th:inline 有三个取值类型 (text, javascript 和 none),值为 none 什么都不做,没有效果
(1)内敛文本(th:inline=”text”)
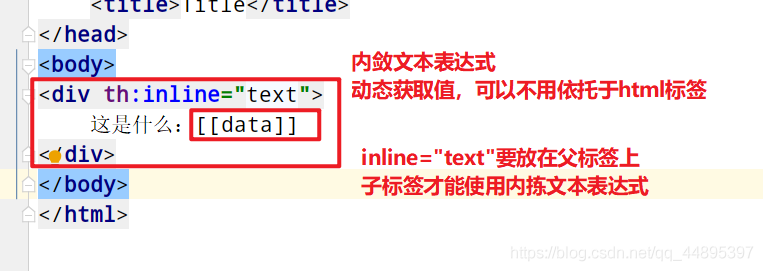
内敛文本表达式不依赖于 html 标签,直接使用内敛表达式[[表达式]]即可获取动态数据,但必须要求在父级标签上加 th:inline = “text”属性
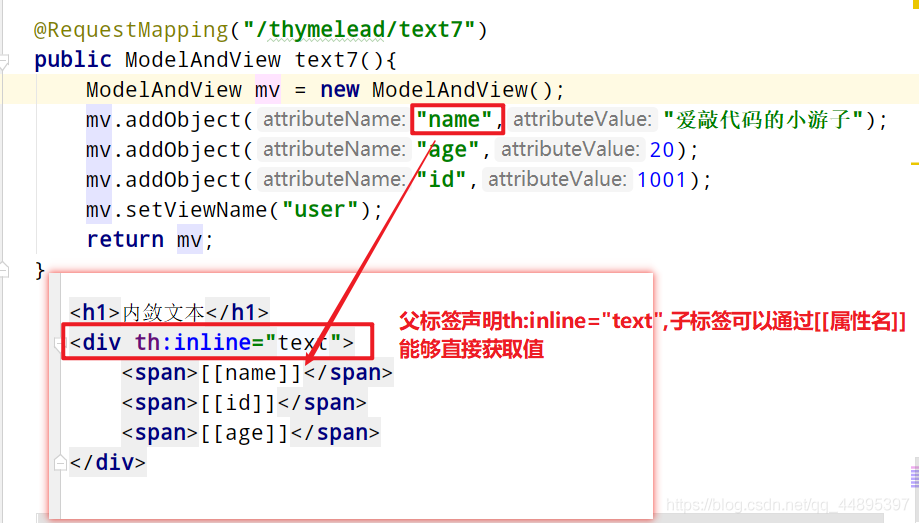
可以将 th:inline=”text”放到标签中
<h1>内敛文本</h1><div th:inline="text"><span>[[name]]</span><span>[[id]]</span><span>[[age]]</span></div>


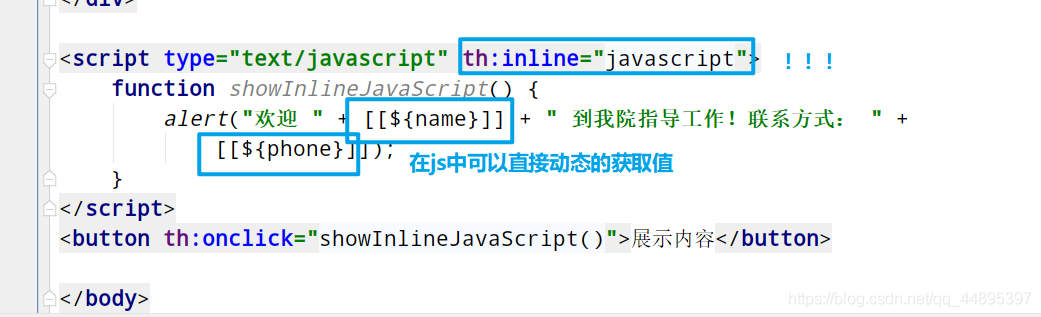
2) 内敛脚本(th:inline=”javascript”)th:inline=”javascript”在 js 代码中获取后台的动态数据
<script type="text/javascript" th:inline="javascript">function showInlineJavaScript() {alert("欢迎 " + [[${user.name}]] + "电话 " +[[${user.phone}]]);}</script><button th:onclick="showInlineJavaScript()">展示内容</button>

