[TOC]
简介
- layui采用了模块化的理念,一个js文件即一个模块,模块中还可以拆分很多子模块。可以在html中可以引入js文件中的部分子模块功能
html引入js模块
- layui中引入自定义的功能模块除了传统的
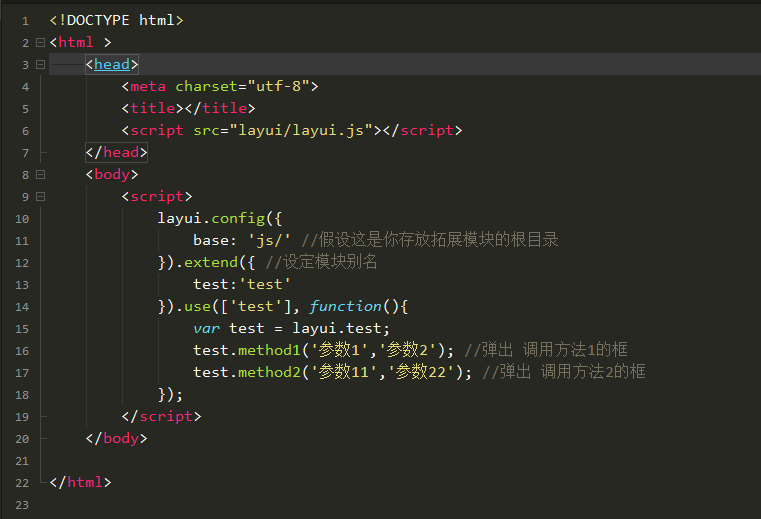
<script src="xxx.js"></script>更多使用如下方式进行引用 ```html还可以通过回调函数得到模块对象,如 </>code //通过回调的参数得到模块对象 layui.use([‘layer’, ‘laydate’, ‘table’], function(layer, laydate, table){
//使用 layer layer.msg(‘test’);
//使用 laydate laydate.render({});
//使用 table table.render({}) });
<a name="Srbwa"></a> ## js文件定义模块 ```javascript layui.define(['引入依赖的layui内置模块'], function (exports) { //function(exports)是固定的,表示对外暴露的接口 var 接口名={ 方法名:function(...){...} //定义一个接口方法 }; exports('js文件名', 接口); //输出test模块的api接口 });从 layui 2.6 开始,如果你引入的是构建后的 layui.js,里面即包含了 layui 所有的内置模块,无需再指定内置模块。 layui.define(function(){ // 需确保您的 layui.js 是引入的构建后的版本(即官网下载或 git 平台的发行版) //直接可得到所有内置模块 var layer = layui.layer ,form = layui.form ,table = layui.table; //… layer.msg('Hello World'); exports('index', {}); //注意,这里是模块输出的核心,模块名必须和 use 时的模块名一致 });表单相关
lay-verify="required"表示必填,会自动检测是否为空或者为空白内容