JS中数据类型检测的方法
typeof [value]:返回一个字符串,字符串中包含了对应的数据类型
- typeof null => object
- typeof 不能细分对象
- typeof new number(10) => ‘Object’
- 原始值数据类型(不含NULL)以及函数等值的检测,基于typeof还是很不错的
- 原理:根据计算机底层存储值的“二进制值”来检测的 [性能会好一些]

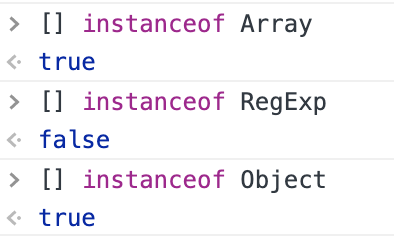
[实例].instanceof [构造函数]
- 本意:不是用来检测数据类型,而是检测当前实例是否属于这个类,用来检测数据类型的,仅是拉来“当壮丁的”,所以存在很多弊端 [可以基于instanceof 细分对象类型]

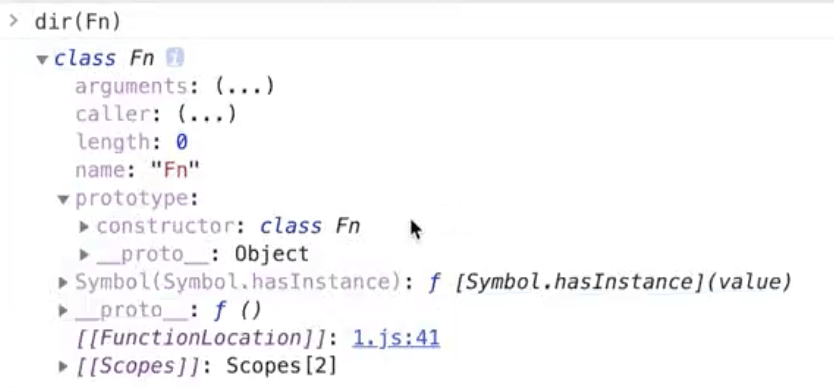
原理:首先按照 [构造函数] [Symbol.hasInstance] (实例),如果存在这个属性方法,则方法执行返回的值就是最后检测的结果,如果不存在这个属性方法,则会查找当前实例的原型链(一直找到Object.prototype原型链为止),如果查找中途找到某个原型等于 [构造函数]的原型,[即:构造函数的原型出现在原型链上]则返回true,否则返回false
注意:
原型可以被重定向,所以检测的结果不一定准确
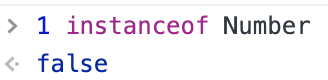
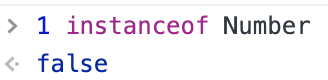
原始值类型使用instanceof是无法检测的 这样处理不会转换
这样处理不会转换 浏览器有一个把1转换为对象格式的装箱操作object(1)
浏览器有一个把1转换为对象格式的装箱操作object(1)
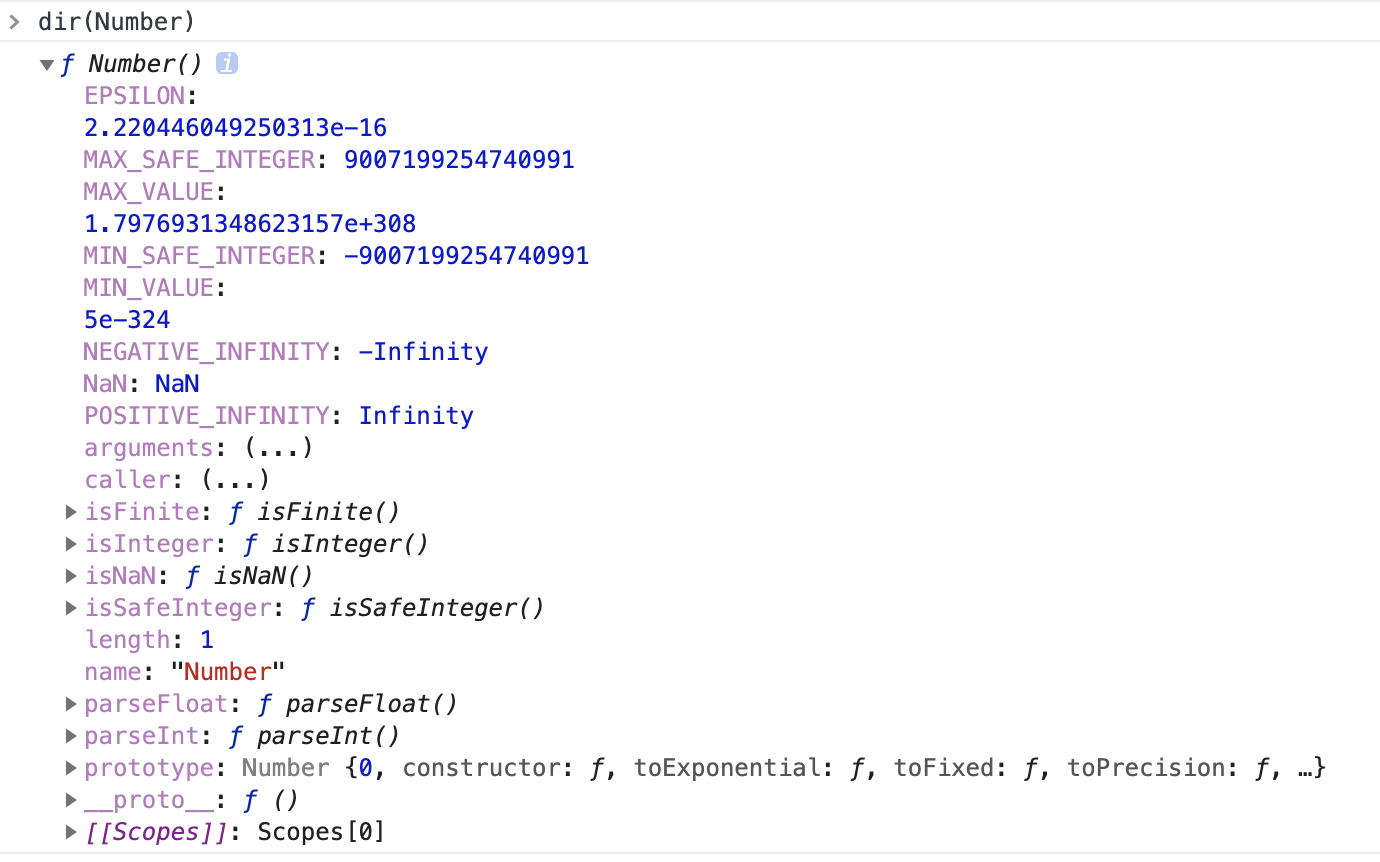
因为原始值本身没有[Symbol.hasInstance]这个属性属性,如下图:
class Fn{
//基于es6静态属性是有效的
static Symbol.hasInstance{
return true;
}
}
以后用任何值检测Fn都是true
重写instanceof
- [对象].constructor === [构造函数]
- Object.prototype.toString.call(value)
除此之外用来检测数据的,但不能检测数据类型
Array.isArray(value)
isNaN(value)
未完待续

