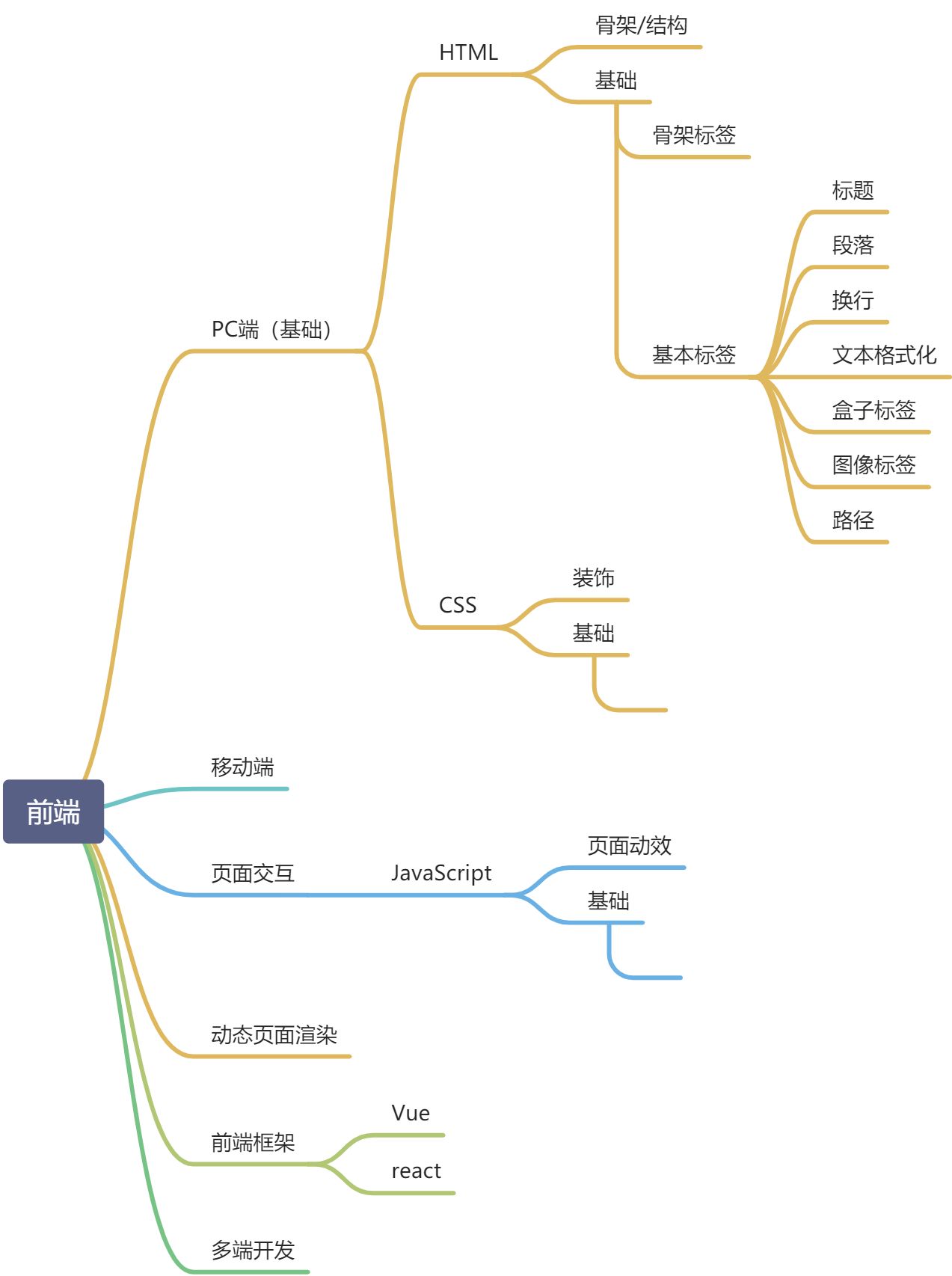
初心
Mind-map
HTML
超文本标记语言
目标:
- 能够说出标签的书写注意规范
- 能够写出HTML骨架标签
- 能够写出超链接标签
- 能够写出图片标签并说出alt和title的区别
- 能够说出相对路径的三种形式
- 能够书写表格
- 能够写出无序列表
- 能够写出3~4个常用input表单类型
- 能够写出下拉列表表单
- 能够使用表单元素实现注册页面
- 能够独立查阅W3C文档
开发工具
vscode
- 文件夹目录
快捷方式
| 快捷键 | 作用 | | | —- | —- | —- | | !+tab | 生成骨架标签 | | | alt + tab | 默认浏览器中打开网页 | | | | | | | | | | | | | | | | | |
插件
| 插件 | 作用 | |
|---|---|---|
| Chinese (Simplified)Language Pack for VS Code | 中文(简体)语言包 | |
| Open in Browser | 右击选择浏览器打开html文件 | |
| Auto Rename Tag | 自动重命名配对的HTML / XML标签 | |
| CSS Peek | 追踪至样式 | |
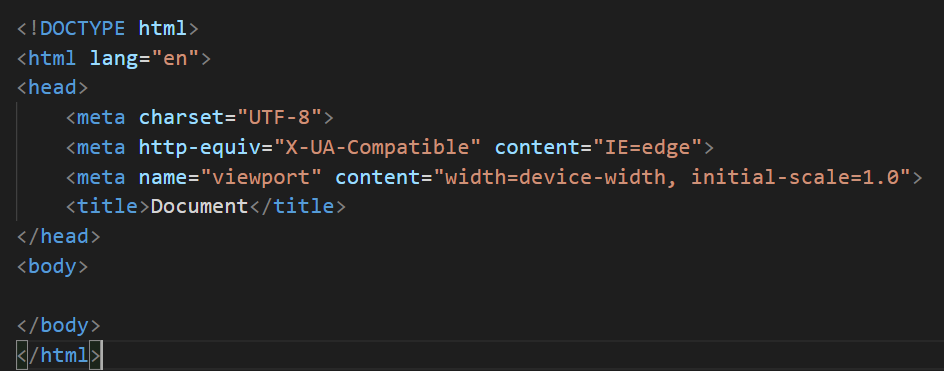
骨架标签
讲解
- <!DOCTYPE>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:
a. <!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。 b. <!DOCTYPE>不是-一个HTML标签,它就是文档类型声明标签。
- lang语言
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的
- charset字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
charset常用的值有: GB2312、BIG5、GBK和UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意: .上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统-使用”UTF-8” 编码,尽量统一写成标准的”UTF-8” ,不要写成”utf8”或”UTF8”。
基本标签
标题
段落
换行
只是开始新的一行,行间距自己可以调整(CSS),不像
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | 或者 | 更推荐使用标签加粗语义更强烈 |
| 倾斜 | 或者 | 更推荐使用标签加粗语义更强烈 |
| 删除线 | 更推荐使用 |
|
| 下划线 | 或者 | 更推荐使用标签加粗语义更强烈 |
盒子标签

div是division的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
1.
2. 标签用来布局, - -行上可以多个.小盒子
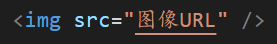
图像标签
在HTML标签中, 标签用于定义HTML页面中的图像。

| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
注意:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key= “value” 的格式,属性=“属性值”。
重点掌握点:
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同- -级如 |
|
| 下一级路径 | / | 图像文件位于HTML文件下一-级如 。 。 |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级如<img src=./baidu.gif” />. |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是
图片相对于HTML页面的位置。
多级就../../(符号也多级使用)
绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,”D:\web\img\logo.gif” 或完整的网络地址”http://www.itcast.cn/images/logo.gif“ 。
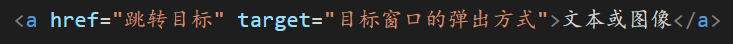
超链接标签
在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
- 链接的语法格式

单词anchor的缩写,意为:锚。两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。 |
- 链接的分类
- 外部链接:例如< a href=”http:// www.baidu.com”>百度.
- 内部链接:网站内部页面之间的相互链接.直接链接内部页面名称即可,例如< a href= “index.html”>首页.
- 空链接:如果当时没有确定链接目标时, 首页。
- 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的href属性中,设置属性值为#名字的形式,如<a href=”#two”>第2集
- 找到目标位置标签,里面添加一一个id属性=刚才的名字,如:
第2集介绍
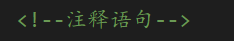
注释和特殊字符
注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以””结束。
快捷键: ctrl + /
一句话: 注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的。添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
特殊字符
在HTML页面中, - -些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | ||
| < | 小于号 | < |
| > | 大于号 | > |
表格标签
作用:让数据展示的更加规整
<table><tr><th>我是表头</th><td>单元格里的数据</td></tr></table>
是用于定义表格的标签。- 标签用于定义表格中的行(row),必须嵌套在
标签中。 - 用于定义表格中的单元格,必须嵌套在 标签中。
- 字母td指表格数据( table data ) , 即数据单元格的内容。
- 表头单元格也是单元格,常用于表格第一行, 突出重要性,表头单元格里面的文字会加粗居中显示
表格的属性
记住单词即可,开发中一般使用CSS进行设置。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left. center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或”” | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
合并单元格
合并单元格方式
跨行(向下)合并: rowspan= “合并单元格的个数” 跨列(向右)合并: colspan=”合并单元格的个数”
合并单元格的步骤
先确定是跨行还是跨列合并。 找到目标单元格.写上合并方式=合并的单元格数量。比如: <tdcolspan= “2” > . 删除多余的单元格。
用途
列表标签

让布局更规整
| 标签名 | 定义 | 说明 |
|---|---|---|
| 无序标签 | 里面只能包含li没有顺序, 使用较多。li里面可以包含任何标签 | |
| 有序标签 | 里面只能包含li有顺序, 使用相对较少。li里面可以包含任何标签 | |
| 自定义列表 | 里面只能包含dt和dd。dt和dd里面可以放任何标签 |
怎么用?
使用无序列表布局
使用自定义列表布局
怎么写
无序列表
自定义列表
<dl><dt>我是title</dt><dd>我是data</dd><dd>我是data</dd><dd>我是data</dd></dl>
在学完CSS后再来学布局
表单标签
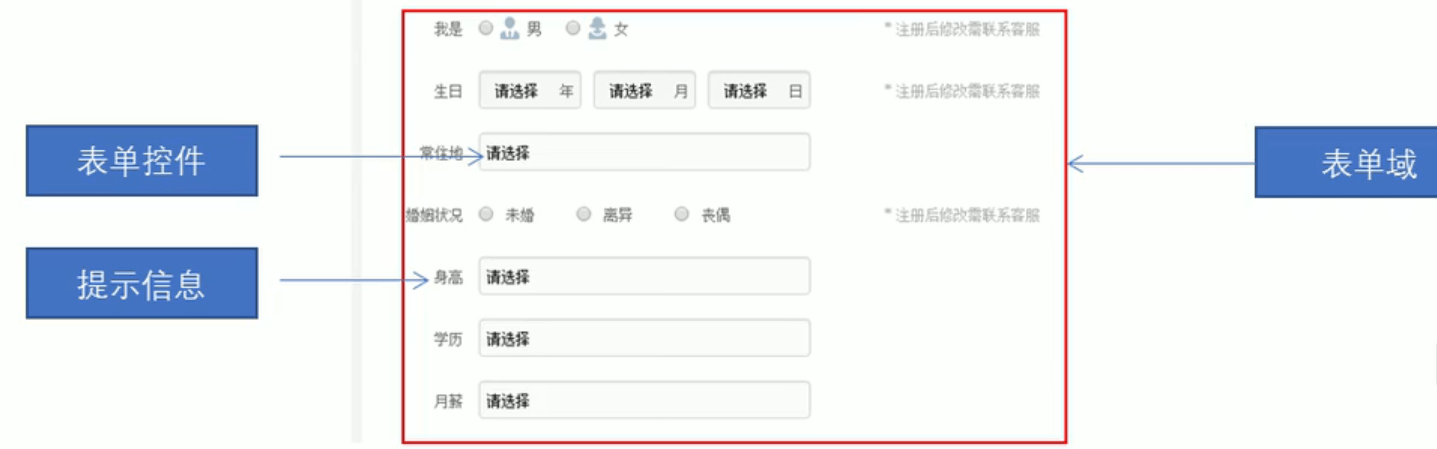
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
- 表单域包含区域中的数据,会被送到后台 ```html
**表单元素**1. **input**输入表单元素**(重要)**| **属性值** | **描述** || --- | --- || button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。 || checkbox | 定义复选框。 || file | 定义输入字段和“浏览"按钮,供文件上传。 || hidden | 定义隐藏的输入字段。(使用的较少) || image | 定义图像形式的提交按钮。(使用的较少) || password | 定义密码字段。该字段中的字符被掩码。 || radio | 定义单选按钮。 || reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 || submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 || text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |> text和password```html<form action="#"><!-- text 文本框用户可以里面输入任何文字-->用户名: <input type="text"> <br><!-- password 密码框用户看不见输入的密码-->密码: <input type= "password" ></form>
radio和checkbox
<form action="#"><!-- radio 单选按钮 可以实现多选一-->性别:男<input type="radio"> 女<input type="radio"> 人妖<input type=" radio"><br><!-- checkbox 复选框 可以实现多选I-->爱好:吃饭<input type="checkbox(" >睡觉<input type= "checkbox" >打豆豆 <inputtype= "checkbox" ></form>
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称。 |
| value | 由用户自定义 | 规定input元素的值。 |
| checked | checked | 规定此input元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度。 |
- name 和value是每个表单元素都有的属性值主要给后台人员使用
- name 表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框主要作用——打开页面,就要可以默认选中某个表单元素。
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
submit和reset
<form action="#"><!--点击了提交按钮,可以把表单域form 里面的表单元素里面的值提交给后台服务器--><input type="submit" value=" 免费注册"><!-- 重置按钮可以还原表单元素初始的默认状态--><input type="reset" value=" 重新填写"></form>
button和file
<form action="#"><!-- 普通按钮button 后期结合js搭配使用-->< input type=" button" value="获取短信验证码"> <br><!-- 文件域使用场景上传文件使用的-->上传头像: <input type="filel" ></form>
- label标签(经常和表单元素搭配使用)
为input元素定义标注
<body><label for="text"> 用户名:</label> <input type="text" id="text" ><input type="radio" id=" nan"name="sex"> <label for= "nan">男</label><input type="radio" id="nv"name="sex"> <label for="nv"> 女</label></body>
- select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时, 我们可以使用中至少包含-对
- 在
- textarea文本域元素
注意:<textarea name="" id="" cols="30" rows="10">文本内容</textarea>
- 通过