选择器: nth-child(n){ } 序选择器
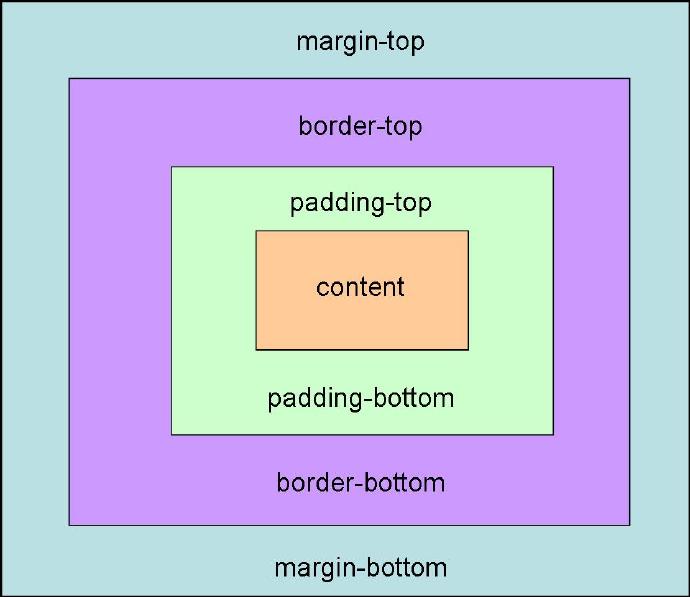
div盒子
margin(边界)、border(边框)、padding(空白)和content(内容)
margin:0px auto;设置上下外延为0,左右外延边距距中
margin:上外延边距 右外延边距 下外延边距 左外延边距;
padding:上内部边距 右内部边距 下内部边距 左内部边距;
border-width:15px;设置四个边框的宽度
border-radius: 15px/15%;设置圆角
border:宽度值 边框样式 边框种颜色;如 border:1px solid(实线) red;
border-style: none(默认)| hidden(隐藏)| solid(实线)| dashed(虚线)| dotten(点)|
double(双)| groove(3D凹槽)|ridge(3D凸槽)|inset(3D凹边)|outset(3D凸边);设置边框样式
overflow :visible(默认)| hidden(内容会被修剪,并且其余内容是不可见的)| scroll(内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容)| auto(如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容)| inherit(规定应该从父元素继承 overflow 属性的值)设置标签内容超出标签大小之后的显示效果