1. 前言

文中项目用的是vue3,所以需要安装 vue3 版本对应的vue-devtools。
但有挺多小伙伴,无法打开谷歌应用市场。有人说不是谷歌应用市场可以下载嘛。但往往是这一步拦住了很多用户,也有了很多商机。比如各种插件网站应运而生。于是我写篇文章,我是如何打包安装 devtools 插件的。
友情提示。文章相对比较简单。估计有人会说,这也要写篇文章嘛。事实上,真的有挺多人不知道怎么打包。写文章也是提醒大家多看官方文档和github README。
2. 打包插件和安装方法
打开 github vue-devtools 发现名字也更新了,之前是叫vue-devtools,现在是devtools了,竟然还出了devtools 官网。
2.1 打包 vue3 版本对应的 vue-devtools
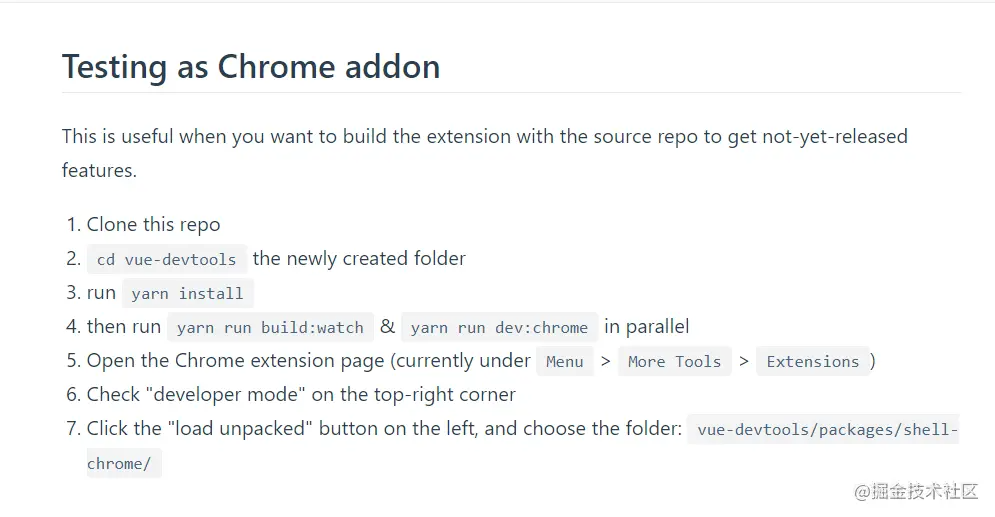
查看官方README:vue-devtools contributing
git clone https://github.com/vuejs/devtools.git cd devtools # 如果没安装 yarn,可以 npm i yarn -g # 安装依赖 yarn install # 构建 yarn build 复制代码
不出意外,构建成功后,可以得到有 devtools/packages/shell-chrome/ 目录。
2.2 打包 vue2 版本对应的 vue-devtools
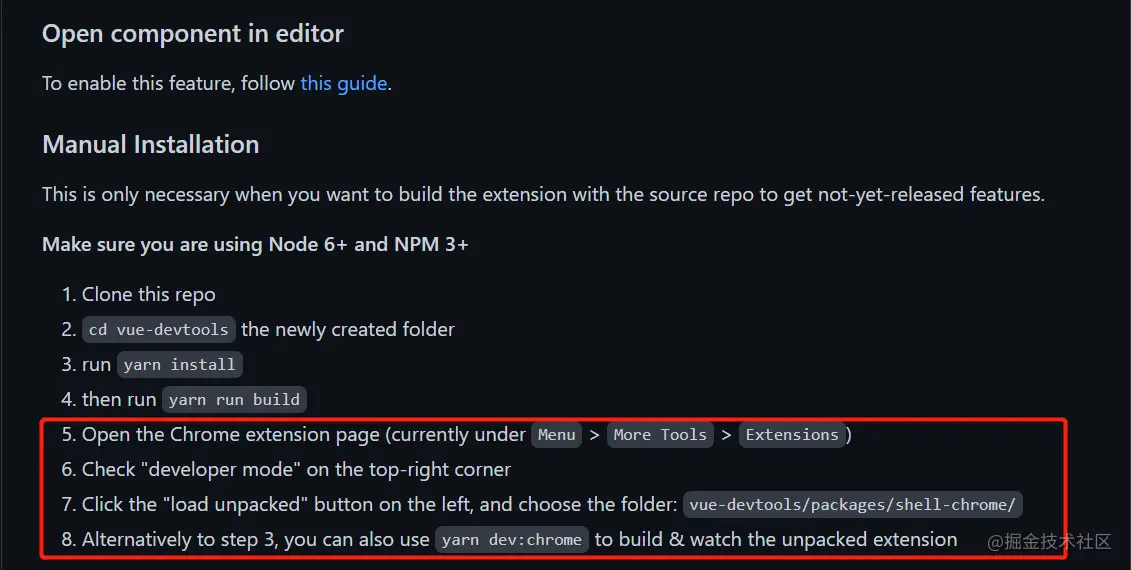
查看官方README:vue2 devtools REAMDE.md
# 可以复制上文克隆的项目 # 终端下复制 或者手动复制 cp -rf devtools devtools-v2 cd devtools-v2 # 复制成功后,切换分支 tag 到 v5.3.4 ,这是 vue2 对应的 devtools。 git checkout v5.3.4 # 删除 node_modules rm -rf node_modules # 安装依赖 yarn install # 构建 yarn build 复制代码
同样,不出意外,构建成功后,可以得到有 devtools-v2/packages/shell-chrome/ 目录。
2.3 安装

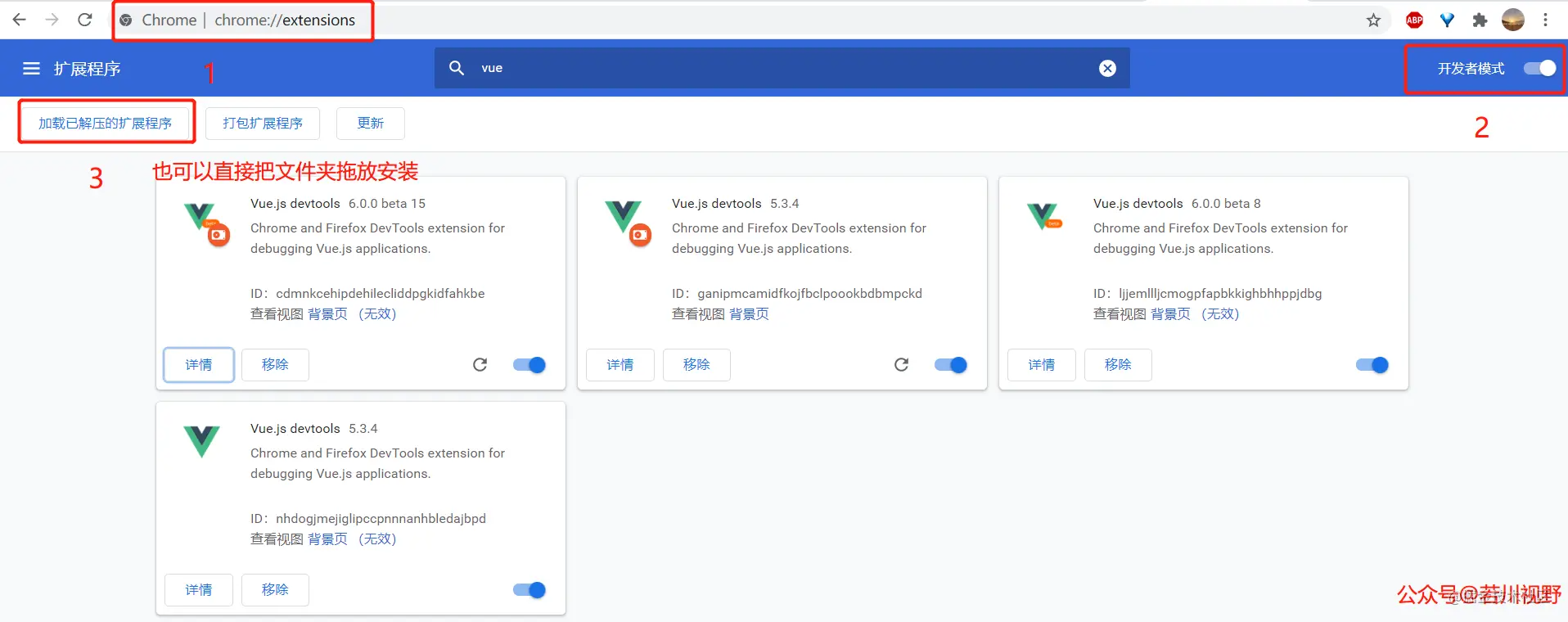
如上图所示,谷歌浏览器打开 chrome://extensions/,右上角点击开启开发者模式,点击加载已解压的扩展程序,选择打包生成的 devtools-v2/packages/shell-chrome/ 文件夹即可安装,或者直接拖入也可以安装,vue2 和 vue3 的插件可以共存。
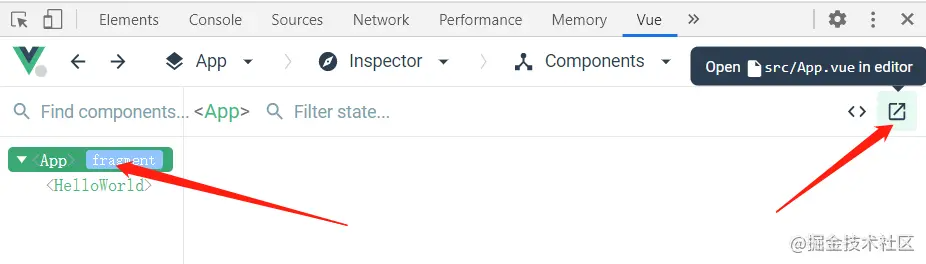
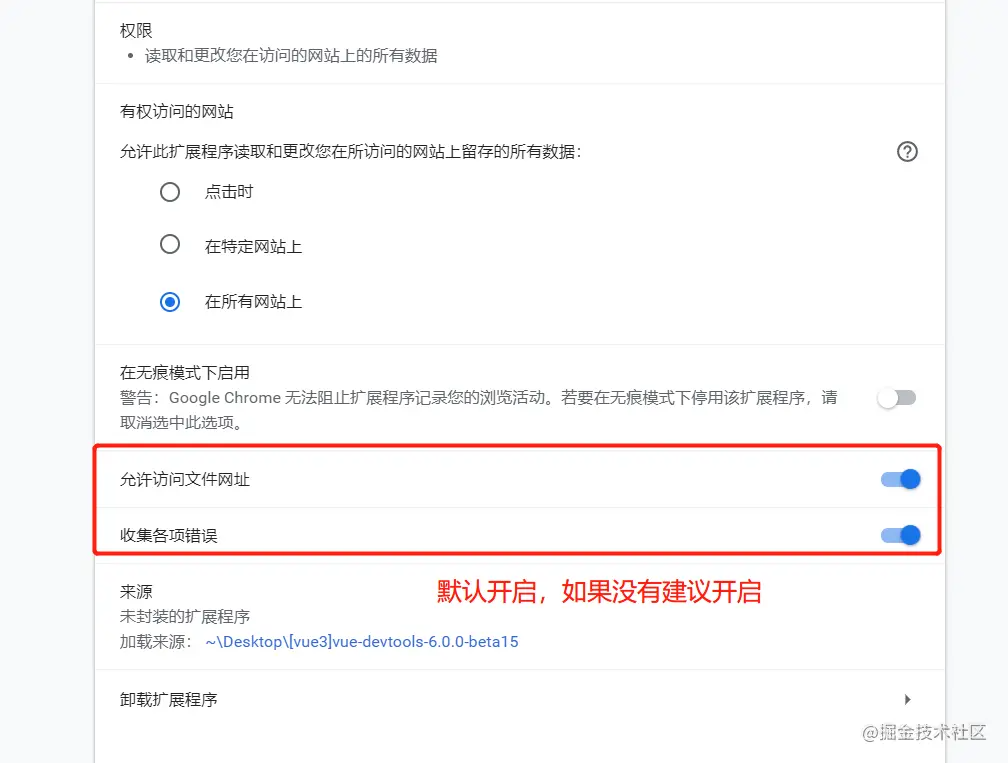
安装好后,可以开心的调试啦,顺便可以查看下插件的详细信息。目前 vue3 对应版本的是6.0.0-beta-15。vue2 对应的版本是 5.3.4。其中详细信息中,允许访问文件网址,默认是开启的,建议开启。
3. 总结
文章相对简短,如果你身边有新人同事,还在为安装 devtools 插件发愁,可以分享这篇给 TA。
启发:我们要养成多查阅官方文档或者github README的习惯。好的开源项目,README一般都写得非常好。另外除了什么新功能,一般在官方文档或者 README 会有体现。虽然一般 README 是英文的会阻拦一部分人,但如果真的看不懂还可以通过谷歌翻译等翻译工具。

