1、简单描述HTML4与HTML5的区别?
HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代产生的。 他们都是w3c(World Wide Web)推荐的标准语言。
2、请说明常用的支持中文的字符集编码都有哪些,以及他们的特点是什么?
ASCII字符集&编码 是基于拉丁字母的一套电脑编码系统。它主要用于显示现代英语,而其扩展版本EASCII则可以部分支持其他西欧语言,并等同于国际标准ISO/IEC 646。
字符集范围
ASCII一共定义了128个字符,包括33个控制字符,和95个可显示字符。大部分的控制字符已经被废弃。
GB2312字符集&编码
基本满足了汉字的计算机处理需要,在使用GB 2312的程序通常采用EUC储存方法,以便兼容于ASCII。
- GBK字符集&编码
GBK 亦采用双字节表示,GBK向下完全兼容GB2312-80编码。支持GB2312-80编码不支持的部分中文姓,中文繁体,日文假名,还包括希腊字母以及俄语字母等字母。不过这种编码不支持韩国字,也是其在实际使用中与unicode编码相比欠缺的部分。
- GB 18030字符集&编码
- 和UTF-8一样都采用多字节编码,每个字可以由1个、2个或4个字节组成。
- 编码空间庞大,最多可定义161万个字元。
- 支持中国国内少数民族的文字,不需要动用造字区。
- 汉字收录范围包含繁体汉字以及日韩汉字。
5.Unicode字符集&编码
是计算机科学领域里的一项业界标准。Unicode涵盖的数据除了视觉上的字形、编码方法、标准的字符编码外,还包含了字符特性,如大小写字母。
Unicode发展由非营利机构统一码联盟负责,该机构致力于让Unicode方案替换既有的字符编码方案。因为既有的方案往往空间非常有限,亦不适用于多语环境。
Unicode备受认可,并广泛地应用于电脑软件的国际化与本地化过程。有很多新科技,如可扩展置标语言、Java编程语言以及现代的操作系统,都采用Unicode编码。
- UTF-8 编码
是一种针对Unicode的可变长度字符编码,也是一种前缀码。其编码中的第一个字节仍与ASCII兼容,这使得原来处理ASCII字符的软件无须或只须做少部分修改,即可继续使用。
3、请写出HTML常用文本标签?(至少写出8个)
- :定义块级元素.
- :定义行內元素.
:定义区段或页面的页眉.(头部) :定义文档中的区段. :定义文章. - :定义元素的细节.
:定义 元素可见的标题.- :定义标题组
4、简单描述CSS2与CSS3的区别?
1、css3是css2的进阶,增加了一些新的属性,例如animation、box-sizing、icon等;2、css2推崇内容和表现效果分离的方式,而css3是朝着模块化发展的;3、css2没有兼容性问题,css3有。
5、标签添加CSS方式(CSS放置位置)是哪几种?
1.放置在head中,用style标签引入
2.放在行内标签里<标签 style=”样式名:样式值;…”></标签>
6、请写出CSS常用选择器?(至少写出8个)
为全部
id选择器 #
class选择器 .
标签选择器 改标签名
派生选择器 父标签选择器 子标签选择器(嵌套)
群组选择器 选择器1,选择器2,选择器3,
伪类选择器 伪类选择器主要应用在标签上,它由四种状态:未访问链接(link)、已访问链接(visited)、激活链接(active)、鼠标停留在连接上(hover)。
继承选择器,继承的规则是子标签在没有定义的情况下,继承父标签的选择器;当子标签重复定义了父标签的声明时,执行子标签选择器。
7、请写出CSS选择器优先级的排列顺序?
!important>style属性(行内样式)>id选择器>class选择器>标签选择器>通配符>继承>浏览器默认属性
同一级别中后写的会覆盖先写的样式
8、请写出CSS常用文本样式?(至少写出8个)
.p1 {
/
text-transform可以用来设置文本的大小写
可选值:
none,默认值,该怎么显示就怎么显示,不作任何处理
capitalize,单词的首字母大写
uppercase,所有的字母都大写
lowercase,所有的字母都小写
/
text-transform: uppercase;
/
text-decoration可以用来进行文本修饰
可选值:
none,默认值,不添加任何修饰,正常显示
underline,为文本添加下划线
overline,为文本添加上划线
line-through,为文本添加删除线
/
text-decoration: none;
/
letter-spacing可以用来设置字符间距
word-spacing可以用来设置单词之间的间距
实际上就是设置词与词之间空格的大小
/
letter-spacing:0px;
word-spacing:0px;
/
text-align用于设置文本的对齐方式
可选值:
-left:默认值,左对齐
-right:右对齐
-justify:两边对齐
-center:居中对齐
/
text-align: left;
/
text-indent用来设置首行缩进
当给它指定一个正值时,会自动向右侧缩进指定的像素
如果为它指定一个负值时,则会向左移动指定的像素
通过这种方式可以将一些不想显示的文字隐藏起来(text-indent:-99999px;)
这个值一般都会使用em作为单位
/
font-size:20px;
text-indent:2em;
}
a{
/
超链接会默认添加下划线,也就是超链接的text-decoration的默认值是underline
如果需要去除超链接的下划线则需要将样式设置为none
*/
text-decoration: none;
}
| 样式 | 值 | 作用 |
|---|---|---|
| font-size | 数字 | 设置字体大小 |
| font-weight | normal(默认)| bold(粗体)| bolder(更粗)| lighter(更细)| inherit(从父元素继承) | 设置文字是否加粗 |
| font-style | normal(默认)| italic(斜体)| oblique(倾斜)| inherit(从父元素继承) | 设置文字是否为斜体 |
| font-family | 字体名称 | 设置文字显示的字体名称 |
| text-align | left(左)| center(居中)| right(右)| justify(两端) | 水平对齐方式 |
| text-indent | 长度 ((2em)首行2缩进)) | 设置文本缩进 |
| line-height | normal | 长度 (%/像素/数字) | 设置行高 |
| text-decoration | none(默认)| blink(闪烁)| underline(下划线)| line-through(穿过文本,如删除线)| overline(上划线) | 设置文本装饰 |
| vertical-align | top | middle | bottom | sub | super | baseline | 垂直对齐方式 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
|---|---|
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| baseline | 默认。元素放置在父元素的基线上。 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
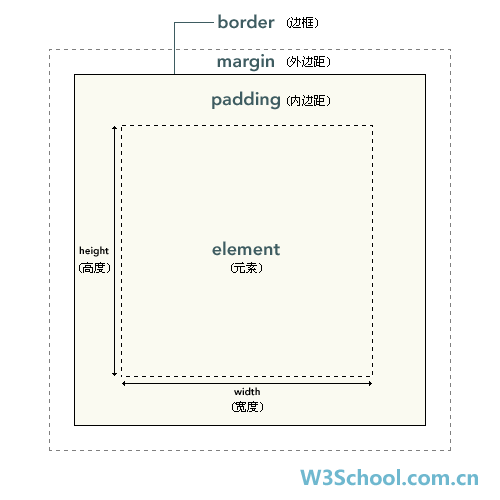
9、简单描述盒子模型概念?
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:
10、请写出盒子模型相关样式?(至少写出5个)
display
| none | 此元素不会被显示。 |
|---|---|
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
11、请写出如下功能的样式代码:
设置div标签左上角为圆角显示样式,圆角值为10像素
- border-top-left-radius:10px;
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
12、请写出设置标签背景颜色、背景图片等相关样式?
cursor: pointer;鼠标指针显示为小手
opacity:0~1;透明度
| 单位 | 值 | 作用 |
|---|---|---|
| background-color | 颜色值 | 设置背景色 |
| background-image | 图片路径(url(“”)) | 设置背景图片 |
| background-repeat | repeat(默认。背景图像将在垂直方向和水平方向重复)| no-repeat(不重复)| repeat-x(横向重复)| repeat-y(纵向重复) | 设置背景图片平铺 |
| background-position | 长度(上下左右 中心)/ 值 值(左边距 上边距) |
设置背景图片位置 |
| background-attachment | scroll(默认)| fixed(不滚动) | 设置背景图像是否滚动 |
| background-size | auto(默认)contain(宽度和高度完全适应内容区域)| cover(完全覆盖,部分也许无法显示)| 100px 100px | 50% 100%(如果只设置一个值,则第二个值会被设置为 “auto”) | 设置背景图像大小 |
13、请写出如下功能的样式代码:
将鼠标指针设置“小手”的显示样式
cursor: pointer;鼠标指针显示为小手
14、请写出如下功能的样式代码:
控制div标签,在整个页面中,实现水平居中显示
marging:0 auto;
15、请说明CSS中标签定位都有哪些方式,以及他们的特点是什么?
absolute 绝对定位的元素的位置相对于最近的已定位父元素
relative 相对定位元素的定位是相对其正常位置
fixed 绝对定位,元素的位置相对于浏览器窗口是固定位置
static 默认,忽略 top, bottom, left, right 或者 z-index 声明
16、请写出如下功能的样式代码:**
控制某一标签,向左向上偏移50%的距离
left:

