代码规范
我们通过配置eslint + prettier保证项目代码规范。
eslint 配置
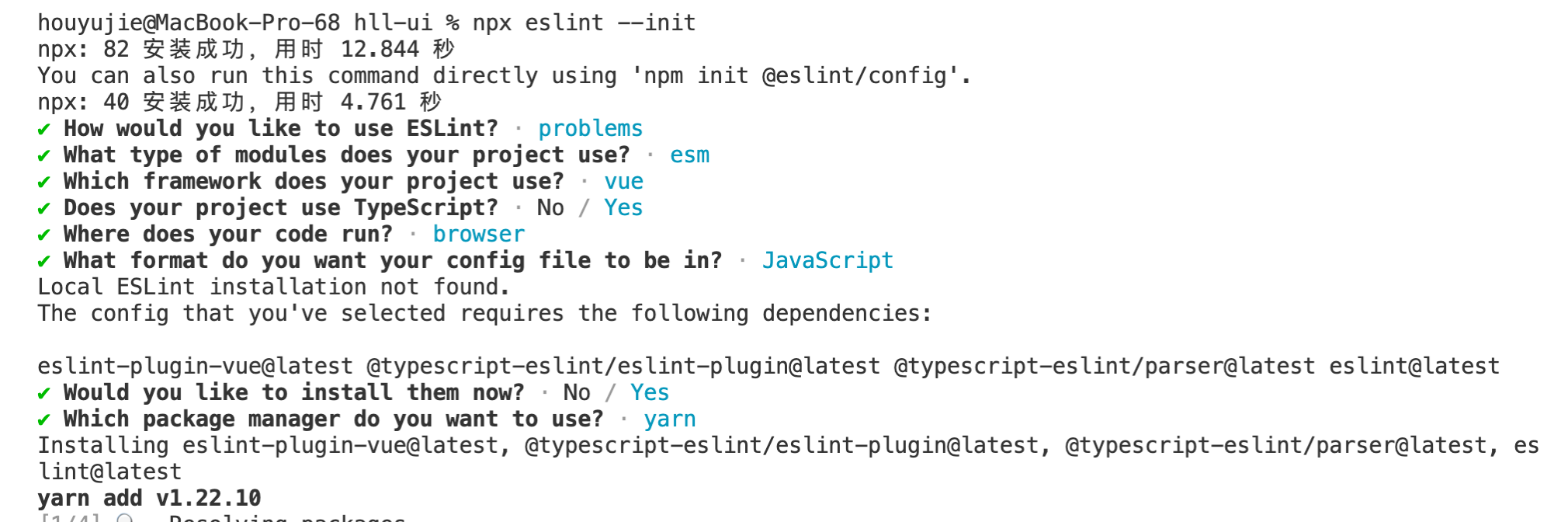
使用eslint —-init**初始化配置**文件
npx eslint --init
检测一下eslint的是否生效
package.json文件里添加 script
{"scripts":{"lint": "eslint . --ext .js,.ts,.tsx,.vue --fix"}}
eslint 默认只检测.js的文件, 所以需要 —ext 来指定文件类型,详情可参考官网 有的时候可能eslint没有及时的生效,可以重新启动下我们的编辑器
适配vue3
看下eslint-plugin-vue文档,只需要vue的eslint的相关配置改成一个配置就好了
module.exports = {...,"extends": ["plugin:vue/vue3-recommended",],...}
Prettier
需要安装两个插件
yarn add -D prettier eslint-plugin-prettier eslint-config-prettier
修改下.eslintrc.js
module.exports = {...,extends: [...,"plugin:prettier/recommended",],...}
创建.prettierrc.js, 内容如下
module.exports = {// printWidth: 80,// tabWidth: 2,// useTabs: false,semi: false, // 未尾逗号, default: truesingleQuote: true, // 单引号 default: false// quoteProps: 'as-needed',// jsxSingleQuote: false,trailingComma: 'none', // 未尾分号 default: es5 all | none | es5// bracketSpacing: true,// bracketSameLine: false,// jsxBracketSameLine: false,arrowParens: 'avoid', // default: always// insertPragma: false,// requirePragma: false,proseWrap: 'never',// htmlWhitespaceSensitivity: 'css',// vueIndentScriptAndStyle: false, // .vue 缩进endOfLine: 'auto' // default lf}
添加lint-staged
添加了lint-staged之后我们就能在提交代码的时候进行校验
安装库和脚本
npx mrm@2 lint-staged