注意:
Thymeleaf 是以 html 为载体的,所以 html 不会认识{}语法。
我们请求的流程是,发送请求给服务器,服务器接收请求后,处理请求,跳转到指定的静态 html 页面,在服务器端,Thymeleaf 模板引擎会按照它的语法,对动态数据进行处理,所以如果要是 th 开头,模板引擎能够识别,会在服务器端进行处理,获取数据;如果没有以 th 开头,那么Thymeleaf 模板引擎不会处理,直接返回给客户端了。
1、使用方法:**首先通过th:object 获取对象,然后使用`th:xx = “{}”`获取对象属性。
这种简写风格极为清爽,推荐大家在实际项目中使用。 例如:
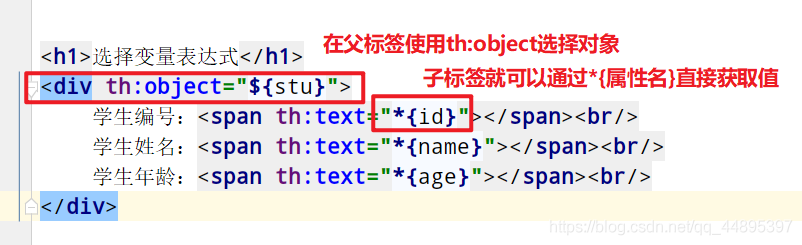
<h1>选择变量表达式</h1><div th:object="${stu}">学生编号:<span th:text="*{id}"></span><br/>学生姓名:<span th:text="*{name}"></span><br/>学生年龄:<span th:text="*{age}"></span><br/></div>