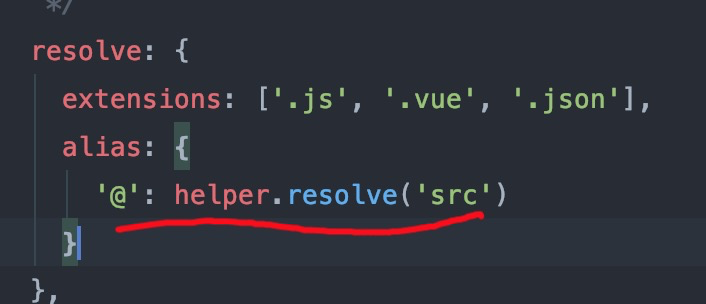
具体可参见 resolve.alias 的用法
在weex开发时,会看到类似
import mixins from '@/mixins'
这样通过 “@” 符号来代表的路径。
实际等于如下绝对地址路径:
import mixins from '../src/mixins'
其实实际是在 webpack.common.conf.js 中通过 resolve 配置的

这个写法是因为在 configs/webpack.common.conf.js 中的 resolve.alias 定义了 ‘@’ 符号指向 ../src 路径
因为路径是必须是绝对的,不能写相对路径,而且最好是用node的path的来获取,才没有平台兼容问题

