标签
背景图片
background-image:url(path)背景图片默认平铺- 设置平铺方式
background-repeat
- 设置平铺方式
标签内各元素居中:
vertical-align:middle字体样式均属于font属性,其中包含很多具体的子属性 使用
font-?可以一次性设置多种属性
如font:粗体/斜体 字体大小/行高 字体需要遵循顺序要求颜色
color- 对齐方式
text-align - 行高
line-height行高跟标签高度一样才是居中高度的效果 - 首行缩进
text-indent单位使用em(字母)更方便 装饰
text-decoration下划线,删除线等都是该属性的值去除列表首符号:
list.style:none不会影响列表的行高,缩进等,因为这些是属于文本样式透明度:
rgba(x,y,z,?)?为0到1之间的小数(一位即可) 越接近1越不透明,越接近0越透明盒子模型
一个元素实际上是由很多个盒子层层包裹组成的
- 子元素的盒子是可以超出父元素边距的,造成子元素在父元素外面
- box-sizing:设置盒子模型宽高计算方式
- content-box:默认方式,即width,height只是设置content的宽高
- border-box:设置宽高即设置整个盒子的宽高

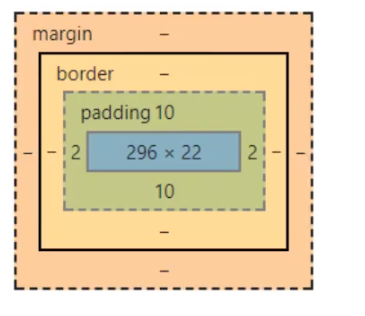
margin
margin:外边距
border:边框 边框主要有这四个属性: 粗细(width) 样式(style实线,虚线…) 颜色(color) 圆角radius
border:粗细 样式 颜色快速设置边框样式- 常用边框样式:
solid实线
- 常用边框样式:
- radius:radius有即盒子四个角到中心的距离(半径)
padding:内边距。元素边框与内容之间的部分
box-shadow: 水平偏移量 竖直偏移量 阴影模糊半径 阴影颜色 [阴影扩展半径] [inset]- 阴影可以看成是聚拢在元素中心一点上,以该点为原点,y轴就是竖直偏移(往上是负值,往下是正值)。x轴就是水平偏移。
- 水平偏移>0即设置上边框阴影。<0就是下边框阴影
- 竖直偏移>0就是下边框阴影 <0就是上边框阴影
- x与y均为0时:设置4条边框
- 设置2条,3条的情况见百度
- 设置4条不同样式时,使用,分隔 链接
inset即设置为内边框阴影 不设置inset就是默认外边框阴影- 阴影扩展半径:百度,一般是用于单边阴影设置后却变为双边各一部分阴影的情况
- 阴影可以看成是聚拢在元素中心一点上,以该点为原点,y轴就是竖直偏移(往上是负值,往下是正值)。x轴就是水平偏移。
2个盒子的content紧紧挨着时,设置紧挨边的外边距可能会失效,可以换种思路,设置另外一边为内边框阴影
display
display可以改变盒子显示效果。有的元素是块级元素,有的盒子是行内元素,块级元素会独占一行,行内元素则可以与其他元素共处一行
向某个方向浮动,可能也会导致向其他方向移动,挤压空白区域。
- 对于一些文本或者盒子的居左居右样式,能使用margin,text-algin等就不要使用浮动,因为浮动元素会脱离标准文档流,不好控制
- 浮动可以通过
float或者.pull-...设置,后者与前者无差别,后者逐渐淘汰 clear:让一个元素的某个方向不可以有浮动元,则它在某个方向独占一块- 如
clear:both两侧不允许有浮动元素,则它独占一行
- 如
- 浮动后就不会局限于原来的盒子标签内了,可能会超出盒子边距(父级边框塌陷问题)
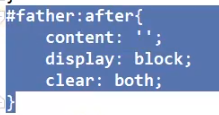
- 可以在漂浮元素后再加一个空的div。设置为clear:both 这样所有元素都在父div的盒子里。这种方法等同于图片中的伪类方法,
- 伪类方法是所有解决父级边框塌陷方法中最好用的。表示在父元素中的最后增加一个空内容,并让它为块…

- 还可以使用overflow设置盒子,让子元素超出部分隐藏
- 也可以设置父元素宽高,但是如果元素也有固定宽高,这种就有限制
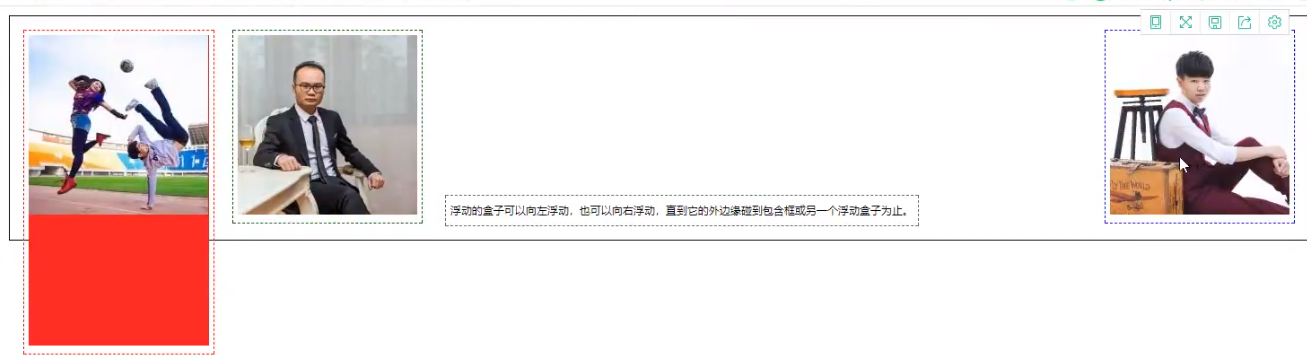
- 以下这三个分别是1:设置了三个元素内联。2:第一个图片又设置了左浮动 3:第三个图片又设置了右浮动


-
overflow
要实现x或者y轴的overflow,必须设置相应的宽/高。否则overflow不生效
overflow-x:设置x轴方向overflow-y:设置y轴方向overflow:x与y轴方向都设置hidden:超出部分隐藏scroll:无论是否有超出都显示滚动条auto:未超出时不显示滚动条,超出时显示?:-web-scrollbar{display:none}隐藏滚动条,但是仍可以使用鼠标进行滚动
更多滚动条的设置:链接
定位
定位偏移量可以是负值。
定位必须配合偏移量才有效果。只设置定位不设置偏移量仍然在原来的位置
文档流
标准文档流:可以看成是一个平铺的屏幕,各个元素不能重叠(外边距与内边距除外,边框除外,仅仅是内容不重合) 当一个元素移动,其他元素会挤占它空出的空间(即改变一个可能影响多个)
- 但是设置相对定位后的元素可以与其他元素重叠且覆盖
-
相对定位
相对自己原来的位置进行偏移 仍然是标准文档流,原来的位置会被保留。(即设置相对定位是相对于原来位置,原来坐标仍被浏览器保留)
使用相对定位需要设置多个属性
position:absolute使用绝对定位 、position:fixed相对定位和绝对定位在浏览器窗口大小变化等情况下会发生变化,如定位为右下角,然后缩小窗口,拖动滚动条,元素就由右下角位置变化。
position:sticky-
z-index
表示看成是元素在图层里的优先级。
z-index仅仅在相对,绝对,固定定位的元素中才生效
cursor鼠标指针移动至该标签上时指针的样式 常用pointer(点击动作的小手)