HTML和CSS阶段学习
基础理解
- 尚硅谷入门笔记
- pink入门笔记
项目练习
项目收集
- CSS Inspiration,在这里找到写 CSS 的灵感!
- Mini projects built with HTML5, CSS & JavaScript. No frameworks or libraries
- 🍿 A cross-browser library of CSS animations. As easy to use as an easy thing.
- Bootstrap组件库
- ant-design-vue
- ECharts
项目搭建-上手记录
面试准备
HTML-面试八股
高频考题
1. ⭐src和href的区别
- 浏览器遇到href时,会并行下载资源,不会阻塞页面解析
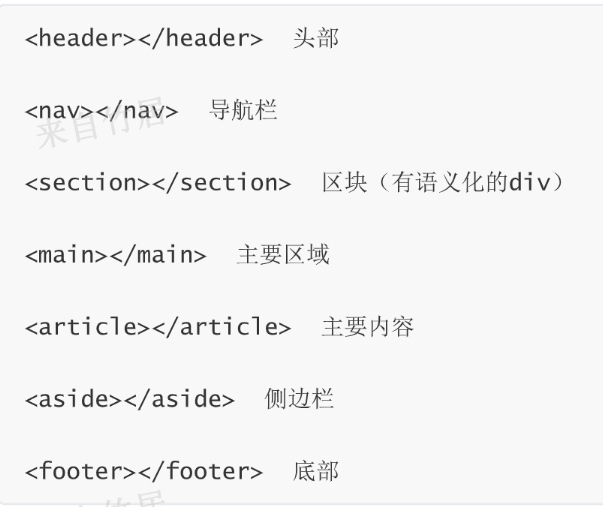
- 而遇到sec时,会暂停页面解析,直到资源下载或执行完毕,才继续解析页面。所以script需要放在页面的底部。 2.⭐ 对HTML语义化的理解
- 增加代码的可读性
- 有助于搜索引擎读懂(seo搜索引擎优化)
- 即使没有css,也能展示内容结构
 3. ⭐DOCTYPE(文档类型) 的作用作用是:声明让浏览器使用何种标准来解析html
3. ⭐DOCTYPE(文档类型) 的作用作用是:声明让浏览器使用何种标准来解析html
- 怪异标准:让浏览器使用自己的标准解析文档、不加doctype默认是怪异模式
- 标准模式:使用W3C标准解析
4. script标签中defer和async的区别
5. 常⽤的meta标签有哪些
6. HTML5有哪些更新
8. 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
9. 说一下 web worker
12. title与h1的区别、b与strong的区别、i与em的区别?
15. Canvas和SVG的区别
16. head 标签有什么作用,其中什么标签必不可少?
CSS-面试八股
4 offer收割机之CSS篇.pdf高频考题
CSS基础
1. CSS选择器及其优先级 2. CSS中可继承与不可继承属性有哪些 3. display的属性值及其作用 4. display的block、inline和inline-block的区别 5. 隐藏元素的方法有哪些 6. link和@import的区别 8. display:none与visibility:hidden的区别 9. 伪元素和伪类的区别和作用? 11. 对盒模型的理解 14. CSS3中有哪些新特性 16. 常见的图片格式及使用场景 17. 对 CSSSprites 的理解 22. CSS预处理器/后处理器是什么?为什么要使用它们? 25. 单行、多行文本溢出隐藏 26. Sass、Less 是什么?为什么要使用他们? 27. 对媒体查询的理解? 30. z-index属性在什么情况下会失效页面布局
1. 常见的CSS布局单位 2. px、em、rem的区别及使用场景 3. 两栏布局的实现 4. 三栏布局的实现 水平垂直居中的实现 7. 对Flex布局的理解及其使用场景
定位与浮动
1. 为什么需要清除浮动?清除浮动的方式 3. 对BFC的理解,如何创建BFC 4. 什么是margin重叠问题?如何解决? 6. position的属性有哪些,区别是什么 7. display、float、position的关系
场景应用
1. 实现一个三角形 2. 实现一个扇形 4. 画一条0.5px的线 5. 设置小于12px的字体 6. 如何解决 1px 问题?
面试题收集
面试笔记
- 很全面,篇幅很长
面试题集
- 很全面,篇幅很长
- 精炼版,和牛客面试题里的几乎重叠
- 面试题很多,综合计网知识的题很多,查缺补漏,要是面试碰到了过来查缺补漏

