正则
var reg = new RegExp(/\d/g);var reg1 = /\d/g; // perl写法
match
String.prototype.match() 字符串原型上的方法
var str = 'ajsdf91293kn28302';
var reg = /(?<a>\d+)/;
var reg2 = /\d/g;
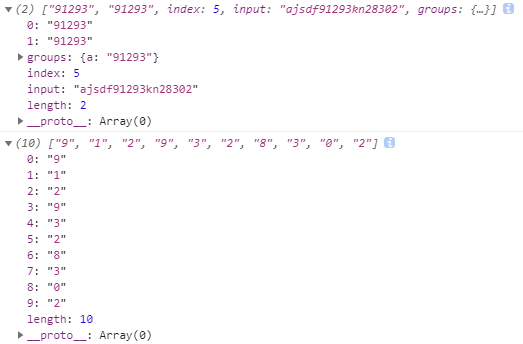
console.log(str.match(reg));
console.log(str.match(reg2));

- 没有全局g 匹配出来的数组附加3个属性
- groups 具名的捕获数组 / 不具名undefined
- index 匹配结果开始位置
- input 搜索字符串
- 使用全局g 匹配出来是数组
exec
RegExp.prototype.exec() 正则原型上的方法 ```javascript var str = ‘a1b2’; var reg = /(?\d)/; var reg2 = /(?\d)/g;
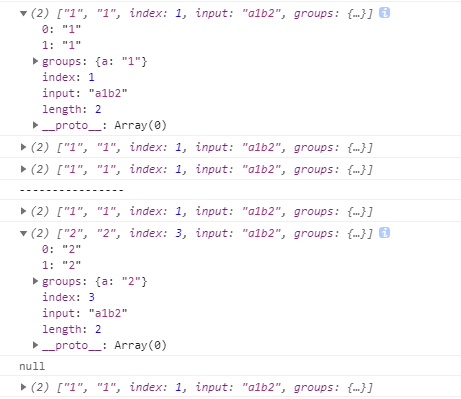
console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str));
console.log(‘————————‘)
console.log(reg2.exec(str)); console.log(reg2.exec(str)); console.log(reg2.exec(str));

- 返回的结果格式与 match 没有g的相同,具有 groups, index, input
- 没有全局g
- 多次执行都只返回第一个匹配
- 使用全局g
- 具有记忆位置,多次执行会循环匹配
- 匹配不到返回 null,之后再 exec 会重头开始
---
<a name="S9amT"></a>
# 编码
<a name="nYIsv"></a>
## String.prototype.charCodeAt / String.prototype.codePointAt
从字符串的实例出发,要求得出其字符串的 UTF-16代码单元 或 Unicode码点 <br />**charCodeAt()** 方法返回0到65535之间的整数,表示给定索引处的 UTF-16 代码单元
- **参数** index 一个大于等于 0,小于字符串长度的整数。如果不是一个数值,则默认为 0
- **返回** 指定 index 处字符的 UTF-16 代码单元值的一个数字 ( charAt(0)的 );如果 index 超出范围,charCodeAt() 返回 NaN。
**codePointAt() **方法返回 一个 Unicode 编码点值的非负整数。
- **参数** pos
这个字符串中需要转码的元素的位置
- **返回** 返回值是在字符串中的给定索引的编码单元体现的数字,如果在索引处没找到元素则返回 undefined 。
```javascript
String.prototype.charCodeAt.call('a'); // 97
'a'.charCodeAt();
String.fromCharCode / String.fromCodePoint
静态方式,以UTF-16代码单元 或 Unicode码点 为依据,输出其字符串。
- 参数
- …codes: number[]
- …codePoints: number[]
console.log(String.fromCharCode(97, 189, 43, 190, 61)); // a½+¾= console.log(String.fromCodePoint(97, 9731, 9733, 9842, 0x2F804)); // a☃★♲你
输出一个A到z 26个字母大写加上26个字母小写的字符串
var str = Array(60).fill('').reduce((prev, cur, index) => {
return prev + String.fromCharCode(65 + index);
}, '').match(/[a-z]|[A-Z]/g).join('');
console.log(str);
- 使用Array() 一个数字的参数,来创建60位元素的稀疏数组。
- 使用fill()为稀疏数组填充,为其赋值。不然 reduce 遍历时会被忽略empty的部分
- 在 reduce 回调中,由ASCII的65(A)开始拼接出字符串
- 在ASCII中大写与小写之间还有一些字符,使用 match 过滤掉返回其数组,再用 join连接回字符串
定位
String.prototype.charAt
与直接用 [] 访问
- 有值时结果一样
- 非数字 NaN false null undefined
- 尝试转为数字
- 以数字
- 不能转为数字返回
- charAt 返回
第一个字符 - 返回
undefined
- charAt 返回
- 尝试转为数字
- 超出数组索引
- charAt 返回
"" 空字符串 - [] 返回
undefinedString.prototype.charAt.call('abc',1); // b 'abc'[1]; // b
- charAt 返回
一些奇怪的传参
var str = '123456';
str[0]; // "1"
str[false]; // undefined
str[undefined]; // undefined
str[NaN]; // undefined
str[]; // 报错
str.charAt(0); // "1"
str.charAt(false); // "1"
str.charAt(undefined); // "1"
str.charAt(NaN); // "1"
str.charAt(); // "1"
截取
String.prototype.slice
- 参数
- beginIndex 从该索引(以 0 为基数)处开始提取原字符串中的字符。如果值为负数,会被当做 strLength + beginIndex 看待,这里的strLength 是字符串的长度(例如, 如果 beginIndex 是 -3 则看作是:strLength - 3)
- endIndex 可选。在该索引(以 0 为基数)处结束提取字符串。如果省略该参数,slice() 会一直提取到字符串末尾。如果该参数为负数,则被看作是 strLength + endIndex,这里的 strLength 就是字符串的长度(例如,如果 endIndex 是 -3,则是, strLength - 3)。
与数组的 Array.prototype.slice 没有区别
参数不能反序 (beginIndex > endIndex)
var arr = [1, 2, 3, 4, 5];
var str = '1,2,3,4,5';
arr.slice(NaN); // NaN 相当于0
arr.slice(undefined);
arr.slice(null); // null 相当于0
arr.slice(1, null); // null 相当于0 []
String.prototype.substring
- 参数
- indexStart 需要截取的第一个字符的索引,该索引位置的字符作为返回的字符串的首字母。
- indexEnd 可选。一个 0 到字符串长度之间的整数,以该数字为索引的字符不包含在截取的字符串内。
与 slice 的区别是
- indexStart 与 indexEnd可以反序的形式 (indexStart > indexEnd),小的会变为 indexStart, 大的变为 indexEnd
-
String.prototype.substr
已被移除Web标准
参数
- start 开始提取字符的位置。如果为负值,则被看作 strLength + start,其中 strLength 为字符串的长度(例如,如果 start 为 -3,则被看作 strLength + (-3))。
- length 可选。提取的字符数。
大小写转换
toLocalLowerCase()
toLocalUpperCase()
toLowerCase()
toUpperCase()
带Local的会针对不同的语系大小写与英语有差异
indexOf / lastIndexOf
- 参数
searchValue
fromIndex
- 与 Array.prototype.indexOf 的差异
searchValue- Array 是以 ===
- String 是调用 toString 再 ===
fromIndex
- Array 支持负数
- String 不支持负数 负数当为 0 (字符串的通用方式)
- 除了在 lastIndexOf undefined 或 NaN === length
- 其它都是
Math.abs(fromIndex) >>> 0
Deprecated 的方法
违反 行为样式分离 的问题 HTML5已经没有
big
anchor
blink
bold
fixed
fontcolor
sup
sub
等等

