复习
复习次数1
[20220905~20220905] 第1次复习-9h
[20220906~20220906] 上午2h
主要内容
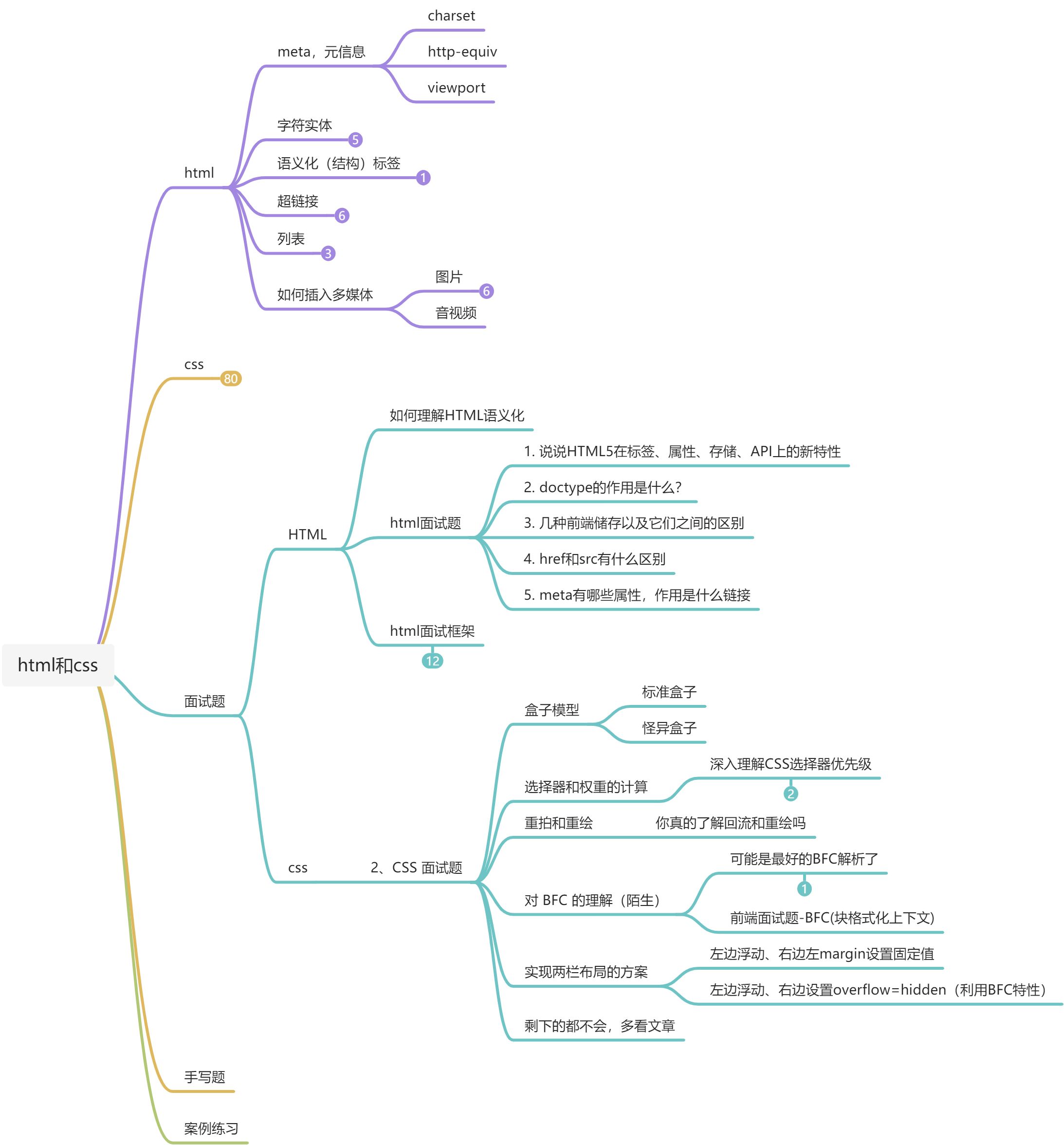
脑图
外链博客
基础知识笔记:
html面试题:
弄懂这2个就够了(序号就是优先级),而且外部博客也解释的很清楚。还不懂的就百度,或者查查这个⬇
css面试题:
CSS里面还是有一些需要记忆的概念的,需要多查查博客视频,选择器优先级计算,BFC,清楚浮动的方法,双/杯布局的做法,flex布局等。
整理高频考题
html
1. html5的新特性
关键字- 标签 属性 存储 API 标签 属性 存储 API
回答
- 新增了语义化的结构标签、还有多媒体标签
- 增强了表单input的type属性,meta新增了charset设置字符集的属性,script中新增了async来异步加载js脚本
- 新增了localstorage,sessionstorage、indexedDB数据库,还有
application cache对web和应用可以缓存- 新增了,拖拽、svg绘图、canvas绘图、地理定位、web worker 和websocket
扩展
2. meta元信息有哪些?http-equip、viewport可以设置哪些参数?
关键字- http-equip cahrset viewport
回答
- 作用:描述网站信息,常用属性有http-equip、charset、viewport
- http-equip:模拟http的请求头,可以设置过期时间、缓存、刷新
- expires:设置过期时间,超过时间必须向服务器请求重新传输
- pragma:设置nocache可以禁止浏览器从本地缓存中访问页面内容
- refresh:定时刷新
- set-cookie:可以设置当网页过期时,删除本地的cookie
- X-UA-Compatible:设置使用浏览器的版本
- viewport:设置窗口大小和缩放比例
- width、height-宽高
- initial-scale-初始缩放比例
- maxmum-scale/minmum-scale-允许用户的最大最小缩放比例
- user-scalable:用户是否可以缩放
扩展
3. 说说几种前端存储和它们之前的区别
关键字- cookie localstorage sessionstorage indexedDB Web SQL
回答
- cookie:是html5之前的浏览器存储方式,是为了标示用户身份而存储在本地上的数据,大小为4k,由服务器设置,在客户端储存,生存时间由expires属性指定,只能被同源页面访问共享。
- localstorage和sessionstorage:
- 共性:html5新特性;大小5m或更大;
- localstorage:浏览器本地存储,关闭浏览器,还是存在(持久性存储;),除非手动清除;同源页面共享
- sessionstorage:会话存储,关闭当前选项卡时,即失效;不同选项卡不互通
- 以上3者的共性:都是字符串类型的键值对形式的存储
- indexedDB:对象仓库形式存储,NoSQL型数据库,大小250MB,受同源限制
- Web SQL:兼容性差
扩展
4. script 标签中 defer 和 async 的区别?
关键字- script阻塞 defer async
回答
- script:会阻塞html页面的解析,只有下载并执行完脚本才会继续解析
- async:设置解析时进行脚本的异步下载,下载成功后立马执行,可能会阻塞html的解析
- defer:html解析完再按顺序下载和执行脚本,不会阻塞页面
扩展
5. 从浏览器地址栏输入 url 到请求返回发生了什么
关键字- url解析 DNS解析 TCP连接 HTTP请求 服务器处理并返回报文 浏览器渲染页面 断开TCP连接
相关资料
- 什么是url
- DNS域名解析的作用,过程,DNS多级缓存,DNS的重定向(均衡负载)
回答
扩展
css
1. 模板
关键字- 标签 属性 存储 API 标签 属性 存储 API
回答
- 新增
扩展
pdf考题
以下是pdf的参考