推荐阅读 Axios的中文文档
首先需要明白拦截器的工作原理,axios中内置了两个拦截器,请求拦截器与响应拦截器,分别通过以下两个方法调用:
axios.interceptors.request.use()axios.interceptors.response.use()
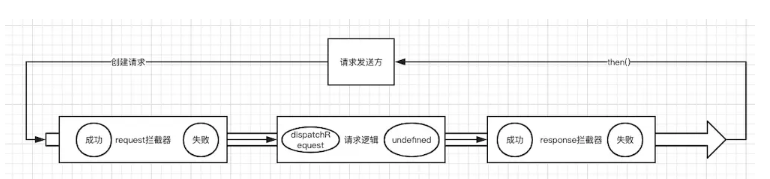
拦截器的触发:
对于单个请求来说,在请求发送后会触发request拦截器进行拦截。
因此可以有以下思路,建立一个空数组,第一次请求成功发送后将本次请求的url保存起来,下一次再次发送请求,会先在请求拦截器中检验这一请求的url是否在这个数组中被保存了。
如果是,则取消本次请求(AXIOS提供了cancelToken来取消请求,详见后文)。
如果有需要的话,在响应拦截器中,在成功返回响应后将本次请求的url从数组中去掉,以便后续的使用,这一情况适用于防止用户多次点击发送重复请求?即这个接口后面还有可能用到:
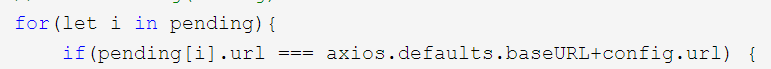
let pending = []; //声明一个数组用于存储每个请求的取消函数和axios标识let cancelToken = axios.CancelToken;let removePending = (config) => {// console.log(config);for(let i in pending){if(pending[i].url === axios.defaults.baseURL+config.url) { //在当前请求在数组中存在时执行取消函数pending[i].f(); //执行取消操作//pending.splice(i, 1); 根据具体情况决定是否在这里就把pending去掉console.log(pending[i].url);}}}
请求拦截器与响应拦截器:
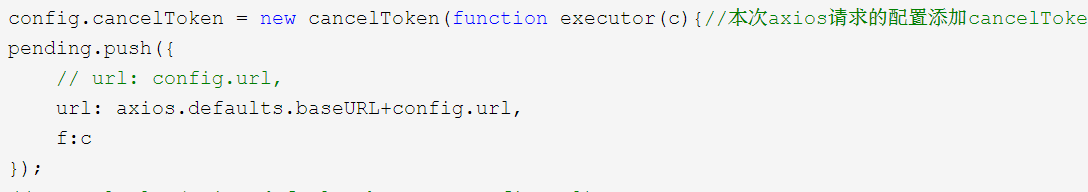
axios.interceptors.request.use(config => {removePending(config); //在一个axios发送前执行一下判定操作,在removePending中执行取消操作// console.log(config.url);config.cancelToken = new cancelToken(function executor(c){//本次axios请求的配置添加cancelTokenpending.push({// url: config.url,url: axios.defaults.baseURL+config.url,f:c});// console.log(axios.defaults.baseURL+config.url);//将本次的url添加到pending中,因此对于某个url第一次发起的请求不会被取消,因为还没有配置取消函数});return Promise.resolve(config);}, error => {return Promise.reject(error)})axios.interceptors.response.use(data => {// removePending(data.config); //在一个axios响应后再执行一下取消操作,把已经完成的请求从pending中移除// console.log(data.config);//如果返回undefined说明被拦截了return Promise.resolve(data)}, error => {//加载失败return {'data':{}}})

这里的详解见上面的axios中文文档哈,如果懒得看只要知道这里的c是new cancelToken构造器生成的取消函数就行。
注意这里两行不同的url,使用上面一行会导致无法拦截,因为项目前面手动设置了axios.defaults.baseURL,导致这里传入的url如果不加上baseURL,就只会是/topic?lastCursor=xxxxxx&pageSize=20。
但在pending数组⬇中的则是完整的url,就会导致url不匹配从而无法拦截。