:root{color: red;}选择器用于匹配文档根元素(html元素)。“:root选择器”定义的样式对所有页面都生效。
:not(p){background-color: #ff0000;} 设置非
元素的所有元素的背景色
p:only-child
{
background:#ff0000;
}选择器匹配属于其父元素的唯一子元素的元素
p:first-child{} p:last-child{} 为父元素中的第一个或最后一个子元素设置样式
p:nth-child(n){} p:nth-last-child(n){} 设置父元素中开始或倒数第n个元素的样式,与类型无关。
p:nth-of-type(n) p:nth-last-of-type(n)匹配属于父元素的特定类型的开始或倒数第n个子元素的每个元素.
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:p:nth-child(3n+0)
p:empty {} 和 :empty{} 指定空的 p 元素或所有元素的样式
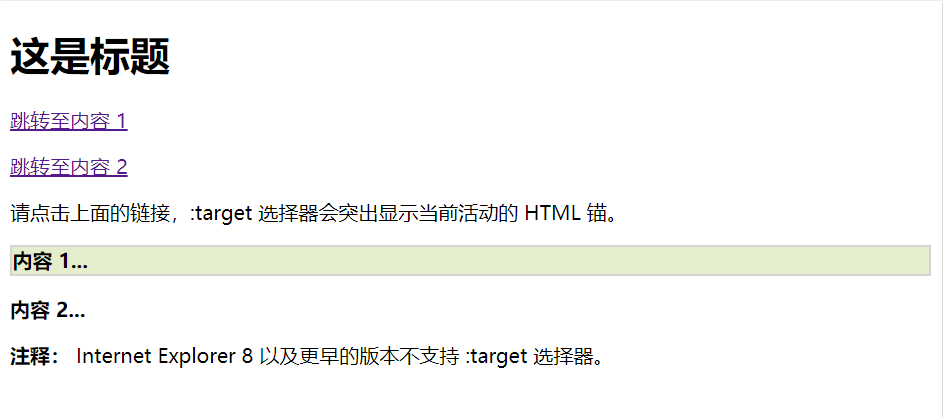
:target选择器突出显示活动的 HTML 锚(该元素的id被当做页面中的超链接来使用)
<!DOCTYPE html><html><head><style>p:target{border: 2px solid #D4D4D4;background-color: #e5eecc;}</style></head><body><h1>这是标题</h1><p><a href="#news1">跳转至内容 1</a></p><p><a href="#news2">跳转至内容 2</a></p><p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p><p id="news1"><b>内容 1...</b></p><p id="news2"><b>内容 2...</b></p><p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p></body></html>