学习如何使用 Scratch 开始编码,这是一种基于块的编程语言。
使用树莓派不仅仅是为了使用别人创造的软件,更为了创造你自己的软件,几乎是基于你的想象力所能想到的一切。无论你以前是否有创建自己的程序的经验——这个过程被称为编程或编码,你都会发现树莓派是一个很好的创造和实验平台。
在树莓派上进行编码的关键是 Scratch,这是一种由麻省理工学院(MIT)开发的可视化编程语言。传统的编程语言让你为计算机编写基于文本的指令,就像你可能会写一个烤蛋糕的食谱一样,而 Scratch 让你使用程序块来逐步建立你的程序,预先写好的大块代码隐藏在彩色的程序块后面。
对于刚起步的编码者来说,Scratch 是一种老少咸宜的首选编程语言,但不要被它友好的外表所迷惑:它是一个强大的、功能齐全的编程环境,可以创建从简单的游戏和动画到复杂的交互式机器人项目的一切。
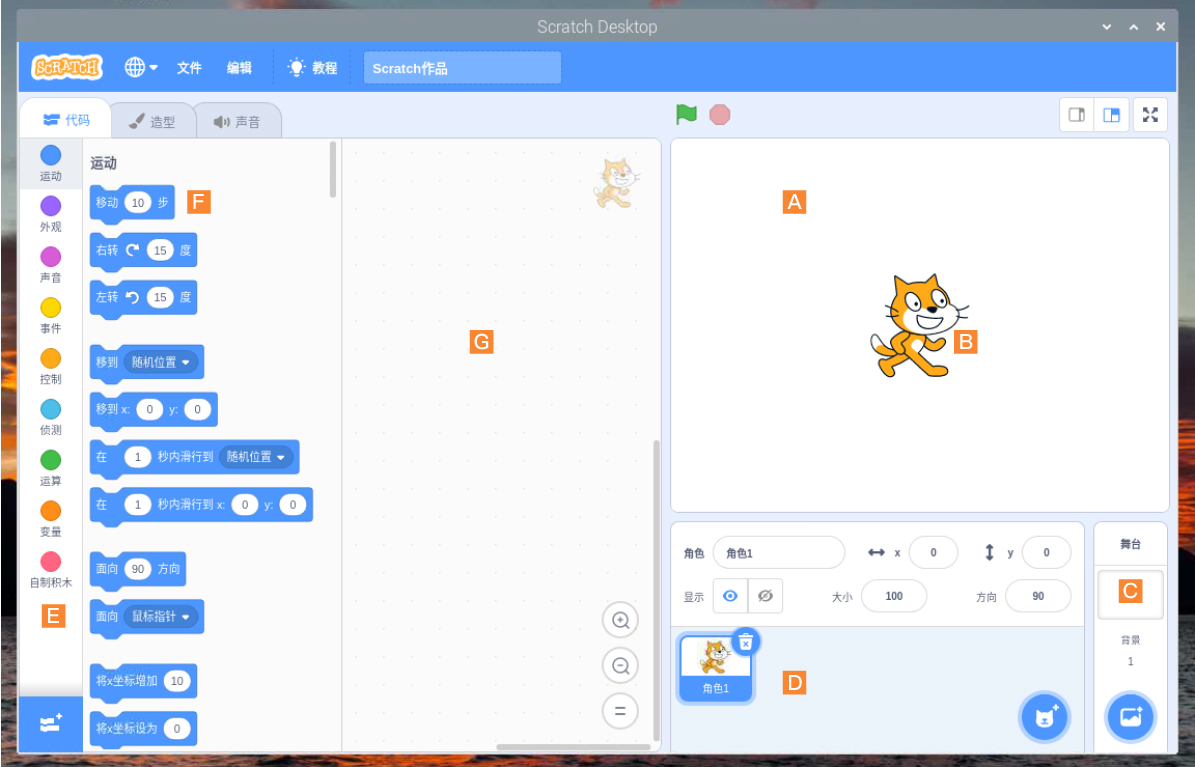
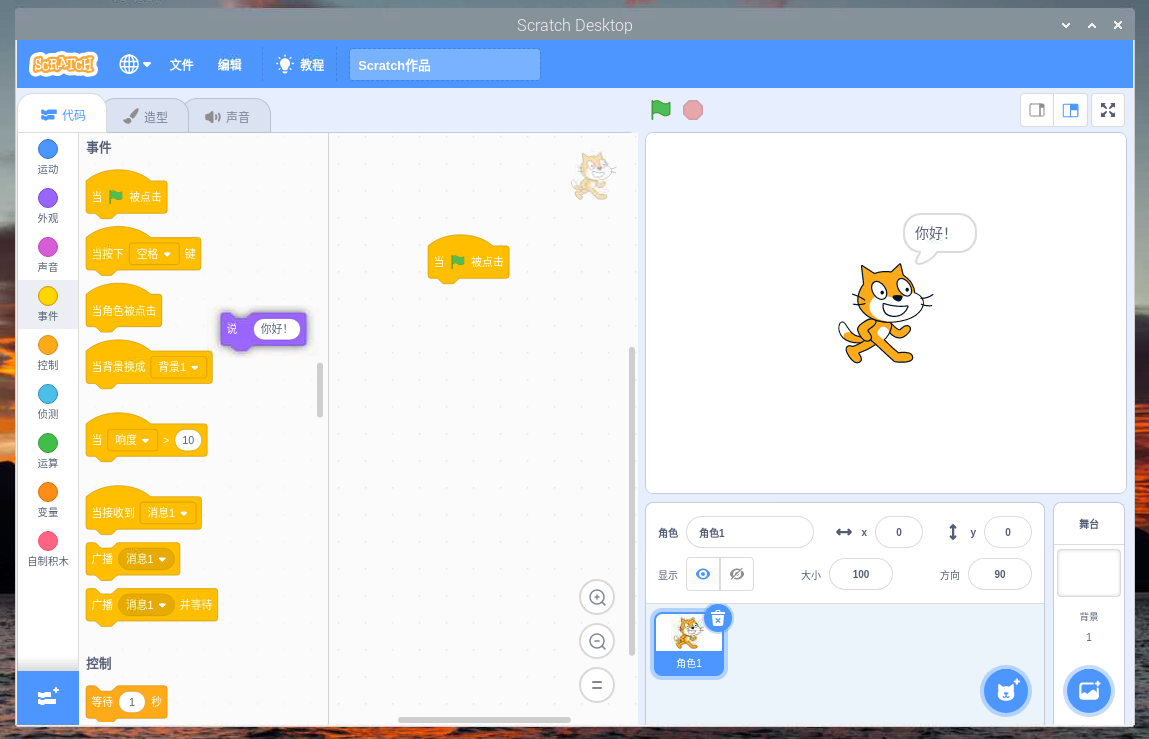
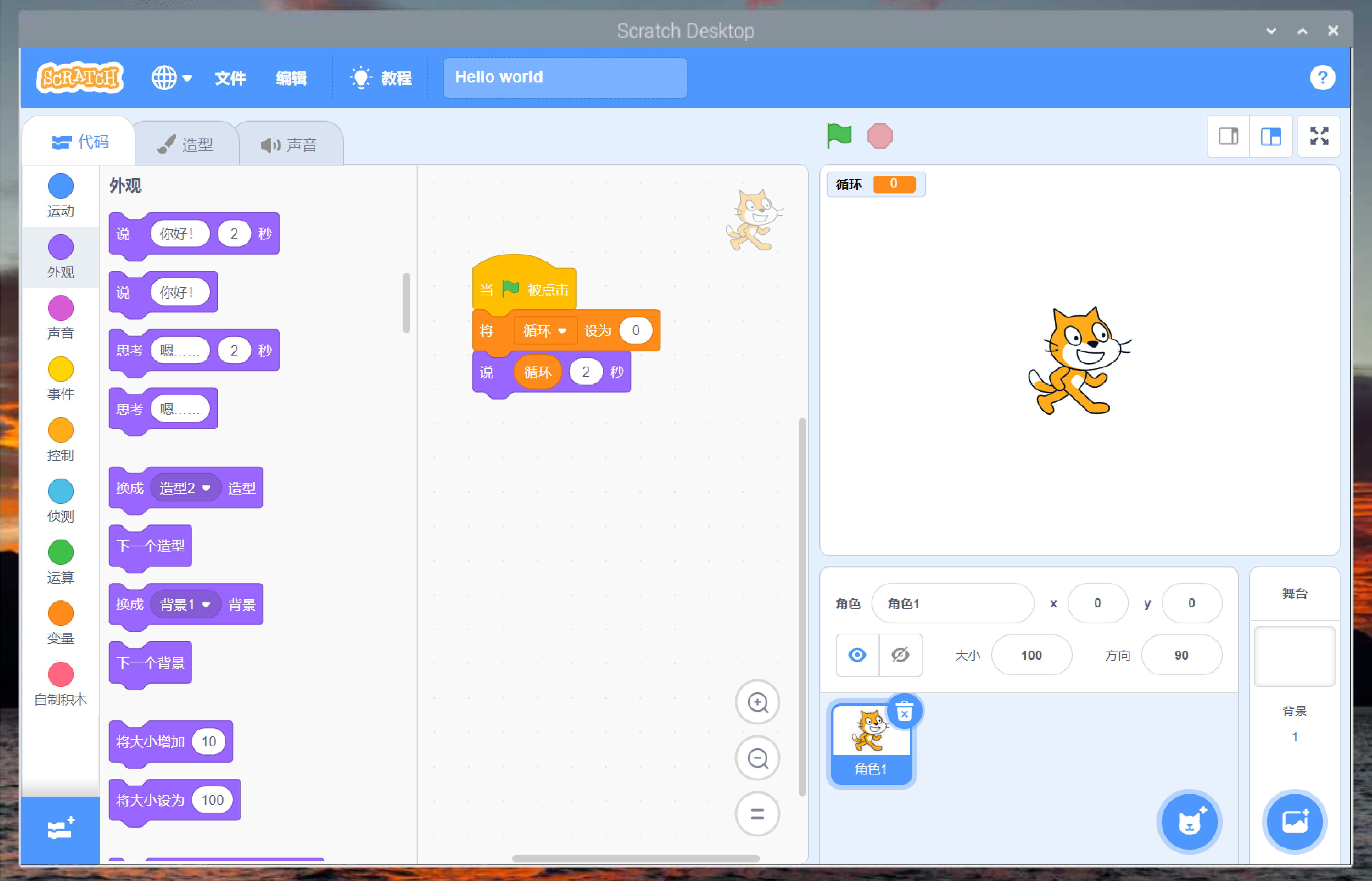
介绍 Scratch 3 的界面

A 舞台区:像戏剧中的演员一样,你的角色在你的程序控制下在舞台上移动。
B 精灵: 你在 Scratch 程序中控制的人物或物体被称为角色,它们显示在舞台上。
C 舞台控制:你的舞台可以被改变,包括使用舞台控制添加你自己的图片作为背景。
D 精灵列表:你创建的或加载到 Scratch 的所有角色将出现在窗口的这一区域。
E 程序块分类栏:所有你可用的程序块都出现在图块调色板上,它的特点是用颜色进行类别区分。
F 程序块 :预先写好的程序代码块,块允许你逐步建立你的程序。
G 代码区:代码区是组织程序的地方,通过从程序块菜单上拖放程序块到此区域来形成程序。
Scratch 的版本
在本书编写之时,树莓派操作系统附带了三个版本的 Scratch。Scratch 1、2和3,都包含在 Raspberry Pi OS 菜单的编程部分。本章是为 Scratch 3 编写的。请注意,Scratch 3 只能在 Raspberry Pi 4 上运行。如果你想用 Scratch 2 代替,该版本不能在 Raspberry Pi Zero、Model A、A+、B 或 B+ 上运行。
你的第一个 Scratch 程序:Hello, World!
Scratch 3 的加载方式与树莓派上的其他程序一样:点击树莓图标加载树莓派操作系统菜单,将光标移到编程部分,然后点击 Scratch 3。几秒钟后,Scratch 3 的用户界面就会被加载。
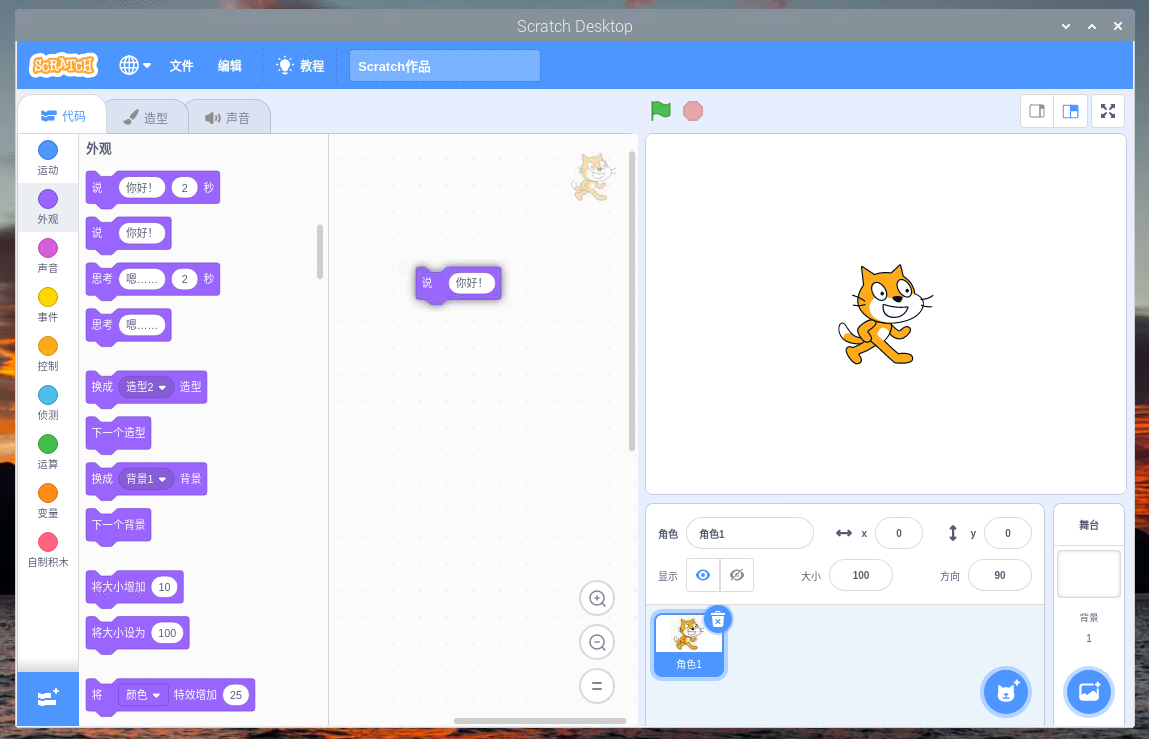
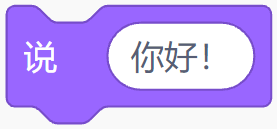
大多数编程语言需要你通过输入文本指令告诉计算机该怎么做,而 Scratch 则不同。首先,在 Scratch 窗口左边的程序块分类栏上点击“外观” 类别。这样就会出现该类别下的块,颜色为紫色。找到 程序块,按住鼠标左键,把它拖到 Scratch 窗口中央的代码区,然后放开鼠标键(见下图)。
程序块,按住鼠标左键,把它拖到 Scratch 窗口中央的代码区,然后放开鼠标键(见下图)。
将程序块拖入代码区。
看看你刚刚拖放的块的形状:它的顶部有一个缺口,底部有一个相匹配的凸起。就像一块积木拼图,这暗示你,这个程序块希望上面和下面有东西拼接。对于这个程序,上面的东西是一个触发器。
点击金色分类栏的“事件”类别,然后点击并拖动 的程序块——被称为帽子块到代码区。定位它,使底部伸出的位子连接到你的
的程序块——被称为帽子块到代码区。定位它,使底部伸出的位子连接到你的 块顶部的孔中,直到你看到一个白色的轮廓,然后放开鼠标按钮。你不必太过精确;如果足够接近,积木就会像拼图一样扣在一起。如果没有,就再次点击并按住它,调整其位置,直到它到位。
块顶部的孔中,直到你看到一个白色的轮廓,然后放开鼠标按钮。你不必太过精确;如果足够接近,积木就会像拼图一样扣在一起。如果没有,就再次点击并按住它,调整其位置,直到它到位。
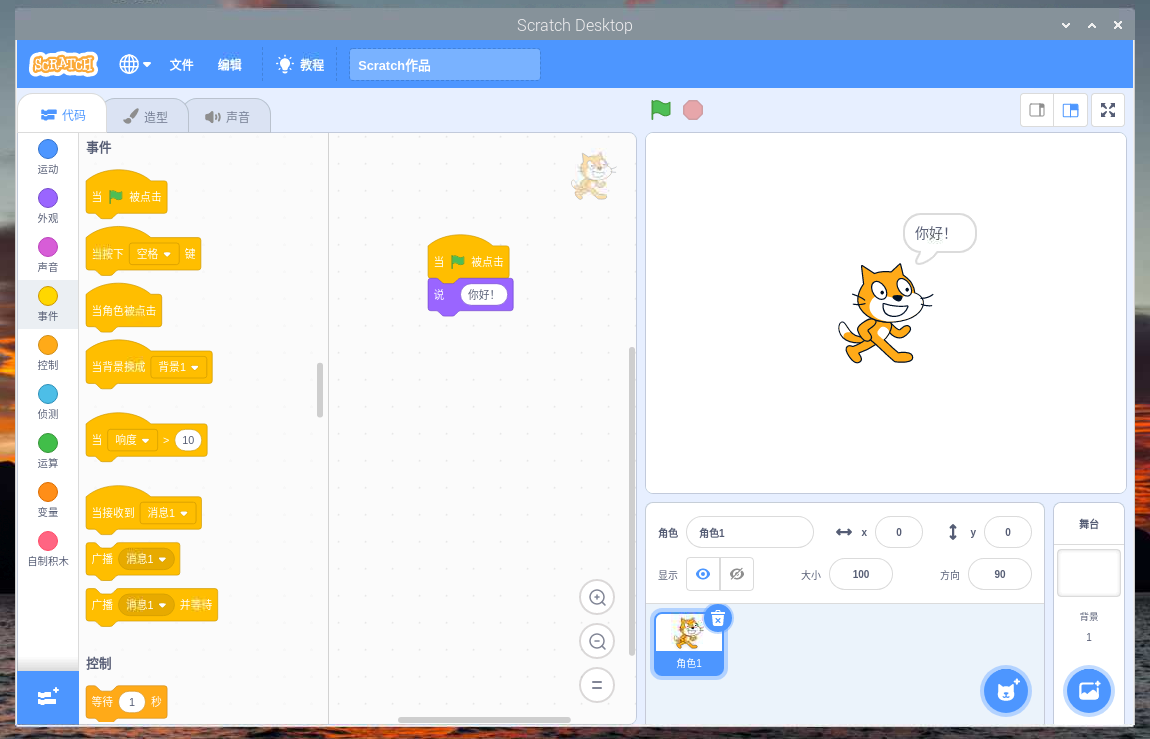
你的程序现在已经完成了。要使它工作,也就是运行程序,点击舞台区左上方的绿色旗帜图标。如果一切顺利的话,舞台上的猫咪角色会向你打招呼:“你好!”(见下图)——你的第一个程序就成功了。
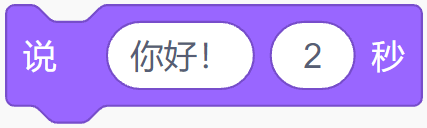
点击舞台上方的绿旗,猫会说“你好!”。
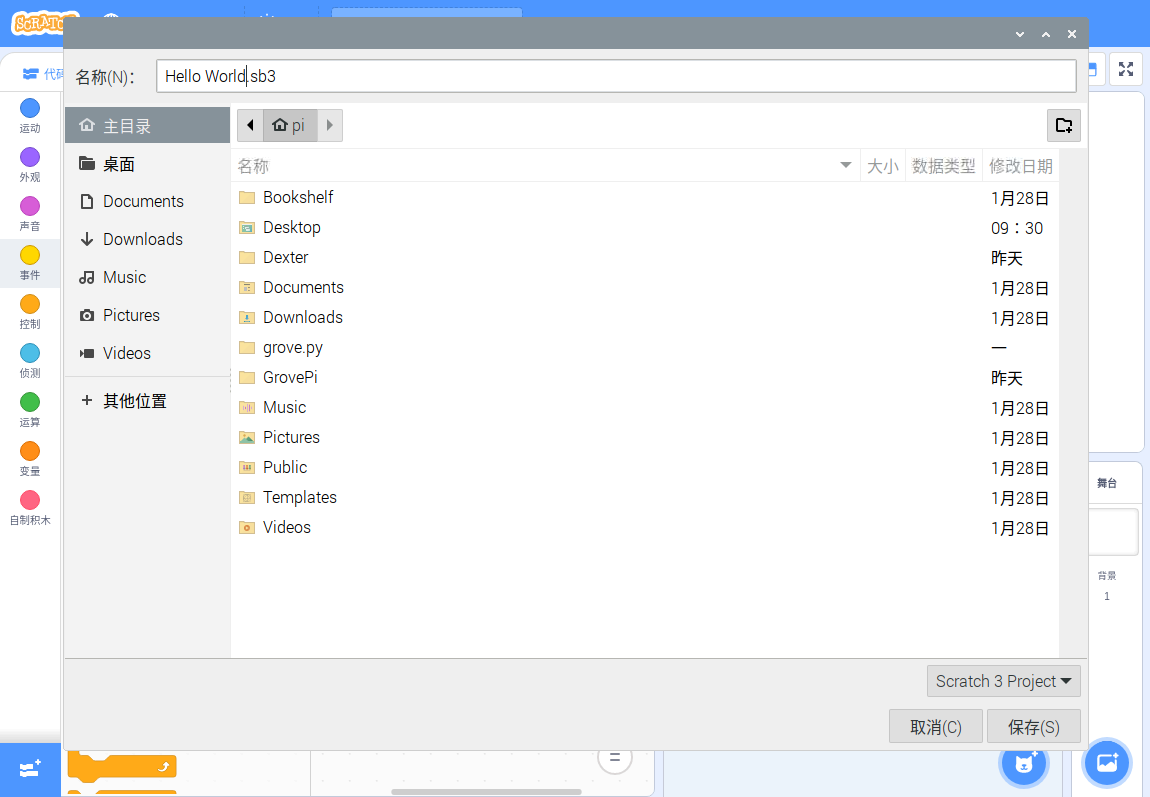
在继续前进之前,请命名并保存你的程序。点击“文件”菜单,然后点击“保存到您的计算机”。键入一个名称,然后点击保存按钮(见下图)。
用一个难忘的名字保存你的程序。
它能说什么?
Scratch 中的一些程序块里的内容可以被改变。试着点击 “你好!”这个词,然后输入其他内容,再点击绿色旗帜图标,看看舞台上会发生什么?
下一步:顺序结构
虽然你的程序有两个程序块,但它只有一条真正的指令:每次点击旗子时,程序运行时说:“你好!”要想做更多任务,你需要了解顺序结构。最简单的计算机程序,是一个指令列表,就像一个食谱。每条指令都是继上一条指令之后的一个逻辑进程,被称为线性序列。接下来让我们重新改写刚才的程序。首先,点击并将 程序块从代码区拖回程序块面板区(见下图),这样就可以删除该块,将其从程序中删除,只留下触发块
程序块从代码区拖回程序块面板区(见下图),这样就可以删除该块,将其从程序中删除,只留下触发块 。
。
要删除一个块,只需将其从代码区拖出即可。
点击程序块分类栏中的“运动”类别,然后点击并拖动 程序块,使其锁定在代码区的触发块下。顾名思义,这告诉你的角色——猫咪,向它目前所面对的方向移动指定步数。
程序块,使其锁定在代码区的触发块下。顾名思义,这告诉你的角色——猫咪,向它目前所面对的方向移动指定步数。
在你的程序中添加更多的指令来创建一个序列。点击分类栏紫红色的“声音”分类,然后点击并拖动 程序块,使其锁定在
程序块,使其锁定在 的下方。继续:点击程序块分类栏中的“运动”类别,然后点击并拖动
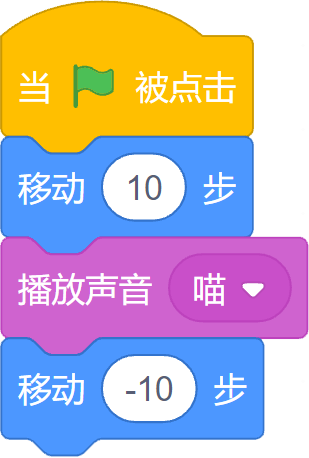
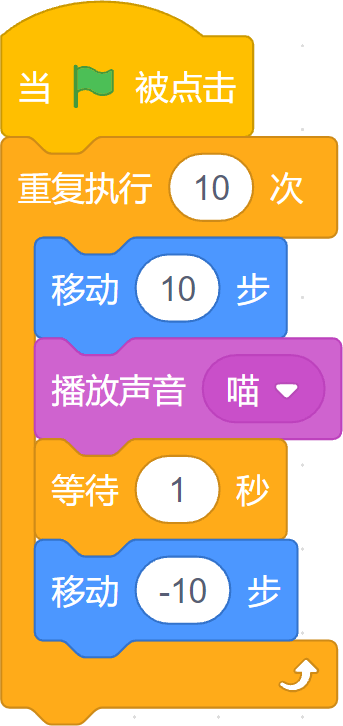
的下方。继续:点击程序块分类栏中的“运动”类别,然后点击并拖动 程序块,但这次点击数字“10”来选择它,并输入“-10 ”来创建一个移动 -10步的块,现在程序如下图所示。
程序块,但这次点击数字“10”来选择它,并输入“-10 ”来创建一个移动 -10步的块,现在程序如下图所示。
点击舞台上方的绿旗 来运行程序。你会看到猫咪向右移动,发出喵喵的声音(确保你有扬声器或耳机连接到树莓派以听到它)。然后猫咪再次移动到起点。再次点击旗子,猫咪就会重复这个动作。
来运行程序。你会看到猫咪向右移动,发出喵喵的声音(确保你有扬声器或耳机连接到树莓派以听到它)。然后猫咪再次移动到起点。再次点击旗子,猫咪就会重复这个动作。
恭喜:你已经创建了一个指令序列,Scratch 正从上到下逐一运行。虽然 Scratch 一次只能从序列中运行一条指令,但它的运行速度非常快:试着删除 程序块,方法是点击并拖动底部的
程序块,方法是点击并拖动底部的 程序块将其分离,
程序块将其分离, 程序块拖到左侧程序块选择面板区域,然后用更简单的
程序块拖到左侧程序块选择面板区域,然后用更简单的 程序块替换它,再将
程序块替换它,再将 程序块拖回程序的底部。
程序块拖回程序的底部。
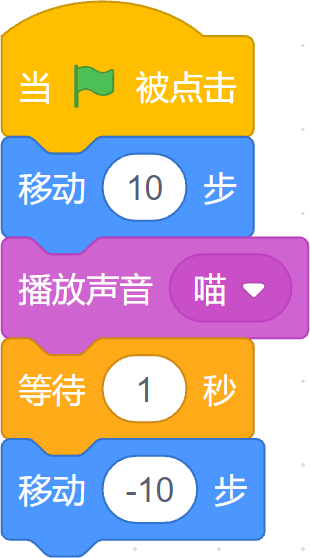
点击绿旗,再次运行你的程序,猫咪精灵似乎没有移动。事实上,猫咪有移动,但它以极快的速度又移回来,以至于它看起来像是静止的。这是因为使用 程序块时,在下一步之前没有等待声音播放完毕;由于树莓派“思考”的速度太快,在你看到猫咪角色移动之前,下一条指令就已经运行了。除了使用
程序块时,在下一步之前没有等待声音播放完毕;由于树莓派“思考”的速度太快,在你看到猫咪角色移动之前,下一条指令就已经运行了。除了使用 的程序块之外,还有另一种方法可以解决这个问题:点击调色板上橙色的“控制”类别,然后点击并拖动一个
的程序块之外,还有另一种方法可以解决这个问题:点击调色板上橙色的“控制”类别,然后点击并拖动一个 的程序块在
的程序块在 程序块和底部的
程序块和底部的 程序块之间。
程序块之间。
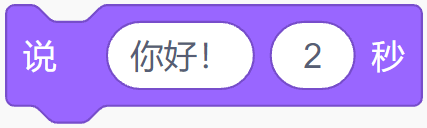
点击绿色标志最后一次运行你的程序,你会看到猫咪角色在向右移动后等待了一秒钟才再次向左移动。这就是所谓的延迟,是控制你的指令序列运行时间的关键。
挑战:添加更多步骤
尝试在你的序列中增加更多的步数,并改变现有移动步数中的数值。当一个移动程序块中的步数与另一个移动块中的步数不一致时会发生什么?如果你试图在另一个声音还在播放的时候播放另一个声音会发生什么?
循环
到目前为止,你所创建的序列只运行一次:你点击绿旗,猫咪精灵移动并发出喵喵声,然后程序停止,直到你再次点击绿旗。但我们可以让猫咪不必停下来,因为 Scratch 包括一种被称为循环的控制块。点击程序块分类栏中的“控制”类别,找到 程序块。点击并把它拖到代码区,然后把它放在
程序块。点击并把它拖到代码区,然后把它放在 程序块的下面和第一个
程序块的下面和第一个 程序块的上面。
程序块的上面。
注意 C 形的 程序块是如何自动增长以包围你序列中的其他程序块的。现在点击绿旗,你很快就会看到
程序块是如何自动增长以包围你序列中的其他程序块的。现在点击绿旗,你很快就会看到 程序块的作用:你的程序不是运行一次就结束,而是一次又一次地运行——真的是“永远重复”。在编程中,这被称为无限循环,字面意思是,一个永远不会结束的循环。如果不断的喵喵叫声让你有点受不了,请点击舞台区上方绿旗旁边的红色八角形来停止你的程序。要改变循环类型,点击并拖动第一个
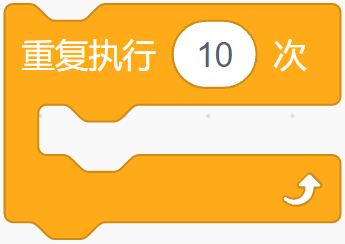
程序块的作用:你的程序不是运行一次就结束,而是一次又一次地运行——真的是“永远重复”。在编程中,这被称为无限循环,字面意思是,一个永远不会结束的循环。如果不断的喵喵叫声让你有点受不了,请点击舞台区上方绿旗旁边的红色八角形来停止你的程序。要改变循环类型,点击并拖动第一个 程序块,把它和它下面的块从程序块中拉出来,然后把它们放在
程序块,把它和它下面的块从程序块中拉出来,然后把它们放在 程序块的下面。点击并拖动
程序块的下面。点击并拖动 程序块到左侧程序块选择区将其删除,然后点击并拖动
程序块到左侧程序块选择区将其删除,然后点击并拖动 程序块到
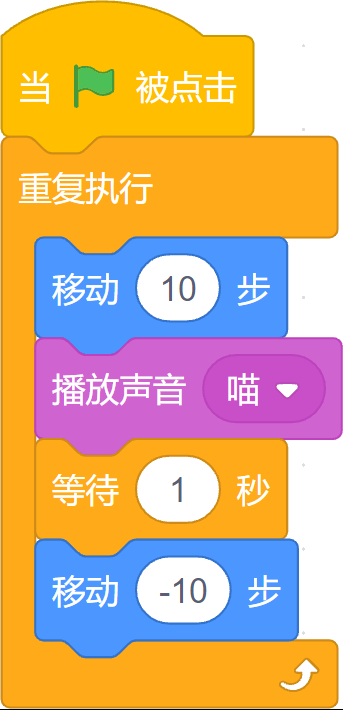
程序块到 程序块下面,使其包裹其他区块,现在程序如下图所示。
程序块下面,使其包裹其他区块,现在程序如下图所示。
点击“绿旗”按钮 ,运行你的新程序。起初,它似乎在做与你上个版本程序相同的事情:一遍又一遍地重复你的指令序列。不过这一次,循环不是永远持续下去,而是在重复10次后结束。这就是所谓的确定性循环:你定义了它的结束时间。循环是强大的工具,大多数程序——特别是游戏和检测程序,都大量使用了无限循环和确定循环。
,运行你的新程序。起初,它似乎在做与你上个版本程序相同的事情:一遍又一遍地重复你的指令序列。不过这一次,循环不是永远持续下去,而是在重复10次后结束。这就是所谓的确定性循环:你定义了它的结束时间。循环是强大的工具,大多数程序——特别是游戏和检测程序,都大量使用了无限循环和确定循环。
现在发生了什么?
如果你改大循环块中的数字,会怎样?如果改小数字又会怎样?如果你把数字0放在循环块中会发生什么?
变量和条件
在开始认真编写 Scratch 程序之前,需要了解的最后一个概念是密切相关的:变量和条件。变量,顾名思义,是指在程序的控制下,可以随时间变化的值,换句话说,它是变化的。变量有两个主要属性:它的名字和它存储的值。这个值也不一定是一个数字:它可以是数字、文本、真(true)或 假(false),或者完全是空的——被称为空值。变量是强大的工具,想想你在游戏中要追踪的一些状态:一个角色的健康状况,移动物体的速度,当前正在玩的关卡以及分数等等,所有这些都是通过变量来跟踪的。
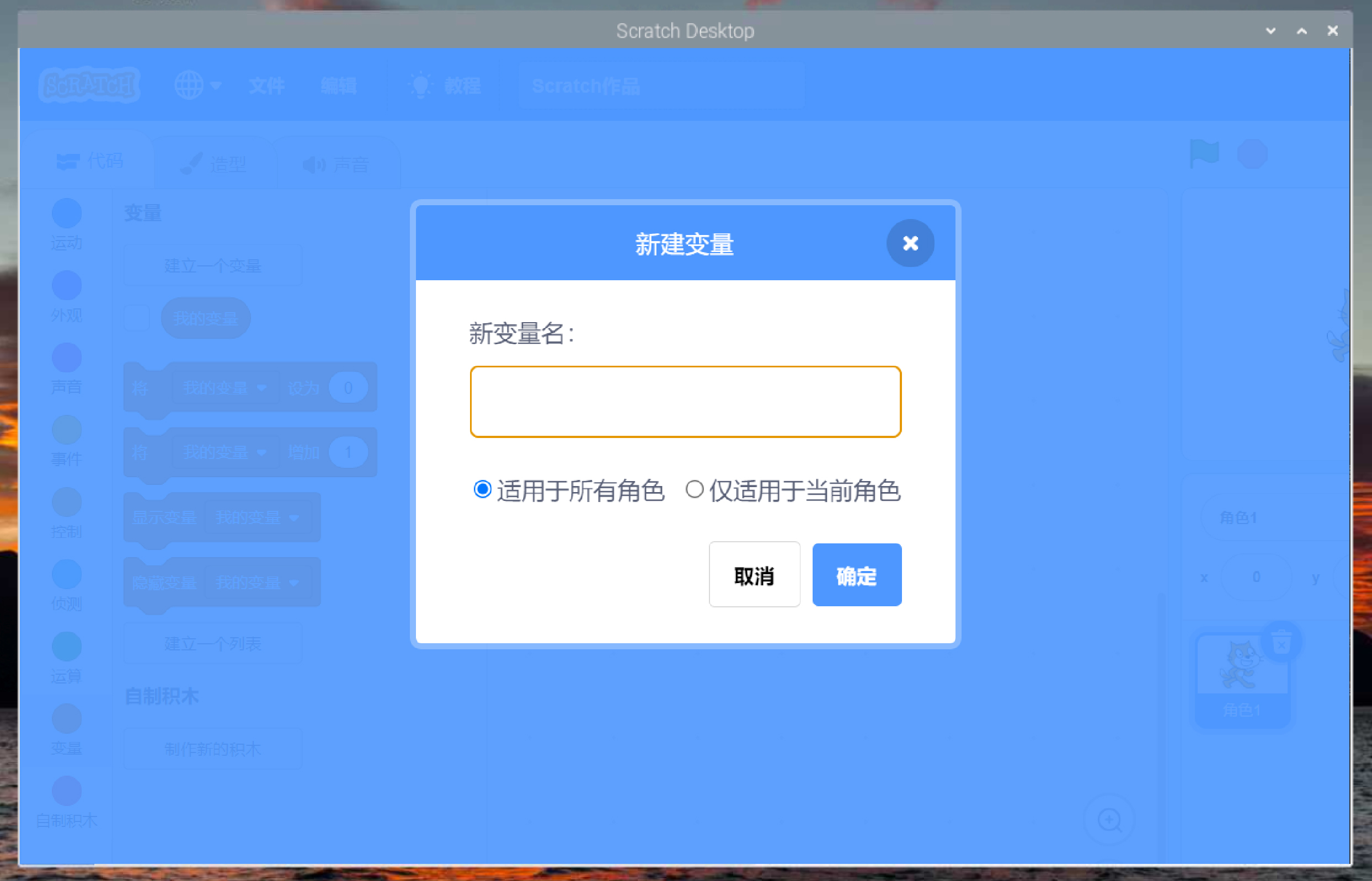
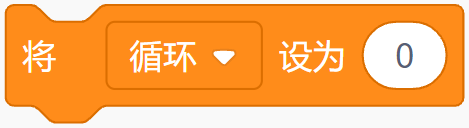
首先,点击“文件”菜单,通过点击“保存到你的电脑”来保存你现有的程序。如果你之前已经保存了程序,你会被问到是否要覆盖它,用最新的版本替换旧的保存副本。接下来,点击“文件”,然后点击“新建”,开始一个新的空白项目(当询问你是否要替换当前项目的内容时,点击确定)。点击程序块分类栏中深橙色的“变量”类别,然后点击 “建立一个变量 “按钮。输入 “循环 “作为变量名称(下图),然后点击 “确定”,使一系列的块出现在块调色板中。
给你的新变量起个名字。
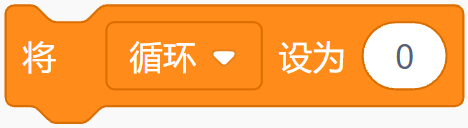
点击并拖动 块到代码区。接下来,点击调色板上的 “外观 “类别,将
块到代码区。接下来,点击调色板上的 “外观 “类别,将  块拖到块
块拖到块 的下面,这样你的程序就可以初始化这个变量了。
的下面,这样你的程序就可以初始化这个变量了。
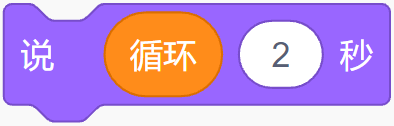
正如你之前发现的, 块会使猫咪角色说出写在其中的任何内容。不过,你可以用一个变量来代替,而不是自己在块中写信息。点击调色板中的 “变量 “类别,然后点击并拖动圆形的
块会使猫咪角色说出写在其中的任何内容。不过,你可以用一个变量来代替,而不是自己在块中写信息。点击调色板中的 “变量 “类别,然后点击并拖动圆形的 块被称为报告块,位于列表的顶部,旁边有一个勾选框——在你的
块被称为报告块,位于列表的顶部,旁边有一个勾选框——在你的 块中的“你好”一词上。这将创建一个新的组合块:
块中的“你好”一词上。这将创建一个新的组合块: 。
。

点击图块调色板中的 “事件”类别,然后点击并拖动 块,把它放在你的区块序列的顶部。点击舞台区域上方的绿旗,你会看到猫咪角色说“0”(见下图)——这是你给变量“循环”的值。
块,把它放在你的区块序列的顶部。点击舞台区域上方的绿旗,你会看到猫咪角色说“0”(见下图)——这是你给变量“循环”的值。

这时猫会说出变量的值。
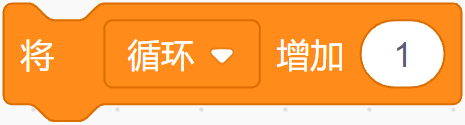
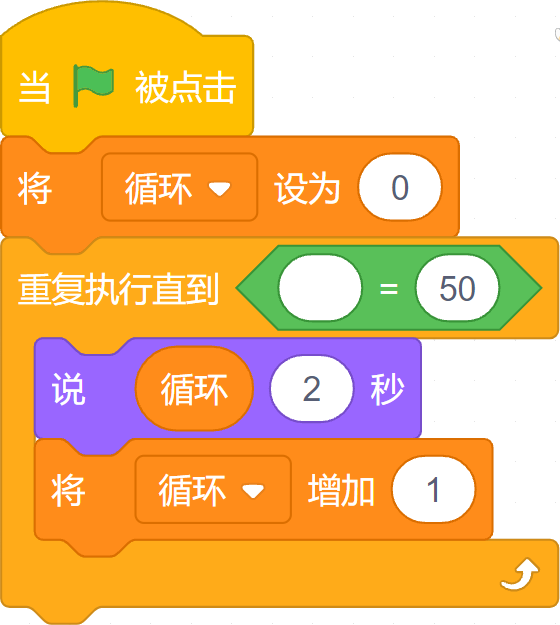
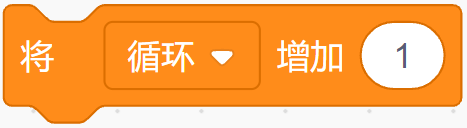
不过,变量并不是一成不变的。点击图块调色板中的“变量”类别,然后点击并拖动 区块到序列的底部。接下来,点击“控制”类别,然后点击并拖动一个
区块到序列的底部。接下来,点击“控制”类别,然后点击并拖动一个 的块,将其放在
的块,将其放在 的正下方开始,并环绕你序列中的其余块。
的正下方开始,并环绕你序列中的其余块。
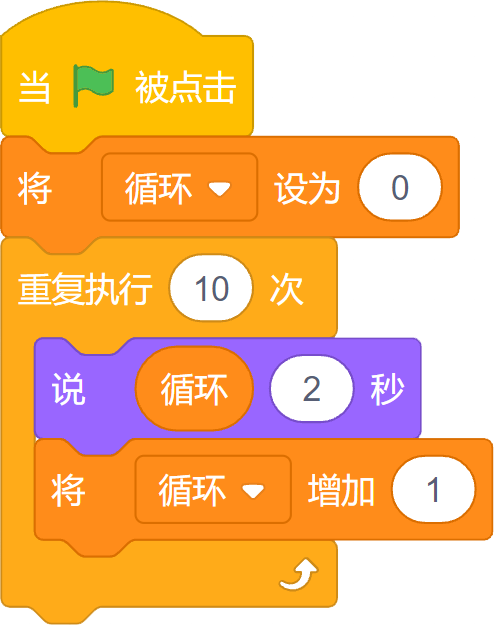
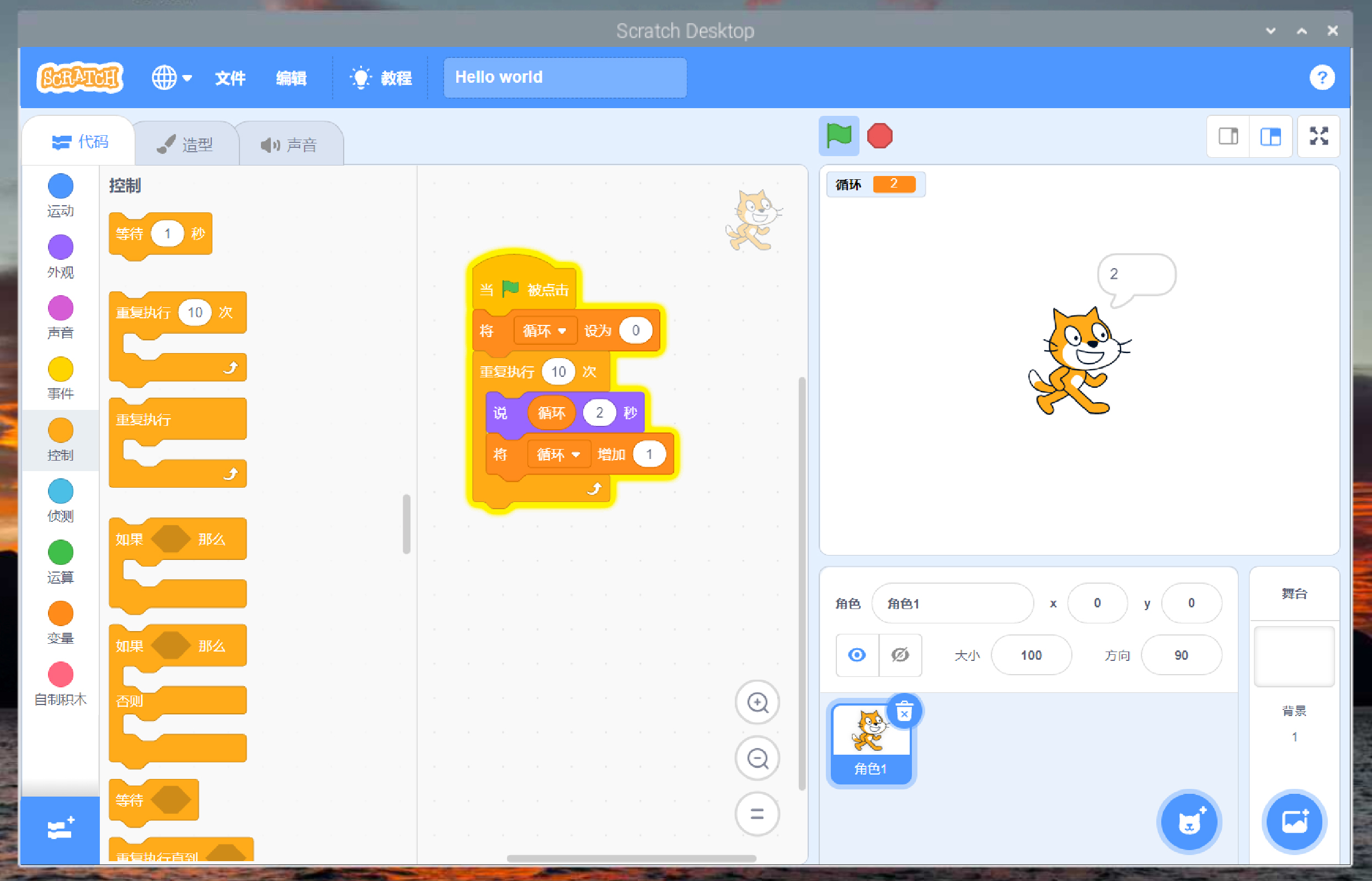
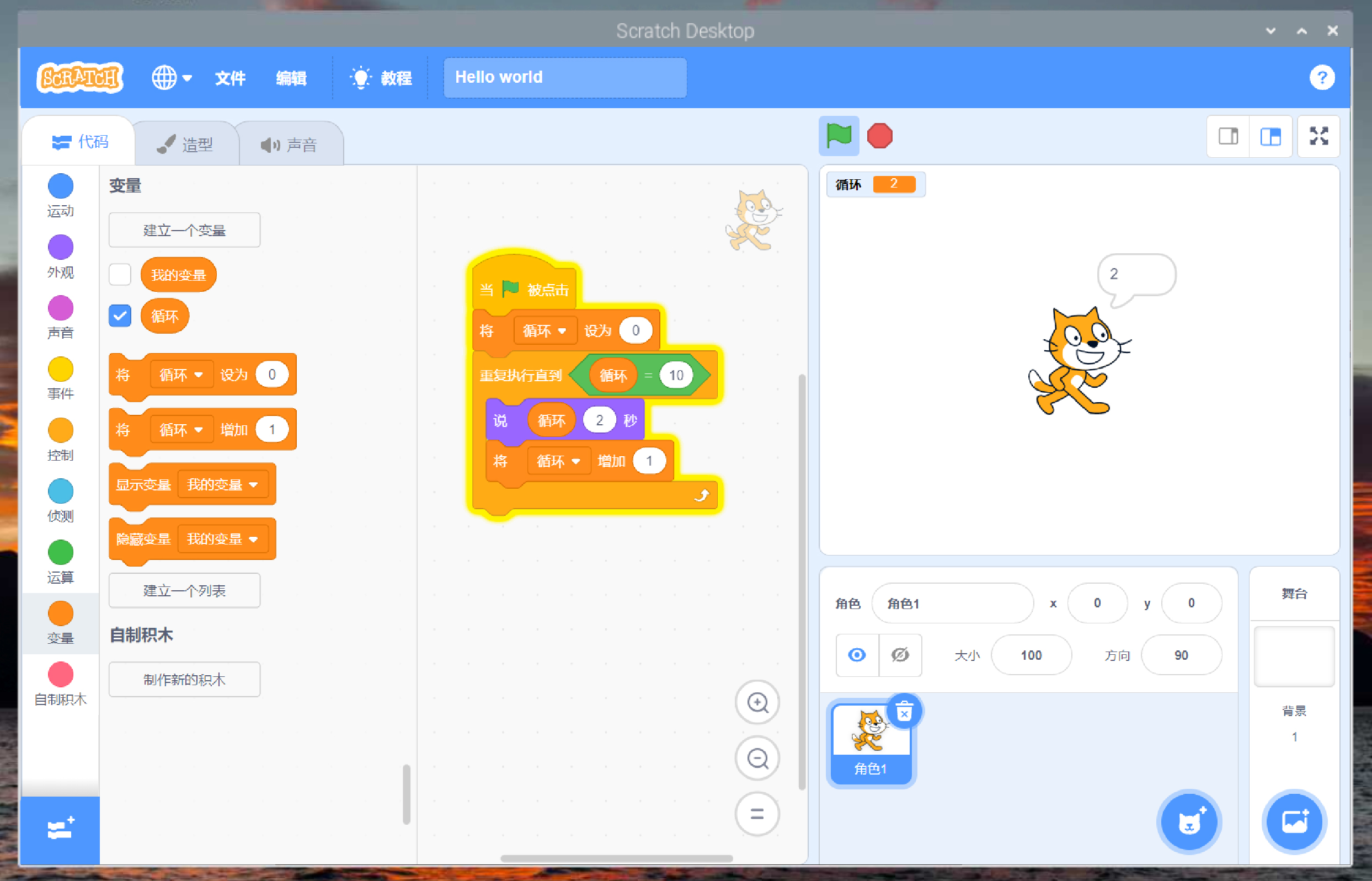
再次点击绿旗 。这一次,你会看到猫从0到9向上计数。这是因为你的程序现在正在改变或修改变量本身:每次循环运行时,程序都会给“循环”变量的值加1(见下图)。
。这一次,你会看到猫从0到9向上计数。这是因为你的程序现在正在改变或修改变量本身:每次循环运行时,程序都会给“循环”变量的值加1(见下图)。
由于有了这个循环,猫现在开始往上数了。
从零开始计数
虽然你创建的循环运行了十次,但猫的精灵只数到了九。这是因为我们的变量是以0为起点的。包括零和九在内,零和九之间有十个数字,所以程序在猫说“10”之前就停止了。要改变这种情况,你可以将变量的初始值设置为1而不是0。
除了修改变量,你还可以对它做更多的事情。点击并拖动 块,将其从
块,将其从 块中分离出来,放到一边。点击并拖动
块中分离出来,放到一边。点击并拖动 块到图块调色板上将其删除,然后用
块到图块调色板上将其删除,然后用 块代替它,确保该区块与
块代替它,确保该区块与 块的底部相连,并围绕着你序列中的其他两个区块。点击图块调色板中的“运算”类别,颜色为绿色,然后点击并拖动菱形的
块的底部相连,并围绕着你序列中的其他两个区块。点击图块调色板中的“运算”类别,颜色为绿色,然后点击并拖动菱形的 块,将其放在
块,将其放在 块中匹配的菱形孔上。
块中匹配的菱形孔上。
这个运算符块可以让你比较两个数值,包括变量。点击“变量”类别,将 报告块拖
报告块拖 运算符块的空白处,然后点击有“50”的空白处,输入数字“10”。
运算符块的空白处,然后点击有“50”的空白处,输入数字“10”。
点击舞台区上方的绿旗,你会发现程序的工作方式和之前一样:猫咪精灵从0数到9(下图),然后程序停止。
这是因为 块的工作方式与
块的工作方式与 块完全相同,但它不是自己计算循环次数,而是将“循环”变量的值与你在该块右边输入的值进行比较。当“循环”变量达到10时,程序停止。
块完全相同,但它不是自己计算循环次数,而是将“循环”变量的值与你在该块右边输入的值进行比较。当“循环”变量达到10时,程序停止。
使用带有比较运算符的『重复执行直到』块。
这就是所谓的比较运算符:从字面上看,它是对两个值进行比较。点击图块调色板中的“运算”类别,找到带有“=”符号的区块上下的另外两个菱形区块。这些也是比较运算符。“<”是对两个数值进行比较,当左边的数值小于右边的数值时就会被触发,而“>”是当左边的数值大于右边的数值时就会被触发。
点击调色板中的“控制”类别,找到 块,然后点击并将其拖到代码区,再将其直接放在
块,然后点击并将其拖到代码区,再将其直接放在 块的下面。它将自动围绕
块的下面。它将自动围绕 块,所以点击并拖动它,使它连接到你的
块,所以点击并拖动它,使它连接到你的 块的底部。点击图块调色板中的 “外观 “类别,然后点击并拖动一个
块的底部。点击图块调色板中的 “外观 “类别,然后点击并拖动一个 块,将其置于你的
块,将其置于你的 块内。点击图块调色板中的“运算”类别,然后点击并拖动
块内。点击图块调色板中的“运算”类别,然后点击并拖动 到你的
到你的 块的菱形孔中。
块的菱形孔中。

 块是一个条件块,这意味着它里面的块只有在满足某个条件时才会运行。点击调色板上的“变量”类别,将
块是一个条件块,这意味着它里面的块只有在满足某个条件时才会运行。点击调色板上的“变量”类别,将 报告块拖入,并拖到
报告块拖入,并拖到 块的空位上,然后点击“50”的空格,然后输入数字“5”。最后,点击
块的空位上,然后点击“50”的空格,然后输入数字“5”。最后,点击 中的 “你好!”这个词,然后输入 “这很高!”。
中的 “你好!”这个词,然后输入 “这很高!”。
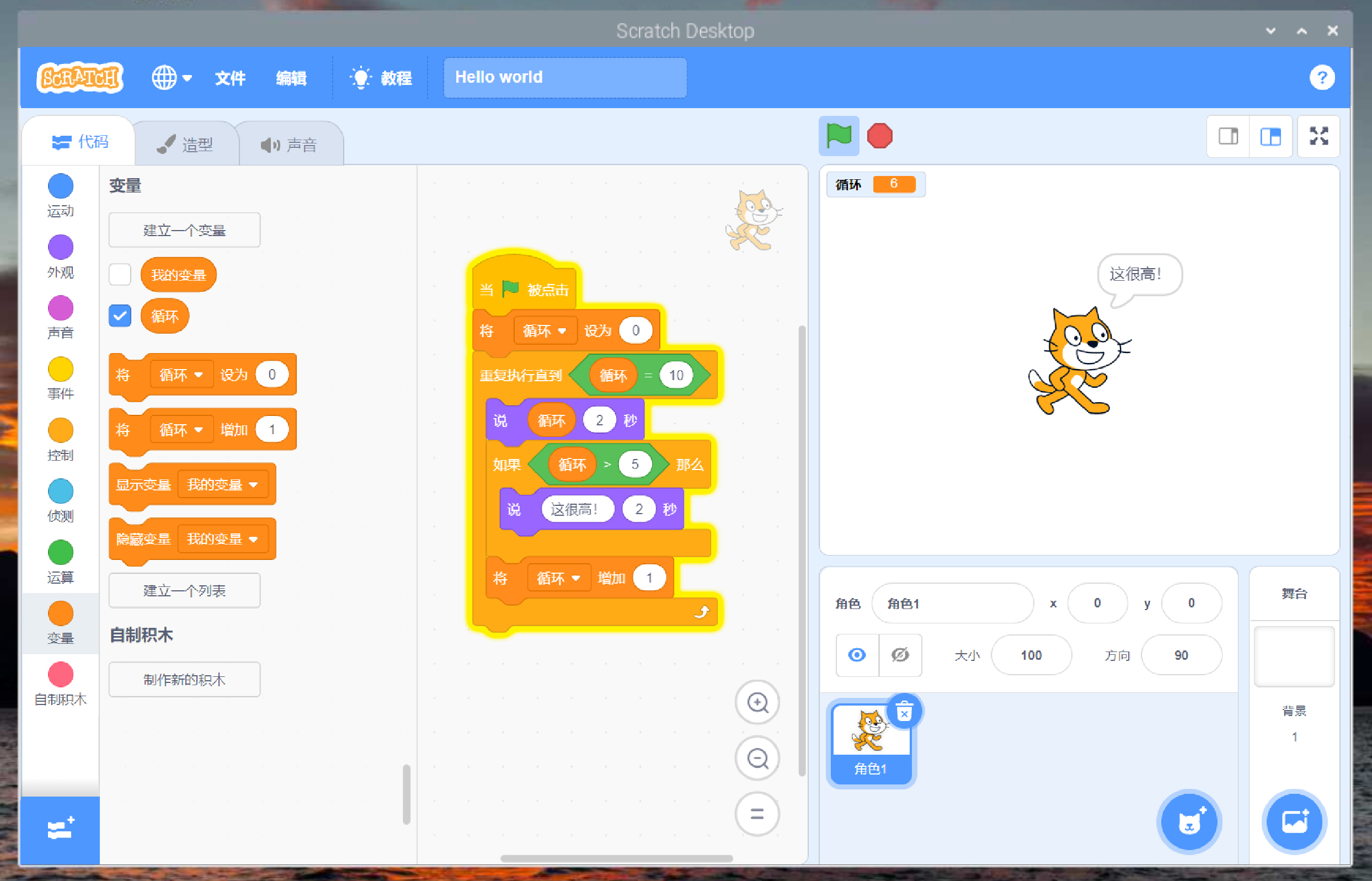
点击绿旗。起初,程序会像以前一样工作,猫咪角色从0开始向上计数。当数字达到6,即第一个大于5的数字时, 块将开始触发,猫咪角色将对数字的高度进行评论(下图)。
块将开始触发,猫咪角色将对数字的高度进行评论(下图)。
恭喜你:你现在会使用变量和条件语句了!

当数字达到6时,猫会发表评论。
挑战:高和低
你可以怎样改变程序,让猫咪对低于5的数字的低度进行评论?你能改变程序,让猫对高和低的数字都进行评论吗?用
块进行实验,使之更容易。
项目1:宇航员反应计时器
现在你了解了 Scratch 的工作原理,是时候做一些互动性更强的东西了:一个反应计时器,是为了纪念英国欧空局宇航员蒂姆·皮克和他在国际空间站上的时间。
如果你想保留现有的程序,就保存它,然后点击 “文件”和“新作品”打开一个新项目。在你开始之前,通过点击 “文件 ”和 “保存”到你的电脑 给它起个名字,叫它 :“宇航员反应计时器”。
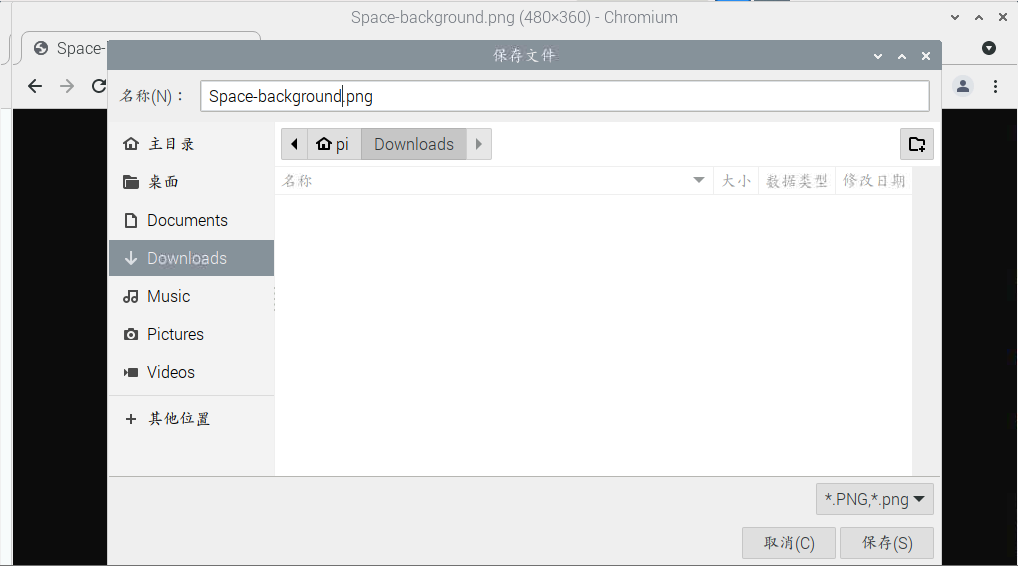
这个项目依赖于两张图片——一张作为舞台背景,一张作为角色。它们不包括在Scratch的内置资源中。要下载它们,请点击树莓图标以加载树莓派操作系统菜单,将鼠标指针移到互联网上,然后点击Chromium网络浏览器。当浏览器加载完毕后,在地址栏中输入“rpf.io/astronaut-backdrop”,然后按回车键(enter键)。在空间的图片上点击右键,点击“图片另存为…”,然后点击保存按钮(见下图)。点击回到地址栏,并输入“rpf.io/astronaut-sprite”,然后按回车键(enter键)。
保存背景图片。
再次,在蒂姆·皮克的图片上点击右键,并点击“图片另存为…”,然后选择下载文件夹并点击保存按钮。保存好这两张图片后,你可以关闭Chromium,或者让它处于打开状态,然后用任务栏切换回Scratch 3。
用户界面
如果你从一开始就关注本章,你应该对Scratch 3的用户界面很熟悉。下面的项目说明将取决于你是否知道东西在哪里;如果你忘了在哪里找东西,可以回头看看本章开始时的用户界面图片,以作提醒。
右键点击列表中的猫咪角色,点击 “删除”。将鼠标指针悬停在“选择一个背景”图标 上,然后在出现的列表中点击“上传背景”图标
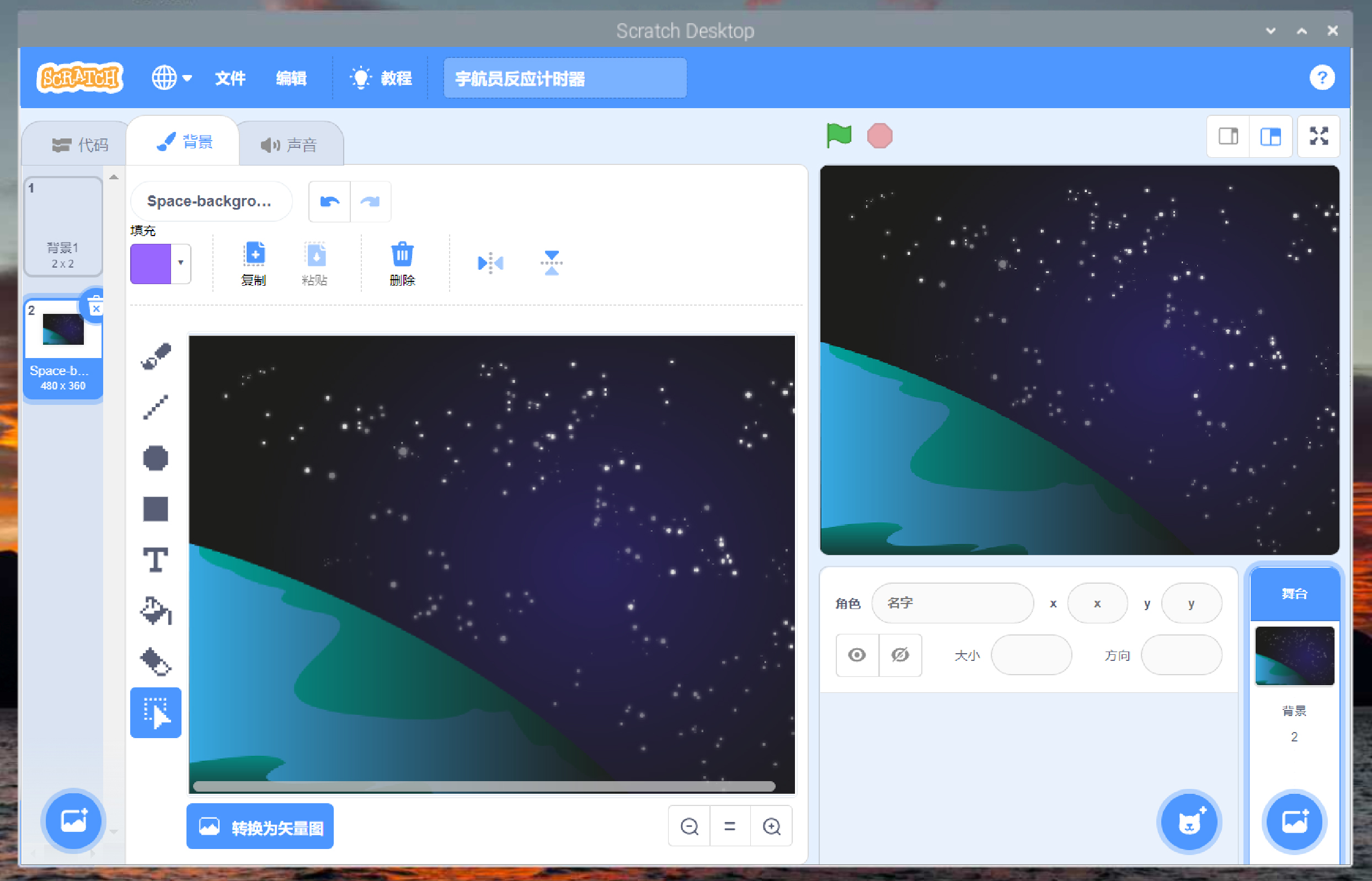
上,然后在出现的列表中点击“上传背景”图标 。在下载文件夹中找到“Space-background.png”文件,点击它选择它,然后点击“确定”。纯白色的舞台背景将变成太空的图片,代码区将被背景板区所取代(下图)。在这里你可以在背景上作画,但现在只需点击Scratch 3窗口顶部的“代码”标签。
。在下载文件夹中找到“Space-background.png”文件,点击它选择它,然后点击“确定”。纯白色的舞台背景将变成太空的图片,代码区将被背景板区所取代(下图)。在这里你可以在背景上作画,但现在只需点击Scratch 3窗口顶部的“代码”标签。

空间背景出现在舞台上。
将鼠标指针悬停在 “选择一个角色” 图标上,然后点击出现的列表上方的 “上传角色”图标
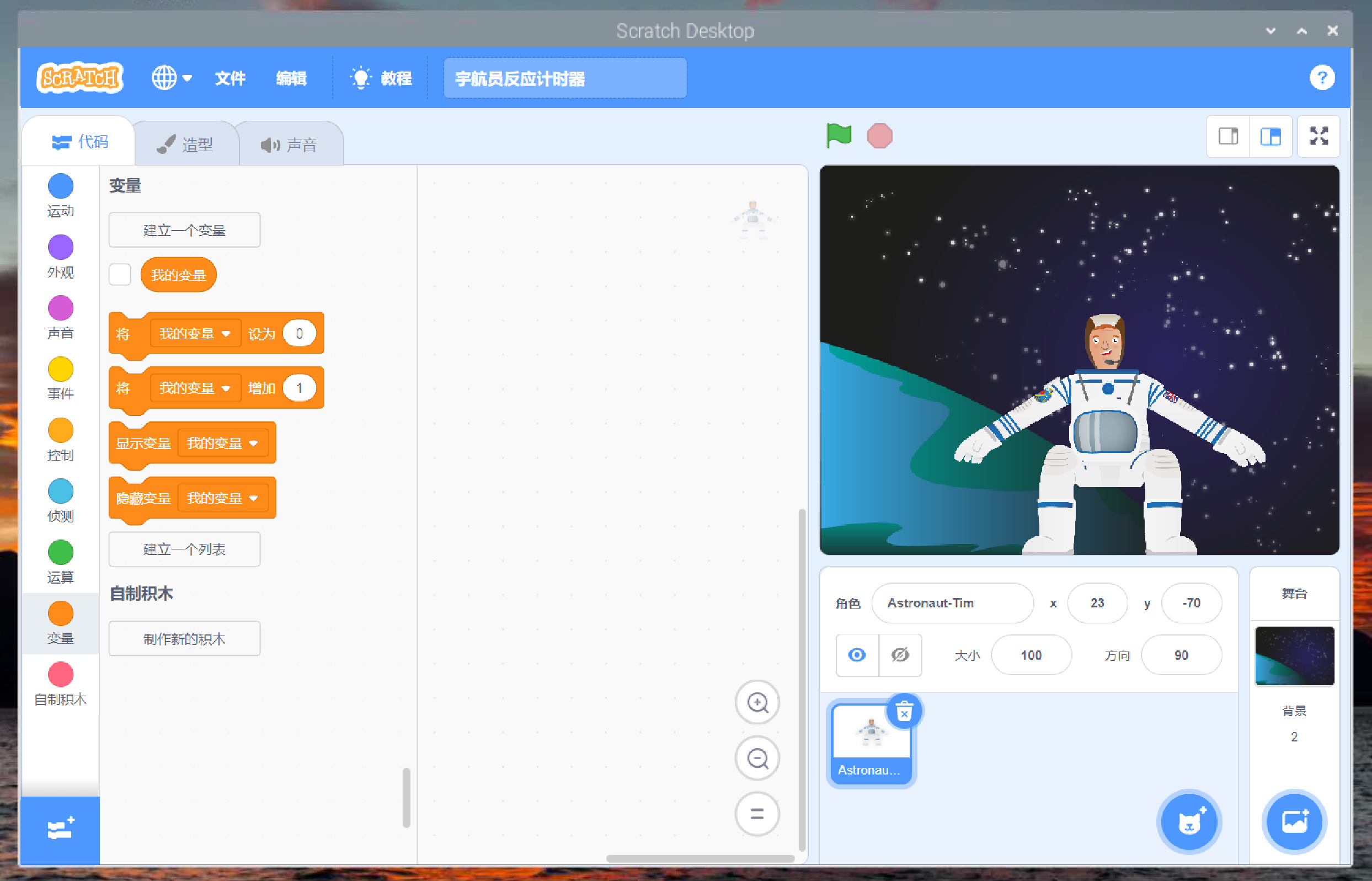
图标上,然后点击出现的列表上方的 “上传角色”图标 ,就可以上传你的新角色。在下载文件夹中找到“Astronaut-Tim.png”文件,点击选择它,然后点击“确定”。这个角色会自动出现在舞台上,但可能不在中间:用鼠标点击并拖动它,使其靠近中下部(如下图)。
,就可以上传你的新角色。在下载文件夹中找到“Astronaut-Tim.png”文件,点击选择它,然后点击“确定”。这个角色会自动出现在舞台上,但可能不在中间:用鼠标点击并拖动它,使其靠近中下部(如下图)。

将宇航员的精灵拖到舞台的中下部。
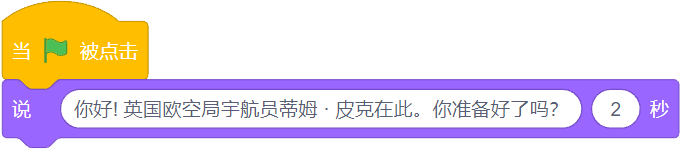
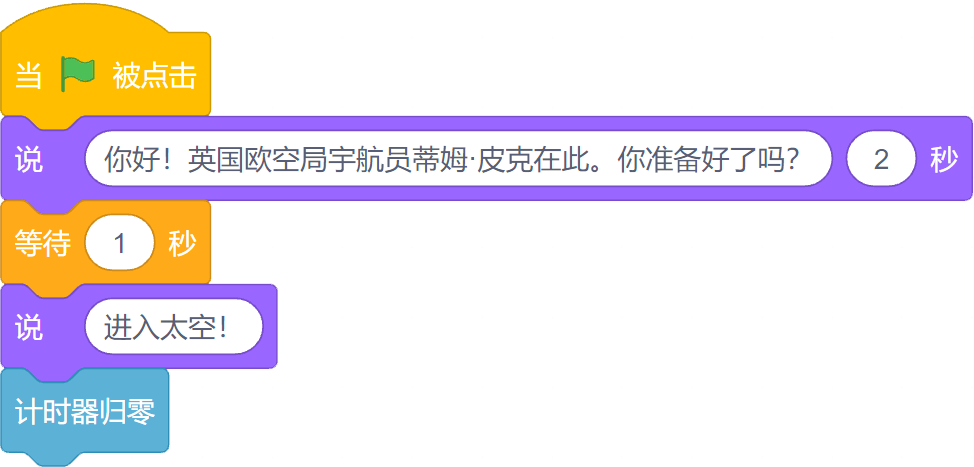
有了新的背景和角色,你就可以准备创建你的程序了。首先,创建一个名为“时间”的新变量,确保在点击“确定”前选择“适用于所有角色”。点击你的角色——无论是在舞台上还是在角色窗格中——来选择它,然后从“事件”类别中添加一个  块到代码区。接下来,从“外观”类别中添加一个
块到代码区。接下来,从“外观”类别中添加一个  块,然后点击它,将其改为 “你好!英国欧空局宇航员蒂姆·皮克在此。你准备好了吗?”
块,然后点击它,将其改为 “你好!英国欧空局宇航员蒂姆·皮克在此。你准备好了吗?”

从“控制”类别中添加一个 块,然后说添加一个
块,然后说添加一个 块。将此块改为
块。将此块改为  ,然后从“侦测”类别中添加一个
,然后从“侦测”类别中添加一个 块。这可以控制Scratch中内置的一个用于计时的特殊变量,并将用于计时你在游戏中的反应速度。
块。这可以控制Scratch中内置的一个用于计时的特殊变量,并将用于计时你在游戏中的反应速度。

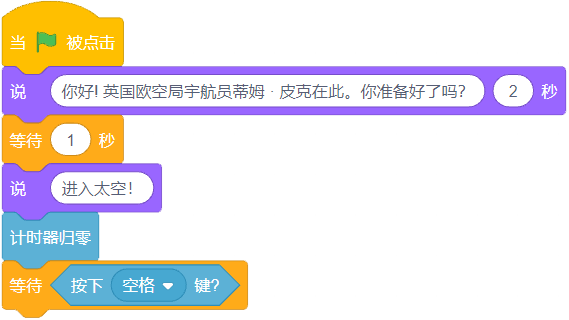
添加一个 控制块,然后拖动一个
控制块,然后拖动一个 感应块到其空白处。这将暂停程序,直到你按下键盘上的空格键,但定时器将继续运行——精确计算告诉你“进入太空!”的信息和你实际按下空格键之间的时间。
感应块到其空白处。这将暂停程序,直到你按下键盘上的空格键,但定时器将继续运行——精确计算告诉你“进入太空!”的信息和你实际按下空格键之间的时间。
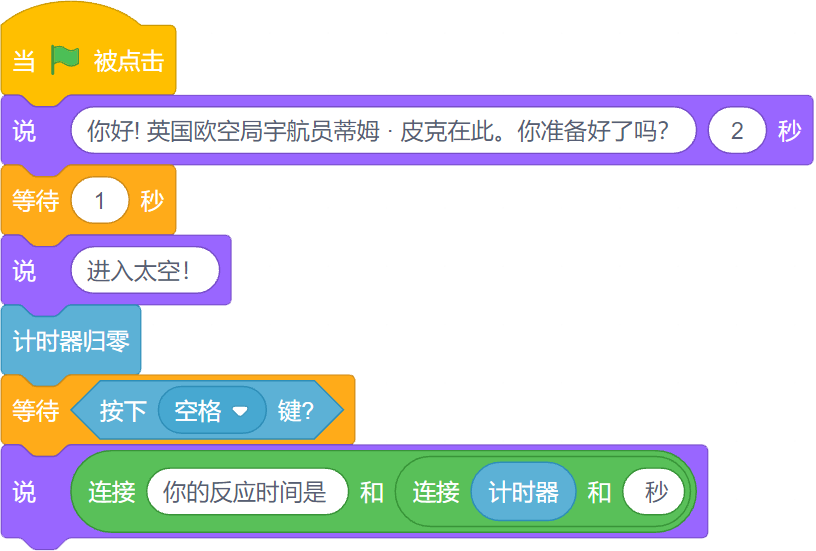
你现在需要蒂姆告诉你按下空格键用了多长时间,但要用一种容易阅读的方式。要做到这一点,你需要一个 块。这需要两个值,包括变量,并将它们一个接一个地连接在一起——称为“连接”。
块。这需要两个值,包括变量,并将它们一个接一个地连接在一起——称为“连接”。
从一个  块开始,然后在“你好!”上拖放一个联接运算器块。点击“苹果”,然后输入“你的反应时间是 ”,确保在末尾添加一个空白,然后在第二个方框中的“香蕉”上面拖动另一个连接块。从传感类别中拖出一个
块开始,然后在“你好!”上拖放一个联接运算器块。点击“苹果”,然后输入“你的反应时间是 ”,确保在末尾添加一个空白,然后在第二个方框中的“香蕉”上面拖动另一个连接块。从传感类别中拖出一个 报告块到现在的中间方框中,然后在最后一个方框中输入“ 秒”——记得在之前加一个空格。
报告块到现在的中间方框中,然后在最后一个方框中输入“ 秒”——记得在之前加一个空格。
最后,将一个 变量块拖到你的序列末端。点击 “我的变量”旁边的下拉箭头,从列表中点击“时间”,然后用感应类别中的
变量块拖到你的序列末端。点击 “我的变量”旁边的下拉箭头,从列表中点击“时间”,然后用感应类别中的 报告块替换“0”。你的游戏现在已经准备好了,点击舞台上方的绿旗就可以测试了。准备好,一旦你看到信息“进入太空”,就尽快按下空格键(下图)——看看你是否能打败我们的高分!
报告块替换“0”。你的游戏现在已经准备好了,点击舞台上方的绿旗就可以测试了。准备好,一旦你看到信息“进入太空”,就尽快按下空格键(下图)——看看你是否能打败我们的高分!

是时候玩游戏了!
你可以进一步扩展这个项目,让它根据国际空间站公布的每秒7公里的速度,计算出在你按下空格键的时间里,国际空间站大概走了多远。首先,创建一个名为 “距离 “的新变量。注意变量类别中的块会自动改变以显示新的变量,但你程序中现有的时间变量块保持不变。
添加一个 块,然后在“0”上拖动一个
块,然后在“0”上拖动一个 运算器块——表示乘法。在第一个空白处拖动一个
运算器块——表示乘法。在第一个空白处拖动一个 报告块,然后在第二个空白处键入数字“7”。当你完成后,你的组合块读作“将时间设为时间乘以7”。这将把你按下空格键的时间乘以7,得到国际空间站走过的公里数。
报告块,然后在第二个空白处键入数字“7”。当你完成后,你的组合块读作“将时间设为时间乘以7”。这将把你按下空格键的时间乘以7,得到国际空间站走过的公里数。

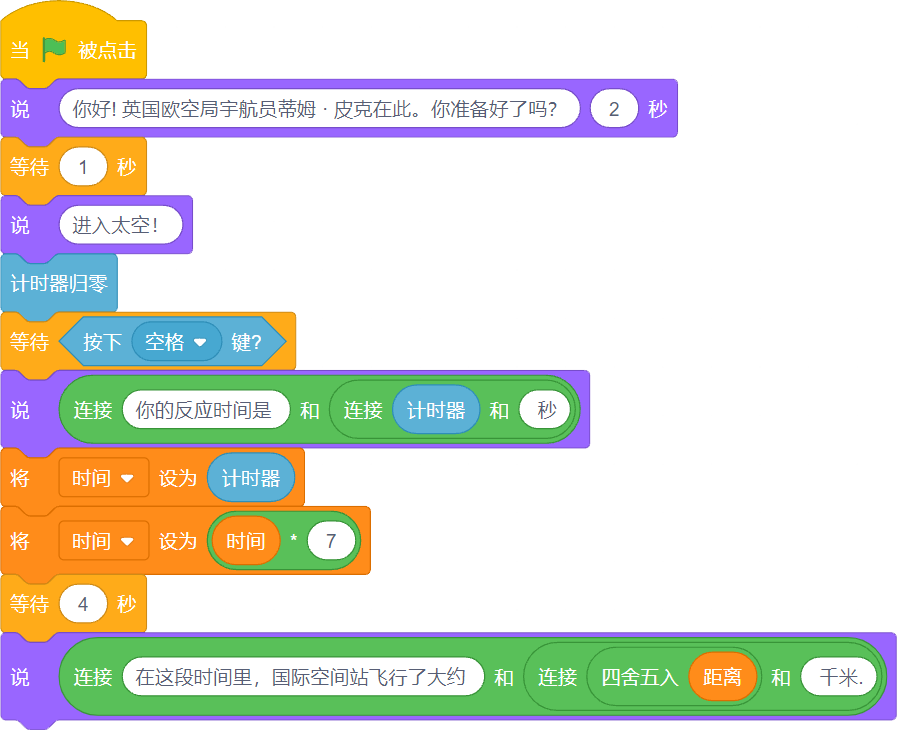
添加一个等待1秒的块,并将其改为“4”。最后,把另一个  块拖到你的序列的末尾,然后添加两个
块拖到你的序列的末尾,然后添加两个  块,就像你之前做的那样。在第一个空格中,在“苹果”上输入“这段时间里,国际空间站飞行了大约”,记住要包括结尾的空格;在“香蕉”的空格中,输入“千米”,同样记住开头的空格。
块,就像你之前做的那样。在第一个空格中,在“苹果”上输入“这段时间里,国际空间站飞行了大约”,记住要包括结尾的空格;在“香蕉”的空格中,输入“千米”,同样记住开头的空格。
最后,在中间的空白处拖入一个圆形的  操作者块,然后将
操作者块,然后将 报告块拖入它创造的新的空白处。圆形块将数字四舍五入到的整数,所以你将得到一个容易阅读的整数,而不是一个超精确但难以阅读的公里数。
报告块拖入它创造的新的空白处。圆形块将数字四舍五入到的整数,所以你将得到一个容易阅读的整数,而不是一个超精确但难以阅读的公里数。
点击绿旗来运行你的程序,看看国际空间站在你按下空格键的时间里走了多远。当你完成后记得保存你的程序,这样你就可以在将来轻松地再次加载它,而不必从头开始。

蒂姆告诉你国际空间站已经走了多远。
挑战:谁的速度快?
除了宇航员,还有哪些职业需要在瞬间做出反应?你能画出你自己的角色和背景来展示这些职业之一吗?
项目2:同步游泳
大多数游戏都不止使用一个按钮,这个项目通过使用键盘上的←和→键提供双键控制来演示。
在线项目
这个项目也可以在rpf.io/synchro-swimming网上找到。
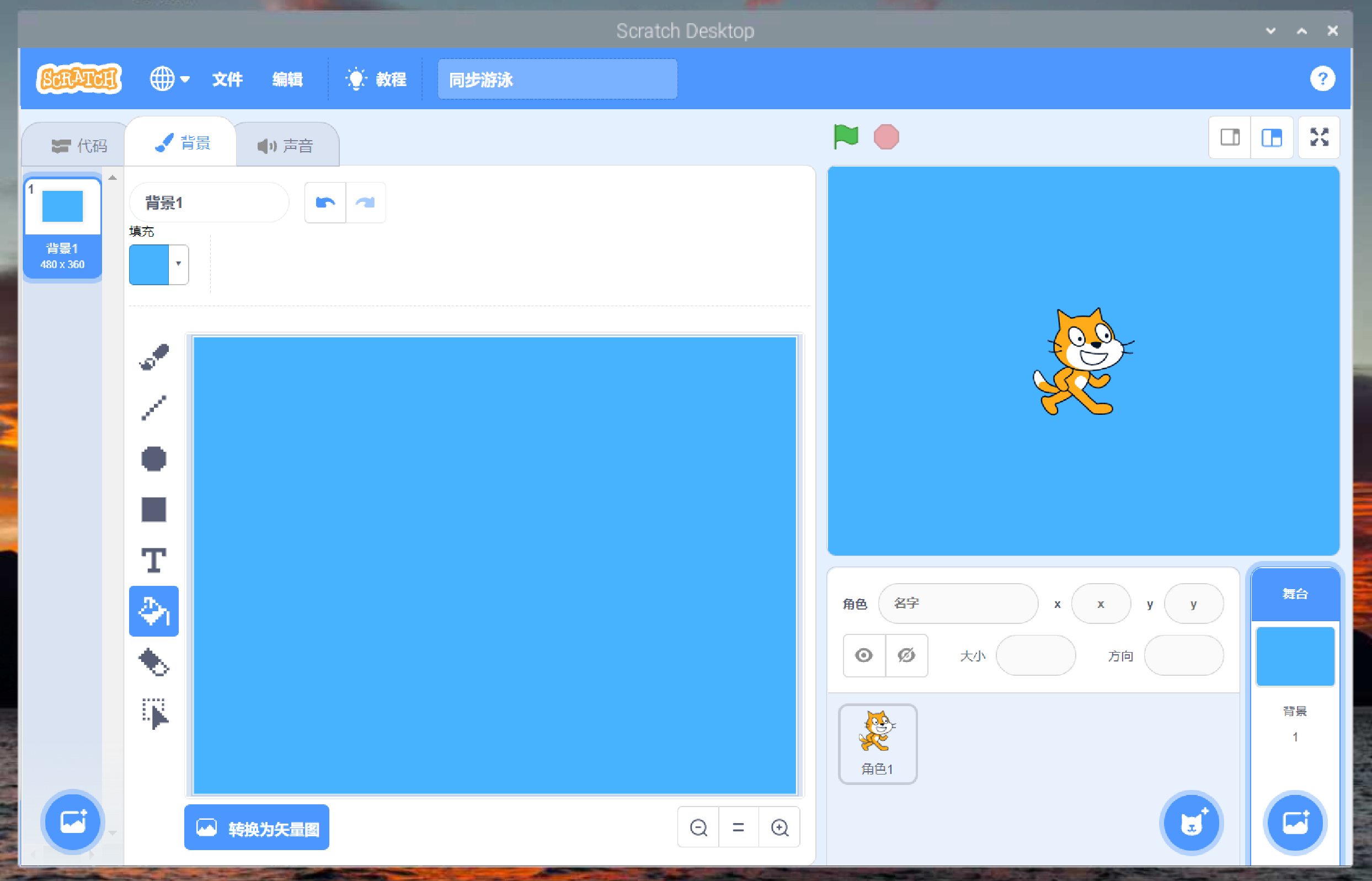
创建一个新项目并保存为 “同步游泳”。点击舞台控制部分的舞台,然后点击左上方的“背景”标签。点击背景幕布下面的“转换为位图” 按钮。从“填充”调色板中选择一种类似水的蓝色,点击“填充”图标
按钮。从“填充”调色板中选择一种类似水的蓝色,点击“填充”图标 ,然后点击棋盘式背景,用蓝色填充它(下图)。
,然后点击棋盘式背景,用蓝色填充它(下图)。

用蓝色填充背景。
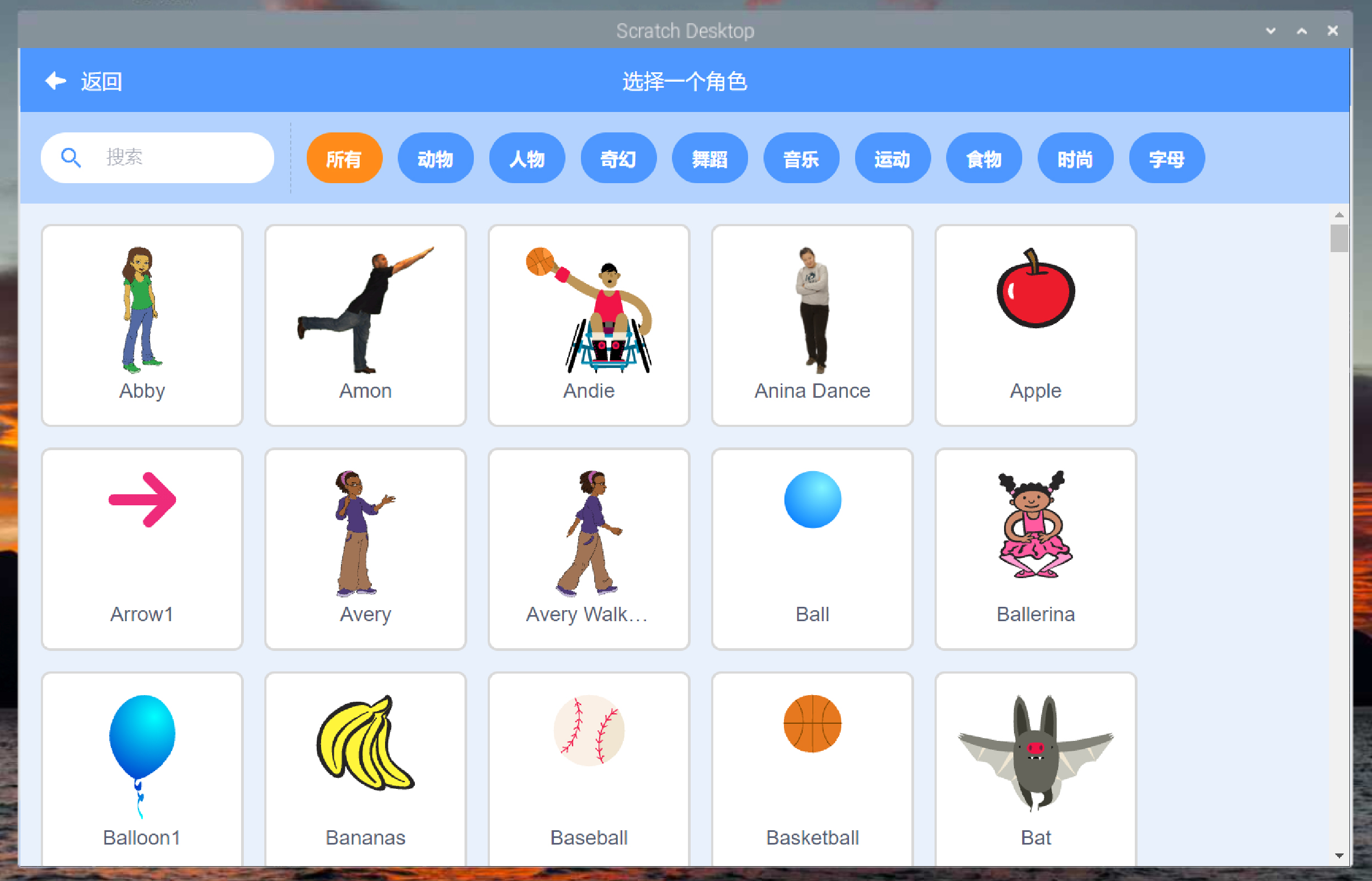
右键点击列表中的猫咪角色,点击“删除”。点击“选择一个角色”图标,看到一个内置精灵的列表。点击“动物”动物类别,然后点击 “cat flying”(飞翔的猫),然后确定。这个角色也很适用于游泳项目。

从库中选择一个角色。
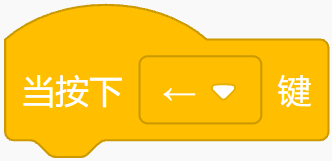
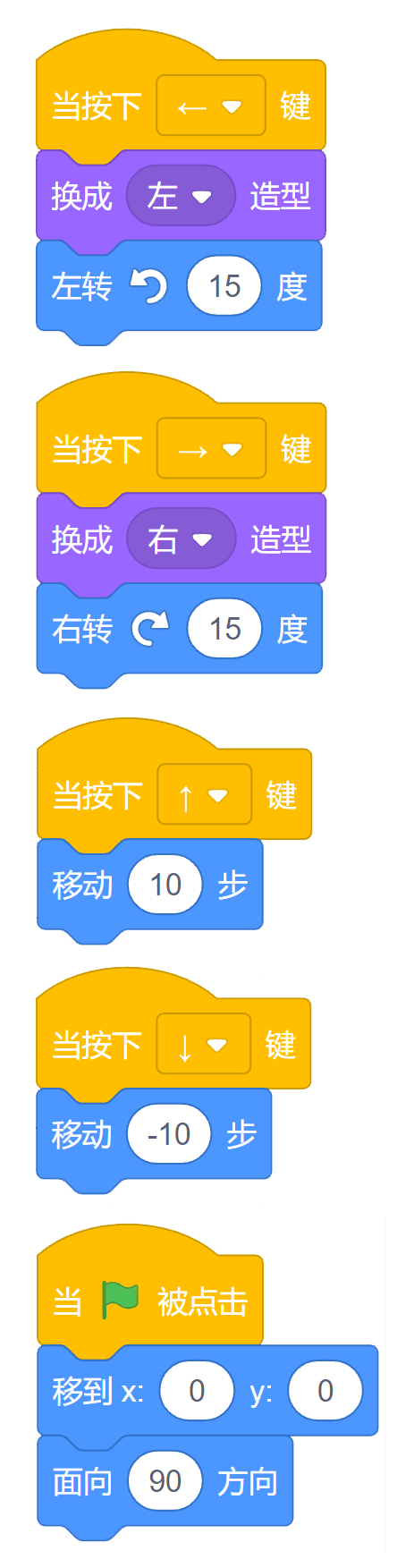
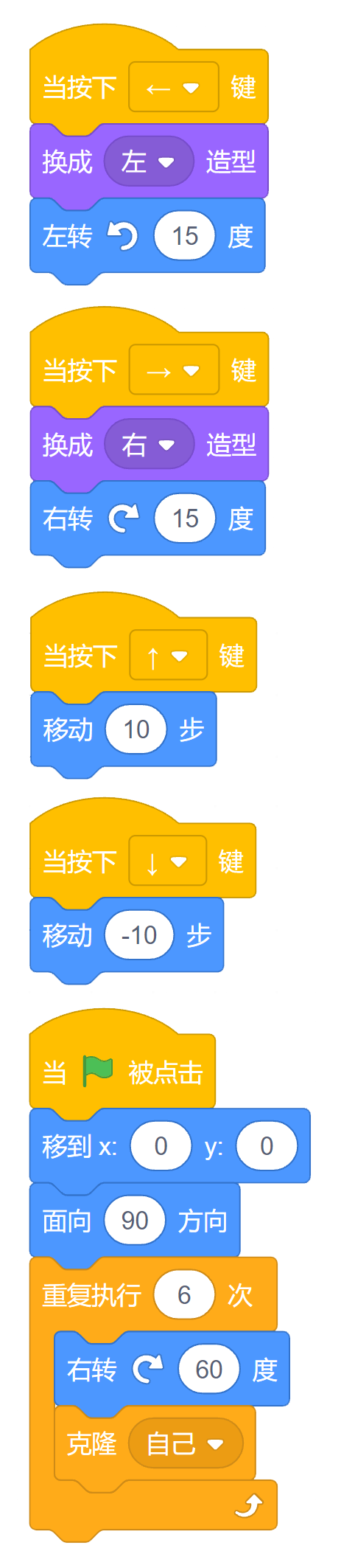
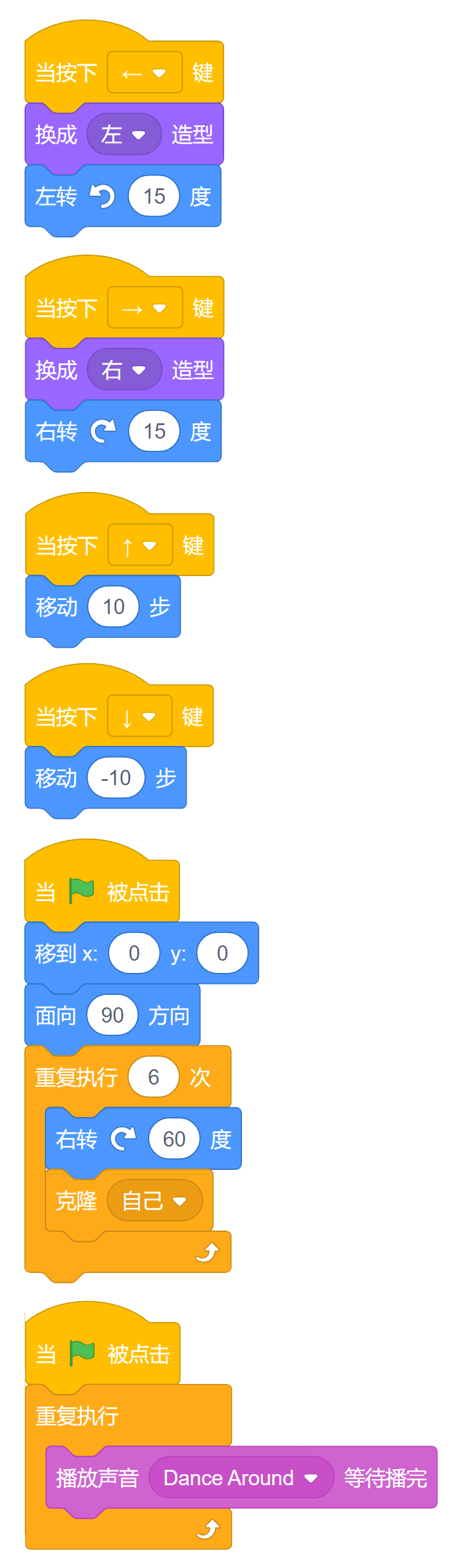
点击新的角色,然后拖动两个 事件块到代码区。点击第一个块上“空格”旁边的小下箭头,从可能的选项列表中选择 “←”(左箭头)。在你的左箭头按下时,拖动一个
事件块到代码区。点击第一个块上“空格”旁边的小下箭头,从可能的选项列表中选择 “←”(左箭头)。在你的左箭头按下时,拖动一个 的运动块,然后对你的第二个事件块做同样的操作,只是从列表中选择 “→”(右箭头),并使用一个
的运动块,然后对你的第二个事件块做同样的操作,只是从列表中选择 “→”(右箭头),并使用一个 的运动块。
的运动块。
按下“←”或“→”键来测试你的程序。你会看到猫的角色随着你的动作转动,与你在键盘上选择的方向一致。注意你这次不需要点击绿旗;这是因为你所使用的事件触发块在任何时候都是活跃的,即使程序没有在正常意义上“运行”。
同样的步骤再做两次,但这次为事件触发块选择 “↑”(上箭头)和“↓”(下箭头),添加运动块 和
和  。现在按下方向键,你会看到你的猫可以转身,也可以向前和向后游。
。现在按下方向键,你会看到你的猫可以转身,也可以向前和向后游。
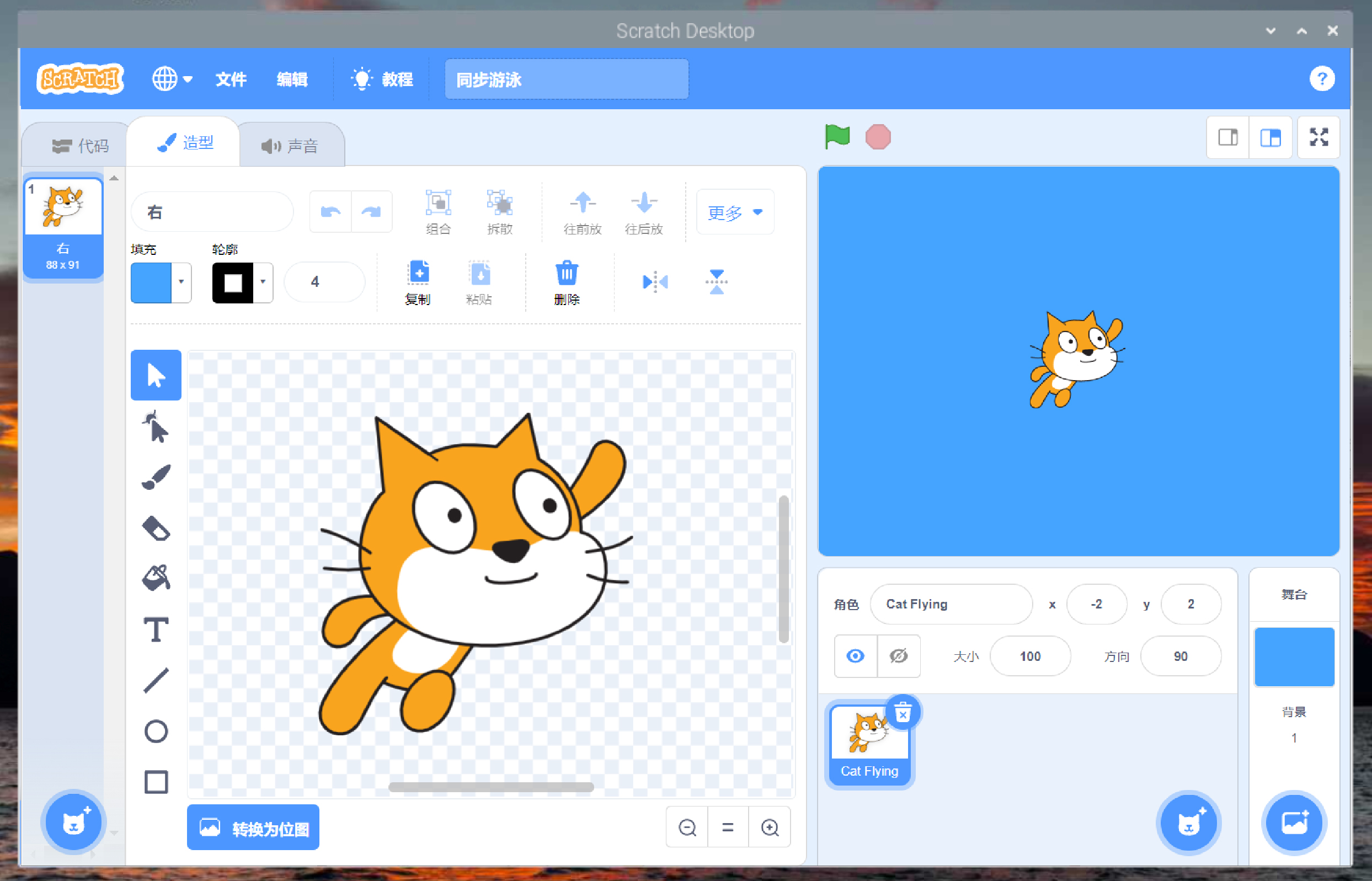
为了使猫咪的运动更加真实,你可以改变它的外观:在Scratch术语中被称为它的“造型”。点击猫咪角色,然后点击图块调色板上方的“造型”标签。点击 “cat flying”造型,并点击右上角出现的“删除”图标,将其删除。接下来,点击“cat flying-b”造型,使用顶部的名称框将其重命名为“右”(下图)。
将造型重命名为“右”。
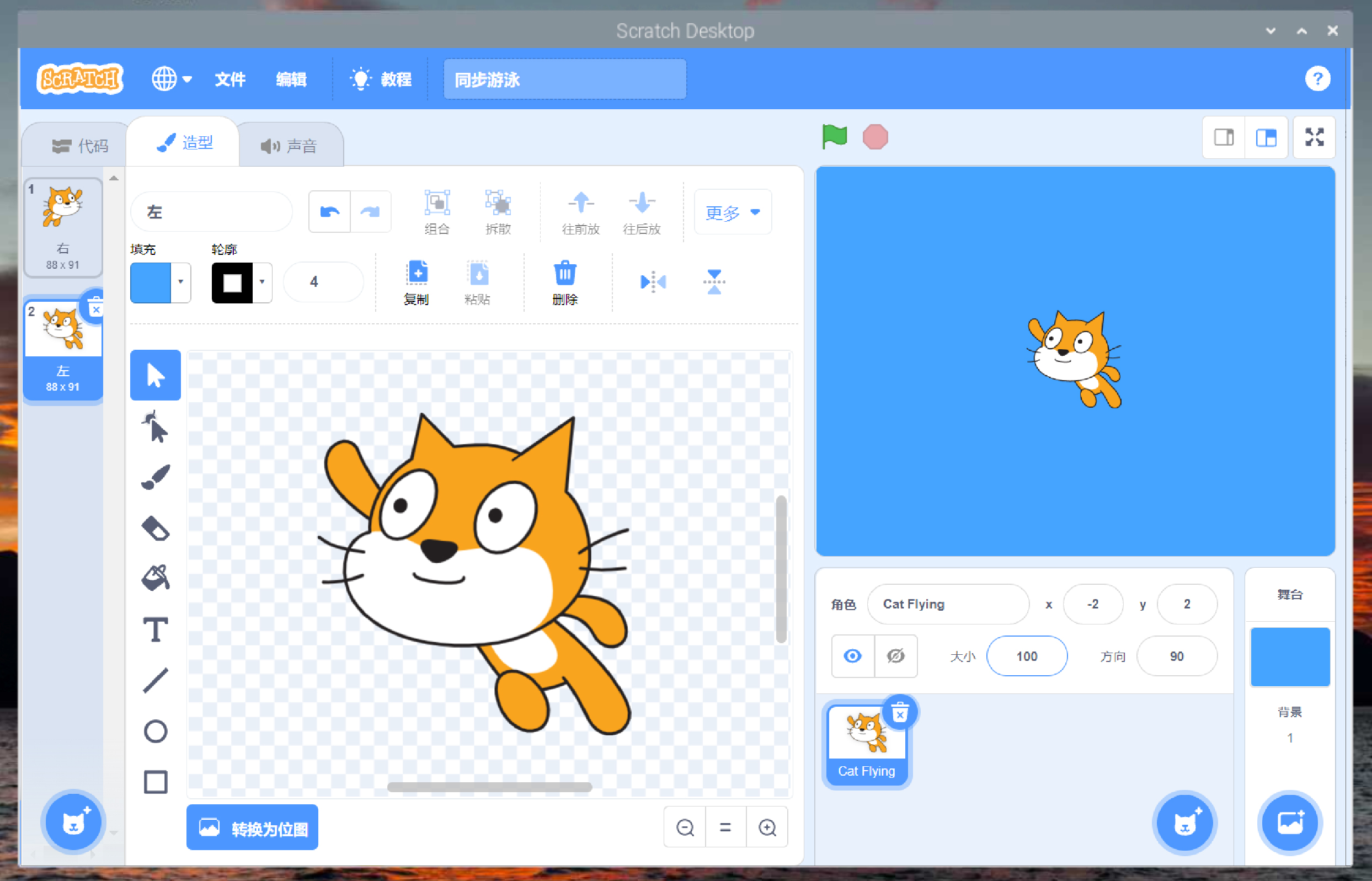
在新重命名的“右”造型上点击右键,然后点击“复制”来创建一个副本。点击这个副本来选择它,点击选择图标 ,点击“水平翻转”,然后将它重命名为“左”(下图)。你将为你的角色完成两个“造型”,它们是完全的镜像:一个叫“右”,猫朝向右边,另一个叫 “左”,猫朝向左边。

复制造型,翻转它,并将其命名为 “左”。
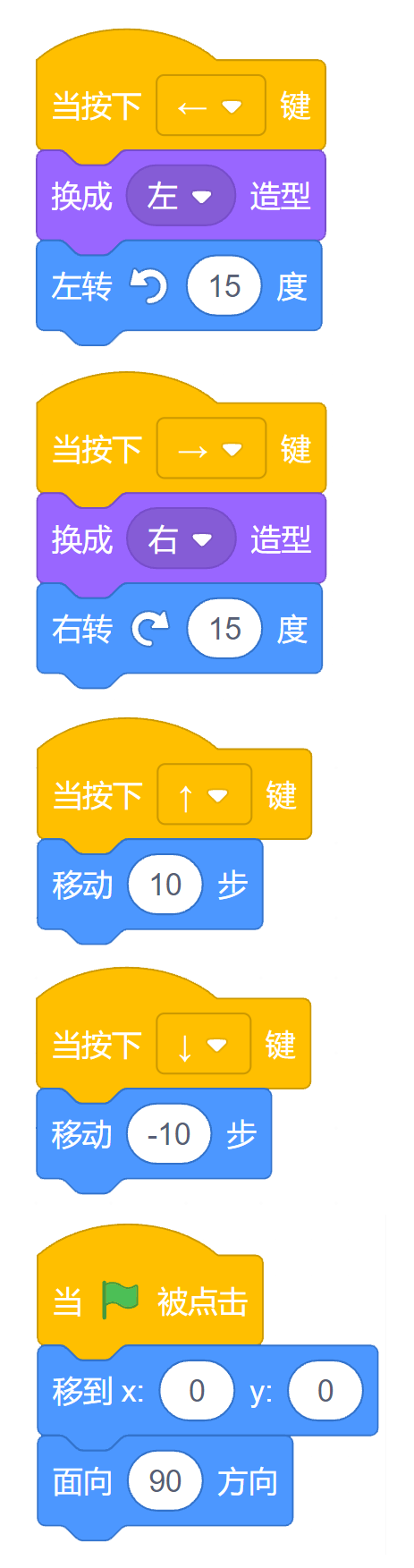
点击造型区上方的“代码”标签,然后拖拽两个『换成 左 造型』外观块,分别放在 和
和 事件块下,将
事件块下,将 下的造型切换为读取“右”造型。再试一下方向键:猫现在似乎转向面对它的游泳方向。
下的造型切换为读取“右”造型。再试一下方向键:猫现在似乎转向面对它的游泳方向。
不过,对于奥林匹克风格的花样游泳,我们需要更多的游泳者,而且我们需要一种方法来重置猫的位置。添加一个 事件块,然后在下面添加一个
事件块,然后在下面添加一个 运动块(有必要时,就改变数值)。再拖一个
运动块(有必要时,就改变数值)。再拖一个 运动块。现在,当你点击绿旗时,猫会被移到舞台中间并朝向右边。
运动块。现在,当你点击绿旗时,猫会被移到舞台中间并朝向右边。
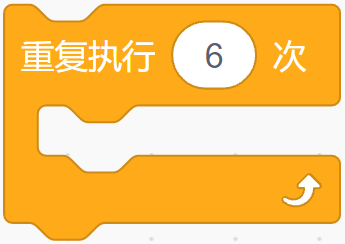
为了创建更多的游泳者,添加一个  块从(需要改变默认值“10”),并在其中添加一个创建
块从(需要改变默认值“10”),并在其中添加一个创建 控制块。为了使游泳者不是都朝同一个方向游,在创建克隆块上方添加一个
控制块。为了使游泳者不是都朝同一个方向游,在创建克隆块上方添加一个 转弯块,但仍在
转弯块,但仍在 块内。点击绿旗,并尝试使用方向键,看看你的游泳运动员是否活了过来。
块内。点击绿旗,并尝试使用方向键,看看你的游泳运动员是否活了过来。
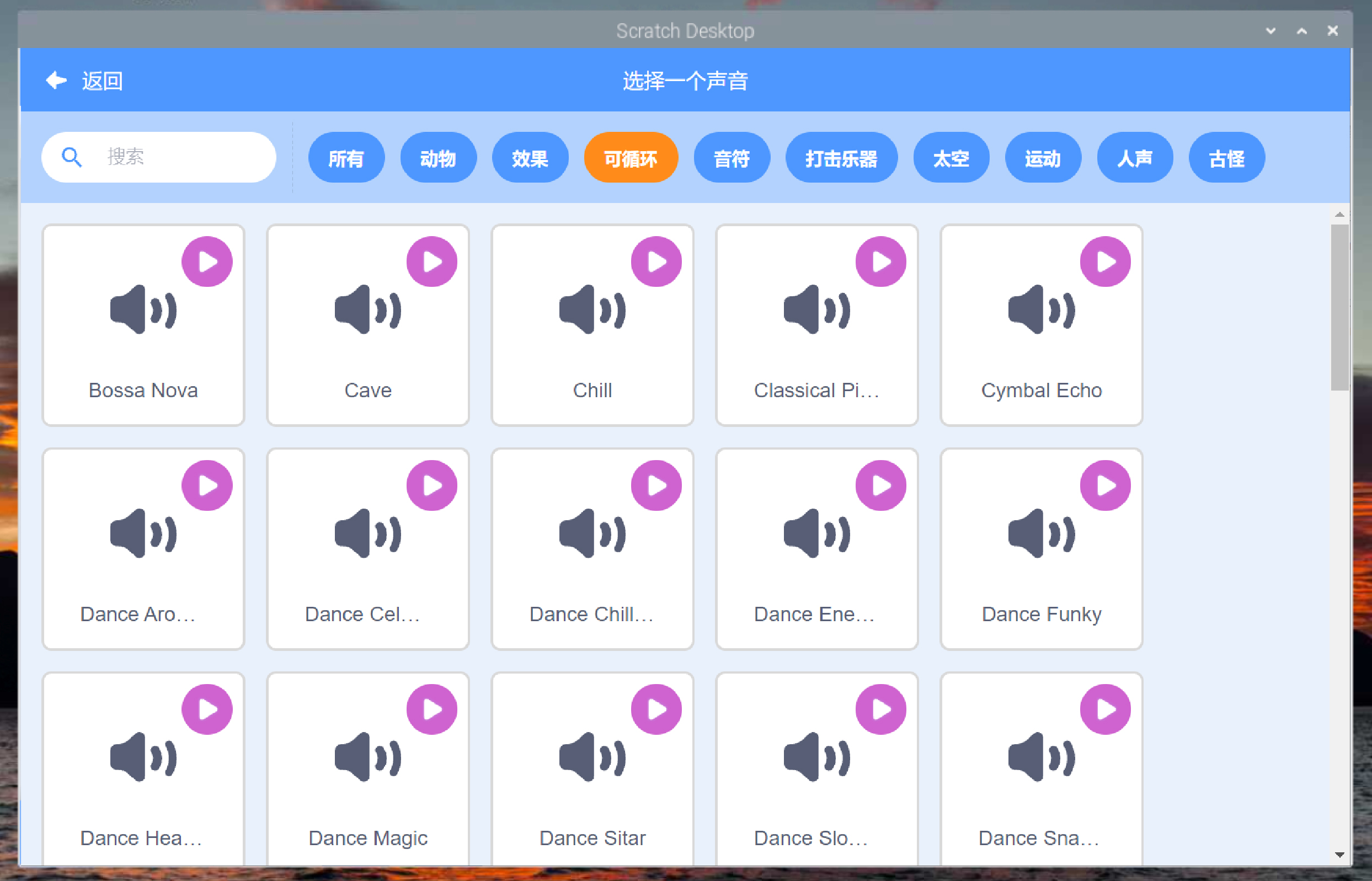
为了达到奥运会的感觉,你需要添加一些音乐。点击调色板上方的“声音”标签,然后点击左下角“选择一个声音”图标。点击“可循环”类别,然后浏览列表(下图),直到你找到你喜欢的音乐——我们选择了“Dance Around”。点击“确定”按钮选择音乐,然后点击“代码”标签,再次打开代码区。
从声音库中选择一个音乐循环。
在你的代码区添加另一个 事件块,然后添加一个
事件块,然后添加一个 控制块。在这个控制块内,添加一个
控制块。在这个控制块内,添加一个 (记得找到你所选音乐的名称)。然后点击绿色的旗子来测试你的新程序。如果你想停止音乐,点击红色的八角形,就可以停止程序,并使声音静止。
(记得找到你所选音乐的名称)。然后点击绿色的旗子来测试你的新程序。如果你想停止音乐,点击红色的八角形,就可以停止程序,并使声音静止。
最后,你可以通过给你的程序添加一个新的事件触发器来模拟一个完整的舞蹈程序。添加一个 事件块,然后是切换服装到右边的块。在这下面,添加一个
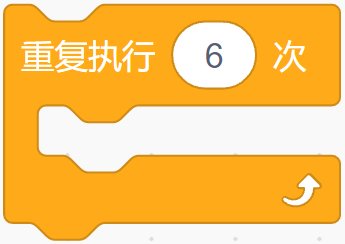
事件块,然后是切换服装到右边的块。在这下面,添加一个 块(记得要改默认值),在这里面添加一个
块(记得要改默认值),在这里面添加一个 块和
块和 块。
块。
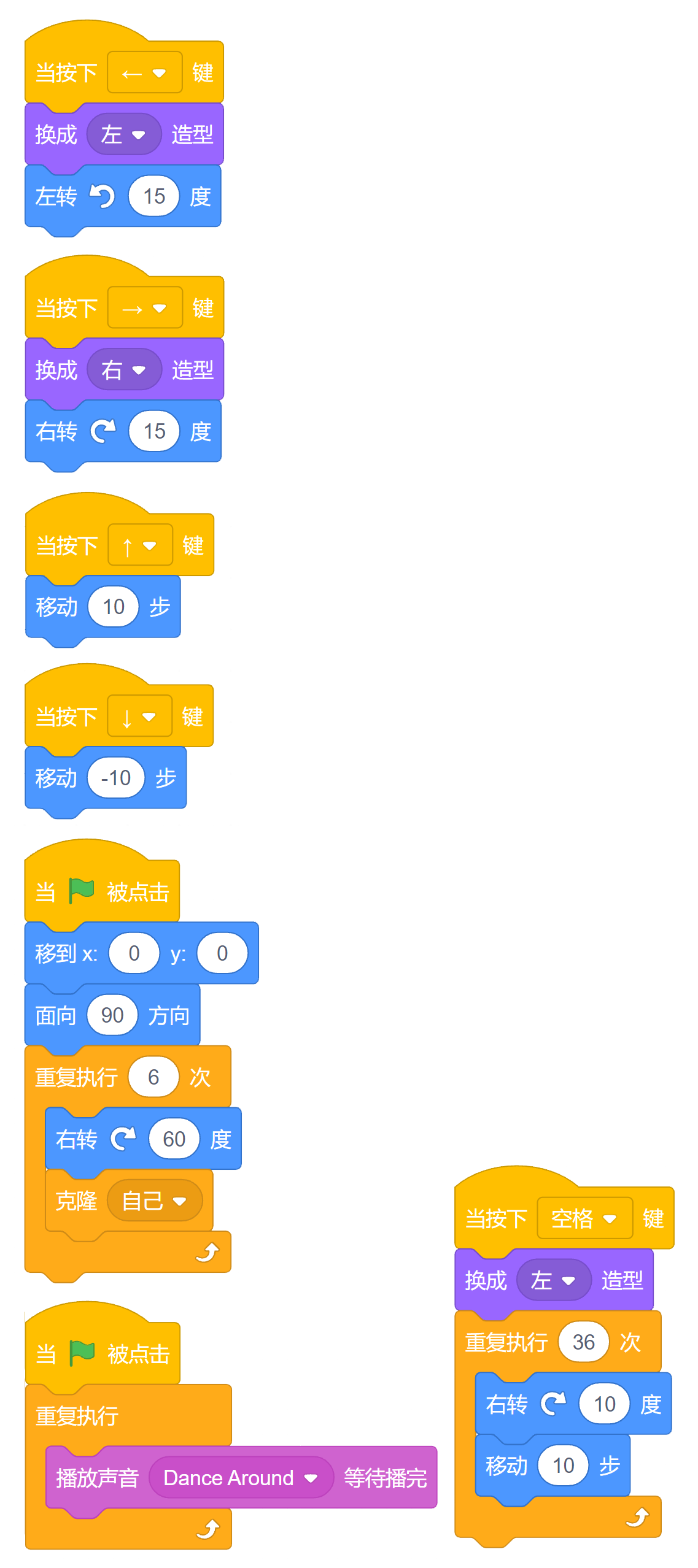
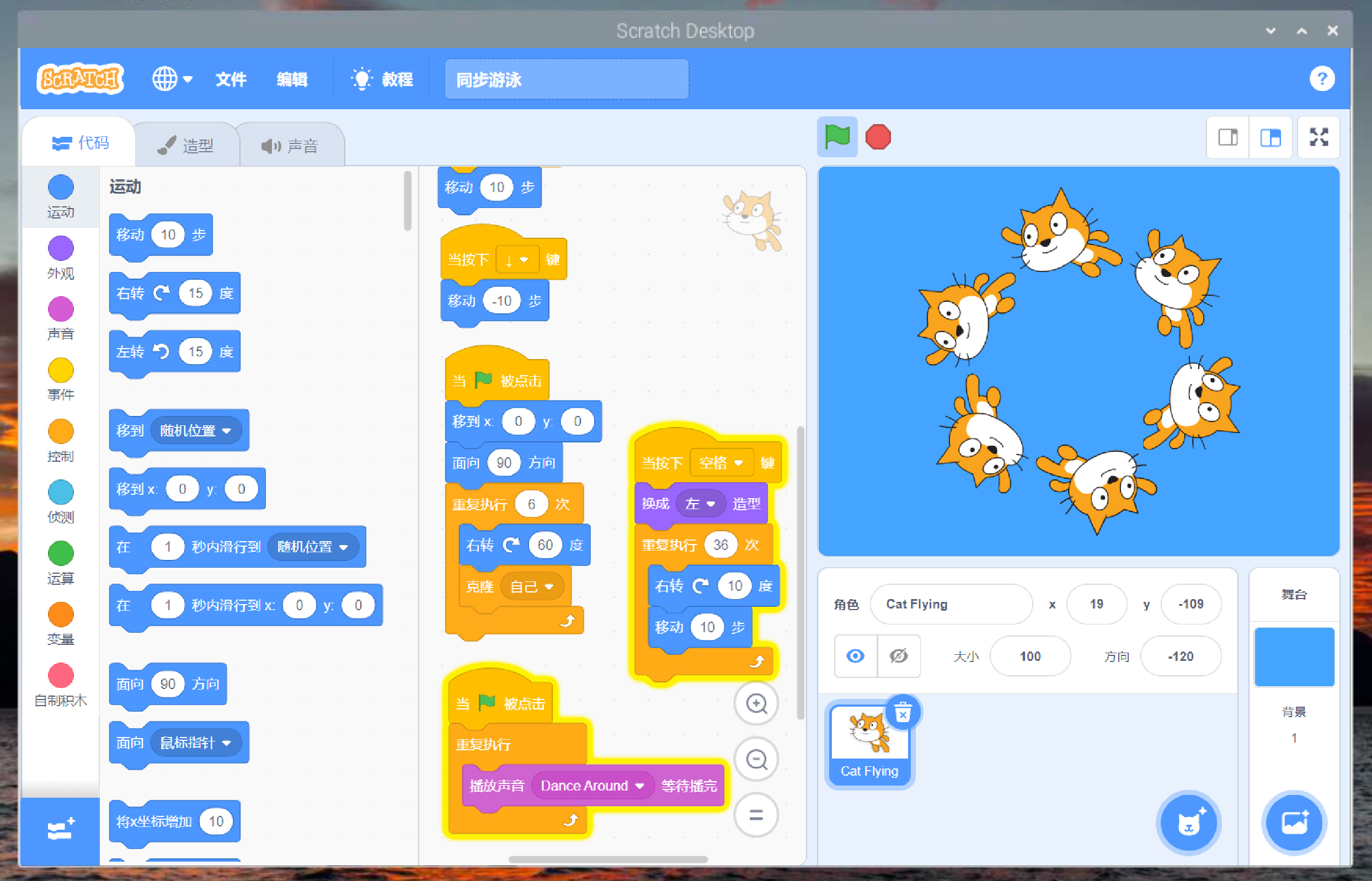
点击绿色旗帜启动程序,然后按空格键尝试新的程序(下图,背面)!完成后别忘了保存你的程序。
完成的花样游泳程序。
挑战:自定义程序
你能用循环创建自己的花样游泳程序吗?如果你想要更多的游泳者,或者更少的游泳者,你需要改变什么?你能添加多个游泳程序,这些程序可以用键盘上的不同键来触发吗?
项目3:射箭游戏
现在你已经是Scratch的专家了,是时候做一些更有挑战性的事情了:一个射箭游戏,玩家要用随机摇摆的弓箭射中目标。
在线项目
这个项目也可以在rpf.io/archery网站上找到。
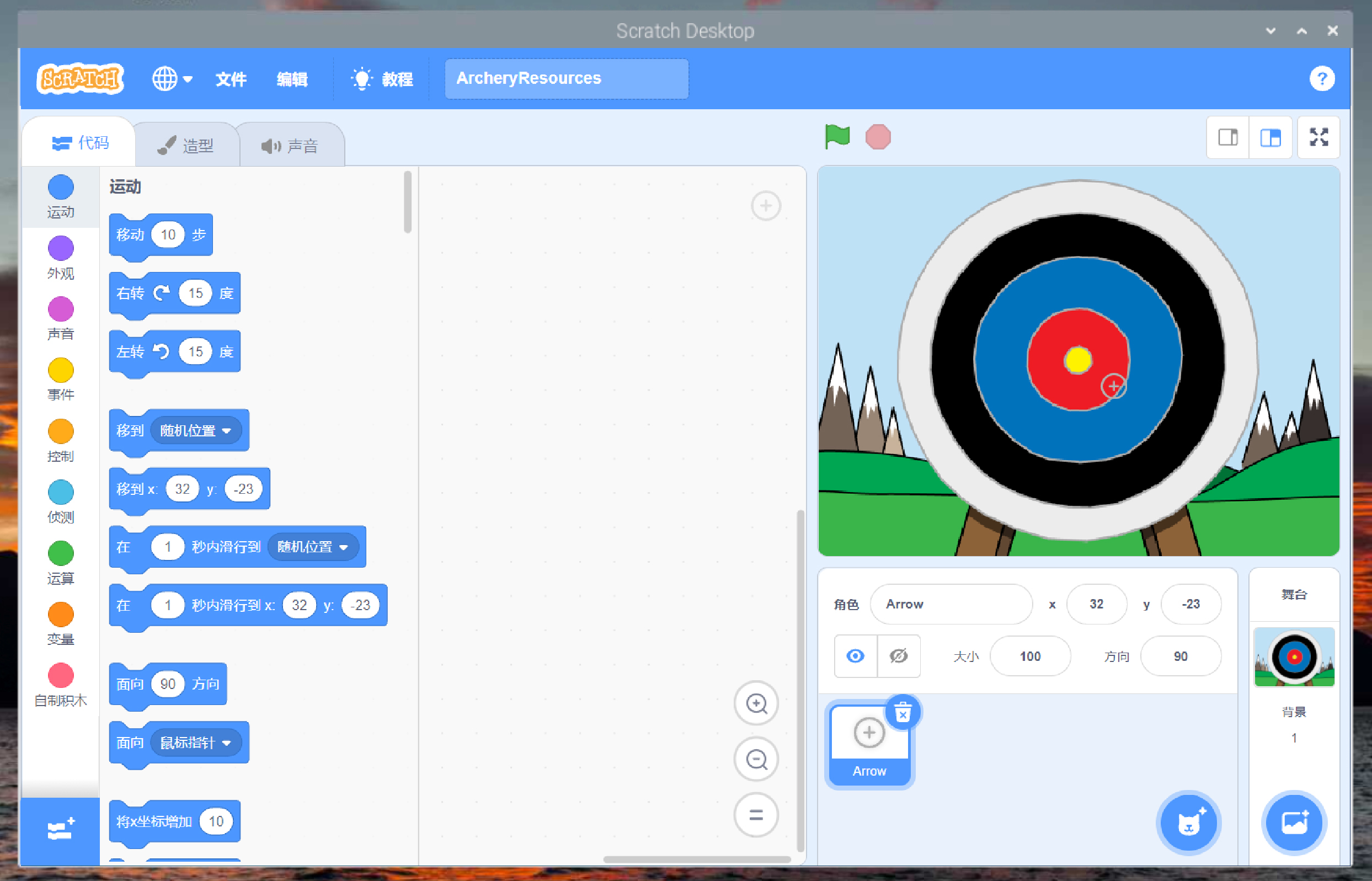
首先打开Chromium网络浏览器,输入rpf.io/p/en/archery-go,然后按回车键(enter键盘)。游戏的资源以压缩文件的形式下载,所以你需要解压(右键单击它并选择“提取到此处”)。切换回Scratch 3,点击“文件”菜单,然后点击“从电脑中打开”。点击“ArcheryResources.sb3”,然后点击Open按钮。你会被问到是否要替换当前项目的内容:如果你还没有保存你的修改,点击 “取消 “并保存它们,否则点击 “确定”。

为射箭游戏加载的资源项目。
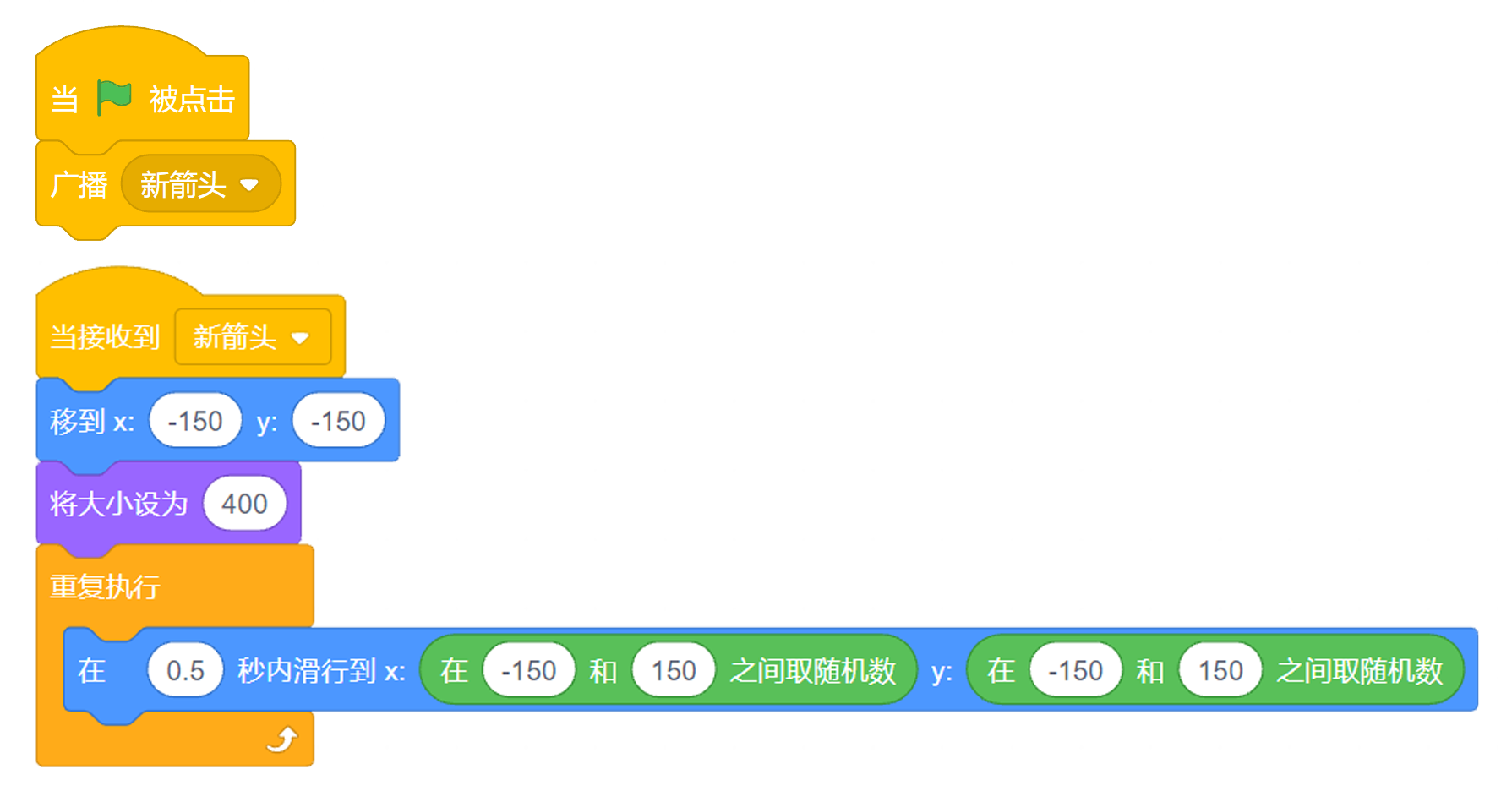
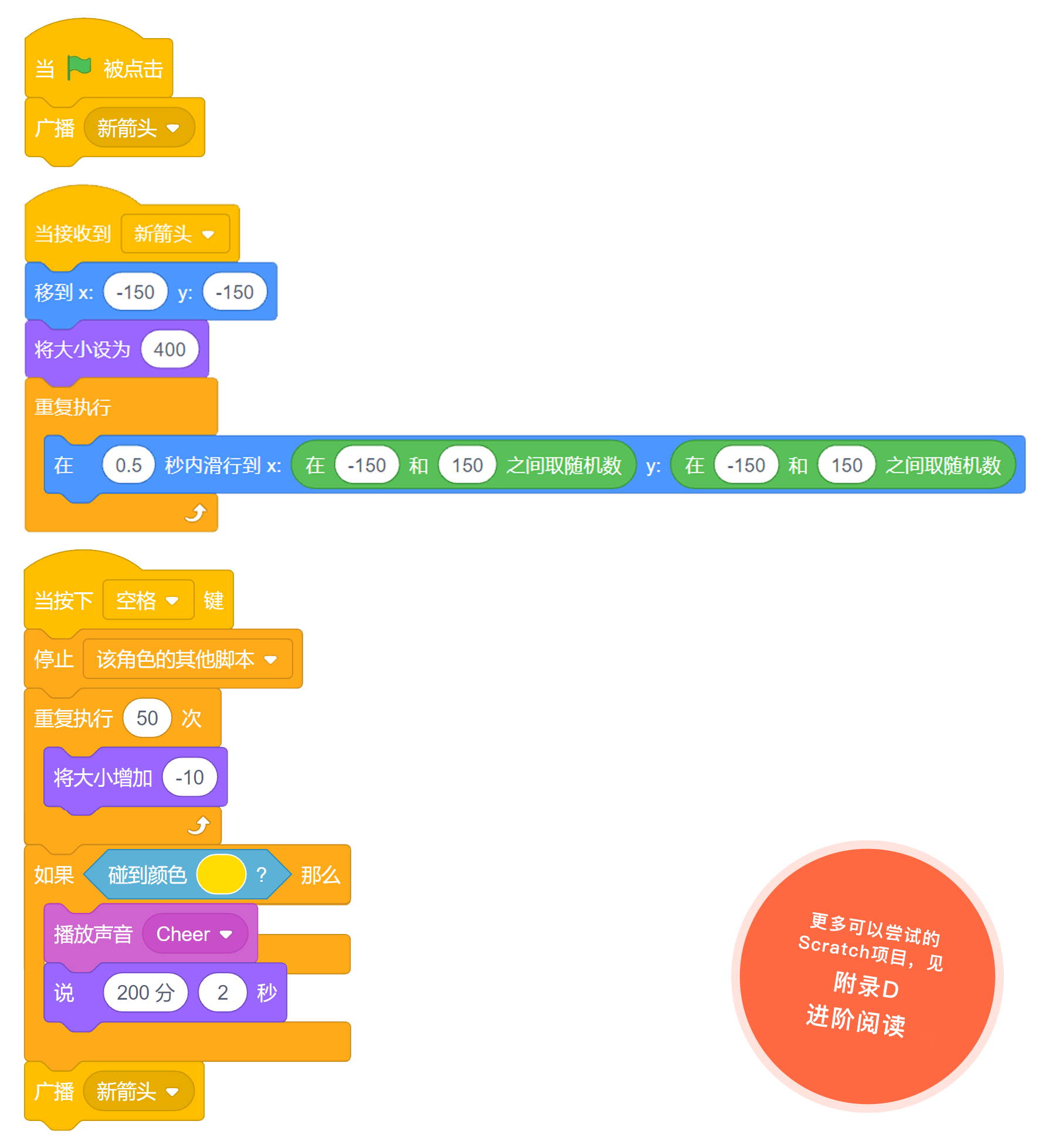
你刚刚加载的项目包含一个背景和一个角色(下图),但没有实际的游戏代码:添加这些代码是你的工作。首先添加一个 块,然后添加一个
块,然后添加一个 块。点击块末尾的向下箭头,然后点击“新消息”,输出“新箭头”然后点击“确定”。现在你的块的内容是“广播:新箭头”。
块。点击块末尾的向下箭头,然后点击“新消息”,输出“新箭头”然后点击“确定”。现在你的块的内容是“广播:新箭头”。
广播是来自你程序的一个部分的信息,可以被你程序的任何其他部分接收。为了让它真正发挥作用,添加一个  块,并再次将其改为
块,并再次将其改为 。这一次你可以直接点击向下的箭头,从列表中选择“新箭头”,你不必再次创建消息。
。这一次你可以直接点击向下的箭头,从列表中选择“新箭头”,你不必再次创建消息。
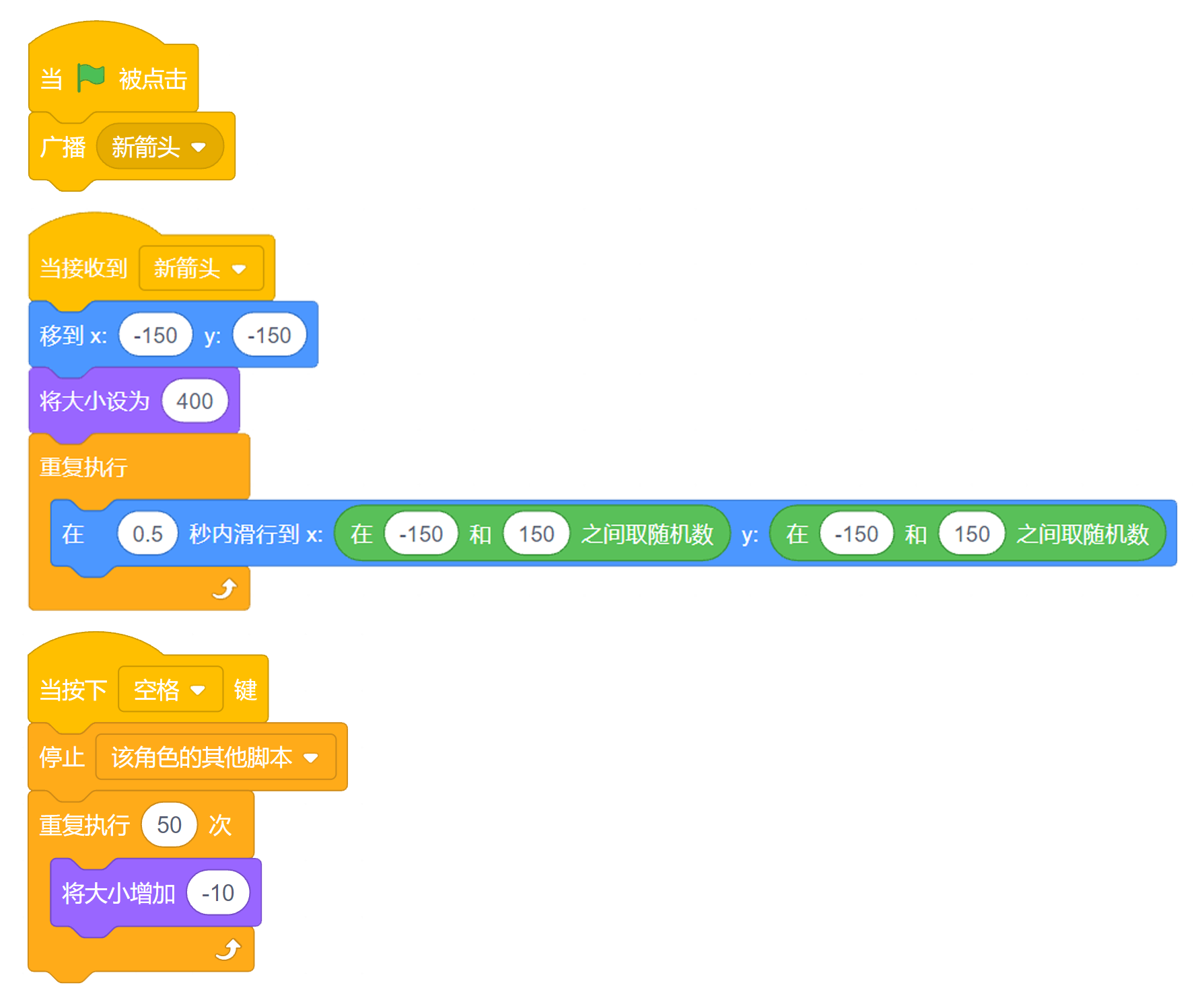
在你的  块下面,添加一个
块下面,添加一个 块和
块和 块。记住,这些数字不是这些块的默认值,所以当你把它们拖到代码区后,你就需要改变默认值。点击绿旗,看看你目前所做的工作:玩家用来瞄准目标的箭头角色将跳到舞台的左下方,并且大小翻了四倍。
块。记住,这些数字不是这些块的默认值,所以当你把它们拖到代码区后,你就需要改变默认值。点击绿旗,看看你目前所做的工作:玩家用来瞄准目标的箭头角色将跳到舞台的左下方,并且大小翻了四倍。

为了给玩家一个挑战,在拉弓和弓箭手瞄准时加入模拟摇摆的动作。拖动一个 块,然后
块,然后  。编辑第一个白框输入“0.5”,而不是“1”,然后在另外两个白框中各放一个
。编辑第一个白框输入“0.5”,而不是“1”,然后在另外两个白框中各放一个  操作块。这意味着箭头将在舞台上以随机的方向和随机的距离漂移——使其更难击中目标。
操作块。这意味着箭头将在舞台上以随机的方向和随机的距离漂移——使其更难击中目标。
再次点击绿旗 ,你会看到该块的作用:你的箭头角色现在在舞台上漂移,覆盖目标的不同部分。不过,目前你还没有办法在目标上松开箭头。拖动一个
,你会看到该块的作用:你的箭头角色现在在舞台上漂移,覆盖目标的不同部分。不过,目前你还没有办法在目标上松开箭头。拖动一个 块到你的代码区,接着是
块到你的代码区,接着是 块。点击该块末尾的向下箭头,将其改为
块。点击该块末尾的向下箭头,将其改为 角色块。
角色块。
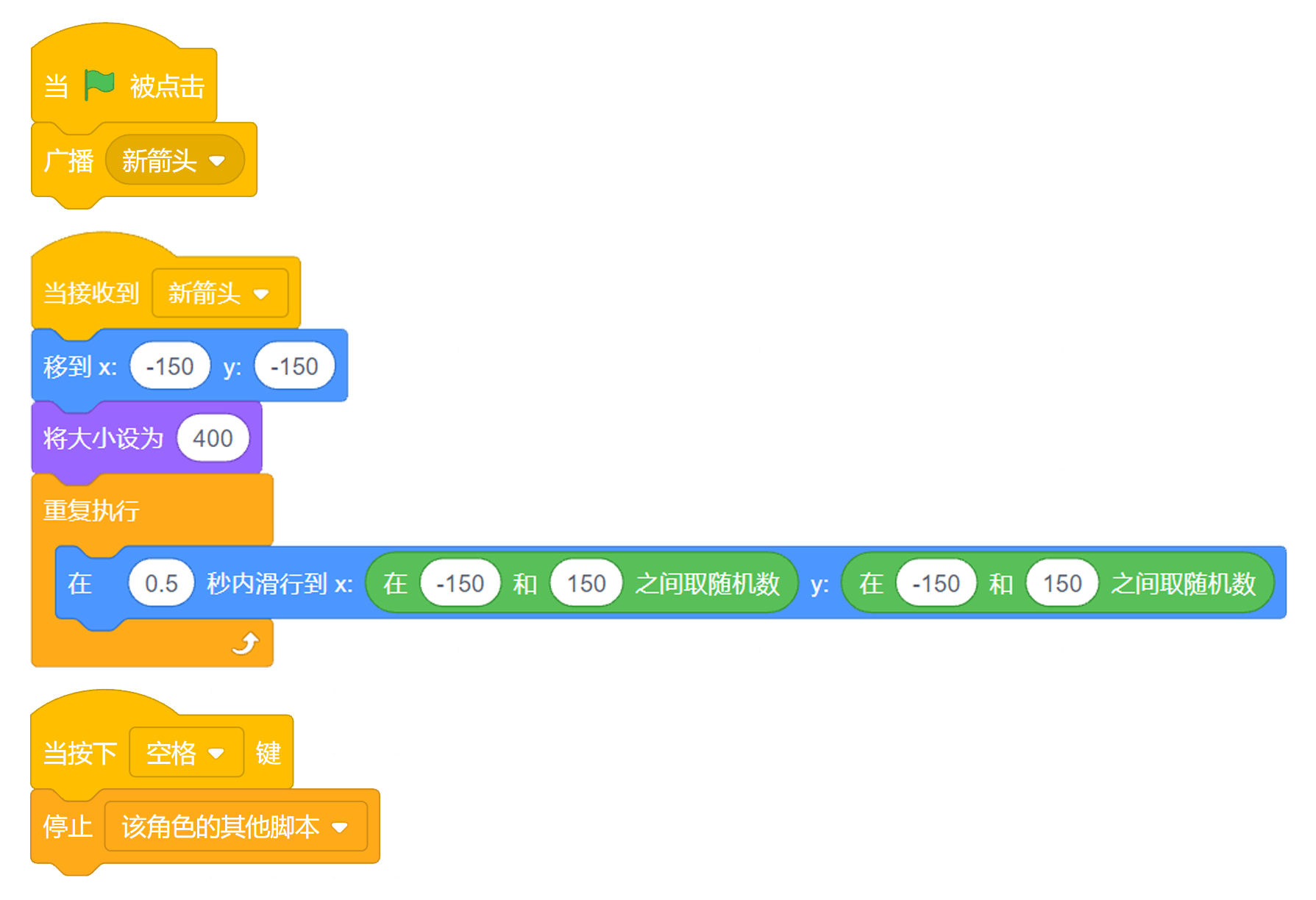
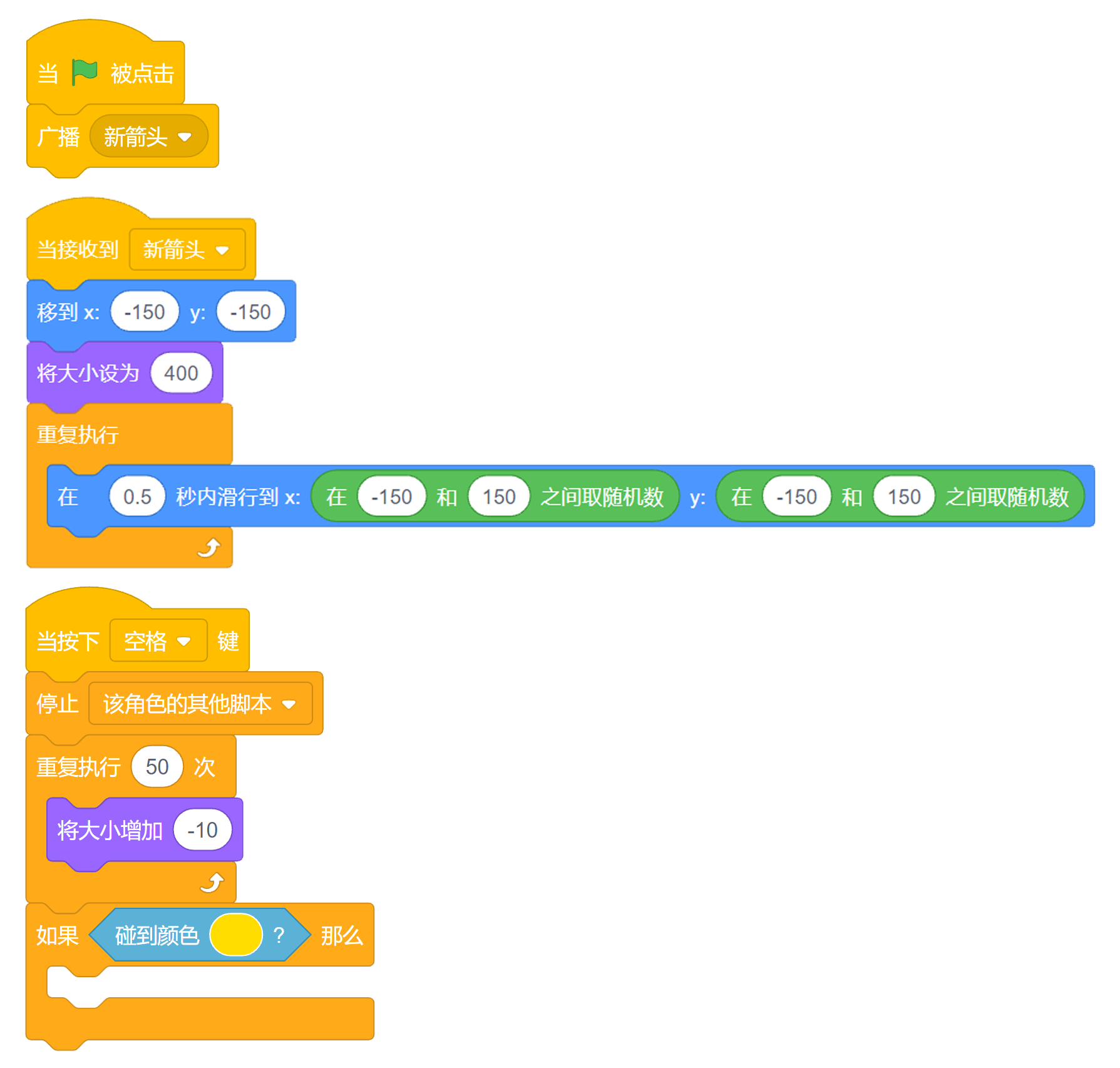
如果你为了添加新的块而停止了你的程序,点击绿色旗帜再次启动它,然后按下空格键:你会看到箭头角色停止移动。这是一个开始,但你需要让它看起来像箭头正在飞向目标。添加一个 块,然后再添加一个
块,然后再添加一个 块,然后点击绿旗,再次测试你的游戏。这一次,箭看起来正在远离你,向目标飞去。
块,然后点击绿旗,再次测试你的游戏。这一次,箭看起来正在远离你,向目标飞去。
为了让游戏变得有趣,你需要添加一种记分方式。还是在同一堆积木中,添加一个 块,确保它在
块,确保它在  块的下面,而不是在它的里面,用一个
块的下面,而不是在它的里面,用一个 感应块在其菱形缝隙中。要选择正确的颜色,点击感应块末端的彩色方框,然后点击“滴管”图标
感应块在其菱形缝隙中。要选择正确的颜色,点击感应块末端的彩色方框,然后点击“滴管”图标 ,然后点击舞台上目标的黄色靶心。
,然后点击舞台上目标的黄色靶心。
为了让玩家知道他们已经得分,在 块内添加一个
块内添加一个 块和
块和 块。最后,在积木堆的最底层添加一个
块。最后,在积木堆的最底层添加一个 块,在
块,在 积木的外面下方,以便玩家每次射击后都能得到一个新的箭。点击绿旗开始你的游戏,并试着击中黄色的靶心:当你做到时,你会得到观众的欢呼和 200 分的奖励。
积木的外面下方,以便玩家每次射击后都能得到一个新的箭。点击绿旗开始你的游戏,并试着击中黄色的靶心:当你做到时,你会得到观众的欢呼和 200 分的奖励。
这个游戏是可行的,但有一点挑战性。利用你在本章中所学到的知识,试着扩展它,为击中靶子上靶心以外的部分增加分数:红色100分,蓝色50分,以此类推。
挑战:你能改进它吗?
你会如何使游戏更变得容易?你会如何让它变得更难?你能用变量让玩家的分数随着他们发射更多的箭而增加吗?你能不能增加一个倒计时器,给玩家更多压力?

