知识点:
1、引入公共片段的th属性:
1)、th:insert:将公共片段整个插入到声明引入的元素中;
公共标签及其元素:
<head th:fragment="commonheader" ><!--common--><link href="css/style.css" th:href="@{/css/style.css}" rel="stylesheet"><link href="css/style-responsive.css" th:href="@{/css/style-responsive.css}" rel="stylesheet"><script src="js/html5shiv.js" th:src="@{/js/html5shiv.js}" ></script><script src="js/respond.min.js" th:src="@{/js/respond.min.js}" ></script></head>
在其他html页面引入:(table/common表示templates包/table/common html公共页面, :: commonheader 表示 common 页面中标签属性为 commonheader 的公共标签及其子标签。
注意:如果使用id定义的公共标签,commonheader前要加#。)
<div th:include="table/common :: commonheader"></div>
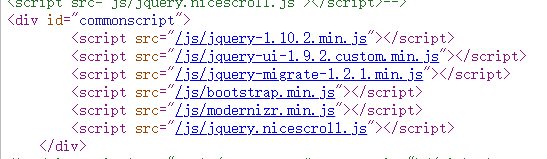
浏览器访问并查看源码,观察得出:th:insert 是把公共标签及其子元素插入到引入标签里面。故使用要注意公共标签与引入表的嵌套。
浏览器访问并查看源码,并没有 script 标签。得出结论:公共标签元素 会替换 引入标签。
_
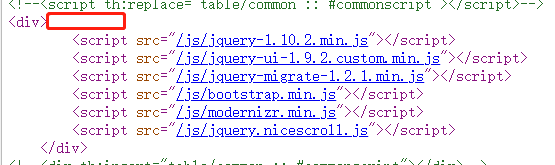
2)、th:replace:将引入的标签,替换为公共标签及其包含的元素。
使用注意: th:replace 是把引入的标签替换成 div 标签,也就是说 th:replace 引入时可采用任意标签。例如:script、div、span等等。
公共标签元素:
<div id="commonscript">
<script src="js/jquery-1.10.2.min.js" th:src="@{/js/jquery-1.10.2.min.js}"></script>
<script src="js/jquery-ui-1.9.2.custom.min.js" th:src="@{/js/jquery-ui-1.9.2.custom.min.js}"></script>
<script src="js/jquery-migrate-1.2.1.min.js" th:src="@{/js/jquery-migrate-1.2.1.min.js}"></script>
<script src="js/bootstrap.min.js" th:src="@{/js/bootstrap.min.js}"></script>
<script src="js/modernizr.min.js" th:src="@{/js/modernizr.min.js}"></script>
<script src="js/jquery.nicescroll.js" th:src="@{/js/jquery.nicescroll.js}"></script>
</div>
在其他html页面引入:
<script th:replace="table/common :: #commonscript"></script>
浏览器访问并查看源码,并没有 script 标签。得出结论:公共标签及其元素 会替换 引入标签。
3)、th:include:将被引入的标签元素里的内容包含进这个标签中,但不包含定义公共标签的标签本身。所以使用时要注意引入标签与包含进来的标签是否可以嵌套。
公共标签及其元素:**
<div id="commonscript">
<script src="js/jquery-1.10.2.min.js" th:src="@{/js/jquery-1.10.2.min.js}"></script>
<script src="js/jquery-ui-1.9.2.custom.min.js" th:src="@{/js/jquery-ui-1.9.2.custom.min.js}"></script>
<script src="js/jquery-migrate-1.2.1.min.js" th:src="@{/js/jquery-migrate-1.2.1.min.js}"></script>
<script src="js/bootstrap.min.js" th:src="@{/js/bootstrap.min.js}"></script>
<script src="js/modernizr.min.js" th:src="@{/js/modernizr.min.js}"></script>
<script src="js/jquery.nicescroll.js" th:src="@{/js/jquery.nicescroll.js}"></script>
</div>
在其他html页面引入:
<div th:include="table/common :: #commonscript"></div>
浏览器访问并查看源码,并不是 公共标签 的div。观察得出结论:引入标签会包含公共标签里的元素 ,但不包含公共标签本身。
_
<head th:fragment="commonheader" >
<!--common-->
<link href="css/style.css" th:href="@{/css/style.css}" rel="stylesheet">
<link href="css/style-responsive.css" th:href="@{/css/style-responsive.css}" rel="stylesheet">
<script src="js/html5shiv.js" th:src="@{/js/html5shiv.js}" ></script>
<script src="js/respond.min.js" th:src="@{/js/respond.min.js}" ></script>
</head>
1、表示用common/header.html中的公共代码段”head”替换这里的.
在替换的时候还可以传递参数,head(~{::title})表示引用下面的

