注册和开发者工具安装使用
小程序介绍及注册
- 网址:https://mp.weixin.qq.com/ 主要用里面的AppId
开发工具的安装
- 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 微信官当文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
安装使用
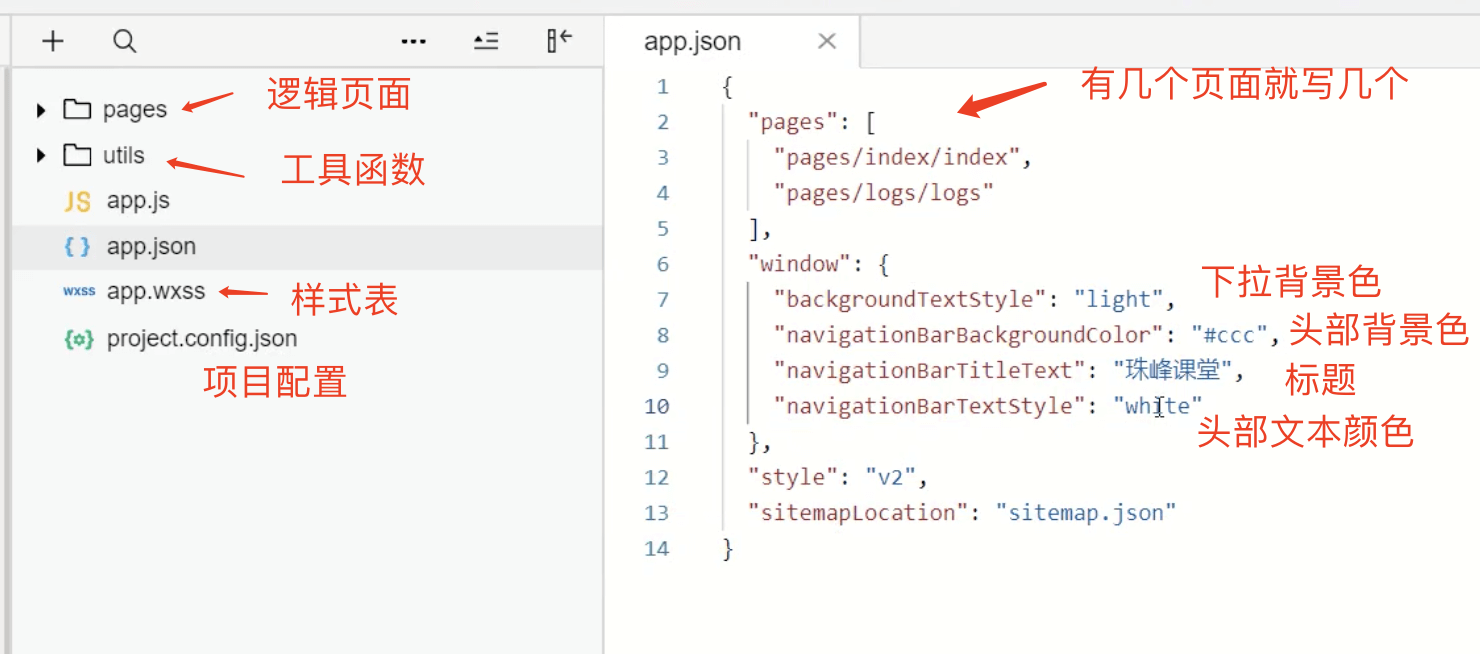
“enablePullDownRefresh” : false //是否显示下拉
“background”: 下拉背景色
mpvue 微信小程序框架 *
事件
bindtap
**
//bindtap是存在时间冒泡的
data-mydata / mark:mydata 穿参数
//catch 是不存在时间冒泡的
js中方法与data同级
fn(e){
this.setData({
name: ‘xxxxx’
})
}
公共数据在app.js 里面的加一个
globalData:[
dataList:[]
]
获取公共数据
let app = getApp()
全局事件
- wx.showMoudle 弹窗事件
- wx.showToast 消息提示框
- wx.loadingToast loading界面
- wx.getStoragesSync 获取存储信息
- wx.setStoragesSync 设置存储信息
- wx.clearStoragesSync 清除存储信息
- wx.navigateTo({url: ‘./xxx’}) 跳转
网络请求
wx.request({})
wx.request({
url: ‘’,
method: ‘GET’,
data: {
aa: ‘12’,
bb: ‘34’
},
success(data) {
console.log(data)
}
})
注/:详情可选择不校验http合法
封装请求:
api.js
let baseUrl = ‘http://xxx.com‘
function http(option){
let { url, method = ‘get’, data} = option
return new Promise(res, rej){
wx.request({
url: baseUrl + url,
method,
data,
success(data){
res(data.data)
},
fail(err){
rej(err)
}
})
}
}
http.post = function(url, data){
return http({url:url, data:data, method: ‘POST’})
}
http.get = function(url, data){
return http({url:url, data:data, method: ‘GET’})
}
export default http
使用:
先引入: import http from ‘./api.js’
getData(){
http({url: ‘getList’, data:{w:12, f: 34}}).then((res)=>{
console.log(res.data)
this.serData({
datalist: res.data
})
})
}

