以下组件都是非常常见与成熟,被广泛使用的插件。个人制作的小插件不记录
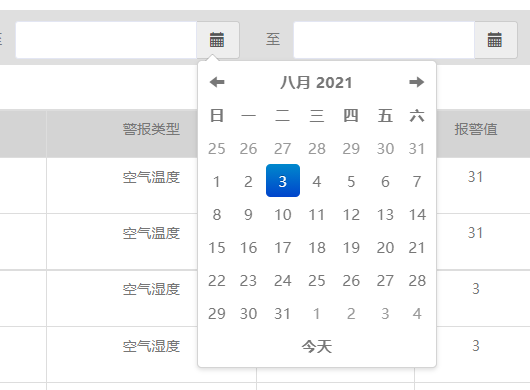
日期-时间选择
基于jquery和bootstrap
- boostrap-datetimepicker.min.css
- boostrap-datetimepicker.min.js
- bootstrap-datetimepicker.zh-CN.js。 时间插件中文包
- 配置文件,存储了些时间控件的初始值。可有可无,感觉按照下面代码块的写法更好些
<div class="form-group"><div class="input-group date form_datetime"><input type="text" class="form-control" /><span class="input-group-addon"> <!--为输入框侧边添加元素 --><span class="glyphicon glyphicon-calendar"></span> <!-- 添加一个日历图标--></span></div></div>
- 定义一些功能选项
- 官方文档里有各属性详细说明
- 另外datetimepicker有2种,一种基于bootstrap开发,一种基于jQuery开发。该博客的是bootstrap的时间插件
$('.form_datetime').datetimepicker({ weekStart: 0, //一周从哪一天开始 todayBtn: 1, //底部显示今日按钮 autoclose: 1, //选好时间后,日期表单自动关闭 todayHighlight: 1, startView: 2, //默认显示的级别 2是年月日 3是年月 forceParse: 0, showMeridian: 1, minView:3, //最小显示级别 即点击后能展示的最精确级别 如这里是2,因为默认也是2,所以点击后就直接关闭,如果改为3,则点击默认后还会跳到日的显示 //最多只精确显示到日,默认是显示年月日,上下午,最后显示到分秒。但是即便你选了几分几秒,最后输入框的值也根据format来截取 language:'zh-CN', //设置为中文 format: 'yyyy-mm-dd' //必须有该属性js才能获取输入的时间 该属性也可以在html元素标签中定义 yyyy-mm即只获取年月 ....以此类推 // format是可以自定义显示格式的,只要有yyyy,mm...等参数即可获取到数据,如 'yyyy年mm月' 则输出是?年?月 'yyyy.mm' 则输出?.? });/* 设置这两个类css才能正常显示弹出的日历选择插件中元素的布局 html中的输入框无须添加这2个类属性!*/ .datetimepicker .switch { display: table-cell; }
弹出通知框
- 基于jquery
- toastr.min.css
- toastr.min.js
//常规消息提示,默认背景为浅蓝色
toastr.info("你有新消息了!");
//成功消息提示,默认背景为浅绿色
toastr.success("你有新消息了!");
//警告消息提示,默认背景为橘黄色
toastr.warning("你有新消息了!");
//错误消息提示,默认背景为浅红色
toastr.error("你有新消息了!");
//带标题的消息框
success/info/warning/error("你有新消息了!","消息提示");
//另一种调用方法
toastr["info"](); //等同于toastr.info()


//配置
$(function () {
toastr.options = {
"closeButton": true, //显示关闭按钮
"debug": false, //启用debug
"positionClass": "toast-top-center", //弹出的位置
"showDuration": "300", //显示的时间
"hideDuration": "1000", //消失的时间
"timeOut": "5000", //停留的时间
"extendedTimeOut": "1000", //控制时间
"showEasing": "swing", //显示时的动画缓冲方式
"hideEasing": "linear", //消失时的动画缓冲方式
"showMethod": "fadeIn", //显示时的动画方式
"hideMethod": "fadeOut" //消失时的动画方式
};
});
扩展字体与图标
- font-awesome可以看成是一种特殊字体,使用
font-?修改基本属性.fa-2/3/4x更大的样式
<i class="..." aria-hidden="true"></i>aria-hidden="true":告诉屏幕阅读器这仅仅是个装饰图标,而非文本- 只要有class即可输出一个awesome图标。所以div,form等任意标签均可以。但是习惯于使用
i或者span
- font-awesome图标库
弹出小页面