ES7: generator + promise 的语法糖 async(异步) + await(等待)
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function
async:函数修饰符,控制函数返回promise实例
函数内部执行报错,则返回失败的promise,值是失败的原因
自己返回一个promise实例,以自己返回的为主
如果函数内部做了异常捕获try{}cath(){},则还是成功态
async function fn(){
try{
console.lpg(a)
}cath(){}
return 10;
}
console.log(fn)
await介绍
* 使用async的主要目的是为了在函数内部使用await,
await后面应该放置一个promise实例 「即使我们书写的不是,浏览器也会把其变为promise实例」await会中断函数体中的执行进程,并出让控制权
await表达式会暂停整个async函数的执行进程,并出让其使用权,只有等待await后面promise实例是成功态之后,才会把之前暂停的代码继续执行,如果后面的promise是失败的,则下面的代码就不再执行了
await是异步的微任务
函数体中遇到await,后面的代码该咋地咋地,但下面的代码会暂停执行「把他们当作一个任务,放置在EventQueue的微任务队列中」
function api(interval){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve(interval)
},interval)
})
}
async function func(){
// await 1; // await promise.resolve(1) // 浏览器把其变为了promise实例
let res1 = await api(1000);
console.log(res1)
let res2 = await api(3000);
console.log(res1)
}
func()
官方实例:
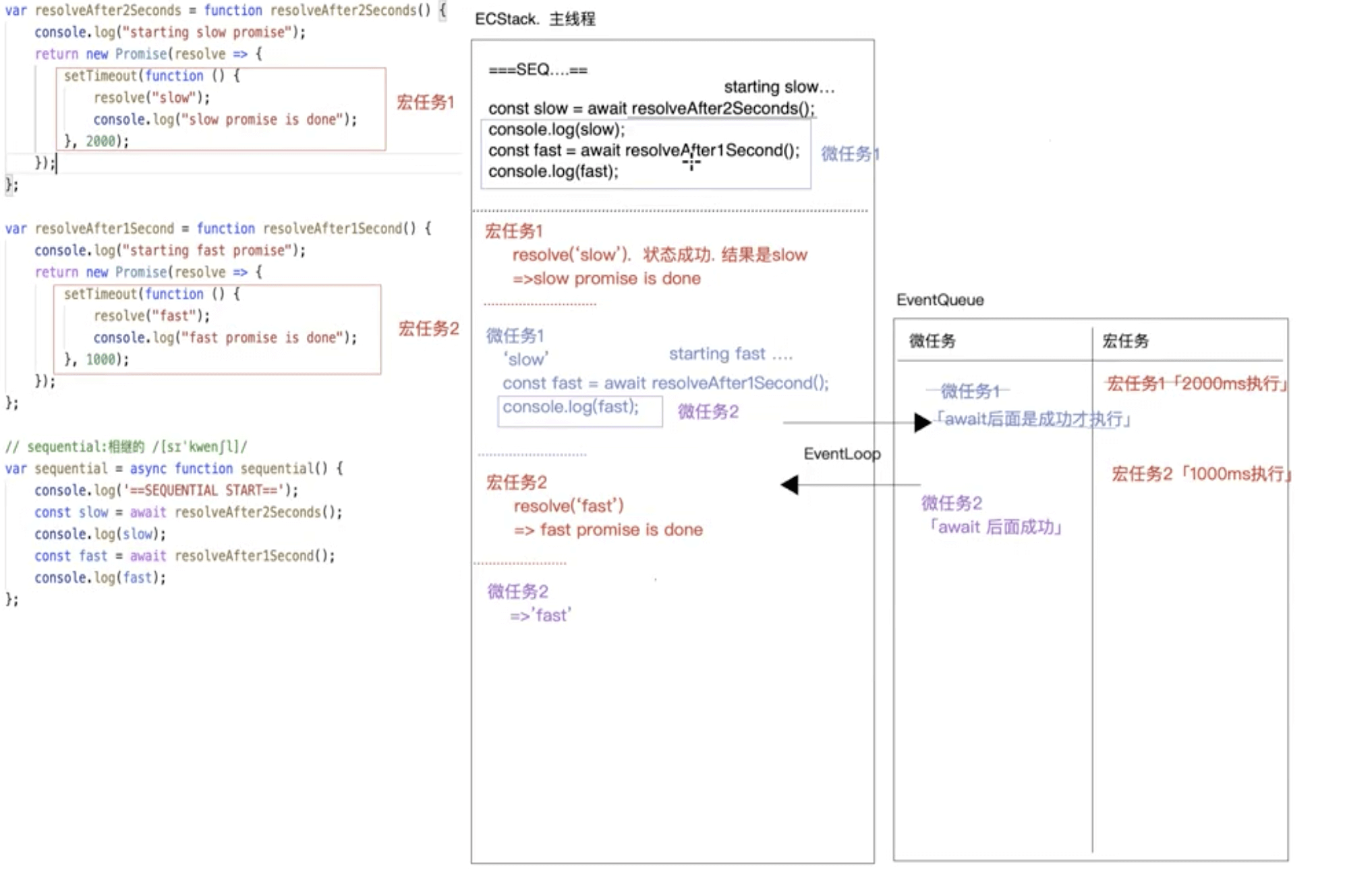
sequential相继发生的:谁在前谁先执行
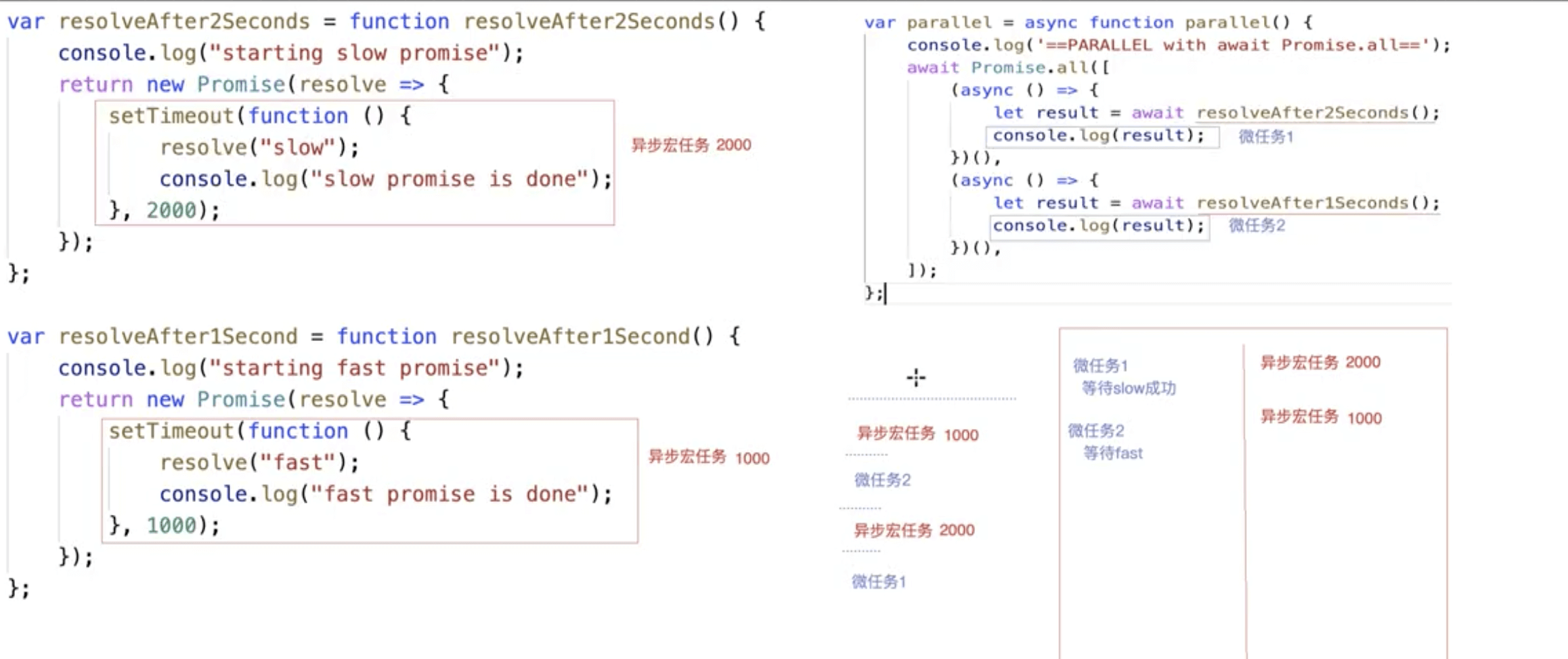
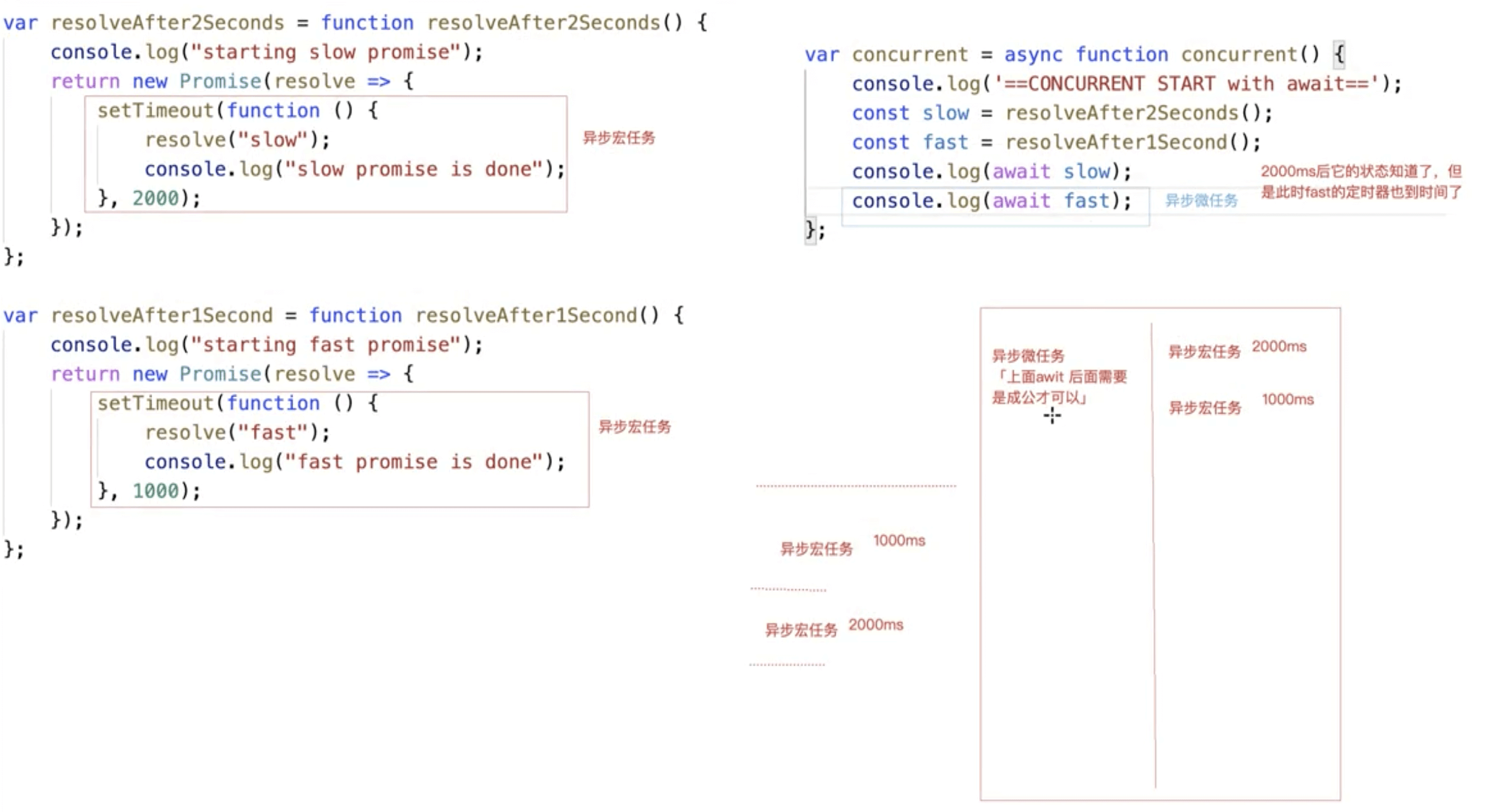
concurrent同时发生的:只是同时发送,最终谁在前谁在后,根据await管理


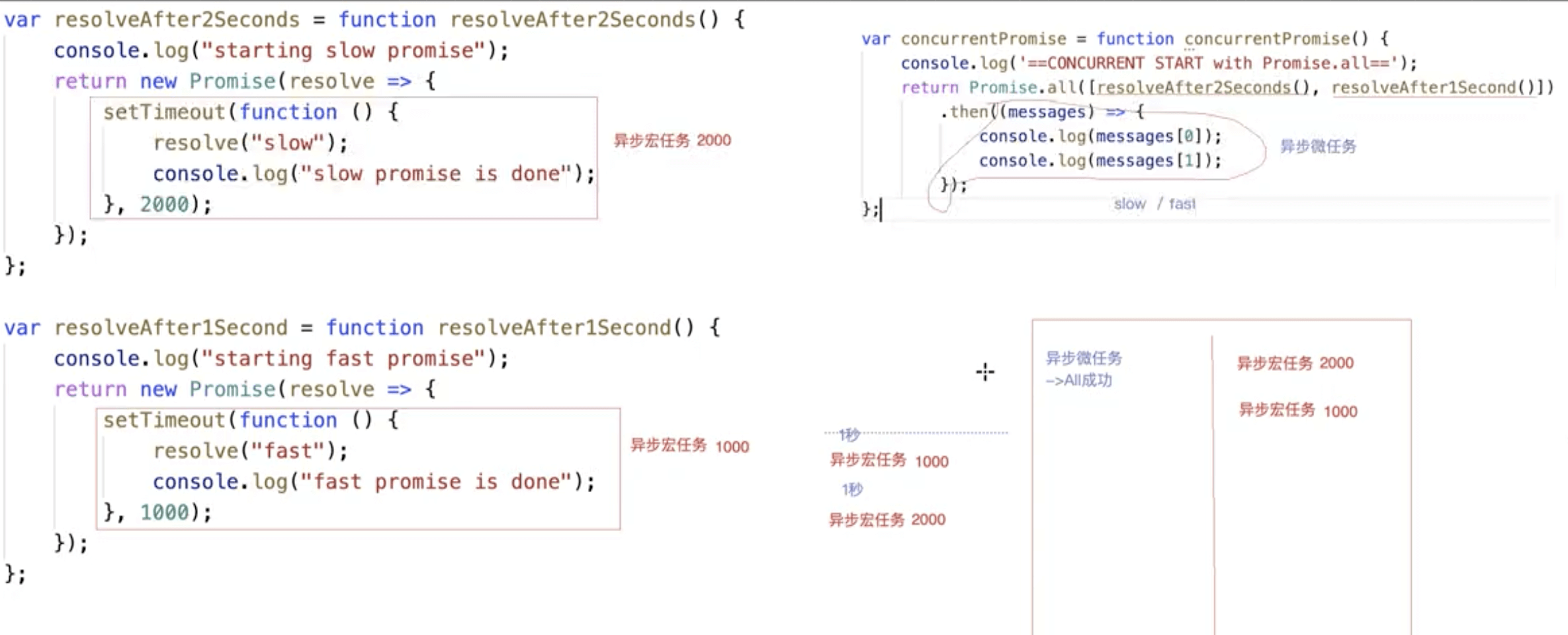
平行的:谁先到就先执行谁