进程
- CPU 正在进行的一个任务的运行过程的调度单位
- 浏览器是一个多进程的应用程序
- 进程是计算机调度的基本单位
- 进程包含线程,线程在进程中运行
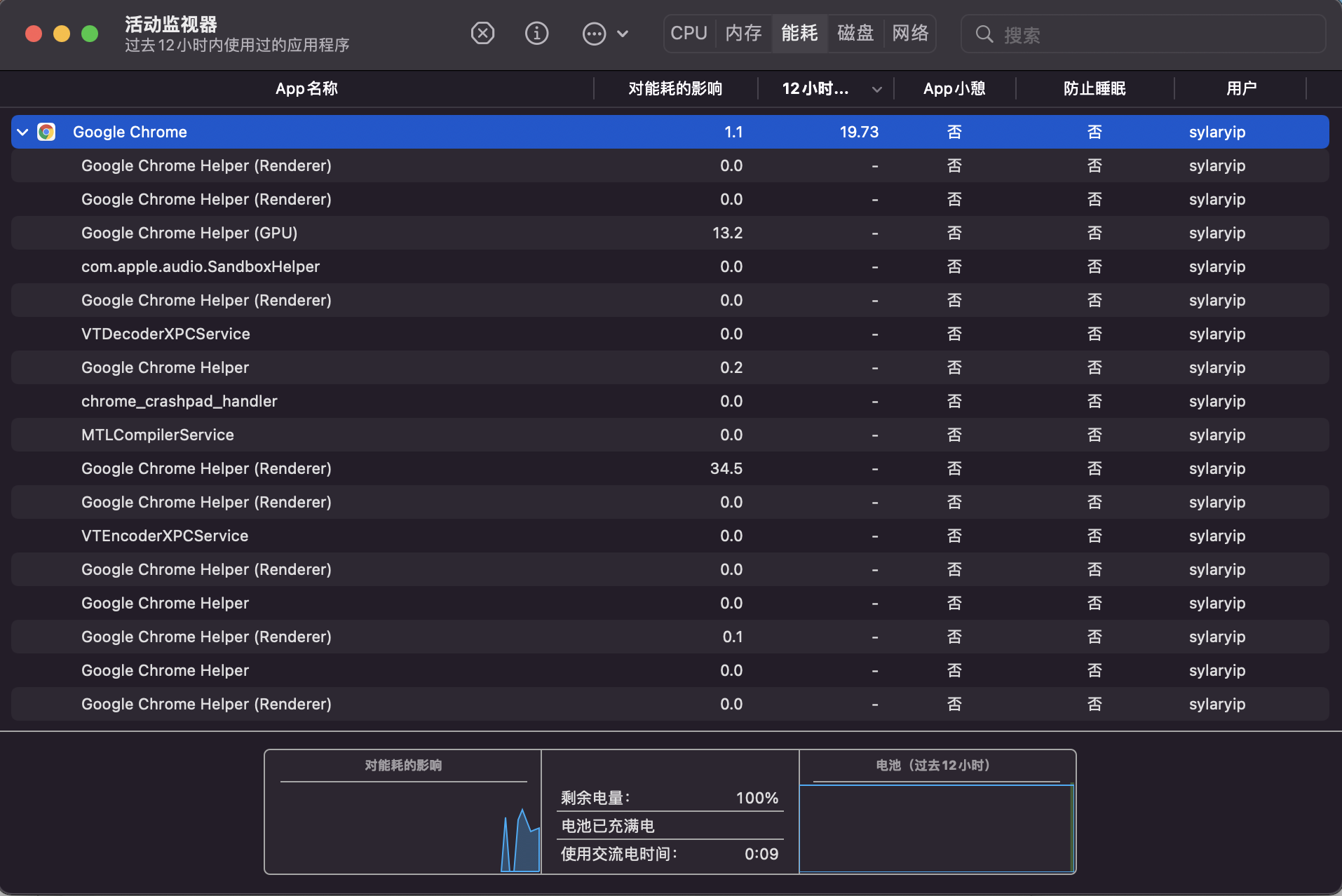
任务管理器 / Mac OS 活动监视器
- 查看 Chrome 的进程情况

- 每一个 tab 都会开启一个进程
- 浏览器有一个主进程(用户界面)
- 每一个 tab 各自有独立的渲染进程(浏览器内核 Renderer,渲染引擎)、网络进程(网络请求)、GPU 进程(动画与 3D绘制)、插件进程(devTool)
-
渲染进程
GUI 渲染线程(渲染页面)
- 解析 HTML、CSS
- 构建 DOM / Render 树
- 初始布局与绘制
- 重绘与回流
- JS 引擎线程
- 一个主线程与多个辅助线程配合
- 一个浏览器只有一个 JS 引擎
- 解析 JS 脚本
- 运行 JS 代码
-
渲染与脚本解析执行
JS 引擎支行脚本与 GUI 渲染互斥
JS 引擎任务空闲时才能 GUI 渲染更新事件
事件触发线程:事件环 Event Loop 线程
事件线程:用户交互事件、setTimeout、Ajax宏任务与微任务
创建线程的上的是为了实现异步的执行条件
宏任务
- 宿主提供的异步方法和任务
- script、setTimeout、UI 渲染
- 微任务:语文标准 ECMA262 提供的 API 运行
- Promise、MutationObserver

