一、前言
在苹果 iPhoneX 、iPhone XR等设备上,可以看到物理Home键被取消,改为底部小黑条替代home键功能。微信小程序和 h5 网页需要针对这种情况进行适配,否则可能会遇到底部按钮或选项卡栏与底部黑线重叠的情况。
二、安全区域
2.1 安全区域是什么意思?
安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)的影响。
2.2 苹果官方推出适配方案css函数env()、constant()来适配
env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
- safe-area-inset-left:安全区域距离左边边界的距离
- safe-area-inset-right:安全区域距离右边边界的距离
- safe-area-inset-top:安全区域距离顶部边界的距离
- safe-area-inset-bottom :安全区域距离底部边界的距离
2.3 使用前提
env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
三、场景描述
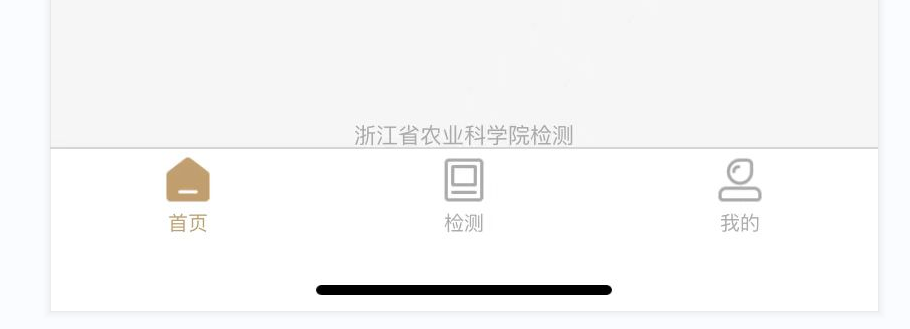
3.1 iPhoneX底部布局正常

第一步:页面代码
<template><view class="home-page"><NavBar mode="black" title="标准化决策" :needBack="false" bgColor="#fff"></NavBar><!-- 公司信息 --><view class="company"><view class="name">浙江省农业科学院检测</view><view class="name">杭州领见数字农业科技有限公司负责运行维护</view></view></view></template>
第二步:scss代码
注意:home-page中的高度设置height: calc(100vh - 48px - env(safe-area-inset-bottom)); /当前屏幕可见高度 - 自定义tab高度(48px) - IOS手机安全区域距离底部边界的距离/
<style scoped lang="scss">.home-page {height: calc(100vh - 48px - constant(safe-area-inset-bottom)); /* 兼容 iOS < 11.2 */height: calc(100vh - 48px - env(safe-area-inset-bottom)); /* 兼容 iOS >= 11.2 */padding: 0 32rpx;background-color: #f5f5f5;display: flex;justify-content: center;flex-direction: column;justify-content: flex-start;position: relative;.company {position: absolute;bottom: 32rpx;left: 0;right: 0;margin: auto;.name {font-size: 20rpx;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #aaaaaa;line-height: 28rpx;text-align: center;}}}</style>
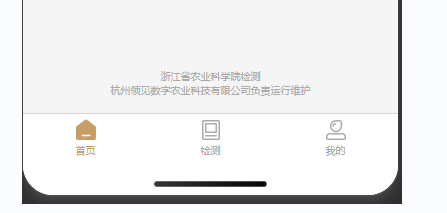
3.2 iPhoneX底部布局错误

Scss代码中home-page中的高度设置为height: calc(100vh - 48px);
出现原因:高度未减去 safe-area-inset-bottom
四、注意点
- manifest.json
把transformPx 置为false,如果为true 会自动把px替换为rpx。
{"transformPx": false,}


