中文官方文档
可视化布局-参考
- ibootstrap:链接
-
运行环境
bootstrap.min.cssjquery.min.jsbootstrap中很多组件与插件的js基于jquery开发,要在导入bootstrap前就导入jquery-
容器
bootstrap页面最好都使用容器包裹。这样才能更好的使用bootstrap的各种样式
栅格
在
row内运用了栅格属性的控件会获得栅格效果(最大宽度限制,具有内联效果,内联宽度不足自动换行)- 使用
.col-?-?设置栅格列,栅格列还需要设置inline-block。如果内联块样式出现未知空白边距,可以尝试下table-cell 需要自动适应的栅格控件应该尽可能使用百分比设置宽高。
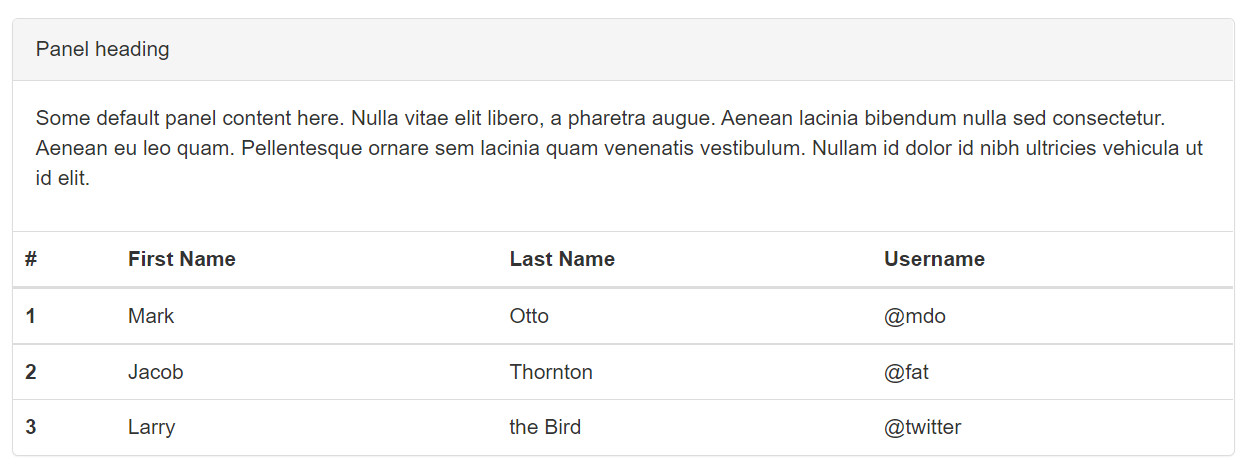
panel就是一个便于包含元素的盒子。自带边框和padding。但是可以更方便的对内部元素进行合适的布局
- 如下图就很快创建了盒子的小标题,并对盒子内的表格进行了合适的布局
模态框
- 修改模态框大小:modal-content
- 修改位置:diolog
- diolog还可以设置宽度,但是不能设置高度。content则宽高都能设置
- 模态框可以绑定在任意元素上。只要设置2个属性:
data-toggle="modal"data-target="模态框自定义选择器" 一般用id,class时要保证该class是只存在这一次- 前者表明元素绑定的是模态框组件,后者表示元素要绑定哪一个模态框
- 模态框不允许嵌套模态框,严重影响布局
- 模态框内div可以实现
modal-header/body/footer以更好的分区
- fade类:提供模态框弹出效果
- aria-labelledby:没啥用。为残障人士提供的阅读提示
- role=”document”:没啥用。表明弹出模态框内容相当于一个网页
#创建模态框的x号关闭按钮 官方写法#模态框内部的元素只要设置data-dismiss="modal"就具备点击关闭的功能<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
#模态框水平居中且高度也居中
#方法1
$('#monitorInfo').on('show.bs.modal', function () {
var $this = $(this);
var $modal_dialog = $this.find('.modal-dialog');
$this.css('display', 'block');
$modal_dialog.css({
'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2)
});
});
#方法2
.modal-dialog {
position: absolute !important;
top:50% !important;
left:55% !important;
transform:translate(-50%,-50%) !important;
-webkit-transform:translate(-50%,-50%) !important;
-moz-transform:translate(-50%,-50%) !important;
-ms-transform:translate(-50%,-50%) !important;
-o-transform:translate(-50%,-50%) !important;
}
表单
- 表单控件与label应该使用栅格属性来控制尺寸。设置宽度,高度…
- 表单控件的说明文本都应该使用label来展现,即便不使用label的模拟点击功能。
form-group可以使得内部元素更符合定义的form样式。- 如内联form使得label与控件并行。
- 水平form使得label竖直对齐
form-control使得表单控件获得bootstrap风格的样式。同时控件间距更大,控件大小更大一个页面没必要所有表单都写在一个
form里面,为了实现不同表单样式可以创建多个form。但是form里面不可以嵌套form标签页
标签页的切换链接使用锚链接
id="" href="#..."data-toggle="tab"表示是标签页内容区进行跳转- 标签页默认首先展示带有
.active的标签
tab-pane即一个标签页内容fade表示切换标签添加淡入淡出效果in:第一个tab-pane必须添加该类,以便初始内容可以淡入- 内容区的
active保证初始标签的内容(tab-pane)可以加载,不加则初始不能加载,但是后面可以加载。- 即只有初始标签的
tab-pane需要加in和active
- 即只有初始标签的
标签页宽度不可设置,取决于父盒子宽度。高度可以修改,设置
tab-pane宽度即可<ul class="nav nav-tabs"> //标签页头 <li role="presentation" class="active"> <a href="#x1" data-toggle="tab"></a> </li> <li role="presentation"> <a href="#x2" data-toggle="tab"></a> </li> <ul> <div class="tab-content"> //标签页内容区 <div class="tab-pane fade in active" id="x1"></div> <div class="tab-pane fade " id="x2"></div> </div>