- html-CSS
- js基础
- ES6
- vue
- 1、说说你对 SPA 单页面的理解,它的优缺点分别是什么?
- 2、v-show 与 v-if 有什么区别?
- 3、Class 与 Style 如何动态绑定?
- 4、怎样理解 Vue 的单向数据流?111
- 5、computed 和 watch 的区别和运用的场景?
- 6、直接给一个数组项赋值,Vue 能检测到变化吗?
- 7、谈谈你对 Vue 生命周期的理解?111
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 9、在哪个生命周期内调用异步请求?
- 10、在什么阶段才能访问操作DOM?
- 11、父组件可以监听到子组件的生命周期吗?
- 12、谈谈你对 keep-alive 的了解?
- 13、组件中 data 为什么是一个函数?
- 14、v-model 的原理?
- 19、能说下 vue-router 中常用的 hash 和 history 路由模式实现原理吗?
- 20、什么是 MVVM?
- 21、Vue 是如何实现数据双向绑定的?111
- 22、Vue 框架怎么实现对象和数组的监听?111
- 23、Proxy 与 Object.defineProperty 优劣对比
- 24、Vue 怎么用 vm.$set() 解决对象新增属性不能响应的问题 ?
- 25、虚拟 DOM 的优缺点?以及 26、虚拟 DOM 实现原理?
- 27、Vue 中的 key 有什么作用?
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
- 浏览器和计算机网络
- 手写题和算法题
- 性能优化
html-CSS
js基础
ES6
vue
1、说说你对 SPA 单页面的理解,它的优缺点分别是什么?
关键点
SPASEO优缺点回答逻辑
- 什么是SPA
- 优点
- 用户体验好-不用跳转重载页面
- 服务器压力小-减少了重复的数据传输
- 前后端职责分离、架构清晰
- 缺点
- 初次加载需要将js、CSS统一加载
- 页面切换需要自己建立堆栈管理
- 内容是动态替换的,SEO难度较大(不便于搜索引擎检索)
扩展
- 出处-
- vue-router
2、v-show 与 v-if 有什么区别?
关键点
是否修改domdisplay回答逻辑
- v-if:条件为真时,渲染条件块,通过操作虚拟dom来间接的操作真实dom
- v-show:元素总会被渲染,但因display属性,而展示或不展示
- 各自适用的场景:
- 需要频繁切换条件的场景,使用v-show
- v-if 适用于在运行时很少改变条件,不需要频繁切换条件的场景;
扩展
- 出处看第一个的扩展
3、Class 与 Style 如何动态绑定?
关键点
回答逻辑
- 都可以通过对象语法和数组语法进行动态绑定
扩展
4、怎样理解 Vue 的单向数据流?111
关键点
prop父子组件通信回答逻辑
- 什么是单向数据流
- 此情况下,子组件如何修改父组件的数据
扩展
出处
5、computed 和 watch 的区别和运用的场景?
关键点
computedwatch运用场景回答逻辑
- 计算属性能做的watch都能做到
- 但watch能执行异步操作
扩展
出处-
简明
- 有代码
6、直接给一个数组项赋值,Vue 能检测到变化吗?
关键点
不能引用类型由于 JavaScript 的限制,Vue 不能检测到以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue- 当你修改数组的长度时,例如:
vm.items.length = newLength回答逻辑
- 解决方法:使用set或者splice
// Vue.setVue.set(vm.items, indexOfItem, newValue)// vm.$set,Vue.set的一个别名vm.$set(vm.items, indexOfItem, newValue)// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)
// Array.prototype.splicevm.items.splice(newLength)
扩展
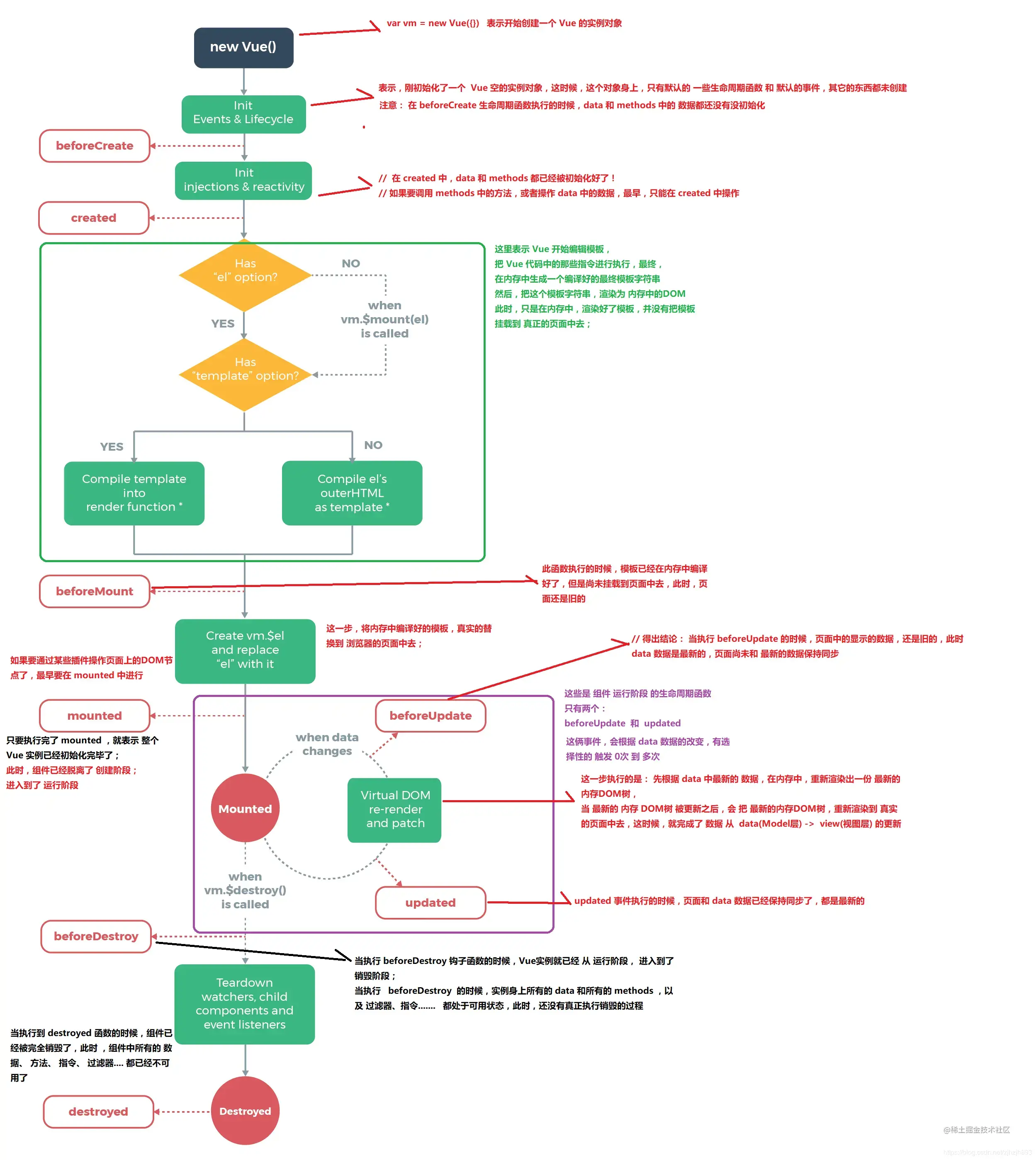
7、谈谈你对 Vue 生命周期的理解?111
关键点
生命周期4-8回答逻辑
- 定义:Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
- 比较重要的mount 和 destroy这两个阶段
扩展
- 表格
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初,组件的属性生效之前 |
| created | 组件实例已经完全创建,属性也绑定,但真实 dom 还没有生成,$el 还不可用 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用 |
| mounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子 |
| beforeUpdate | 组件数据更新之前调用,发生在虚拟 DOM 打补丁之前 |
| update | 组件数据更新之后 |
| activited | keep-alive 专属,组件被激活时调用 |
| deactivated | keep-alive 专属,组件被销毁时调用 |
| beforeDestory | 组件销毁前调用 |
| destoryed | 组件销毁后调用 |
- 流程图
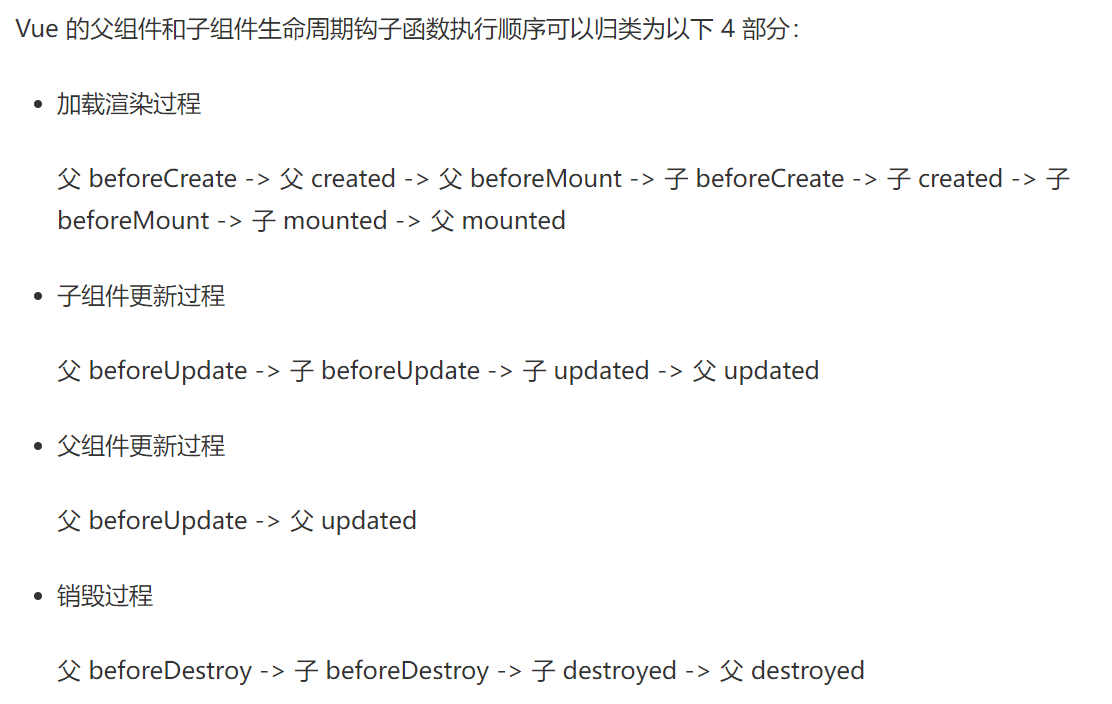
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点
子先父后回答逻辑
扩展
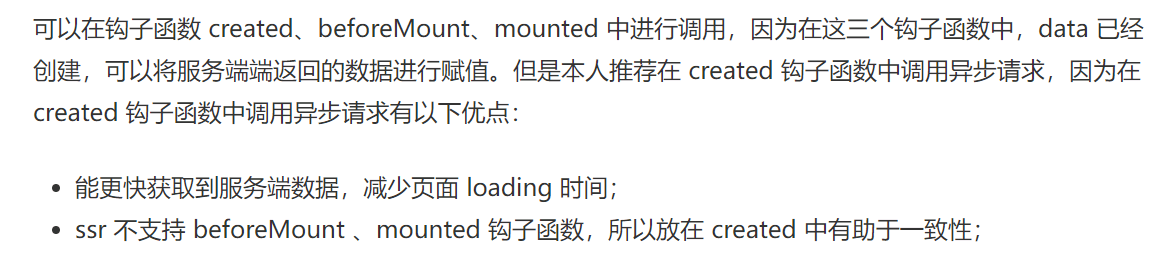
9、在哪个生命周期内调用异步请求?
关键点
createdbeforeMountmounted回答逻辑
扩展
10、在什么阶段才能访问操作DOM?
关键点
看生命周期流程图!回答逻辑
- 在钩子函数 mounted 被调用前,Vue 已经将编译好的模板挂载到页面上,所以在 mounted 中可以访问操作 DOM。
扩展
11、父组件可以监听到子组件的生命周期吗?
关键点
父子组件通信生命周期钩子回答逻辑
- 2个方式
// Parent.vue<Child @mounted="doSomething"/>// Child.vuemounted() {this.$emit("mounted");}
// Parent.vue<Child @hook:mounted="doSomething" ></Child>doSomething() {console.log('父组件监听到 mounted 钩子函数 ...');},// Child.vuemounted(){console.log('子组件触发 mounted 钩子函数 ...');},// 以上输出顺序为:// 子组件触发 mounted 钩子函数 ...// 父组件监听到 mounted 钩子函数 ...
当然 @hook 方法不仅仅是可以监听 mounted,其它的生命周期事件,例如:created,updated 等都可以监听。
扩展
有源码解释。
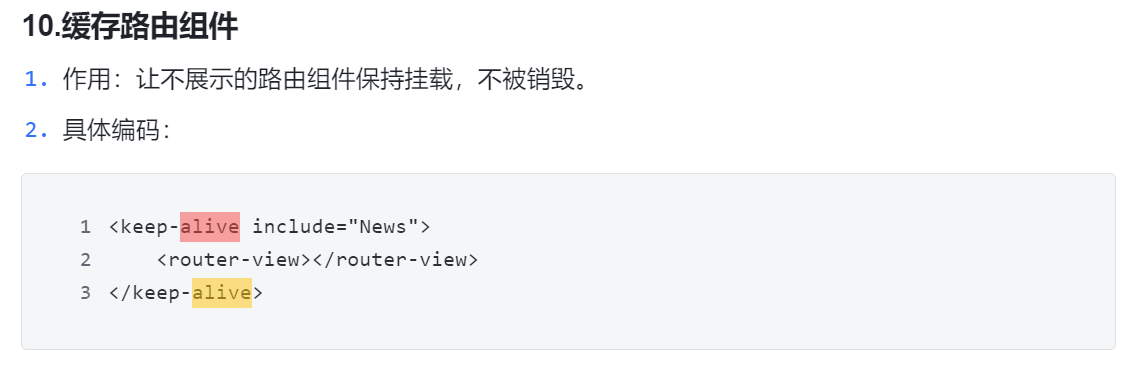
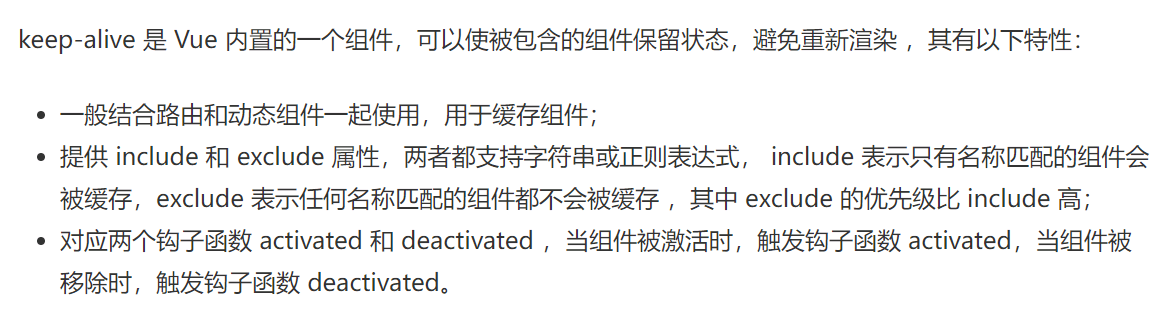
12、谈谈你对 keep-alive 的了解?
关键点
保留状态exclude比include优先级高回答逻辑
扩展
13、组件中 data 为什么是一个函数?
为什么组件中的 data 必须是一个函数,然后 return 一个对象,而 new Vue 实例里,data 可以直接是一个对象?
关键点 `` 回答逻辑
- 因为组件是用来复用的,且 JS 里对象是引用关系,如果组件中 data 是一个对象,那么这样作用域没有隔离,子组件中的 data 属性值会相互影响,如果组件中 data 选项是一个函数,那么每个实例可以维护一份被返回对象的独立的拷贝,组件实例之间的 data 属性值不会互相影响;而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题。
// datadata() {return {message: "子组件",childName:this.name}}// new Vuenew Vue({el: '#app',router,template: '<App/>',components: {App}})
扩展
14、v-model 的原理?
关键点
双向绑定表单元素回答逻辑
<input v-model='something'>相当于<input v-bind:value="something" v-on:input="something = $event.target.value">
- 如果在自定义组件中,v-model 默认会利用名为 value 的 prop 和名为 input 的事件
```javascript
父组件:
子组件:
props:{ value: String }, methods: { test1(){ this.$emit(‘input’, ‘小红’) }, },
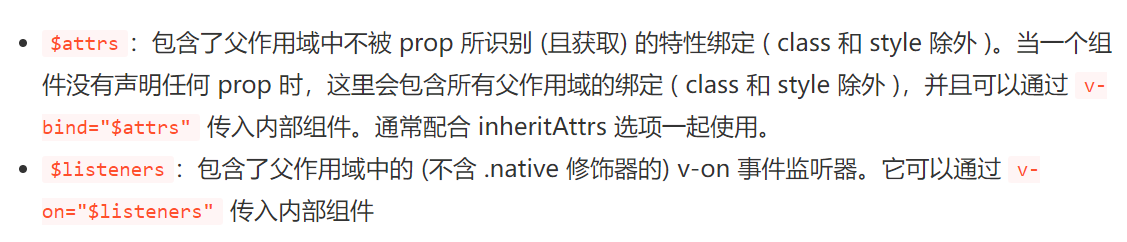
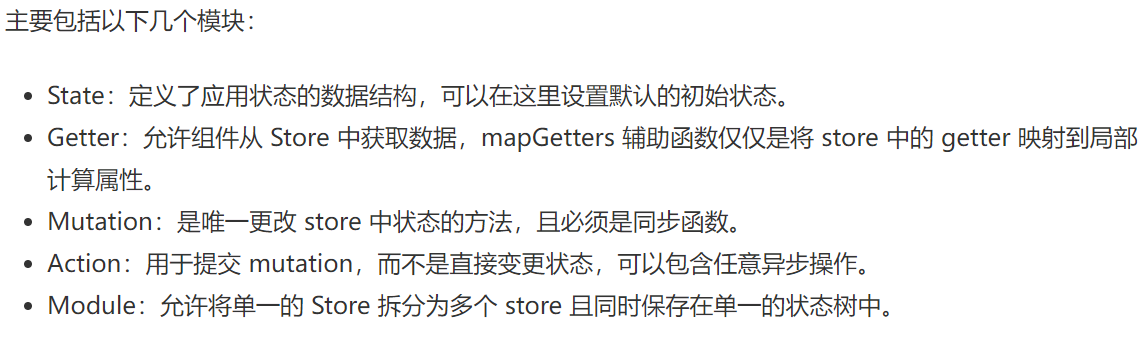
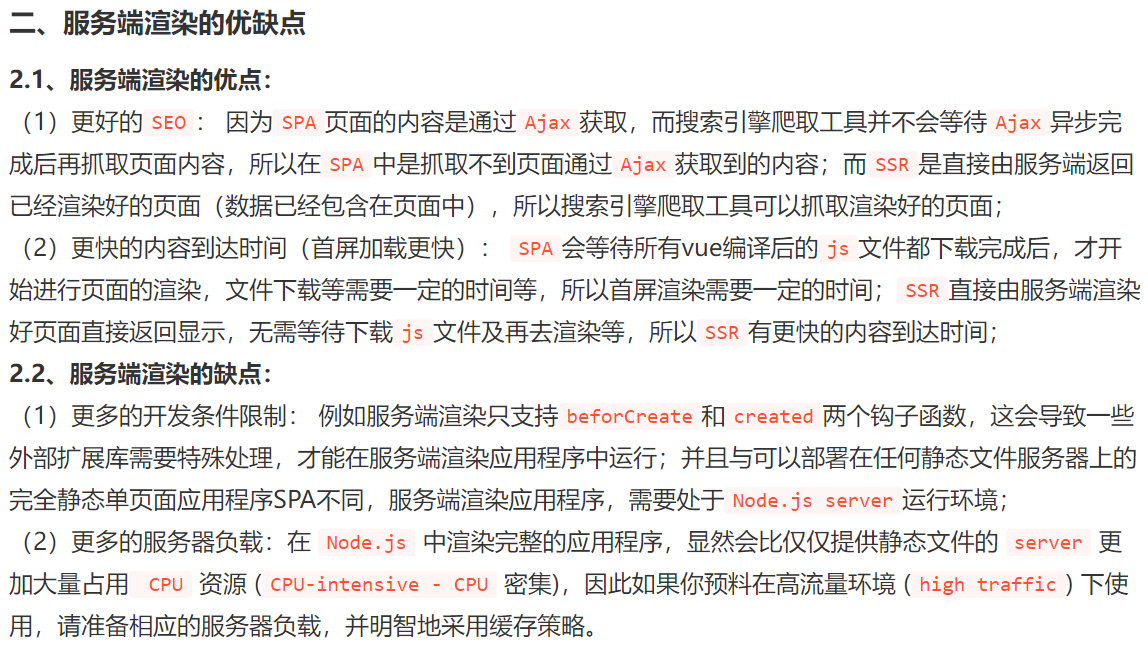
> **扩展**---<a name="PBLd7"></a>### 15、Vue 组件间通信有哪几种方式?> **关键点 **``> **回答逻辑**> Vue 组件间通信是面试常考的知识点之一,这题有点类似于开放题,你回答出越多方法当然越加分,表明你对 Vue 掌握的越熟练。Vue 组件间通信只要指以下 3 类通信:父子组件通信、隔代组件通信、兄弟组件通信,下面我们分别介绍每种通信方式且会说明此种方法可适用于哪类组件间通信。> 1. **props / $emit 适用 父子组件通信**>这种方法是 Vue 组件的基础,相信大部分同学耳闻能详,所以此处就不举例展开介绍。> 2. **ref 与 $parent / $children 适用 父子组件通信**> 3. **EventBus ($emit / $on) 适用于 父子、隔代、兄弟组件通信**>这种方法通过一个空的 Vue 实例作为中央事件总线(事件中心),用它来触发事件和监听事件,从而实现任何组件间的通信,包括父子、隔代、兄弟组件。> 4. **$attrs/$listeners 适用于 隔代组件通信**> 5. **provide / inject 适用于 隔代组件通信**>祖先组件中通过 provider 来提供变量,然后在子孙组件中通过 inject 来注入变量。 provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。> 6. **Vuex 适用于 父子、隔代、兄弟组件通信**>**扩展**---<a name="F8lC1"></a>### 16、你使用过 Vuex 吗?> **关键点 **`介绍什么是vuex` `状态管理` `如何使用` `何时使用` `没code`> **回答逻辑**> > > **扩展**> ---<a name="ii5qT"></a>### 17、使用过 Vue SSR 吗?说说 SSR?> **关键点 **`服务端渲染` `优缺点`> **回答逻辑**> > 1. <br />>**扩展**> demo项目---<a name="tn20u"></a>### 18、vue-router 路由模式有几种?> **关键点 **`**hash**`** **`**history**` `abstract`> **回答逻辑**> 1. ```javascriptswitch (mode) {case 'history':this.history = new HTML5History(this, options.base)breakcase 'hash':this.history = new HashHistory(this, options.base, this.fallback)breakcase 'abstract':this.history = new AbstractHistory(this, options.base)breakdefault:if (process.env.NODE_ENV !== 'production') {assert(false, `invalid mode: ${mode}`)}}
扩展
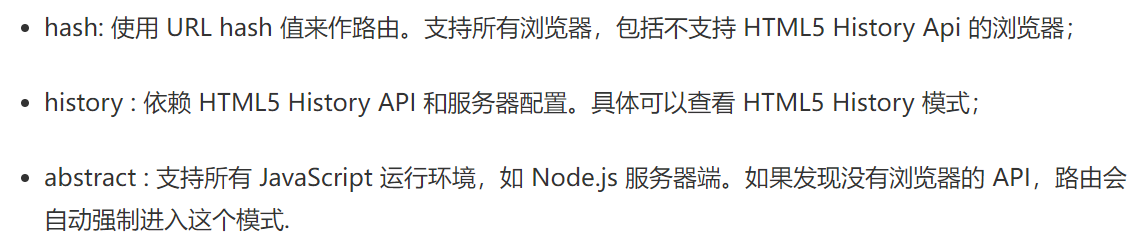
19、能说下 vue-router 中常用的 hash 和 history 路由模式实现原理吗?
关键点
HTML5回答逻辑
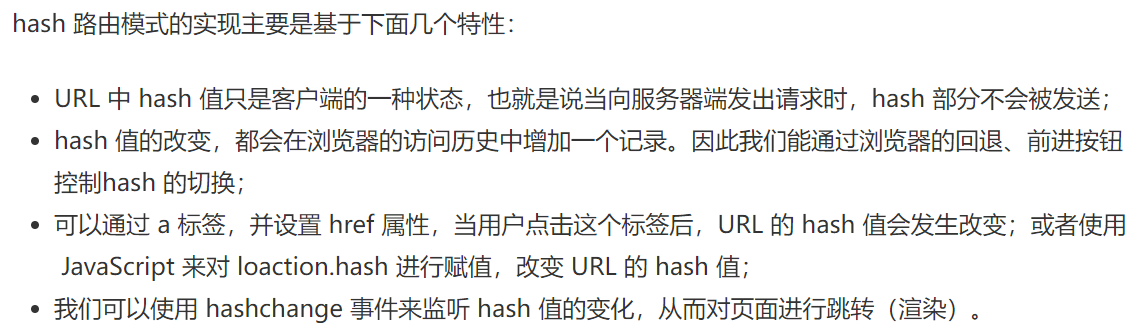
- hash模式的实现原理
- 早期的前端路由的实现就是基于 location.hash 来实现的。其实现原理很简单,location.hash 的值就是 URL 中 # 后面的内容。比如下面这个网站,它的 location.hash 的值为
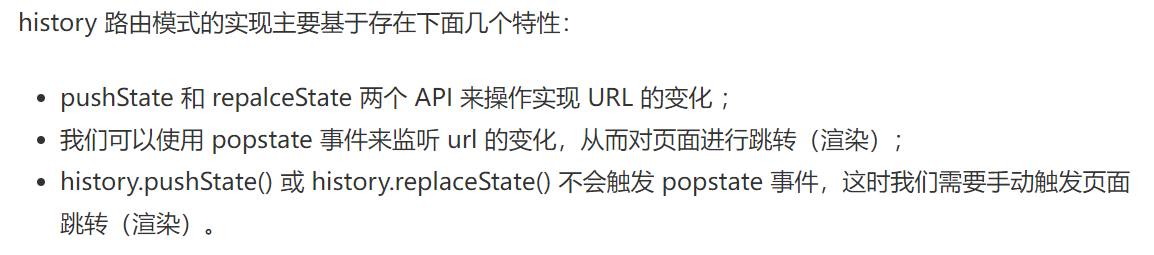
'#search':https://www.word.com#search- history模式的实现原理(栈管理)
- HTML5 提供了 History API 来实现 URL 的变化。其中做最主要的 API 有以下两个:
history.pushState()和history.repalceState()。这两个 API 可以在不进行刷新的情况下,操作浏览器的历史纪录。唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录,如下所示:
window.history.pushState(null, null, path);window.history.replaceState(null, null, path);
扩展
20、什么是 MVVM?
关键点 `` 回答逻辑
- View 层-View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建 。
<div id="app"><p>{{message}}</p><button v-on:click="showMessage()">Click me</button></div>
- Model 层-Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,对于前端来说就是后端提供的 api 接口。
{"url": "/your/server/data/api","res": {"success": true,"name": "IoveC","domain": "www.cnblogs.com"}}
- ViewModel 层
var app = new Vue({el: '#app',data: { // 用于描述视图状态message: 'Hello Vue!',},methods: { // 用于描述视图行为showMessage(){let vm = this;alert(vm.message);}},created(){let vm = this;// Ajax 获取 Model 层的数据ajax({url: '/your/server/data/api',success(res){vm.message = res;}});}})
扩展
21、Vue 是如何实现数据双向绑定的?111
关键点 `` 回答逻辑
- Vue 数据双向绑定主要是指:数据变化更新视图,视图变化更新数据
- View 变化更新 Data ,可以通过
事件监听的方式来实现,所以 Vue 的数据双向绑定的工作主要是如何根据 Data 变化更新 View。
扩展
22、Vue 框架怎么实现对象和数组的监听?111
关键点 `` 回答逻辑
- 通过 Object.defineProperty() 对数据进行劫持,但是 Object.defineProperty() 只能对属性进行数据劫持,不能对整个对象进行劫持,同理无法对数组进行劫持
- Vue 能检测到对象和数组(部分方法的操作)的变化,那它是怎么实现的呢?
/*** Observe a list of Array items.*/observeArray (items: Array<any>) {for (let i = 0, l = items.length; i < l; i++) {observe(items[i]) // observe 功能为监测数据的变化}}/*** 对属性进行递归遍历*/let childOb = !shallow && observe(val) // observe 功能为监测数据的变化
通过以上 Vue 源码部分查看,我们就能知道 Vue 框架是通过遍历数组 和递归遍历对象,从而达到利用 Object.defineProperty() 也能对对象和数组(部分方法的操作)进行监听。
扩展
23、Proxy 与 Object.defineProperty 优劣对比
关键点 `` 回答逻辑
- proxy的优势
- Proxy 可以直接监听对象而非属性;
- Proxy 可以直接监听数组的变化;
- Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
- Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
- Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
- Object.defineProperty 的优势如下:
- 兼容性好,支持 IE9,而 Proxy 的存在浏览器兼容性问题,而且无法用 polyfill 磨平,因此 Vue 的作者才声明需要等到下个大版本( 3.0 )才能用 Proxy 重写。
扩展
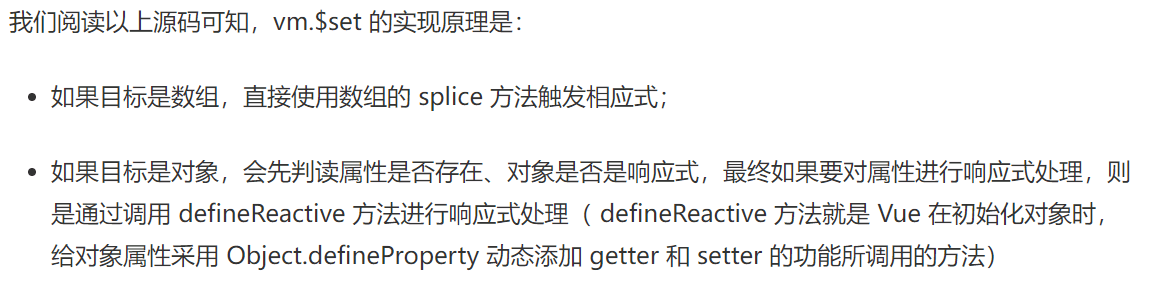
24、Vue 怎么用 vm.$set() 解决对象新增属性不能响应的问题 ?
关键点 `` 回答逻辑
export function set (target: Array<any> | Object, key: any, val: any): any {// target 为数组if (Array.isArray(target) && isValidArrayIndex(key)) {// 修改数组的长度, 避免索引>数组长度导致splcie()执行有误target.length = Math.max(target.length, key)// 利用数组的splice变异方法触发响应式target.splice(key, 1, val)return val}// key 已经存在,直接修改属性值if (key in target && !(key in Object.prototype)) {target[key] = valreturn val}const ob = (target: any).__ob__// target 本身就不是响应式数据, 直接赋值if (!ob) {target[key] = valreturn val}// 对属性进行响应式处理defineReactive(ob.value, key, val)ob.dep.notify()return val}

扩展
25、虚拟 DOM 的优缺点?以及 26、虚拟 DOM 实现原理?
关键点 `` 回答逻辑
- 优点:
- 保证性能下限: 框架的虚拟 DOM 需要适配任何上层 API 可能产生的操作,它的一些 DOM 操作的实现必须是普适的,所以它的性能并不是最优的;但是比起粗暴的 DOM 操作性能要好很多,因此框架的虚拟 DOM 至少可以保证在你不需要手动优化的情况下,依然可以提供还不错的性能,即保证性能的下限;
- 无需手动操作 DOM: 我们不再需要手动去操作 DOM,只需要写好 View-Model 的代码逻辑,框架会根据虚拟 DOM 和 数据双向绑定,帮我们以可预期的方式更新视图,极大提高我们的开发效率;
- 跨平台: 虚拟 DOM 本质上是 JavaScript 对象,而 DOM 与平台强相关,相比之下虚拟 DOM 可以进行更方便地跨平台操作,例如服务器渲染、weex 开发等等。
- 缺点:
- 无法进行极致优化: 虽然虚拟 DOM + 合理的优化,足以应对绝大部分应用的性能需求,但在一些性能要求极高的应用中虚拟 DOM 无法进行针对性的极致优化。
- 虚拟 DOM 的实现原理主要包括以下 3 部分:
- 用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象;
- diff 算法 — 比较两棵虚拟 DOM 树的差异;
- pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树。
扩展
27、Vue 中的 key 有什么作用?
关键点 `` 回答逻辑
扩展
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点 `` 回答逻辑
扩展
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点 `` 回答逻辑
扩展
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点 `` 回答逻辑
扩展
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点 `` 回答逻辑
扩展
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
关键点 `` 回答逻辑
扩展