[TOC]
简介
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。 例如搜索框输入部分字符提示更完整字符就是Ajax技术
- 传统的网页如果需要更新内容,必需重载整个网页面
- AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
利用Ajax可以:
- 注册时,输入用户名自动检测用户是否存在
- 登陆时:提示用户密码错误
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将教据行也删除
submit与ajax区别
submit会刷新页面,ajax不会刷新页面
- form表单内有button的type为submit的按钮可以点击按钮提交表单,触发submit事件。form表单内即使没有button的type为submit的按钮,也可以在输入框内回车来提交,触发submit事件
- 在submit事件中,阻止默认事件或返回false,可停止提交表单,例如表单校验但是如果你的数据需要处理,就需要在submit中阻止原生提交,自定义用ajax来提交.
-
XMLHttpRequest
所有现代浏览器均支持
XMLHttpRequest对象(IE5 和 IE6 使用 ActiveXObject)。- XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- 一般将ajax代码写为一个方法,然后绑定在一个标签上,如按钮标签
ajax请求的结果如果需要被请求方法外的语句使用,一定要使用同步操作。否则可能出现虽然请求先执行,但是由于请求需要时间,异步操作使得方法后面的语句在返回结果前就执行,造成undefined错误
创建XMLHttpRequest 对象
以下即根据不同浏览器环境创建不同xhr对象
var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp=new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }XHR对象发送请求到服务器
xmlhttp.send(string);- string为POST请求时才需要的参数
open(method,url,async);- 该方法为规定请求的类型、URL 以及是否异步处理请求。
- method:请求的类型:GET 或 POST
- url:文件在服务器上的位置
- 该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)
- async:true(异步)或 false(同步)
- xhr对象用于ajax时必须使用异步
- 以下代码为当使用 async=true 时,规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); xmlhttp.send();
- 该方法为规定请求的类型、URL 以及是否异步处理请求。
同步也是可以的,但是不推荐,仅用于一些小型的请求时,也可以达到更新部分页面的效果
- 当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可: ```javascript <!DOCTYPE html>
使用 Ajax 修改内容
<a name="bSP7f"></a>
### GET请求/第一个完整的ajax代码
注意6和28基本都是固定的写法,都是封装为一个方法进行标签绑定。23的标签是需要改的javascript
<!DOCTYPE html>
AJAX
- 一个简单的 GET 请求:
`xmlhttp.open("GET","/try/ajax/demo_get.php",true); xmlhttp.send();`
- 您可能得到的是缓存的结果。为了避免这种情况,请向 URL 添加一个唯一的 ID:
`xmlhttp.open("GET","/try/ajax/demo_get.php?t=" + Math.random(),true); xmlhttp.send();`<br />这样得到的是一个实时的时间<br />
- 还可以用GET请求传递信息:将信息通过url传递
`xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true); xmlhttp.send();`<br />传入了两个信息。姓和名:Henry和Ford<br />
<a name="dFlSg"></a>
### POST请求
- 一个简单 POST 请求:
`xmlhttp.open("POST","/try/ajax/demo_post.php",true); xmlhttp.send();`
- 如果需要像 HTML 表单那样 POST 数据(传递数据),请使用 `setRequestHeader(头名称,头的值)` 来将信息添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
`xmlhttp.open("POST","/try/ajax/demo_post2.php",true); `<br />`xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttp.send("fname=Henry&lname=Ford");`
<a name="CUF40"></a>
# XHR服务器响应
- 即获取服务器回答的数据。使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
- responseText 获得字符串形式的响应数据。
- 只要来自服务器的响应并非xml都使用这个
- `document.getElementById("myDiv").innerHTML=xmlhttp.responseText;`
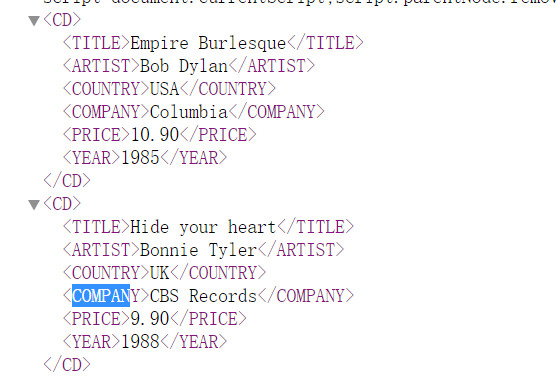
- responseXML 获得 XML 形式的响应数据。
- xml响应需要进行解析(5~11)
<br />这是商品唱片的xml信息表,有名称,艺术家,国家,公司,价格,年份等标签
```javascript
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
xmlhttp.open("GET","cd_catalog.xml",true);
xmlhttp.send();
//不知道怎么同时输出多个信息标签 详见https://www.w3school.com.cn/xml/xml_to_html.asp
onreadystatechange 事件
- 当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
- 下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
| —- | —- |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
| | status | 200: “OK”
404: 未找到页面 |
- 下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
| —- | —- |
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪
//onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
回调函数
- 回调函数是一种以参数形式传递给另一个函数的函数。
- 如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同)
var xmlhttp; function loadXMLDoc(url,cfunc) { if (window.XMLHttpRequest) {// IE7+, Firefox, Chrome, Opera, Safari 代码 xmlhttp=new XMLHttpRequest(); } else {// IE6, IE5 代码 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange=cfunc; xmlhttp.open("GET",url,true); xmlhttp.send(); } function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }示例-输入框提示
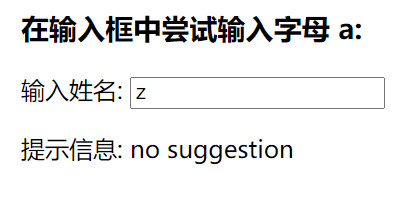
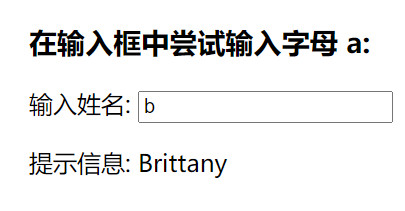
输入框有一个事件属性
onkeyup="showHint(this.value)"表示将输入框中的信息作为参数调用showHint函数- 将输入框信息添加到url进行get请求(或者post请求)
- 提示处将响应到的提示信息输出 ```javascript <!DOCTYPE html>
在输入框中尝试输入字母 a:
提示信息:
<br />以下为服务器文件
```php
<?php
// Fill up array with names
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//get the q parameter from URL
$q=$_GET["q"];
//lookup all hints from array if length of q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// Set output to "no suggestion" if no hint were found
// or to the correct values
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//output the response
echo $response;
?>
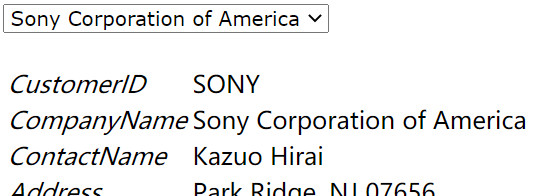
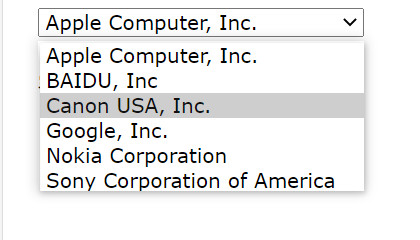
实例-下拉框-数据库获取信息
- 下拉框每一个选择代表不同值,跟提示实例一样,将值作为参数调用函数,然后将值插入url中进行get请求或者进行post请求。
- 下拉框的事件属性是
onchange="showCustomer(this.value)```javascript <!DOCTYPE html>
- 下拉框的事件属性是
客户信息将显示在这…

```php
<%
response.expires=-1
sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID="
sql=sql & "'" & request.querystring("q") & "'"
set conn=Server.CreateObject("ADODB.Connection")
conn.Provider="Microsoft.Jet.OLEDB.4.0"
conn.Open(Server.Mappath("/db/northwind.mdb"))
set rs=Server.CreateObject("ADODB.recordset")
rs.Open sql,conn
response.write("<table>")
do until rs.EOF
for each x in rs.Fields
response.write("<tr><td><b>" & x.name & "</b></td>")
response.write("<td>" & x.value & "</td></tr>")
next
rs.MoveNext
loop
response.write("</table>")
%>
实例-获取xml全部标签信息-输出为表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table,th,td {
border : 1px solid black;
border-collapse: collapse;
}
th,td {
padding: 5px;
}
</style>
</head>
<body>
<h1>XMLHttpRequest 对象</h1>
<button type="button" onclick="loadXMLDoc()">获取我收藏的 CD</button>
<br><br>
<table id="demo"></table>
<script>
function loadXMLDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "cd_catalog.xml", true);
xhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table="<tr><th>Artist</th><th>Title</th></tr>";
var x = xmlDoc.getElementsByTagName("CD");
for (i = 0; i <x.length; i++) {
table += "<tr><td>" +
x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue +
"</td></tr>";
}
document.getElementById("demo").innerHTML = table;
}
</script>
</body>
</html>
JQuery-Ajax
原生的ajax太麻烦。jQuery简化了很多
data:x1,x2为发送给后端的参数名(注意参数名称必须与控制器方法的参数名一致才能正确映射)- x,y等前端数据最好定义在
**ajax()**中,因为ajax默认异步请求不访问函数外的变量
- x,y等前端数据最好定义在
url:必须与控制器方法请求路径一致async:表示同步/异步请求。默认是异步请求(true) false为同步请求dataType:表示期望获取到的返回值类型,不写js会自动判断类型type:为网络请求方式,常用的为post,geterror和success表示请求成功或者失败时执行的函数- Jquery1.4后对于
**json**的格式极其严格,如果你请求的是json后缀文件,或者dataType是json,但是你返回的数据不是正确的json格式,那么虽然请求返回了期望数据,但是ajax认定请求错误,不会执行success! ```javascript
$.ajax({ url:””, data:{ “x1”:x, “x2”:y }, async:false/true, dataType:”json”, type:””, error : function() {
}, success : function(data) {
} }); ```




