布局常用样式
| 单位 | 值 | 作用 |
|---|---|---|
| float | none | left | right | 设置标签浮动 |
| clear | none | left | right | both(两边) | 清除浮动 |
| display | none(元素不显示)| block(块级元素,前后有换行符)| inline(默认,内联元素,前后没换行符)| list-item(作为列表显示)| inline-block(行内块元素) | 设置标签显示方式 |
| overflow | visible(默认值。不裁剪内容,可能会显示在内容框之外)| auto(如果溢出框,则应该提供滚动机制)| hidden(裁剪内容 - 不提供滚动机制)| scroll(裁剪内容 - 提供滚动机制) | 设置内容超出标签时的处理方式 |
| overflow-x | visible | auto | hidden | scroll | 设置内容超出标签宽度时的处理方式 |
| overflow-y | visible | auto | hidden | scroll | 设置内容超出标签高度时的处理方式 |
| visibility | inherit | visible | hidden | collapse(在表格中使用可删除一行或一列,不影响表格布局,用在其他元素上会呈现为“hidden”) | 设置标签是否可见 |
display
flex:将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联弹性伸缩盒显示,可以设置宽度
弹性盒子中常用到的属性:
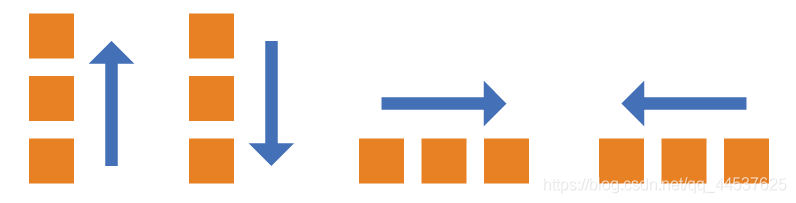
flex-direction指定弹性容器中子元素的排列方式
column-reverse:主轴为垂直方向,起点在下沿。
column:主轴为垂直方向,起点在上沿。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
flex-wrap设置弹性盒子的子元素超出父容器时是否换行
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,第一行在下方
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
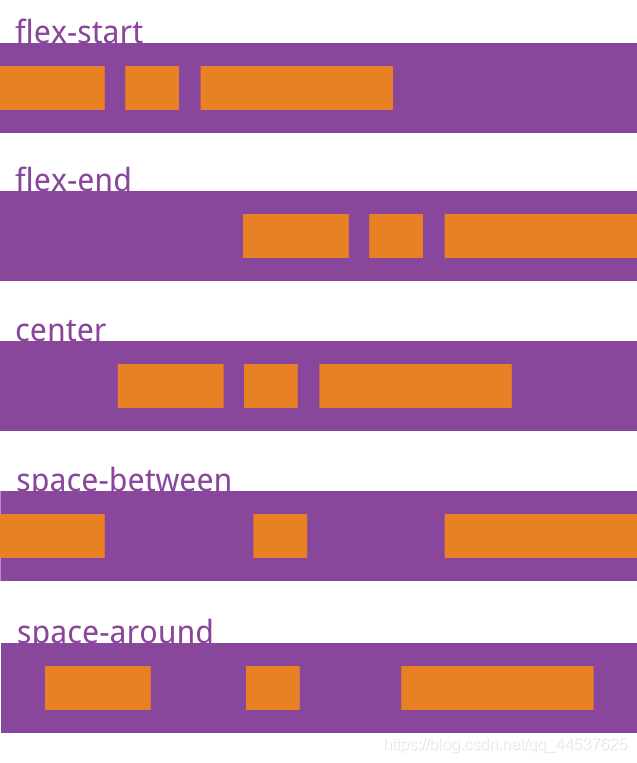
justify-content设置弹性盒子元素在主轴(横轴)方向上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
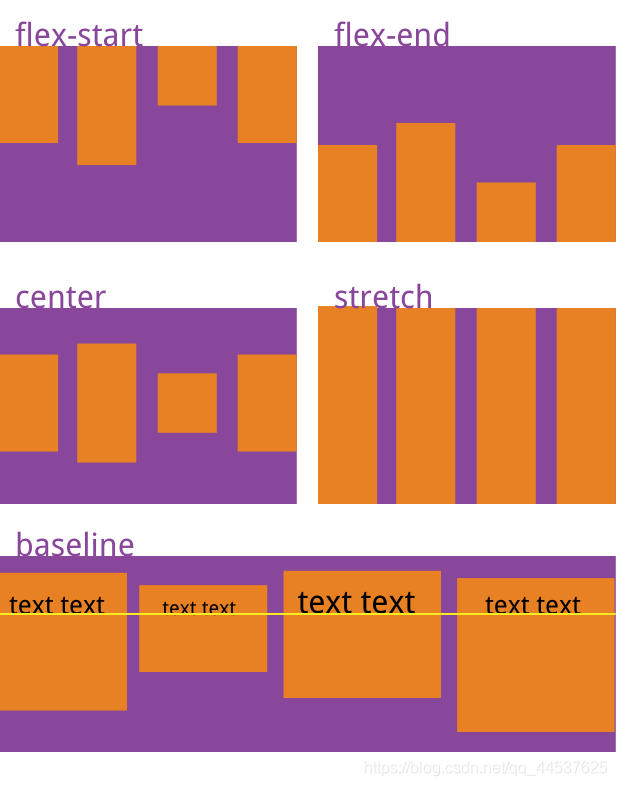
align-items设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
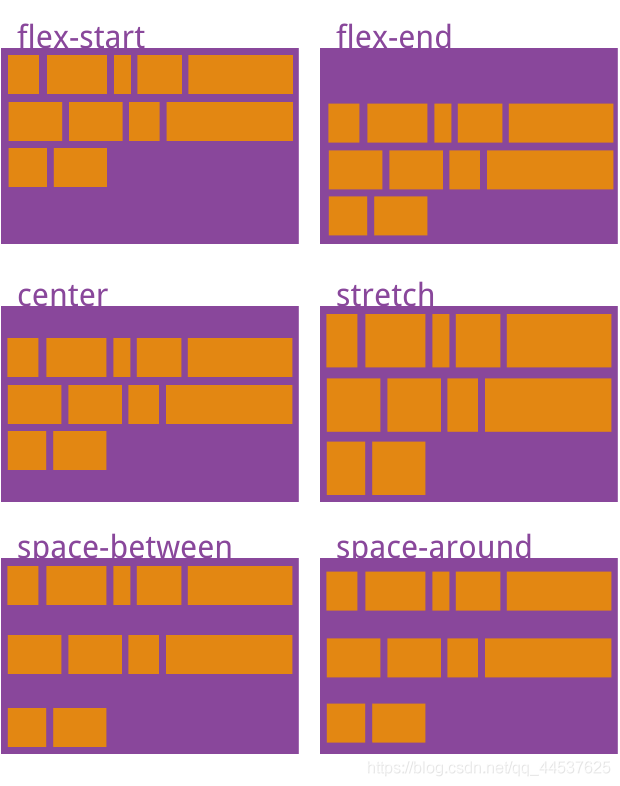
align-content修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
order(定义项目的排列顺序。数值越小,排列越靠前,默认为0)
示例:
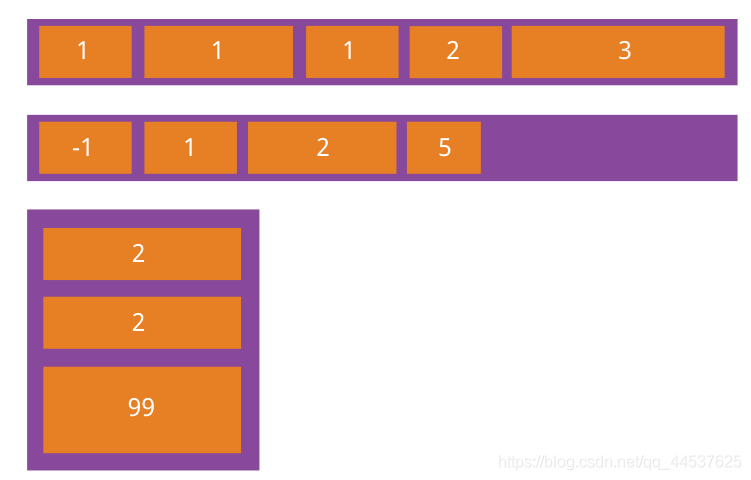
flex-grow(定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大)
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
示例:
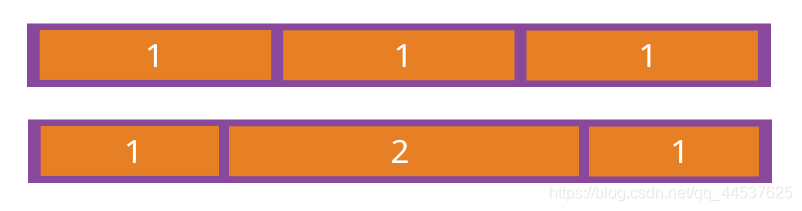
flex-shrink(定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
示例:
flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size))
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex(是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto后两个属性可选)
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。)
属性值有6个,除了auto,其他都与align-items属性完全一致。
响应式布局
在head标签中添加

!!!

