点击查看【codepen】
background-blend-mode
- blend-mode 一种 CSS 数据类型,用于描述当元素重叠时,颜色应当如何呈现
- normal 最终颜色永远是顶层颜色。效果类似于两张不透明的纸重叠
- multiply 最终颜色为顶层颜色与底层颜色相乘的结果。类似于在透明薄膜上重叠印刷的两个图像
- screen 最终的颜色是反转顶层颜色和底层颜色,将反转后的两个颜色相乘,再反转相加得到的和。效果类似于(被投影仪)投射到投影屏幕上的两个图像
- overlay 如果底层颜色比顶层颜色深,则最终颜色是 multiply 的结果,如果底层颜色比顶层颜色浅,则最终颜色是 screen 的结果
- darken 最终颜色是由每个颜色通道下,顶底两层颜色中的最暗值所组成的颜色
- lighten 最终颜色是每个颜色通道下,顶底两层颜色中的最亮值所组成的颜色
- color-dodge 最终颜色是将底部颜色除以顶部颜色的反色的结果。类似于 screen,但是,前景只需要和背景的反色一样亮,最终图像就会变为全白
- color-burn 反转底部颜色,将反转后的值除以顶部颜色,再反转除以后的值,类似于 multiply,但是,前景只需要和背景的反色一样暗,最终图像就会变为全黑
- hard-light 如果顶层颜色比底层颜色深,则最终颜色是 multiply 的结果,如果顶层颜色比底层颜色浅,则最终颜色是 screen 的结果。其效果类似于在背景层上(用前景层)打出一片刺眼的聚光灯
- soft-light 最终颜色类似于 hard-light 的结果,但更加柔和一些。类似于在背景层上(用前景层)打出一片发散的聚光灯
- difference 两种颜色中较浅的颜色 减去 两种颜色中较深的颜色
- exclusion 最终颜色类似于 difference,但对比度更低一些
- hue 最终颜色由顶部颜色的色调和底部颜色的饱和度与亮度组成
- saturation 最终颜色由顶部颜色的色调和底部颜色的饱和度与发光度组成
- color 最终颜色由顶部颜色的色调与饱和度和底部颜色的亮度组成
- luminosity 最终颜色由顶部颜色的亮度和底部颜色的色调和饱和度组成
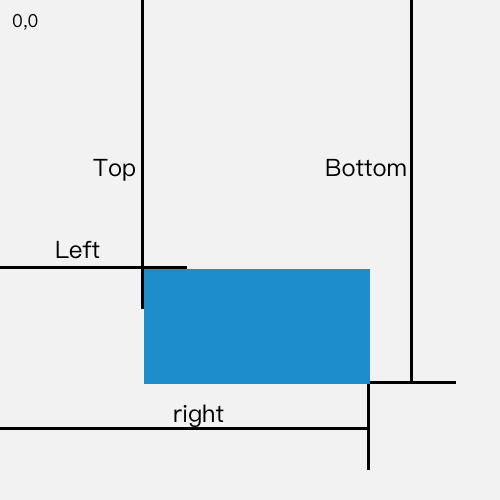
getBoundingClientRect
- Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置
- 标准盒子模型 width / height + padding + border-width
- border-box width / height