Vue 组件的生命周期
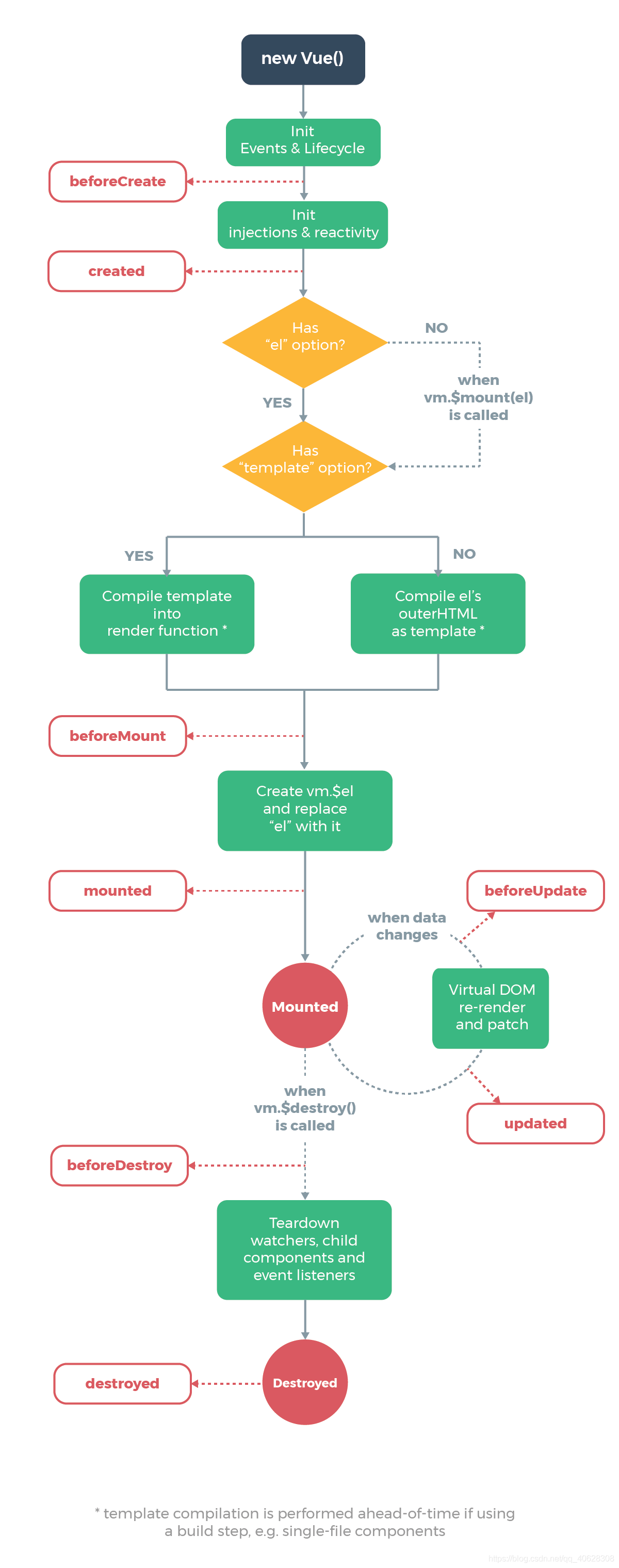
Vue实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂在DOM、渲染-更新-渲染、卸载等一系列过程,我们成为Vue 实例的生命周期,钩子就是在某个阶段给你一个做某些处理的机会。
beforeCreate( 创建前 )
在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
created ( 创建后 )
实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成
beforeMount(挂载前)
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
mounted(挂载后)
挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
beforeUpdate(更新前)
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
updated(更新后)
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
beforeDestroy(销毁前)
在实例销毁之前调用,实例仍然完全可用,
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
destroyed(销毁后)
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
vue 嵌套组件的执行顺序
示例
<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.common.dev.js"></script></head><body><div id="app"><component-a /></div></body><script>Vue.component('component-a', {template: '<div><component-b></component-b></div>',beforeCreate() {console.log('beforeCreate: A');},created() {console.log('created: A');},beforeMount() {console.log('beforeMount: A');},mounted() {console.log('mounted: A');},beforeDestroy() {console.log('beforeDestroy: A');},destroyed() {console.log('destroy: A');}});Vue.component('component-b', {template: '<p><component-c></component-c></p>',beforeCreate() {console.log('beforeCreate: B');},created() {console.log('created: B');},beforeMount() {console.log('beforeMount: B');},mounted() {console.log('mounted: B');},beforeDestroy() {console.log('beforeDestroy: B');},destroyed() {console.log('destroy: B');}});Vue.component('component-c', {template: '<span>vue 组件嵌套生命周期测试</span>',beforeCreate() {console.log('beforeCreate: C');},created() {console.log('created: C');},beforeMount() {console.log('beforeMount: C');},mounted() {console.log('mounted: C');},beforeDestroy() {console.log('beforeDestroy: C');},destroyed() {console.log('destroy: C');}});const app = new Vue({el: '#app',beforeCreate() {console.log('beforeCreate: Root');},created() {console.log('created: Root');},beforeMount() {console.log('beforeMount: Root');},mounted() {console.log('mounted: Root');},beforeDestroy() {console.log('beforeDestroy: Root');},destroyed() {console.log('destroy: Root');}});</script></html>
输出结果
beforeCreate: Rootcreated: RootbeforeMount: RootbeforeCreate: Acreated: AbeforeMount: AbeforeCreate: Bcreated: BbeforeMount: BbeforeCreate: Ccreated: CbeforeMount: Cmounted: Cmounted: Bmounted: Amounted: Root
通过打印结果我们可以看到,beforeCreate、created、beforeMounted是按顺序执行,由外到内;而mounted即最终的挂载阶段则是由内到外,先将子组件挂载到dom上,然后再是父组件。
为什么
其实想想就知道了,既然组件之间存在父子关系,即父嵌套子,那么子组件就相当于父组件的一部分,那肯定要先将其一部分先挂载到dom上,然后再将整个父组件挂载上去。
总结
父子组件嵌套的生命周期其实都是 先父后子 然后 先子后父。

