http://www.axios-js.com/zh-cn/docs/
基于Promise封装的ajax库,核心XMLHttpRequest,只不过把ajax四步进行封装,并且基于promise管理异步编程
ajax 正常的回调函数处理
axios 基于promise管理异步编程,基于axios发送请求,最后返回的是promise实例
fetch 完全浏览器新提供的一种向服务器通信的方案
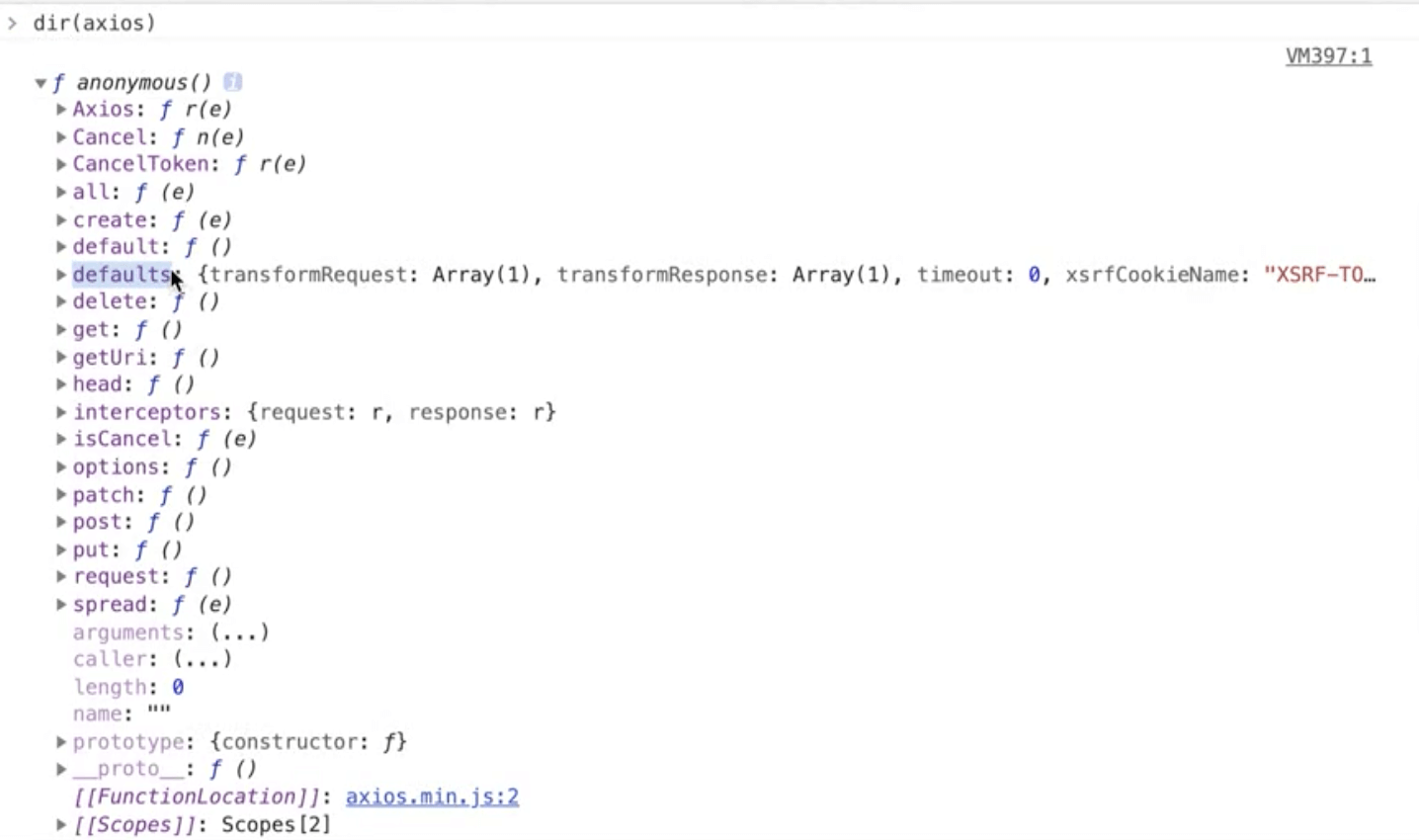
axios函数(对象)
1.CanceToken
axios({
// baseUrl + url : 最终请求的地址,如果baseUrl是空,url就要写全
baseUrl: ‘’,
url: ‘’,
method: ‘get’,
// params: 基于URL末尾拼接参数的方式,把params对象以问号传参数&拼接的形式一项行传递给服务器
params: {
lx: 0;
name: ‘lxlxlx’
},
// data:只针对POST系列请求,设置请求主体传递的信息,默认会把对象变为application/json字符串传递给服务器
data:{
file: ‘xxx’,
size: 1024
},
// 在POST请求下,把请求主体信息发送给服务器之前,对请求书体信息进行处理
transformRequest: function(data){
return Qs.stringify(data) //返回啥传递给服务器的就是啥
}
})

