执行 async 函数,返回的都是 Promise 对象
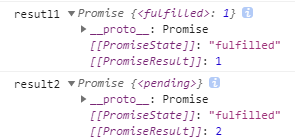
async function test1() {return 1;}async function test2() {return Promise.reslove(2);}const result1 = test1();const result2 = test2();console.log('resutl1', result1);console.log('result2', result2);

result1 是一个 Promise 对象,result2 也是一个 Promise 对象。得出了规律:
当一个异步函数返回一个普通值时,会被封装为一个 Promise 对象后再返回;
如果异步函数返回的是 Promise 对象,就会返回这个 Promise 对象。
Promise.then 成功时情况 对应 await
async function test3() {const p3 = Promise.resolve(3);p3.then(data => {console.log('data1', data)})const data = await p3;console.log('data2', data);}test3();// data1 p3// data2 p3
async function test4() {const data = await 4; // 相当于 Promise.resolve(4);console.log('data', data);}test4(); // data 4
async function test1() {return 1;}async function test5() {const data = await test1(); // test1 是异步函数,返回的是 Promise 对象,Promise结果为 1。// 然后 await 又相当于 Promise.resolve(1)console.log('data', data);}test5(); // data 1
这三种是在 await 中常见的写法
- await 直接跟一个 Promise 对象
- await 直接跟一个普通值
-
Promise.catch 异常的情况对应 try … catch
```javascript async function test6() { const p6 = Promise.reject(6);
const data = await p6; console.log(‘data6’, data); }
test6();
<br />确实打印出 6,但是异常是没有被捕获到。<br />使用 try ... catch 来捕获异常。```javascriptasync function test6() {const p6 = Promise.reject(6);try {const data = await p6;console.log('data6', data);} catch (e) {console.error('e', e);}}test6();
 这时异常就可以被捕获了。
这时异常就可以被捕获了。

