注意:
Thymeleaf 是以 html 为载体的,所以 html 不会认识@{}语法。
我们请求的流程是,发送请求给服务器,服务器接收请求后,处理请求,跳转到指定的静态 html 页面,在服务器端,Thymeleaf 模板引擎会按照它的语法,对动态数据进行处理,所以如果要是 th 开头,模板引擎能够识别,会在服务器端进行处理,获取数据;如果没有以 th 开头,那么Thymeleaf 模板引擎不会处理,直接返回给客户端了。
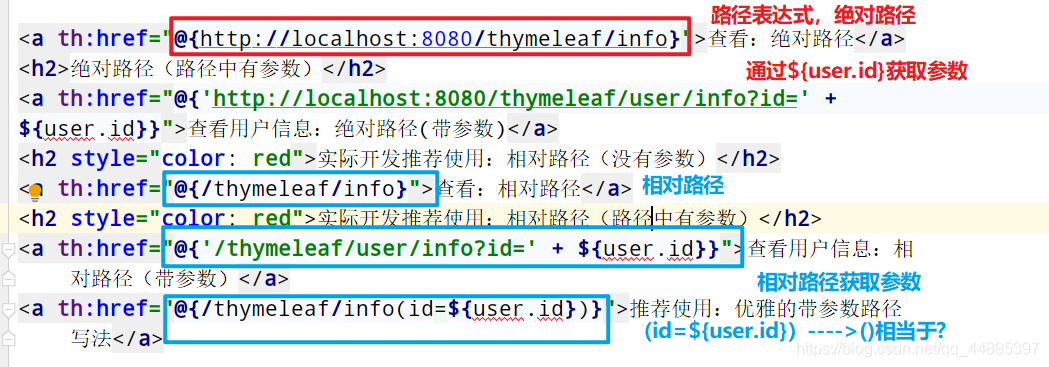
绝对路径:<``a ``th``:href``="@{http://localhost:8080/thymeleaf/info}"``>查看:绝对路径</``a``>
<``h2``>绝对路径(路径中有参数)</``h2``><``a ``th``:href``="@{'http://localhost:8080/thymeleaf/user/info?id='+${user.id}}"``>查看用户信息:绝对路径(带参数)</``a``>
相对路径:**<``h2``>推荐使用:相对路径(没有参数)</``h2``><``a ``th``:href``="@{/thymeleaf/info}"``>查看:相对路径</``a``>
<``h2``>推荐使用:相对路径(路径中有参数)</``h2``><``a ``th``:href``="@{'/thymeleaf/user/info?id='+${user}}"``>查看用户信息相对路径(带参数)</``a``><``a ``th``:href``="@{/thymeleaf/info(id=${user})}"``>推荐使用:优雅的带参数路径写法</``a``>
使用路径表达式常用的写法:<``a ``th``:href``="@{'/thymeleeaf/text2?id='+${student.id}}"``>相对路径带参数</``a``><``a ``th``:href``="@{/thymeleeaf/text2/(id=${student.id})}"``>优雅的写法</``a``>