本文是作者的 Web 前端阅读资源汇总,根据个人阅读的认可度给出以下标签分类:
- 可选:文章内容不具备普适性,阅读该文或许可以扩展知识面
- 推荐:文章内容具有普适性,但不一定具备实用性,阅读该文或许可以获得必要的知识面提升
- 必读:文章内容具备普适性,且具备实用性,阅读该文或许可以获得必要的技能提升
- 进阶:文章内容具备一定深度,阅读该文需要扎实的基础知识
温馨提示:文中列出的标签不一定精准,例如作者文章给出的标签有 BUFF 加成~
概览
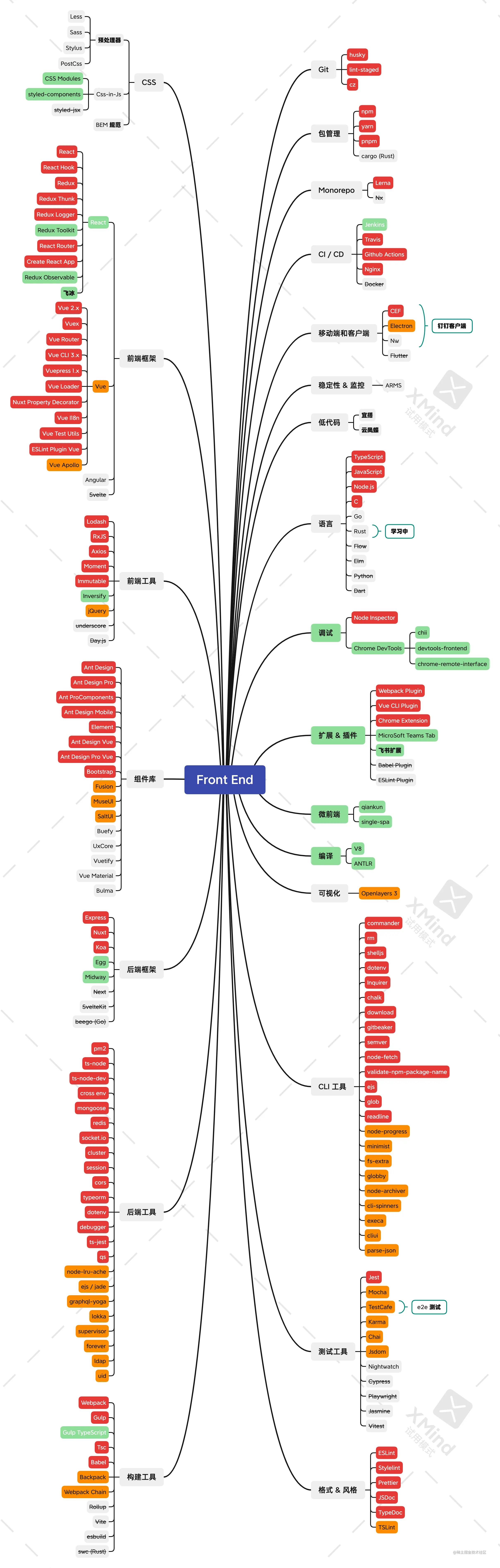
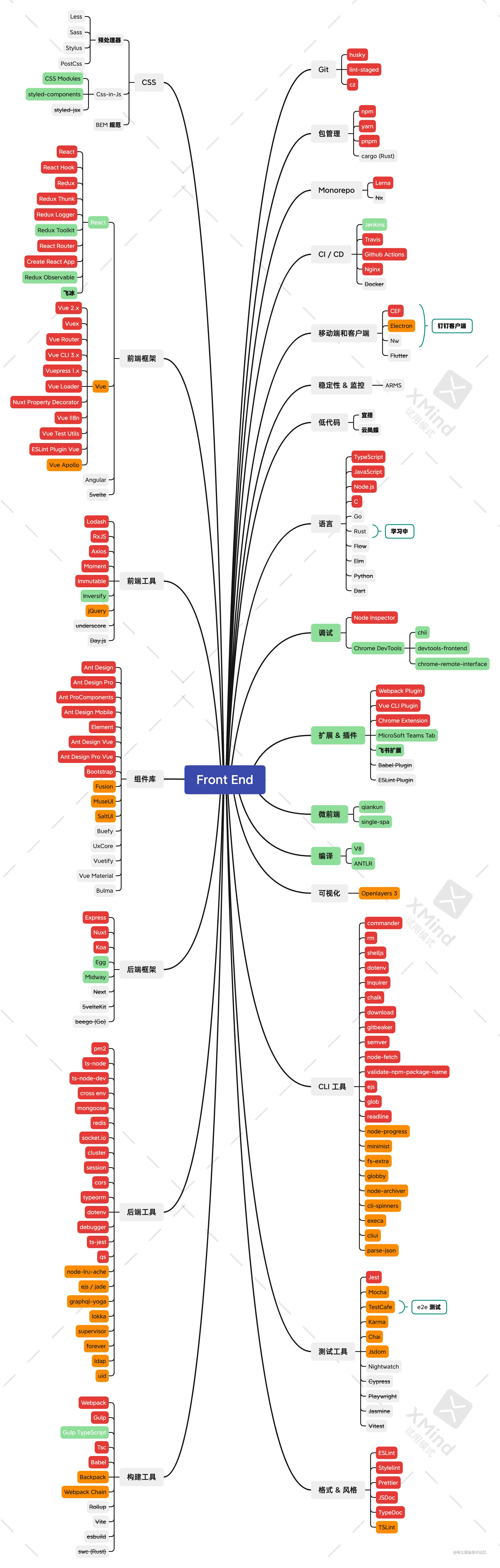
整理收藏夹其实也是自我总结的一个过程,这里更新 2019 前端年度总结 之后的技术结构图:
温馨提示:图片较大,加载可能比较缓慢。
作者文章
- 进阶Vue CLI 3 结合 Lerna 进行 UI 设计
- 进阶基于Vue实现一个简易MVVM
- 进阶V8 编译浅谈
- 必读面试分享:两年工作经验成功面试阿里P6总结
- 必读在阿里我是如何当面试官的
- 必读前端面试知识点(一)
- 必读前端面试知识点(二)
- 必读从零开始配置 TypeScript 项目
- 推荐Cz工具集使用介绍 - 规范Git提交说明
- 推荐使用 NPM 发布和使用 CLI 工具
- 推荐2019 前端年度总结
- 推荐你真的理解 $nextTick 吗
- 可选基于 Express 应用框架的技术方案选型浅谈
- 可选深入浅出 JavaScript
- 可选桌面端混合开发总结
- 可选技术文章的写作技巧分享
- 可选Vue CLI 3 构建库时对于产生 Polyfill 的问题分析
可选Vue CLI 3 缓存旧版本的 Vue 组件(Npm 包)问题
面试
- 必读在阿里我是如何当面试官的
- 必读前端面试知识点(一)
- 必读前端面试知识点(二)
- 必读面试分享:两年工作经验成功面试阿里 P6 总结
- 必读在阿里我是如何当面试官的(持续更新)
- 必读【1 月最新】前端 100 问:能搞懂 80% 的请把简历给我
- 必读2018前端面试总结,看完弄懂,工资少说加3K | 掘金技术征文
- 必读2019 面试系列 - 简历
- 必读JavaScript-面试
- 必读Javascript 面试核心考点(基础版)
- 必读jsliang 的 2019 面试准备
- 必读总结了 17 年初到 18 年初百场前端面试的面试经验(含答案)
- 必读面试 — 网络 HTTP
- 必读中高级前端大厂面试秘籍,为你保驾护航金三银四,直通大厂(上)
- 必读(下篇)中高级前端大厂面试秘籍,寒冬中为您保驾护航,直通大厂
- 必读你要的 React 面试知识点,都在这了
- 必读大揭秘!“恐怖”的阿里一面,我究竟想问什么
- 必读你要的Vue面试题都在这里。
- 必读面试官:自己搭建过vue开发环境吗?
- 必读前端进阶之道 [电子书]
- 可选从面试题看 JS 事件循环与 macro micro 任务队列
- 可选中高级前端开发高频面试题
- 可选阿里前端社招面试总结
- 可选前端内参
-
Awesome
- 推荐awesome-react
- 推荐awesome-javascript
- 推荐awesome-nodejs
- 推荐awesome-css
- 可选awesome
- 可选awesome-awesome
- 可选awesome-awesome-awesome
- 可选Front-End-Develop-Guide (前端开发所使用语言的主流学习资源)
- 可选knowledge (前端技术架构图谱)
- 可选awesome-javascript-cn (JavaScript 资源大全中文版)
- 可选awesome-wechat-weapp - 微信小程序开发资源汇总
- 可选awesome-graphql
- 可选Awesome Redux
- 可选awesome-github-vue
- 可选awesome-github-wechat-weapp (微信小程序开源项目库汇总)
- 可选awesome-nuxt
- 可选awesome-nextjs
- 可选awesome-ui-component-library
- 可选awesome-react-components
- 可选awesome-mac
- 可选awesome-vscode
- 可选Awesome-Design-Tools
- 可选awesome-webpack
- 可选awesome-gulp
- 可选awesome-github
- 可选awesome-npm
- 可选awesome-chrome-devtools
- 可选Font Awesome
- 可选awesome-resume (程序员简历例句)
- 可选awesome-interview-questions
- 可选awesome-webpack-cn (webpack 优秀中文文章)
- 可选awesome-architecture (架构师技术图谱)
- 可选awesome-books (开发者推荐阅读的书籍)
- 可选awesome-programming-books (经典技术书籍推荐)
- 可选awesome-bookmarks
- 可选给客户端同学的一份前端学习指南
- 可选这些年掘金上的优质前端文章,篇篇经典,一次打包带走!
- 可选掘金排行前5000大佬 | 掘金文章排行 看这里
- 可选面经合集 | 面试不用愁,掘友能解忧,一批大厂面试经验新鲜出炉啦~
推荐NodeJS 开发工具栈(开发工具箱)
TypeScript
推荐TypeScript [文档]
- 推荐深入理解 TypeScript [电子书]
- 推荐TypeScript 高级技巧
- 推荐TypeScript Deep Dive [电子书]
- 可选TypeScript 入门教程 [电子书]
- 可选3 Ways to Implement TypeScript Into Your Project
- 可选TypeScript this 入参
- 可选有没有专门针对Typescript的编译器,将Typescript彻底打造成一门静态编译语言?
- 可选TS 常见问题整理(60多个,持续更新ing)
-
JavaScript
必读ECMAScript 6 入门 [电子书]
- 必读ES modules: A cartoon deep-dive(中文翻译)
- 必读Tasks, microtasks, queues and schedules(宏任务、微任务、队列)
- 推荐lodash [文档] (A modern JavaScript utility library delivering modularity, performance & extras)
- 可选JavaScript与有限状态机(阮一峰)
- 可选模块化规范之ES Modules && CommonJS 规范
- 可选CommonJS 和 ES6 Module 究竟有什么区别?
- 可选CommonJS和ES6 Module 模块规范原理浅析
- 可选ECMAScript 规范的中文翻译 [文档]
- 可选前端基础漫游指南 [电子书]
- 可选前端工程师手册 [电子书]
- 可选JS内存模型
- 可选每周一个 npm 轮子学习之 lru-cache
- 可选codemirror [库]
- 可选debug [库]
- 可选perfect-scrollbar [库]
- 可选superagent [库]
- 可选jQuery [文档]
- 可选zTree 库
- 可选[译] SuperAgent中文使用文档
- 可选InversifyJS 中文文档 [文档]
- 可选RxJS 中文 [文档]
- 可选RxJS [文档]
- 可选Redux-observable [文档]
- 可选Redux-observable 中文 [文档]
- 可选使用 redux-observable 实现组件自治
- 可选RxJS与Redux结合使用(一):打造自己的redux-observable
- 可选学习 RxJS [电子书]
- 可选moroshko/rxviz: Rx Visualizer - Animated playground for Rx Observables (Rx 可视化工具)
- 可选RxViz - Animated playground for Rx Observables (Rx 可视化工具)
- 可选jaredly/rxvision: visualizer debugger for reactive streams (Rx 可视化工具)
- 可选staltz/rxmarbles: Interactive diagrams of Rx Observables (图解 Rx)
- 可选RxMarbles: Interactive diagrams of Rx Observables (图解 Rx)
- 可选渔人和Rxjs的故事,这次一定教会你前端必会的Rxjs
- 可选[译] 看动画,学 RxJS
- 可选RxJS in Action[书]
- 可选RxJS-CN/rxjs-articles-translation: RxJS 优质文章翻译
- 可选RxJS v6 学习指南
- 可选RxJS 学习中文资料
- 可选全面拥抱 Reactivity: RxJS, RSocket & Svelte
- 可选作为前端,你需要知道 RxJS
- 可选canvas实践小实例二 —— 扇形
- 可选深入浅出JavaScript异步编程
- 可选JavaScript异步编程_前端学习
- 可选JavaScript 知识图谱:ECMAScript、DOM、BOM、HTML5、计算机网络 [电子书]
- 可选从浏览器多进程到JS单线程,JS运行机制最全面的一次梳理 (全面了解JS单线程)
- 可选如何实现一个深拷贝
- 可选Object()的方法一览
- 可选Promise之你看得懂的Promise
- 可选深入理解 JavaScript 的类型转换
- 可选【JS 进阶】你真的掌握变量和类型了吗
- 可选记一次面试题,正则表达式(?=a)是什么意思?
- 可选【JS迷你书】类型转换之拆箱操作
- 可选《三分钟阅读》7个有用的JavaScript技巧
- 可选我是如何将业务代码写优雅的
- 可选JS中的null和undefined,undefined为啥用void 0代替?
- 可选async/await 优雅的错误处理方法
- 可选JavaScript 代码简洁之道
-
HTML
- 可选浏览器沙盒是什么
- 可选浏览器沙箱模型
- 可选Web Components 入门实例教程 (阮一峰)
- 可选你真的了解回流和重绘吗
可选浏览器的回流与重绘 (Reflow & Repaint)
CSS
推荐BEM [文档](Class命名规范)
- 推荐CSS [文档](MDN web docs)
- 推荐Flex 布局教程 (阮一峰)
- 推荐Less 中文网 [文档]
- 推荐Sass [文档]
- 推荐PostCSS [文档]
- 可选SASS用法指南(阮一峰)
- 可选CSS in JS 简介 (阮一峰)
- 可选FLEXBOX FROGGY (学 Flex 的小游戏)
- 可选CSSOM视图模式(CSSOM View Module)相关整理 (张鑫旭)
- 可选CSS相对定位|绝对定位(五)之z-index篇 (张鑫旭)
- 可选获取元素CSS值之getComputedStyle方法熟悉 - 张鑫旭
- 可选我对CSS vertical-align的一些理解与认识 - 张鑫旭
- 可选CSS实现单行、多行文本溢出显示省略号
- 可选我所知道的几种display:table-cell的应用 (张鑫旭)
- 可选[译] 这些 CSS 命名规范将省下你大把调试时间
- 可选等高分栏布局小结
- 可选css写作建议和性能优化小结
- 可选CSS定位属性详解
- 可选[译] Web 流式文字排版的现状
- 可选真正了解CSS3背景下的@font face规则(张鑫旭)
可选Web 字体简介: TTF, OTF, WOFF, EOT & SVG
React
推荐React [文档]
- 推荐Create React App 中文文档 [文档]
- 推荐React Router [文档]
- 推荐Redux [文档]
- 推荐Redux Toolkit [文档]
- 推荐React Lifecycle
- 推荐React Hooks 原理
- 可选How to fetch data with React Hooks?
- 可选React Hooks完全上手指南
- 可选React 的性能优化(一)当 PureComponent 遇上 ImmutableJS
- 可选React源码解析 [电子书]
- 可选React源码系列(一): 总结看源码心得及方法感受 #1
- 可选[译] React-Redux 官方 Hooks 文档说明
- 可选Redux Toolkit [文档]
- 可选reduxjs/cra-template-redux: The official Redux+JS template for Create React App [库]
- 可选redux-toolkit-example-ts (示例代码)
- 可选如何管理好10万行代码的前端单页面应用
- 可选React 的性能优化(一)当 PureComponent 遇上 ImmutableJS
- 可选[译] React-Redux 官方 Hooks 文档说明
- 可选Immutable 操作在 React 中的实践
- 可选Redux 入门教程(一):基本用法 (阮一峰)
- 可选Redux 入门教程(二):中间件与异步操作 (阮一峰)
- 可选Redux 入门教程(三):React-Redux 的用法 (阮一峰)
- 可选How to fetch data with React Hooks?
- 可选2020 年你应该知道的 React 库
- 可选React Hooks 究竟有多慢?
- 可选终于搞懂 React Hooks了!!!!!
- 可选关于Vue和React的一些对比及个人思考(中)
- 可选React 开发必须知道的 34 个技巧【近1W字】
- 可选使用70行代码配合hooks重新实现react-redux
- 可选使用 React Hooks + Context 打造简版 Redux
- 可选2019年了,整理了N个实用案例帮你快速迁移到React Hooks
- 可选React Hooks 详解 【近 1W 字】+ 项目实战
- 可选React16:Hooks总览,拥抱函数式 (这大概是最全的React Hooks吧)
- 可选React hooks实践
- 可选30分钟精通React Hooks
- 可选Redux-thunk快速入门
- 可选Immutable 操作在 React 中的实践
- 可选使用 redux-observable 实现组件自治
- 可选React拾遗:从10种现在流行的 CSS 解决方案谈谈我的最爱 (下)
- 可选React拾遗:从10种现在流行的 CSS 解决方案谈谈我的最爱 (上)
- 可选[译] 关于 React Router 4 的一切
- 可选React路由鉴权
- 可选react-router4基于react-router-config的路由拆分与按需加载
- 可选快速搭建你的 github pages 个人博客 —— 基于 Create-React-App 的单页面应用实践
- 可选从0到1快速构建基于create-react-app的脚手架
- 可选【长文慎入】一文吃透 React SSR 服务端渲染和同构原理
- 可选技术胖的2019新版React全家桶免费视频(84集)
- 可选React组件设计实践总结02 - 组件的组织
- 可选React组件设计实践总结01 - 类型检查
- 可选[译] 2019 React Redux 完全指南
可选掘金最污的 React16.x 图文视频教程(2万5千字长文-慎入)
Vue
推荐Vue.js 3 中文[文档]
- 推荐Vuex [文档]
- 推荐Vue Router [文档]
- 推荐Vue CLI[文档]
- 推荐Vue Loader [文档]
- 推荐Vue.js[文档]
- 推荐Vue 插件开发指南 [文档]
- 推荐eslint-plugin-vue [文档]
- 推荐VuePress [文档] (Vue 驱动的静态网站生成器)
- 可选剖析 Vue.js 内部运行机制 [电子书]
- 可选DMQ/MVVM (剖析Vue实现原理,如何实现双向绑定mvvm)
- 可选深度剖析:如何实现一个 Virtual DOM 算法
- 可选Vue.js 技术揭秘 [电子书]
- 可选Vue SSR 指南 [文档]
- 可选Nuxt [文档] (Vue.js 服务端渲染)
- 可选Vue Apollo [文档] (在 Vue.js 应用中集成 GraphQL)
- 可选Vue I18n [文档] (国际化插件)
- 可选Vue Test Utils [文档] (Vue.js 官方的单元测试实用工具库)
- 可选vue-cli-plugin-i18n [库]
- 可选nuxt-property-decorator [库]
- 可选为什么Proxy可以优化vue的数据监听机制
- 可选Vue.js的computed和watch是如何工作的?
- 可选深入理解Vue的watch实现原理及其实现方式
- 可选vue + typescript 新项目起手式 (Vue 2.x 版本)
- 可选vue + typescript 进阶篇 (Vue 2.x 版本)
- 可选美团点评点餐 Nuxt.js 实战 (Vue 2.x 版本)
- 可选浅谈使用 Vue 构建前端 10w+ 代码量的单页面应用开发底层 (Vue 2.x 版本)
- 可选Vue2.0 探索之路——生命周期和钩子函数的一些理解 (Vue 2.x 版本)
- 可选vue-cli3 项目从搭建优化到docker部署 (Vue 2.x 版本)
- 可选离职后才搞懂vue项目开发流程中的疑惑点 (Vue 2.x 版本)
- 可选Vuex 带来全新的编程体验 (Vue 2.x 版本)
- 可选vue-cli3 从搭建到优化 (Vue 2.x 版本)
- 可选少年,撸猫吗 (Vue 2.x 版本)
可选结合vue-cli来谈webpack打包优化 (Vue 2.x 版本)
HTTP
可选计算机通识 [电子书]
- 可选跨域资源共享 CORS 详解 (阮一峰)
- 可选浏览器缓存知识小结及应用
- 可选GET方法与POST方法的区别
- 可选图解:HTTP 范围请求,助力断点续传、多线程下载的核心原理
- 可选资源预加载 - 性能优化需知~
- 可选用 preload 预加载页面资源
- 可选preload和prefetch
- 可选Cookie
- 可选彻底明白ip地址,区分localhost、127.0.0.1和0.0.0.0
可选前端跨域整理
Git
推荐Git教程 (廖雪峰)
- 推荐Your AI pair programmer
- 推荐git如何修改已提交的commit
- 推荐commit_msg (git 钩子文档)
- 推荐语义化版本 2.0.0 (语义化版本控制规范)
- 可选Git submodule 简明使用指南
- 可选git撤销commit 并保存之前的修改
- 可选.gitignore 无效解决办法
- 可选Git 钩子:自定义你的工作流
- 可选Git 分支 - 变基
- 可选cz-cli (cz工具)
- 可选cz-customizable (cz适配器)
- 可选@commitlint/config-conventional (cz适配器)
- 可选commitlint (cz校验工具)
- 可选commitlint-config-cz (cz校验工具的校验规则)
- 可选validate-commit-msg (cz校验工具)
- 可选conventional-changelog (cz日志生成器)
- 可选如何让你的 GitHub 项目表面上更专业
- 可选git-flow 的工作流程
- 可选如何使用 Issue 管理软件项目?(阮一峰)
- 可选Git 工作流程 (阮一峰)
-
Node.js
推荐Node.js [文档]
- 推荐ts-node [库]
- 推荐NodeJS 开发工具栈 [Awesome](开发工具箱)
- 推荐awesome-nodejs [Awesome]
- 可选mongoose [文档]
- 可选mongoose 中文 [文档]
- 可选ORM 实例教程
- 可选TypeORM [库]
- 可选TypeORM 中文 [文档]
- 可选linkerd2 [文档]
- 可选Express [文档]
- 可选Koa [文档]
- 可选Egg [文档]
- 可选Socket.io [文档]
- 可选Node Redis [文档]
- 可选Midway [文档]
- 可选GraphQL [文档]
- 可选Prisma OSS Documentation [文档]
- 可选Apollo Client [文档]
- 可选阿里 Midway 正式发布 Serverless v1.0,研发提效 50%
- 可选浅析 Node.js 的 vm 模块以及运行不信任代码
- 可选node-inspector [库](Node.js debugger based on Blink Developer Tools)
- 可选深入理解Node.js 中的进程与线程
- 可选execa [库]
- 可选parse-json [库]
- 可选gitbeaker [库]
- 可选node-fetch [库]
- 可选node-inspector [库]
- 可选Forcing Garbage Collection in node.js and JavaScript (强制垃圾回收)
- 可选Mongoose the Typescript way…?
- 可选mongoose Population 连表/关联使用
- 可选Node.js环境性能监控
- 可选使用 TypeScript 开发 Node.js
- 可选30分钟理解GraphQL核心概念
- 可选Open Sourcing GraphQL Middleware - A Library to Simplify Your Resolvers
- 可选RPC vs REST vs GraphQL
- 可选GraphQL从入门到实战
- 可选手把手教你做爬虫
- 可选关于爬虫,就此封键盘
- 可选PHP, Python, Node.js 哪个比较适合写爬虫?
-
CI/CD
推荐大公司里怎样开发和部署前端代码?(张云龙)
- 可选GitHub Actions [文档]
- 可选GitHub Actions 入门教程(阮一峰)
- 可选pm2 (The Most Advanced Production Process Manager for Node.js)
- 可选GitHub 新出的 Actions 是什么? 用他做自动测试?
- 可选Jenkins
- 可选jenkins 如何做到触发远程构建
- 可选jenkins构建触发器详解-不登录触发远程构建详解
- 可选Jenkins记录二:远程构建
- 可选Jenkins+Node.js持续集成
- 可选nginx [文档]
- 可选Nginx开发从入门到精通 [电子书]
- 可选前端必会的 Nginx入门视频教程(共11集)
- 可选前端开发者必备的Nginx知识
- 可选如何使用 docker 部署前端应用
- 可选前端开发如何让持续集成/持续部署(CI/CD)跑起来
- 可选从零搭建docker+jenkins+node.js自动化部署环境
可选从零搭建docker+jenkins+node.js自动化部署环境
Font
- 可选Font Awesome
- 可选Free Icons
-
测试
推荐Jest [文档]
- 推荐javascript-testing-best-practices
- 推荐JavaScript 程序测试 (阮一峰)
- 可选Nightwatch.js [文档]
- 可选Mocha [文档]
- 可选Chai [文档]
- 可选Karma [文档]
- 可选awesome-jest [Awesome]
- 可选测试驱动开发(TDD)总结——原理篇
- 可选前端测试框架 Jest
- 可选刚开始接触前端测试?那就从金字塔顶端开始吧!
- 可选ui-testing-best-practices
- 可选测试框架 Mocha 实例教程 (阮一峰)
-
Chrome DevTools
推荐Chrome DevTools Protocol [文档]
- 推荐Chrome DevTools Frontend 运行原理浅析 [电子书]
- 可选Chrome DevTools 中文手册 [电子书]
- 可选Chrome 开发工具指南 [电子书]
- 可选Chrome 开发者工具中文手册
- 可选Node 调试指南 - Inspector 协议
- 可选chii(远程调试工具)
- 可选devtool
- 可选[译] 在 Chrome 开发者工具中调试 node.js
- 可选深入理解 Node.js 的 Inspector
- 可选devtools-protocol [库]
- 可选chrome-remote-interface [库]
- 可选awesome-chrome-devtools [Awesome]
- 可选devtools-frontend [库]
-
Service Worker
- 可选同构项目 Service Worker 离线化实践
-
扩展
- 推荐插件开发指南 | Vue CLI [文档]
- 可选Chrome Extension 官方 [文档]
- 可选How to build a plugin system on the web and also sleep well at night
-
组件库
推荐Ant Design [文档]
- 推荐Element Plus [文档](基于 Vue 3,面向设计师和开发者的组件库)
- 推荐Element [文档] (基于Vue2.0的饿了么桌面端组件库)
- 推荐Ant Design Vue [文档]
- 推荐Ant Design Pro [文档] (开箱即用的中台前端/设计解决方案)
- 推荐Antd ProComponents [文档]
- 可选Salt UI [文档] (高效、简洁的移动端UI组件库)
- 可选Ant Design Mobile 5.0 [文档]
- 可选ant-design-pro-vue [文档] (开箱即用的中台前端/设计解决方案)
- 可选vue-antd-admin [库] (一个开箱即用的中后台前端/设计解决方案)
- 可选Fusion [文档]
- 可选Muse-UI [文档] (基于 Vue 2.0 优雅的 Material Design UI 组件库)
- 可选Vue Material [文档]
- 可选Bootstrap [文档]
- 可选Bootstrap Table [文档]
可选Bulma [文档]
性能优化
- 可选让老板虎躯一震的前端技术
-
工程化
推荐Git 中文 [文档]
- 推荐Webpack 中文 [文档]
- 推荐Gulp 中文 [文档]
- 推荐npm 中文 [文档]
- 推荐yarn 中文 [文档]
- 推荐Lerna 中文 [文档]
- 推荐Lerna 文档 [电子书]
- 推荐Babel [文档]
- 推荐飞冰 - 基于 React 的研发解决方案 [文档]
- 推荐ESLint (可组装的 JavaScript 和 JSX 检查工具)
- 推荐Prettier (An opinionated code formatter)
- 可选深入浅出Webpack [电子书]
- 可选webpack-chain [库] (生成和修改 Webpack 配置信息的链式API集)
- 可选CKEditor 4 (Smart WYSIWYG HTML editor)
- 可选75 Best Node.js Command Line Apps & Utilities | FireBear [Awesome]
- 可选Node.js CLI modules
- 可选入门 Webpack,看这篇就够了
- 可选Webpack 入门指迷
- 可选Webpack 大法之 Code Splitting (缩小打包体积)
- 可选彻底解决 Webpack 打包性能问题
- 可选让你的Webpack起飞—考拉会员后台Webpack优化实战
- 可选import、require、export、module.exports 混合使用详解
- 可选前端构建秘籍
- 可选结合vue-cli来谈webpack打包优化
- 可选html-webpack-plugin 使用总结
- 可选带你深度解锁Webpack系列(优化篇)
- 可选玩转 webpack,使你的打包速度提升 90%
- 可选看完这篇,面试再也不怕被问 Webpack 热更新
- 可选webpack4入门
- 可选@vue/babel-preset-app (Vue CLI3 的Babel插件集)
- 可选@babel/preset-env (Babel插件集)
- 可选你真的会用Babel吗? (全面了解Babel)
- 可选再见,babel-preset-2015
- 可选Deploying ES2015+ Code in Production Today
- 可选【建议改成】读完这篇你还不懂Babel我给你寄口罩
- 可选从 0 构建自己的脚手架/CLI知识体系(万字)
- 可选前端工程化实战 - 企业级 CLI 开发
- 可选前端工程化实战 - 可配置的模板管理
- 可选详解前端脚手架开发排坑全指南【前端提效必须上干货】
- 可选Node.js+commander开发命令行工具
- 可选Node.js 命令行程序开发教程 (阮一峰)
- 可选这是看过最优秀的Vue-cli源码分析,绝对受益匪浅
- 可选Vue ClI 源码探索 | Vue Learn Share [电子书]
- 可选rollup.js 中文 [文档]
- 可选gulp-typescript [库]
- 可选你所需要的npm知识储备都在这了
- 可选如何 npm 发布特定文件夹作为包根目录
- 可选Why your company shouldn’t use Git submodules
- 可选浅谈 ES 模块和 Webpack Tree-shaking
- 可选Tree-Shaking进阶之路
- 可选Tree-Shaking性能优化实践 - 原理篇
- 可选Tree Shaking:从原理到实现
- 可选你的Tree-Shaking并没什么卵用
- 可选聊聊 package.json 文件中的 module 字段
- 可选热重载原理研究和探索
- 可选揭秘Flutter Hot Reload(原理篇)
- 可选Flutter的Hot Reload是如何做到的
- 可选看完这篇,面试再也不怕被问 Webpack 热更新
- 可选webpack 插件拾趣 (1) —— webpack-dev-server
- 可选打破砂锅问到底:详解Webpack中的sourcemap
- 可选package.json 中 你还不清楚的 browser,module,main 字段优先级
- 可选peerDependencies介绍及简析
- 可选Prettier看这一篇就行了
- 可选Module Federation
- 可选你所不知道的模块调试技巧 - npm link
- 可选关于你想知道的package-lock.json的一切
- 可选使用ESLint & Prettier美化Vue代码
- 可选eslint prettier的配置选项(参数)官网直译
- 可选Prettier 介绍与基本用法
- 可选[译] npm 的经济风云 —— 上半部分
- 可选前端工程化(5):你所需要的npm知识储备都在这了
- 可选Workspaces in Yarn
- 可选Why you should use a single repository for all your company’s projects (多项目单仓库思考)
- 可选Open Sourcing CloudFlare’s UI Framework (使用 Lerna 开源的 UI 框架设计)
- 可选monorepo 新浪潮 | introduce lerna (Lerna 介绍)
- 可选Why is Babel a monorepo?
-
监控 & 稳定性
- 可选把前端监控做到极致
- 可选全景还原报错现场 | 应用实时监控 ARMS 上线用户行为回溯功能
- 可选“前端+应用”两大监控利器商业化首发 ARMS领跑APM市场
- 可选通过页面埋点做监控却不影响性能?解密ARMS前端监控数据上报技术内幕
- 可选UEM“探针”技术及用户体验管理
- 可选有赞前端质量保障体系
- 可选前端代码质量-圈复杂度原理和实践
- 可选要进大厂?前端灰度发布必须要知道
-
客户端
- 可选Flutter实战 [电子书]
- 可选国内大厂在移动端跨平台的框架接入分析
- 可选flutter凉了吗?
- 可选打破重重阻碍,Flutter 和 Web 生态如何对接?
- 可选简述Chromium, CEF, Webkit, JavaScriptCore, V8, Blink
- 可选从用 AngularJS 开发 PC 客户端说起
- 可选互联网:桌面客户端框架技术选型
- 可选漫谈windows桌面客户端的UI框架
- 可选小白必看,JSBridge 初探
- 可选分享这半年的 Electron 应用开发和优化经验
- 可选Electron 从零到一
- 可选浅谈Native、Web App、Hybrid、RN 和 Weex优劣
- 可选用JS开发跨平台桌面应用,从原理到实践
- 可选Hybrid APP架构设计思路
- 可选前端构造桌面级应用(QQ音乐)
- 可选Hybrid 开发:JsBridge - Web 和客户端的桥
- 可选JSBridge实战
- 可选高并发IM系统架构优化实践
- 可选给客户端同学的一份前端学习指南
- 可选2000万日订单背后:美团外卖客户端高可用建设体系
- 可选指尖下的js —— 多触式web前端开发之三:处理复杂手势
- 可选H5 键盘兼容性小结
- 可选再学Android之WebView
- 可选web移动端布局的那些事儿
- 可选移动端布局适配
-
微前端
推荐微前端的核心价值
- 推荐Thinking in Microfrontend (微前端的那些事儿)
- 推荐Micro Frontends
- 推荐qiankun [文档]
- 推荐single-spa [文档]
- 可选可能是你见过最完善的微前端解决方案
- 可选探索微前端的场景极限
- 可选微前端入门
- 可选了解什么是微前端
可选[译] 微前端
小程序
可选Minifish
Rust
推荐Rust[文档]
- 推荐The Rust community’s crate registry
- 推荐Rust 程序设计语言(简体中文版)
- 推荐Rust by Example
- 推荐Command line apps in Rust
- 可选rustfmt [库]
- 可选Rust Blog
-
可视化
可选OpenLayers [文档]
- 可选OpenLayers 3 Primer [电子书] (OpenLayers 3使用的入门教程)
-
低代码
- 可选第三期 |《早早聊搞搭建》搞过搭建的我收获了什么?(上篇)
- 可选第三期 |《早早聊搞搭建》搞过搭建的我收获了什么?(下篇)
- 可选React无门槛实现拖拽布局、表单设计器
- 可选格式校验利器:JSON Schema 简介
- 可选JSON Schema与表单验证
-
风格指南
推荐JSDoc 中文 [文档]
- 推荐TypeDoc [文档]
- 可选Google JavaScript 代码风格指南
- 可选JavaScript 代码简洁之道
-
编程指南
必读函数式编程指北 [电子书]
- 推荐可伸缩的同构 Javascript 代码
- 推荐界面之下:还原真实的 MV* 模式
- 可选函数式编程初探 (阮一峰)
- 可选函数式编程入门教程 (阮一峰)
- 可选Pointfree 编程风格指南(阮一峰)
- 可选简明 JavaScript 函数式编程——入门篇
- 可选函数式编程,真香
- 可选这一次,教你从零开始写一个 IoC 容器
- 可选浅谈IOC—说清楚IOC是什么
- 可选IoC和DI的基本概念及InversifyJS入门
- 可选Java SPI机制详解
- 可选InversifyJS [文档]
- 可选InversifyJS/ecosystem.md
- 可选如何基于 TypeScript 实现控制反转
- 可选Reflect Metadata
- 可选reflect-metadata [库]
- 可选Reflect
- 可选Decorators for ES6 classes
- 可选编程范式(Programming Paradigm)
- 可选What is the precise definition of programming paradigm?
- 可选主要的编程范例
- 可选Programming paradigms for dummies: what every programmer should know | the morning paper
- 可选基于数学的大统一编程理论:纯函数管道数据流和基于原则的仓库/车间模型
- 可选再谈编程范式—程序语言背后的思想
- 可选面向接口编程详解(一)
- 可选那些年我们错过的响应式编程
- 可选响应式编程的实践
- 可选什么是响应式编程(Reactive Programming)
- 可选函数式编程 - 实现响应式框架
- 可选什么是响应式编程?
- 可选Reactive响应式/反应式编程
- 可选响应式编程到底是什么?
- 可选响应式编程总览
- 可选面向 Model 编程的前端架构设计
- 可选Understanding JavaServer Pages Model 2 architecture
- 可选GUI Architectures
- 可选javascript 设计模式系列
-
解决方案
- 推荐漫画:什么是中台?
- 推荐IaaS,PaaS,SaaS 的区别(阮一峰)
- 可选中台是什么,到底要解决什么问题?
- 可选MicroSoft Power Platform (低代码)
- 可选领域驱动设计在互联网业务开发中的实践
- 可选DDD 模式从天书到实践
- 可选微服务架构入门
- 可选微服务简介
- 可选微服务下使用GraphQL构建BFF
- 可选大前端架构思考与选择
- 可选支撑日活百万用户的高并发系统,应该如何设计其数据库架构?【石杉的架构笔记】
- 可选Serverless 掀起新的前端技术变革
- 可选云计算的三种服务模式:IaaS,PaaS和SaaS
-
编译器相关
- 推荐ANTLR 4简明教程 [电子书]
- 可选ANTLR [文档]
- 可选MiniDecaf 编译实验 [电子书]
- 可选antlr4 [库]
- 可选grammars-v4 [库]
- 可选antlr4ts [库]
- 可选riscv-pk [库]
- 可选minidecaf [库]
- 可选RISC-V GNU Compiler Toolchain [库]
- 可选homebrew-riscv [库]
- 可选ANTLR:在浏览器中玩语法解析
- 可选深入理解基于RISC-V ISS Spike的仿真系统:探索Spike,pk和fesrv
- 可选Antlr4 简介
- 可选antlr4-demo
- 可选Antlr4简明使用教程
- 可选访问者模式及其在 Java Parser 中的应用
- 可选Antlr4简易快速入门
- 可选用 ANTLR4 和 python 十多行代码写一个计算器
- 可选Antlr4 前端应用与实践
-
工具
推荐Google翻译 (Chrome 插件)
- 推荐Vue.js devtools (Chrome 插件)
- 可选Homebrew [文档]
- 可选sindresorhus/emoj: Find relevant emoji from text on the command-line [库]
- 可选uTools
- 可选WoX
- 可选Alfred
- 可选O’RLY Cover Generator(书籍封面生成器)
- 可选Octotree (Chrome 插件)
- 可选马克飞象 (Chrome 插件)
- 可选Can I use (查询浏览器兼容性)
- 可选ESLint (VS Code 插件)
- 可选Prettier (VS Code 插件)
- 可选Vuetur (VS Code 插件)
- 可选函数图像绘制工具
- 可选Desmos
- 可选coolors (颜色搭配设计)
- 可选ohmyzsh
- 可选iterm2
- 可选dash
- 可选Worktile - 团队协作
- 可选图表秀
- 可选从前端开发攻城狮的角度打造更好用的 Mac OS
- 可选oh-my-zsh让终端好用到飞起~
-
算法
可选《算法导论》答案 [电子书]
- 可选目錄:演算法與資料結構 [电子书]
- 可选javascript-algorithms [库]
- 可选CLRS [库]
- 可选MathJax与LaTex公式简介 (转载)
- 可选MathJax basic tutorial and quick reference
- 可选为什么算法渐进复杂度中对数的底数总为2
- 可选前端该如何准备数据结构和算法?
可选LeetCode 攻略 - 2019 年 7 月上半月汇总(55 题攻略)
小技能
- 可选macOS/Linux 环境变量设置
- 可选Shell脚本编程30分钟入门
- 可选Mac 上“磁盘工具”中可用的文件系统格式(是否区分文件名大小写)
- 可选ESLint couldn’t determine the plugin uniquely.
- 可选编程中 #! 这个梗是什么意思?
- 可选127.0.0.1 vs 0.0.0.0 vs localhost vs 主机IP
- 可选SCP or SFTP:用哪个?
- 可选理解 CRLF,LF
- 可选UML建模之时序图(Sequence Diagram)
- 可选程序员必备画图技能之——时序图
- 可选UML系列
- 可选Windows安装Charles并设置HTTPS代理
总结
- 推荐2021 JavaScript Rising Stars(包含 2016 年 ~ 2021 年的 Github 明星项目)
- 推荐State of JS 2020
- 推荐State of JS 2021
- 可选16年毕业的前端er在杭州求职ing
- 可选我在淘宝做前端的这三年 — 第一年
- 可选我在淘宝做前端的这三年 — 第二年
- 可选我在淘宝做前端的这三年 — 第三年
- 可选阿里前端社招面试总结一位前端 2018 绝地求生记
- 可选今天聊:你晋升失败的原因是什么
- 可选如何成为公司独当一面的工程师
- 可选一名合格的程序员应该是什么样子
- 可选25 岁,毕业写前端的这三年
- 可选第二届搞基建|堂主 - 如何推动前端团队的基础设施建设
- 可选前端API层架构,也许你做得还不够
- 可选if 我是前端Leader,谈谈前端框架体系建设
- 可选有赞开源项目最佳实践
- 可选技术栈:小菜前端的技术栈是如何规划和演进的
- 可选滴滴后市场前端技术体系
- 可选大型项目前端架构浅谈(8000字原创)
- 可选前端生产方式:过去 10 年回顾和未来 10 年展望
- 可选2019年前端大事件回顾:流年笑掷,未来可期
- 可选一套比较完整的前端技术选型,需要规整哪些东西,你知道不?
- 可选前端技术全景展望
- 可选前端技术体系大局观
- 可选精读《前端未来展望》
- 可选阿里前端委员会主席圆心:未来前端的机会在哪里?
-
V8 引擎
编译原理
推荐V8: 连接 Ignition 与 Turbofan [PPT]
- 推荐Ignition: 快速启动的 V8 解释器 [PPT]
- 推荐Ignition: V8 解释器 [PPT]
- 推荐Firing up the Ignition interpreter
- 推荐Understanding V8’s Bytecode
- 推荐V8 中推测优化机制的介绍
- 推荐TurboFan 编译器概述
- 推荐V8 中的反优化
- 推荐TurboFan: V8 新的代码生成架构
- 推荐Launching Ignition and TurboFan(全面使用 Ignition + TurboFan 以及带来的优势说明)
- 可选深入研究 TurboFan JIT
- 可选TurboFan 的故事
- 可选Ignition + TurboFan 以及 ES2015
- 可选TurboFan IR
- 可选TurboFan’s JIT 设计
- 可选动态语言的快速算法
- 可选代码缓存
- 可选关于懒惰(laziness)机制的实习经历:去优化函数的延迟取消链接
- 可选惰性优化的实习经历 [PPT]
- 可选后台编译(多线程编译提升编译速度)
- 可选改进代码缓存
- 可选JIT-less V8
- 可选Blazingly fast parsing, part 1: optimizing the scanner(扫描器性能优化)
可选Blazingly fast parsing, part 2: lazy parsing(预解析性能优化)
垃圾回收
可选免费获取垃圾回收
- 可选Jank 克星第一部分(如何提升垃圾回收机制的性能)
- 可选Jank 克星第二部分: Orinoco
- 可选Orinoco:新生代垃圾回收
- 可选V8 的并发标记
- 可选谈谈 GC:新的 Orinoco 垃圾收集器
-
性能优化
必读V8 中的快属性
- 必读V8 中的元素种类及性能优化
- 推荐给 JavaScript 开发者的代码缓存指南
- 推荐The story of a V8 performance cliff in React
- 可选V8 extras(创建 V8 内置 JavaScript API)
- 可选优化 V8 内存消耗
- 可选How V8 measures real-world performance
- 可选Temporarily disabling escape analysis
- 可选Optimizing hash tables: hiding the hash code(哈希表中的索引存储优化)
- 可选Lazy deserialization(惰性内置和反序列化)
- 可选从 JS 追踪到 DOM 并返回(调试内存泄漏的小技巧)
- 可选Chrome 的一小步,V8 的一大堆(内存泄漏相关)
- 可选High-performance ES2015 and beyond
- 可选Fast for-in in V8
- 可选Embedded builtins(减少内置 API 的运行内存)
- 可选在 V8 中 提升 DataView 的性能
- 可选Getting things sorted in V8(V8 中排序算法的性能优化)
- 可选加速 […spread] 运算
- 可选更快的异步函数和 Promise
- 可选JavaScript 的性能开销(2019版)
- 可选更轻量的 V8
- 可选V8 发布 v7.8
- 可选V8 中的指针压缩
- 可选更快的 JavaScript 调用
- 可选超快的 super 属性访问
可选短内置调用
WebAssembly
- 可选WebAssembly browser preview
- 可选Liftoff: a new baseline compiler for WebAssembly in V8(WebAssembly 的基线编译器 Liftoff)
- 可选Code caching for WebAssembly developers
- 可选Emscripten and the LLVM WebAssembly backend
- 可选Outside the web: standalone WebAssembly binaries using Emscripten
- 可选.wasm 是什么?wasm 反编译简介
- 可选Up to 4GB of memory in WebAssembly
-
ECMAScrit 规范
- 可选Understanding the ECMAScript spec, part 2
- 可选Understanding the ECMAScript spec, part 3
可选Understanding the ECMAScript spec, part 4
其他资源
- 推荐JavaScript engine fundamentals: optimizing prototypes
- 推荐浏览器是如何工作的:Chrome V8让你更懂JavaScript
- 推荐V8 是怎么跑起来的 —— V8 中的对象表示
- 推荐V8 blogs [专栏]
- 可选V8 at the BlinkOn 6 conference
- 可选Google 漫画
- 可选Celebrating 10 years of V8(V8 10 周年历史概述)
- 可选JavaScript 是如何运行的?
- 可选[译] 揭开 JavaScript 引擎的面纱
- 可选V8 是怎么跑起来的 —— V8 的 JavaScript 执行管道
- 可选初识 JavaScriptCore JIT
- 可选C语言 目标文件和可执行文件(ELF文件)
- 可选JIT Compilation:理解与实现
- 可选AOT,JIT区别,各自优劣,混合编译
- 可选深入理解JVM(七)一一执行引擎(解释器和JIT编译器)
- 可选编译器和解释器(Compiler and Interpreter)
- 可选JIT 编译器快速入门
- 可选JIT-动态编译与AOT-静态编译:java/ java/ JavaScript/Dart乱谈
- 可选JavaScript-V8引擎
- 可选开篇词 | 如何学习谷歌高性能 JavaScript 引擎V8?
- 可选走进chrome内心,了解V8引擎是如何工作的
- 可选V8有了全新的超快速非优化JS编译器,性能提高5-15%
- 可选V8引擎系列(1):interpreter/compiler pipeline
- 可选TurboProp Mid-Tier Compiler
- 可选Ignition Design Doc
- 可选03 | 快属性和慢属性:V8是怎样提升对象属性访问速度的?
- 可选JavaScript 引擎基础:Shapes 和 Inline Caches
- 可选V8中的快属性与内联缓存
- 可选V8 中的快慢属性与快慢数组 | Roger Leung‘s Epcot
- 可选奇技淫巧学 V8 之一,对象访问模式优化
- 可选V8中Speculative Optimization简介
- 可选[译] V8引擎中基于推测的优化介绍
- 可选JavaScript到底是解释型语言还是编译型语言?
- 可选JavaScript 是如何运行的?
- 可选JavaScript:V8编译过程
- 可选认识 V8 引擎
- 可选JAVASCRIPT AST VISUALIZER
-
计算机
可选寄存器和栈的关系
- 可选CPU架构中的栈和寄存器?
- 可选JVM架构 |栈式指令集与寄存器指令集有什么区别?
- 可选JVM的架构模型(区分栈的指令集架构和寄存器的指令架构)
- 可选序列化理解起来很简单
- 可选DSL 的误区
- 可选谈谈 DSL 以及 DSL 的应用(以 CocoaPods 为例)
- 可选前端 DSL 实践指南(上)
- 可选什么是图灵完备?
- 可选怎样设计一套程序设计语言?
- 可选中间表示(Intermediate Representation)
- 可选编译原理
- 可选编译原理入门篇|一篇文章理解编译全过程
- 可选[编译原理]概览
- 可选开发者应知道的编译原理和语言基础知识
- 可选漫话CPU指令集架构
- 可选处理器架构、指令集和汇编语言,三者有何关系?
- 可选CPU的内部架构和工作原理
- 可选CPU处理器架构和工作原理浅析
- 可选DRAM、SDRAM和SRAM的区别
- 可选CPU 是怎样工作的?
- 可选彻底搞懂 CPU 中的内存结构
- 可选计算机缓存Cache以及Cache Line详解
- 可选浅析CPU高速缓存(cache)
- 可选指令周期、机器周期和时钟周期
- 可选计算机组成原理:时钟周期、机器周期和指令周期
- 可选ROM, FLASH和RAM的区别
- 可选什么是虚拟机 Virtual Machine ?
- 可选浅谈STM32的启动过程
- 可选ARM 之七 主流编译器(armcc、iar、gcc for arm)详细介绍
- 可选交叉编译
可选Introduction to cross-compiling for Linux
博客
可选Hexo (Hexo 是一个快速、简洁且高效的博客框架)
- 可选Next (Elegant Theme for Hexo)
- 可选icarus (A simple, delicate, and modern theme for the static site generator Hexo)
- 可选LeanCloud (博客评论)
-
书籍
- 可选What is the single most influential book every programmer should read?
-
周刊
- 可选奇舞周刊
-
社区
- 可选Vue.js 专业中文社区
可选VueConf (Vue.js 开发者大会)
作者笔记
- 可选设计模式
- 可选JavaScript 类和继承
- 可选如何使 JavaScript 提高运行性能
- 可选ES6 学习笔记
- 可选JavaScript 高级程序设计
- 可选JavaScript 权威指南
- 可选算法导论与 JavaScript 实现
- 可选数据结构和算法
- 可选CSS 权威指南
- 可选CSS 世界
- 可选精通 CSS
- 可选正则表达式