QS.stringfy()和json.stringfy()区别
qs是axios的一个模块,可通过 npm install qs** **命令进行安装,是一个npm仓库所管理的包。
而qs.stringify()将对象 序列化成URL的形式,以&进行拼接。
JSON是正常类型的JSON
let obj = {name:'hehe',age:10};QS.stringfy(obj)//name=hehe&age=10JSON.stringify(a)// '{"name":"hehe","age":10}'
addEventListener 的第三个参数
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数,这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)
**
- 第一个参数是事件的类型(如“ click”或“ mousedown”)。
- 第二个参数是我们想要在事件发生时调用的函数(Function)。
- 第三个参数是一个布尔值,指定是使用事件冒泡还是事件捕获。此参数是可选的。
注意:您不要为事件使用“on”前缀; 如: 用“ click”而不是“ onclick”
向某个元素添加事件处理程序:一:element.addEventListener("click", function(){ alert("Hello World!"); });二:可以在外部定义函数,然后把函数名当参数传:element.addEventListener("click", myFunction);function myFunction() {alert ("Hello World!");}三:将许多事件处理程序添加到同一元素addEventListener()方法允许您向同一元素添加许多事件,而不会覆盖现有事件element.addEventListener("click", myFunction);element.addEventListener("click", mySecondFunction);element.addEventListener("mouseover", myFunction);element.addEventListener("mouseout", myThirdFunction);四:向window添加事件处理window.addEventListener("resize", function(){document.getElementById("demo").innerHTML = sometext;});五:当传递参数值时,使用“匿名函数”调用带参数的函数:var p1 = 5;var p2 = 7;document.getElementById("myBtn").addEventListener("click", function() {myFunction(p1, p2);});function myFunction(a, b) {var result = a * b;document.getElementById("demo").innerHTML = result;}
事件冒泡或事件捕获
事件传递有两种方式:冒泡与捕获
事件传递定义了元素事件触发的顺序。如果将
元素插入到
元素,哪个元素的“click”事件先被触发呢?
在冒泡中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
元素的点击事件。
在捕获中,外部元素会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener( event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
document.getElementById("myDiv").addEventListener("click", myFunction, true);
移除监听事件
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
document.getElementById("myDiv").removeEventListener("click", myFunction);
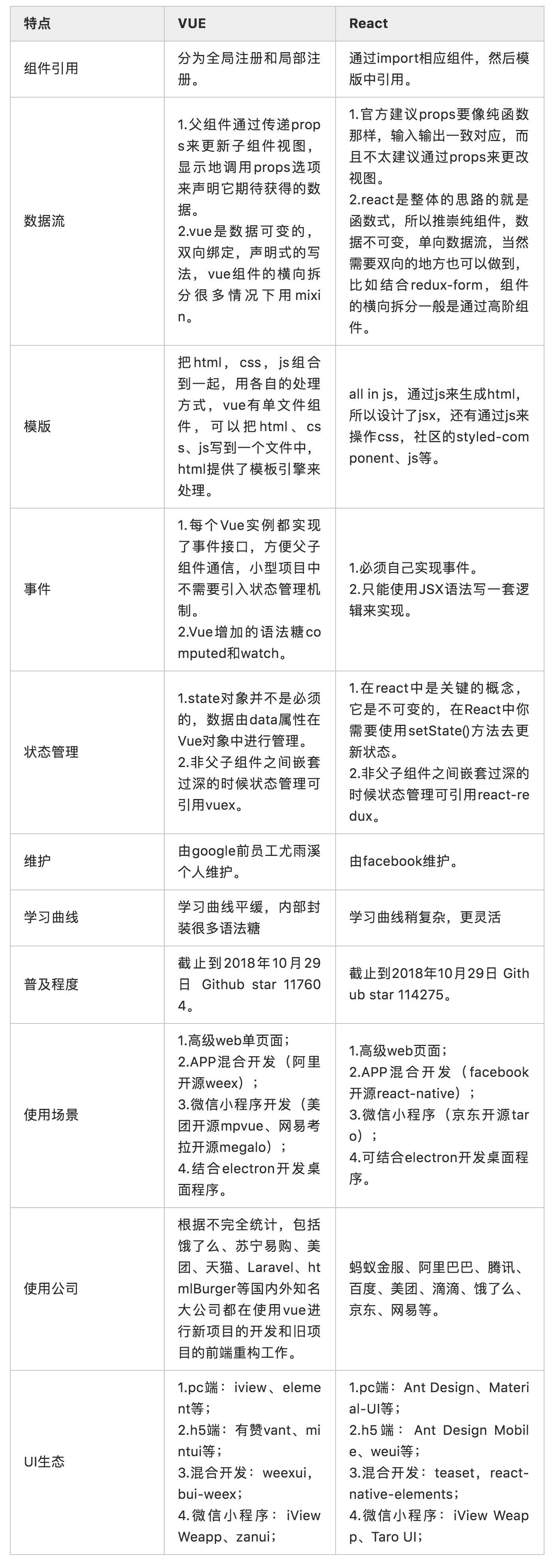
vue和react区别
vue和react有很多相似的地方,但也有完全不一样的地方。
相似点:
(1) 都是用于构建用户界面的 JavaScript 库;
(2) 都轻量级;
(3) 响应式组件开发;
(4) 都是利用虚拟DOM实现快速渲染;
(5) 都有独立单常用的路由和状态管理器。
不同点:
(1)模板语法 VS JSX语法
vue是近似常规HTML的模板。写起来很接近标准HTML元素
react是JSX书写,JSX是JavaScript混合着XML语法
(2)状态管理 vs 对象属性
如果你对React熟悉,你就会知道应用中的状态是(React)关键的概念。也有一些配套框架被设计为管理一个大的state对象,如Redux。此外,state对象在React应用中是不可变的,意味着它不能被直接改变。在React中你需要使用setState()方法去更新状态。
addToOrder(key) {//Make a copy of this.stateconst orders = { ...this.state.orders };//update or addorders[ key ] = orders[ key ] + 1 || 1;this.setState( { orders } );}
在Vue中,state对象并不是必须的,数据由data属性在Vue对象中进行管理。
export default {name: 'app',data() {return {samplePasta: samplePasta,orders: {}}},...methods: {handleOrder: function (key) {if (!this.orders.hasOwnProperty(key)) {this.$set(this.orders, key, { count: 0 });}this.orders[key].count += 1;}}}
而在Vue中,则不需要使用如setState()之类的方法去改变它的状态,在Vue对象中,data参数就是应用中数据的
保存者。 对于管理大型应用中的状态这一话题而言,Vue.js的作者尤雨溪曾说过,(Vue的)解决方案适用于小型应用,但对于对于大型应用而言不太适合。
总结比较:
Redux和vuex的区别
Redux 的核心概念
- action (同步action ,或借助 中间件 实现异步操作,action 不会改变 store,只是描述了怎么改变store)| mutation(用于同步操作) 、action(可用于异步操作,提交 mutation)
- reducer(纯函数,根据 action 和旧的 store 计算出新的 store
- store(单一数据源)
Redux 的三大原则:
(1)单一数据源(一个Redux应用只有一个store),也是单向的数据流;
(2)state只读(唯一改变 state 的方法就是触发 action,action 是一个用于描述已发生事件的普通对象。);
(3)使用纯函数(reducer)来修改state。
Vuex 的核心概念
- mutation(用于同步操作) 、action(可用于异步操作,提交 mutation)
- mutation里面直接修改 state
- state(单一数据源)
Vuex 的三大原则:
(1)应用层级的状态应该集中到单个 store 对象中。
(2)提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
(3)异步逻辑都应该封装到 action 里面。
React创建项目的流程:
安装脚手架:
npm install -g create-react-app
创建项目:
create-react-app myreact
cd myreact
npm install
npm strat
释放 webpack 配置:
npm run reject
安装项目依赖:
npm i react-router-dom axios qs —save