HTML5新特性,持久性存储,即使页面关闭也不会被清除,以键值对的方式存储,大小为5M
- sessionStorage:HTML5新特性,操作及大小同localStorage,和localStorage的区别在于sessionStorage在选项卡(页面)被关闭时即清除,且不同选项卡之间的sessionStorage不互通
- IndexedDB: NoSQL型数据库,类比MongoDB,使用键值对进行储存,异步操作数据库,支持事务,储存空间可以在250MB以上,但是IndexedDB受同源策略限制
Web SQL:是在浏览器上模拟的关系型数据库,开发者可以通过SQL语句来操作Web SQL,是HTML5以外一套独立的规范,兼容性差
4. href和src有什么区别
href(hyperReference)即超文本引用:当浏览器遇到href时,会并行的地下载资源,不会阻塞页面解析,例如我们使用引入CSS,浏览器会并行地下载CSS而不阻塞页面解析. 因此我们在引入CSS时建议使用而不是@import
复制代码
src(resource)即资源,当浏览器遇到src时,会暂停页面解析,直到该资源下载或执行完毕,这也是script标签之所以放底部的原因
复制代码
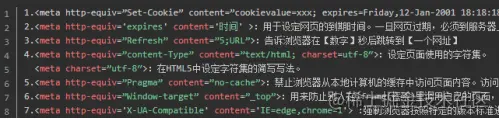
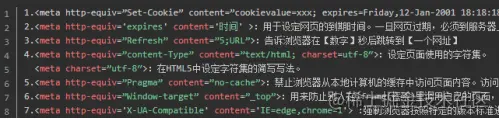
5. meta有哪些属性,作用是什么
meta标签用于描述网页的元信息,如网站作者、描述、关键词,meta通过name=xxx和content=xxx的形式来定义信息,常用设置如下:
charset:定义HTML文档的字符集
复制代码
http-equiv:可用于模拟http请求头,可设置过期时间、缓存、刷新
<meta http-equiv=”expires” content=”Wed, 20 Jun 2019 22:33:00 GMT”> 复制代码
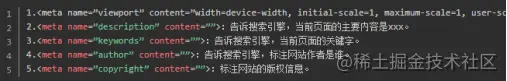
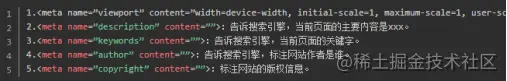
- viewport:视口,用于控制页面宽高及缩放比例
复制代码
6. viewport有哪些参数,作用是什么

作者:写代码像蔡徐抻
链接:https://juejin.cn/post/6844904116552990727
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
面试常见问题2(文末有出处)
HTML部分:
HTML标签的分类:
HTML文档标签
<!DOCTYPE>:定义文档类型。
: 定义HTML文档。
:定义文档的头部。
:定义元素可提供的有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字。
meta标签共有两个属性:
http-equiv属性:相当于http头文件的作用,向浏览器传回一些有用的信息,使用content规定属性的内容比如

name属性:主要用来描述网页,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。

:定义页面上的所有链接规定默认地址或默认目标。
:定义文档标题。<br /><link>:定义文档与外部资源的关系。<br /><style>:定义HTML文档样式信息(CSS)。</p>
<ol>
<li><body>:定义文档的主体。(脚本在非必需情况时在的最后)</li></ol>
<p><script>:定义客户端脚本,比如javascript。<br /><noscript>:定义脚本未被执行时的替代内容。(如文本)</p>
<p><strong>按闭合特征分类</strong>:</p>
<ul>
<li>闭合标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,例如<html></html>、<p></p>等。</li><li>空标签是指没有内容的标签,在开始标签中自动闭合。常见的空标签有:<br>、<hr>、 <img>、 <input>、 <link><meta>。</li></ul>
<p><strong>按是否换行特征分类</strong>:</p>
<ul>
<li>块级元素:块级元素是值本身属性为display:block的元素。</li><li><p>内联元素:内联元素是指本身属性为display:inline的元素,其宽度随元素的内容而变化。
<a name="bDrcb"></a></p>
<h4 id="63l0w4"><a name="63l0w4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>块级元素的特点:</h4></li><li><p>每个块级元素独占一行,从上到下排布。</p>
</li><li>块级元素可以直接控制宽度高度等盒子模型相关的css属性。</li><li>不设置宽度的情况下,块级元素的宽度是其父级元素内容的宽度。</li><li>不设置高度的情况下,块级元素的高度是他本身内容的高度。</li></ul>
<p><a name="nkbiC"></a></p>
<h5 id="ei79i2"><a name="ei79i2" class="reference-link"></a><span class="header-link octicon octicon-link"></span>常用块级元素:</h5><p><img src="https://cdn.nlark.com/yuque/0/2022/webp/1304571/1654157288800-aade70c0-057e-40d6-af27-c0bac3efe269.webp#clientId=u7c296f9d-7f59-4&crop=0&crop=0&crop=1&crop=1&from=paste&id=uba366a68&margin=%5Bobject%20Object%5D&originHeight=262&originWidth=440&originalType=url&ratio=1&rotation=0&showTitle=false&status=done&style=none&taskId=u29bd9506-7ba6-4309-ae60-a44c255027a&title=" alt="">
<a name="WGac6"></a></p>
<h4 id="132f9j"><a name="132f9j" class="reference-link"></a><span class="header-link octicon octicon-link"></span>内联元素的特点:</h4><ul>
<li>内联元素会和其他元素从左到右显示在一行中。</li><li>内联元素不能直接控制宽度高度以及盒子模型相关的css属性,可以设置内外边距的水平方向的值。也就是说,对于内联元素的margin和padding,只有margin-left/margin-right和padding-left/padding-right是有效的,竖直方向的margin和pading无效果。</li><li>内联元素的宽高是由其内容本身的大小决定的。</li><li>内联元素只能容纳文本或者其他内联元素,不允许在内联元素中嵌套块级元素。</li></ul>
<p><a name="K2LbW"></a></p>
<h5 id="cj3w81"><a name="cj3w81" class="reference-link"></a><span class="header-link octicon octicon-link"></span>常见的内联元素:</h5><p><img src="https://cdn.nlark.com/yuque/0/2022/webp/1304571/1654157288870-2fd11fe7-692b-467d-b014-89b46e7c2d35.webp#clientId=u7c296f9d-7f59-4&crop=0&crop=0&crop=1&crop=1&from=paste&id=u8f764137&margin=%5Bobject%20Object%5D&originHeight=213&originWidth=428&originalType=url&ratio=1&rotation=0&showTitle=false&status=done&style=none&taskId=u8dca8db3-1343-42a1-af41-7dc922e62eb&title=" alt="">
<a name="zPZOf"></a></p>
<h4 id="15hw0k"><a name="15hw0k" class="reference-link"></a><span class="header-link octicon octicon-link"></span>H5新特性(常用):</h4><p><img src="https://cdn.nlark.com/yuque/0/2022/webp/1304571/1654157288883-268651f3-66ed-46f6-be24-99ec72f6a1ec.webp#clientId=u7c296f9d-7f59-4&crop=0&crop=0&crop=1&crop=1&from=paste&id=u9961cb9b&margin=%5Bobject%20Object%5D&originHeight=267&originWidth=433&originalType=url&ratio=1&rotation=0&showTitle=false&status=done&style=none&taskId=u4b6c113c-cbe4-480c-9e88-8de9a25cb8d&title=" alt="">
<a name="HTZ9T"></a></p>
<h3 id="decrs0"><a name="decrs0" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML5新增元素:</h3><p>1)标签增删 8个语义元素 headersectionfooterasidenavmainarticlefigure<br />内容元素mark高亮 progress进度<br />新的表单控件calanderdatetimeemailurlsearch<br />新的input类型 colordatedatetimedatetime-localemail<br />移除过时标签bigfontframeframeset<br />2)canvas绘图,支持内联SVG。支持MathML<br />3)多媒体audiovideosourceembedtrack<br />4)本地离线存储,把需要离线存储在本地的文件列在一个manifest配置文件<br />5)web存储,localStorage、SessionStorage</p>
<p>作者:北风菌<br />链接:<a rel="nofollow" href="https://juejin.cn/post/6876623829574090760">https://juejin.cn/post/6876623829574090760</a><br />来源:稀土掘金<br />著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。</p>
<hr>
<p>🍕更多内容整理在⬇:<br /><a rel="nofollow" href="https://www.yuque.com/setllatwood/web_design/gx774e?view=doc_embed&inner=MUQlV">HTML和CSS</a></p>
<hr>
<p><a name="pk48R"></a></p>
<h1 id="6i0qkp"><a name="6i0qkp" class="reference-link"></a><span class="header-link octicon octicon-link"></span>基础</h1><p><a name="Q6Wnp"></a></p>
<h4 id="31fdsv"><a name="31fdsv" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML</h4><ol>
<li>权威,查资料用,参考目录结构</li><li>【非原创,下方有出处】
| <strong>HTML</strong> | <strong>地址</strong> |
| —- | —- |
| 🔥HTML冲浪笔记(一) | <br /> |
| 🔥HTML5冲浪笔记(二) | <br /> |</li></ol>
<hr>
<p><a name="pl2If"></a></p>
<h4 id="8owgjt"><a name="8owgjt" class="reference-link"></a><span class="header-link octicon octicon-link"></span>CSS&布局</h4><ol>
<li>权威,查资料用,参考目录结构</li><li>【非原创,下方有出处】<blockquote>
<p>内容和<a rel="nofollow" href="https://www.bilibili.com/video/BV14J4114768?spm_id_from=333.337.search-card.all.click">黑马pink老师课程</a>内容是一致的,先看表格中的链接</p>
</blockquote>
</li></ol>
<p>:::tips
版权声明:本文为CSDN博主「生命是有光的」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。<br />原文链接:<a rel="nofollow" href="https://blog.csdn.net/Augenstern_QXL/article/details/115560532">https://blog.csdn.net/Augenstern_QXL/article/details/115560532</a>
:::
| <strong>🔥web前端剑法之css</strong> | <strong>地址</strong> |
| —- | —- |
| 🔥CSS基础班笔记(一) | <br /> |
| 🔥CSS基础班笔记(二) | <br /> |
| 🔥CSS基础班笔记(三) | |
| 🔥CSS进阶班笔记(四) | <br /> |
| 🔥CSS进阶班笔记(五) | |</p>
<hr>