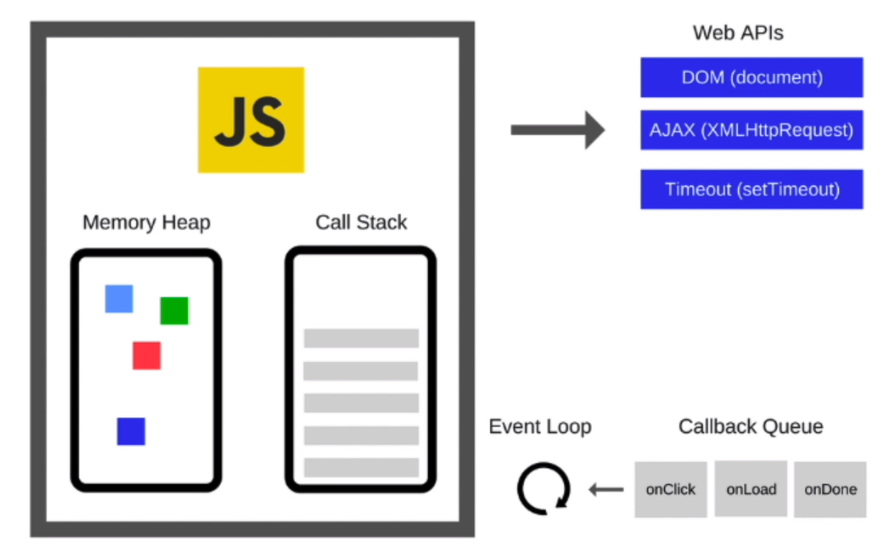
Event loop

在 Call Stack 中执行的就是 执行上下文。
当 JS 引擎拿到每一个执行上下文时,会进行
- 登记变量声明
- 函数声明
- 函数声明里的形参
代码解析
JS引擎会将符号(token)翻译成一个 AST 抽象语法树,来表示每个符号,
如果有语法错误,直接报错并停止往下运行
var name = 'a';console.log(name); // 这里不会被打印出来name = ,'b'; // 代码解析时发现错误后,报错。停止运行
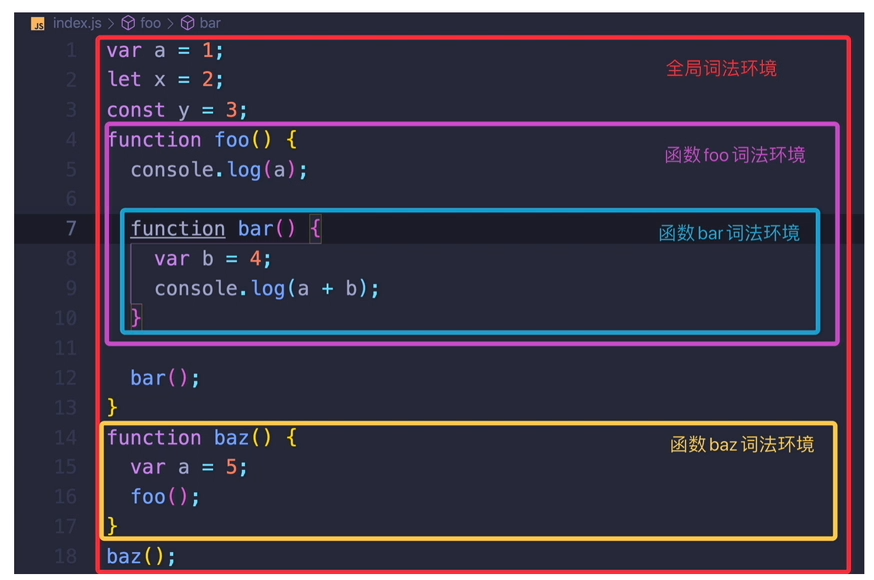
词法环境 Lexical Context
词法环境分为
- 环境记录 Environment Record
- 用来登记变量的地方
- 对外部词法环境的引用 outer
- 与作用域链相关